

Aprender algunas de las principales características de Angular, el cual es un marco de trabajo que permite el diseño y desarrollo de aplicaciones eficientes y sofisticadas de una página.
En este tema aprenderás muchas de las directrices en las que se basa la web moderna. Tal vez pienses que implementar todos esos elementos será tedioso y difícil, pero no es así, ya que Google desarrolló un entorno de trabajo (framework) de código abierto para facilitar el desarrollo de aplicaciones web de una sola página o SPA (single-page application).
Los siguientes enlaces son externos a la Universidad Tecmilenio, al acceder a ellos considera que debes apegarte a sus términos y condiciones.
Para conocer más sobre Componentes y ciclo de vida en Angular, revisa el siguiente video:
DOMINICODE. (2022, febrero, 28). Ciclo de vida componente Angular - 28 Días aprendiendo Angular #8 [Archivo de video]. Recuperado de https://youtu.be/8lHdqC1GDGs?si=Mc6W2ondWydRZAI_
Para conocer más sobre Componentes y ciclo de vida en Angular, te recomendamos leer:
Angular. (2022). Component Lifecycle. Recuperado de https://angular.io/guide/lifecycle-hooks
Aplicar los conocimientos de cómo hacer una aplicación en Angular.
Para realizar este programa en Angular, es necesario utilizar Visual Studio Code (VSC) e instalar los complementos "Angular Files", "Angular Snippets" y "TypeScript Toolbox". Estos complementos se encuentran en la sección de extensiones de VSC.
Desarrolla una aplicación para la administración de tareas pendientes con las siguientes características:
Crea dos secciones, una para las tareas pendientes y una para las tareas completadas.
En la sección de Tareas pendientes haz lo siguiente:
Coloca un título para las tareas pendientes.
Cuando no tengas tareas pendientes, despliega un mensaje que indique que no hay tareas pendientes.
Coloca un botón para que puedas agregar tareas pendientes.
Decora el botón para que tenga una apariencia similar a la siguiente:

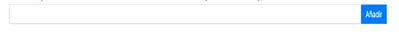
Cuando presiones el botón Añadir tarea, deberá aparecer un input similar a este:

Realiza la programación para que cuando hagas clic en el botón Añadir o presiones la tecla Enter, se pueda agregar.
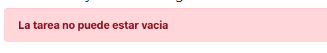
Realiza la validación de que el input tenga contenido, en caso contrario, deberás mostrar un mensaje como el siguiente:

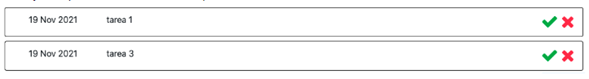
Cuando hayas agregado alguna tarea, coloca la fecha, el nombre de la tarea y controles para eliminar tarea y completar tarea. Debe lucir parecido a esto:

Puedes generar los íconos con awezome-font, que puedes instalar con el comando nom -i awesome-font.
En la sección de Tareas completadas haz lo siguiente:
Coloca el título en la sección.
Crea un botón para mostrar/ocultar las tareas completadas que tenga el siguiente comportamiento:
Cuando haya tareas terminadas, que las muestre de manera predeterminada y el botón dirá: "Ocultar tareas completadas", y debe tener una apariencia parecida a la siguiente:

Cuando haya tareas terminadas y estén ocultas, entonces el botón dirá: "Mostrar tareas completadas", y debe tener una apariencia similar a la siguiente:

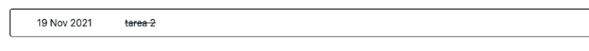
Las tareas completadas deberán mostrarse debajo del botón con una apariencia parecida a la siguiente:

Si no hay tareas completadas, deberá mostrarse el letrero: "No hay tareas completadas".
Los íconos y los detalles los podrás implementar utilizando Bootstrap.
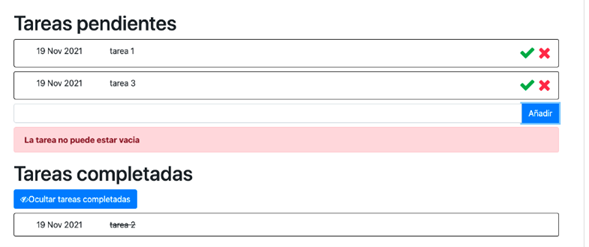
La aplicación completa deberá tener una apariencia similar a la siguiente:
Sin tareas pendientes ni completadas:

Con tareas completadas y tareas pendientes:

Una vez que asegures que cumple con la funcionalidad, modifica el diseño y usa los colores y la fuente que más te gusten.
Asegúrate de: