 Introducción
Introducción

Es momento de iniciar el tema del desarrollo para la codificación. Se trabajará con el entorno de desarrollo de Flutter, que es un marco de trabajo de plataforma cruzada creado por Google, el cual permite desarrollar a la par aplicaciones móviles para el sistema operativo Android y para iOS.
Flutter, a pesar de ser relativamente joven, es un kit de desarrollo bastante completo que ofrece un gran soporte, así como una basta variedad de librerías y complementos, además de una enorme comunidad que suele ser muy activa, añadiendo valor agregado al entorno.
Flutter se basa en el uso de widgets, los cuales son componentes que permiten crear el diseño de la interfaz gráfica del usuario, así como de la funcionalidad al mismo código del desarrollo. Es una gran herramienta para iniciarse en el mundo del desarrollo de aplicaciones móviles.
 Explicación
Explicación
Tipos de herramientas de desarrollo

Existen diversos tipos de herramientas que un programador debe usar para llevar a cabo proyectos de desarrollo y algunas son requisitos para este. No obstante, muchas otras hacen las tareas del diseño y programación más amigables.
Para trabajar en el desarrollo de aplicaciones móviles con Flutter, las herramientas que destacan son las siguientes:
Entorno de desarrollo integrado (IDE): es un sistema de software cuya finalidad es diseñar y codificar aplicaciones. IDE combina, generalmente, múltiples herramientas en una sola interfaz gráfica de usuario. Es una herramienta esencial para el desarrollo de aplicaciones.
Para el desarrollo de aplicaciones móviles se sugiere utilizar el IDE Visual Studio Code (VS Code). VS Code es un IDE desarrollado por Microsoft que permite la integración de diferentes lenguajes de programación, así como la propiedad de IntelliSense, la cual permite predecir de manera inteligente el tipo de variables y la definición de funciones, además de importar módulos.
Software de control de versiones: son sistemas de software que permiten administrar y rastrear los cambios que se hagan en el código de un proyecto de desarrollo. También son un excelente auxiliar para llevar el software de control de versiones en los equipos de desarrollo a medida que los entornos de desarrollo se acrecientan, que ayudan a permitir que se trabaje de manera organizada y ágil.
Es un pilar en el desarrollo DevOps. Básicamente, la función principal de este tipo de software es dar seguimiento a todos los cambios que va teniendo el código. La ventaja principal es que, en caso de tener un error en el código, o bien, revertir una funcionalidad no adecuada, el contexto del desarrollo se puede restaurar una versión anterior en todo un historial de los cambios; con ello, los tiempos muertos (paros) se reducen al mínimo.
El software de control de versiones más utilizado es el llamado Git. Git es un sistema de control de cambios desarrollado por Linus Torvalds (creador de Linux) y está pensado en la eficiencia y la compatibilidad, tanto es así, que hay un sitio llamado GitHub, el cual permite a cualquier desarrollador compartir su control de cambios a los usuarios que así considere el desarrollador.
- Kit del entorno de desarrollo (software development kit o SDK): es el conjunto de herramientas que permiten diseñar, codificar y ensamblar los proyectos de software. Generalmente, los kits de desarrollo incluyen los compiladores, el lenguaje de programación a utilizar, las librerías necesarias para implementar la funcionalidad y la configuración adicional. También se puede entender como el marco de trabajo o marco de referencia para estructurar el código y, con ello, realizar los trabajos de programación. El kit del entorno de desarrollo a implementar será Flutter.
Los proyectos de desarrollo serán más sencillos al trabajar en conjunto con estas herramientas de software, además de que, al trabajarlas en conjunto, el proceso de desarrollo se documenta y esto dará cabida a realizar cambios de una manera más rápida, minimizando recursos. Prácticamente, sin el trabajo en conjunto de las herramientas sería muy difícil concluir un desarrollo.
Instalación de las herramientas y el kit de desarrollo
Para comenzar en el desarrollo de aplicaciones, Flutter será el entorno de trabajo para generar las interfaces de usuarios y la funcionalidad de las aplicaciones. Para instalar Flutter es necesario considerar los siguientes requerimientos del sistema:

- Sistema Operativo Windows 7 SP1 o superior.
- Espacio en disco de 10 GB.
- Android Studio.
- Windows PowerShell 5.0 o superior (este es preinstalado con Windows 10).
- Git para Windows 2.x, con la opción de activar Git para la línea de comandos de Windows.
A continuación, se describen los pasos para instalar las herramientas y el kit de desarrollo, sin embargo, es importante considerar que se realizarán descargas de software de las páginas oficiales.
Para obtener el SDK de Flutter:
- Descarga de la siguiente liga el paquete de instalación en archivo comprimido zip para obtener la versión más reciente del llamado SDK Flutter:

El siguiente enlace es externo a la Universidad Tecmilenio,
al acceder a éste considera que debes apegarte a sus términos y condiciones. - Extrae el archivo comprimido zip y coloca el contenido de la carpeta comprimida Flutter en una ubicación deseada. Se sugiere la siguiente: C:\src\flutter. Es importante no instalar Flutter en un directorio con permisos de administrador, como C:\Program Files\.
- Localiza el archivo flutter_console.bat dentro del directorio de Flutter. Inícialo con doble clic.
Para actualizar el “PATH” es necesario actualizar la ruta (PATH), esto es con la finalidad de ejecutar los comandos de Flutter. Para hacerlo, es necesario agregar la ubicación del SDK de Flutter a las variables de entorno en el PATH. Aplica los siguientes pasos:
- Desde la barra de búsqueda en Inicio, escribe ‘env’ y selecciona Editar variables de entorno del sistema.
- En la ventana propiedades del sistema, selecciona la opción variable de entorno.
- Debajo de Variables de usuario, verifica si existe una entrada llamada Path:
- Si la entrada existe, agrega la ruta completa a flutter\bin usando ‘;’ como separador de los valores existentes.
- Si la entrada no existe, crea una nueva variable de usuario llamada Path con la ruta completa flutter\bin como su valor.
Es importante tener en cuenta que tendrás que cerrar y reabrir cualquier ventana de línea de comandos existente para que estos cambios surtan efecto.
Ejecuta el comando flutter doctor desde una ventana de símbolo de sistema (CMD), después ejecuta el siguiente comando para conocer si existen dependencias necesarias para completar la configuración:

Este comando verificará el entorno y desplegará en el símbolo de sistema un reporte del estado de la instalación de Flutter. Verificar la salida con cuidado para conocer el requisito pendiente, o bien, qué tareas hay que realizar para continuar con la instalación (mostradas en negrita).
También, si todo se cumple, se pedirá aceptar los acuerdos de licencia de uso. Una vez que se haya instalado cualquiera de las dependencias faltantes y aceptado los acuerdos de licencia de desarrollo, se puede ejecutar el comando flutter doctor de nuevo para verificar que todo se ha configurado correctamente.
La configuración de Android Studio Flutter requiere de una completa instalación de Android Studio, ya que proveerá las dependencias de la plataforma de Android, así como de un emulador de dispositivo móvil Android donde se probarán los desarrollos de manera inmediata.
Para instalar Android Studio y asegurar su integración con Flutter se deberá hacer lo siguiente:
- Descarga desde:
Acto seguido, ejecuta el archivo de instalación de Android Studio, asegurando que los permisos de administrador sean otorgados.

El siguiente enlace es externo a la Universidad Tecmilenio,
al acceder a éste considera que debes apegarte a sus términos y condiciones. - Al iniciar Android Studio por primera vez, sigue el asistente de configuración (Android Studio Setup Wizard), el cual instalará la versión más reciente del Android SDK, el Android SDK Platform-Tools y el Android SDK Build-Tools, que son instancias y marcos de trabajo requeridos por Flutter para crear aplicaciones móviles para dispositivos en Android.
Al configurar el emulador de Android para realizar las pruebas de las aplicaciones que se desarrollen se necesita de un dispositivo virtual en Android AVD (Android Virtual Device). Para ello, es necesario realizar su configuración:
- Habilita el uso de virtualización en el equipo. Esta opción dependerá en gran medida del fabricante del equipo de cómputo.
- Abre una vez, asegurando que la opción de virtualización está activa. Abre Android Studio>Tools>Android>AVD Manager y selecciona Create Virtual Device. El submenú Android está presente solo cuando se encuentra dentro de un proyecto de Android.
- Elige un dispositivo y selecciona Next.
- Selecciona una o más imágenes del sistema que quieres emular y selecciona Next. Una imagen x86 o x86_64 es recomendada.
- Dentro del recuadro de Emulated Performance, se sugiere activar la opción Hardware - GLES 2.0, esto con la finalidad de habilitar la aceleración de hardware.
- Verifica que la configuración de AVD sea correcta y termina el proceso de configuración.
- En el administrador de dispositivos virtuales de Android (AVD), haz clic en la barra de herramientas en el botón Run. El emulador se iniciará y se mostrará un dispositivo virtual con la versión del sistema operativo configurada anteriormente; prácticamente el emulador es un dispositivo móvil con todas las características de uno físico.
Para la instalación y configuración del IDE, el entorno de desarrollo integrado (IDE) a utilizar será el conocido como VS Code. Es importante mencionar que se puede utilizar el mismo IDE que se incluye en Android Studio, sin embargo, VS Code incluye una serie de componentes que otorgarán versatilidad y potencia a los desarrollos como valor agregado a VS Code.
Es muy ligero en el consumo de recursos y, con ello, se hace más eficiente el rendimiento general del equipo de cómputo donde se desarrollan las soluciones de aplicaciones móviles. En resumen, VS Code es un IDE ligero bastante eficiente para codificar y ejecutar las aplicaciones móviles en Flutter.
Para instalar y configurar el IDE se aconsejan los siguientes pasos:
- Descarga VS Code (la versión más reciente y estable que se mencione) de la siguiente liga:

El siguiente enlace es externo a la Universidad Tecmilenio,
al acceder a éste considera que debes apegarte a sus términos y condiciones. - Inicia el paquete de instalación de VS Code y sigue los pasos para la instalación por defecto y completar la instalación de VS Code.
- Inicia VS Code y selecciona la configuración que consideres adecuada a tu perfil personal como desarrollador.
- Selecciona el menú View, seguido de la opción Command Palette en la barra de herramientas.
- Teclea la palabra “install” en Command Palette y selecciona la acción Extensions: Install Extension.
- Introduce Flutter en el campo de búsqueda, selecciona Flutter en la lista y presiona Install.
- Valida la configuración con Flutter Doctor para asegurar que VS Code se encuentra correctamente integrado.
- Ve al menú View, seguido de la opción Command Palette.
- Teclea la palabra “doctor” y selecciona la acción Flutter: Run Flutter Doctor.
- Revisa la salida en el panel OUTPUT para cualquier inconveniente; en caso de existir, busca en la documentación oficial de Flutter para correcciones adicionales.
Si Flutter Doctor se ejecuta correctamente, está lista la configuración del IDE de desarrollo, junto con el entorno de trabajo Flutter y, en consecuencia, ya es posible iniciar con las tareas de desarrollo en Flutter.
Todo este proceso parece exhaustivo, pero al completarse satisfactoriamente, tendrás listo el entorno para iniciar en el mundo del desarrollo de aplicaciones móviles.
Introducción al lenguaje de desarrollo
Flutter es un kit de herramientas que se basa en la interfaz de usuario desarrollada por Google, cuya finalidad es crear aplicaciones con interfaces de usuario atractivas que son compiladas nativamente. Asimismo, permite tener desarrollos para aplicaciones móviles (Android e iOS), plataformas web y escritorio. Todo esto con un solo código. Flutter usa el lenguaje de programación Dart.
Una de las principales características de este kit de desarrollo es permitir a los desarrolladores generar interfaces de usuario, capaces de adaptarse a cualquier pantalla de dispositivos, ya sean móviles, tabletas, televisores, relojes inteligentes, etc. Una de las premisas para trabajar con él es el uso de los widgets.

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para fines educativos.
Tomando el concepto de Payne (2019), los widgets son entidades de desarrollo que se utilizan para crear aplicaciones. Estos widgets son los encargados de crear pantallas, botones, formularios, alertas y, de igual modo, son los encargados de agregar funcionalidad al código. Gracias a los widgets se pueden crear bellos entornos para Android e iOS con un solo código fuente.
Flutter, al utilizar el lenguaje llamado Dart, posibilita la creación de aplicaciones para iOS, Android, web y desktop (Windows, Mac OS X y Linux), todo esto con un solo código fuente, obteniendo varias ventajas competitivas comparadas con otros entornos de desarrollo, ya que, con un solo código, las tareas de mantenimiento, actualización y cambio de componentes se vuelven más sencillas y con menos inversión de recursos.
Gracias a Flutter se puede tener un sistema de diseño simple y flexible para múltiples resoluciones. Flutter está basado en un diseño responsivo y se adapta a las diferentes pantallas de los dispositivos.
Los tiempos de desarrollo en Flutter son mucho menores que en otras plataformas gracias al concepto de Hot Reload, que permite compilar el código y presentar los cambios con solo guardarlos en el código, acelerando drásticamente los tiempos de producción e implementación de las aplicaciones. Flutter, al ser una plataforma de código abierto, permite conocer cada uno de los métodos y funciones del código, dando una capa adicional a la personalización de las acciones y estructuras del programa.
Dart es el lenguaje que se utiliza en Flutter, es un lenguaje de código abierto creado por Google, cuya primera versión estable salió a la luz en el año 2011 (Bailey y Biessek, 2021). La idea de Dart es facilitar su uso por parte de los desarrolladores, por lo que cuenta con una serie de herramientas y utilidades integradas muy amplia como su propio gestor de dependencias, compiladores y, además, presenta una sintaxis similar a JavaScript o Java, o de cualquier lenguaje derivado del emblemático C/C++, que es el lenguaje orientado a objetos.
Desde el punto de vista de las aplicaciones móviles, Dart admite la compilación JIT (just-in-time), lo que permite a Flutter compilar directamente mientras la aplicación se está ejecutando (Hot Reload) y AOT (ahead-of-time), que permite la compilación en código nativo.
Flutter opera bajo el concepto de la componentización, que es una técnica que data de 1968, pero que está siendo explotada en varios entornos de desarrollo modernos, como Angular, React, Vue y Polymer. La idea general de esta técnica es dividir recursivamente los componentes dentro de estructuras más simples (descomposición) y luego estas regresarlas a las estructuras o componentes más complejas (composición).
En el mundo de Flutter, los componentes son referidos con el nombre de widgets. Prácticamente en las aplicaciones desarrolladas con Flutter todo está creado por widgets (Napoli, 2020).
Lo sorprendente dentro de Flutter es que los componentes (widgets) pueden personalizarse, dando cabida a crear nuevos componentes más complejos, más robustos y se pueden integrar a otros; así sucesivamente hasta integrar la aplicación completa.
En general, en cualquier solución de desarrollo para móviles, la aplicación se divide en dos partes esenciales:
- Comportamiento: lo que el software hace. Toda la lógica de negocio va aquí: la lectura de datos, escritura y procesamiento.
- Presentación: cómo se ve el software. La interfaz de usuario, botones, cuadros de texto, etiquetas, imágenes, etc.
Flutter combina ambas partes en un solo lenguaje de programación.
Widgets de diseño

Para ejemplificar el uso de los widgets y su aplicación, se utilizará la analogía con los bloques de construcción Lego, ya que así funcionan los widgets al colocarlos adecuadamente uno con otro y permiten crear los diferentes elementos que darán pauta a la aplicación.
Lo mejor de todo es que estos widgets permiten implementar las aplicaciones a un estado nativo al dispositivo que se seleccione como final, sin importar el tipo, resolución, aspecto de pantalla o sistema operativo. Flutter permite crear aplicaciones para ambientes móviles, de escritorio e incluso para aplicaciones web.
Una vez que se ha cubierto la forma en que se desarrolla en Flutter, que todas las aplicaciones se componen de widgets y que estos se integran unos a otros para hacer estructuras más complejas, con esto se puede establecer que los widgets tienen un widget raíz y de esta raíz se van ramificando, creando lo que se conoce como un árbol de widgets.
La idea central de los widgets es la de construir el UI a partir de ellos. Estos describen cómo debería ser su vista, dada su configuración y estado actuales. Cuando el estado de un widget cambia, este reconstruye su descripción, ya que el framework difiere de la descripción anterior para determinar los cambios mínimos necesarios en el árbol de renderizado subyacente para la transición de un estado al siguiente.
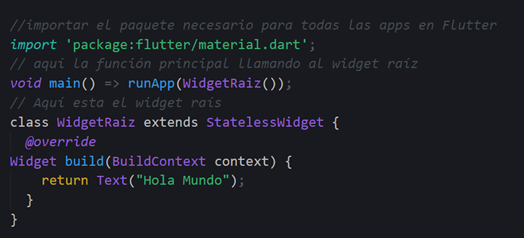
¿Cómo se crea una aplicación en Flutter? Como otros entornos de desarrollo y lenguajes, una aplicación de Flutter empieza con una función principal main, la cual llama una función llamada runApp(). Esta runApp() recibe un widget, el widget raíz del árbol de widgets, el cual puede tener cualquier nombre, pero debe ser una clase que extienda un stateless widget.
A continuación, utiliza el código fuente en la aplicación tradicional “Hola mundo” como ejemplo en Flutter:

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para fines educativos.
Los widgets se han diseñado magistralmente para que sean fáciles de entender y, a futuro, fáciles de mantener. Los widgets son abstractos desde afuera, mientras que son lógicos y predecibles en el interior.
Cada widget es una clase con propiedades y métodos propios. Asimismo, cada widget tiene su propio constructor con cero o más parámetros. Lo más importante es que cada uno tiene un método que recibe un BuildContext y regresa un solo widget.
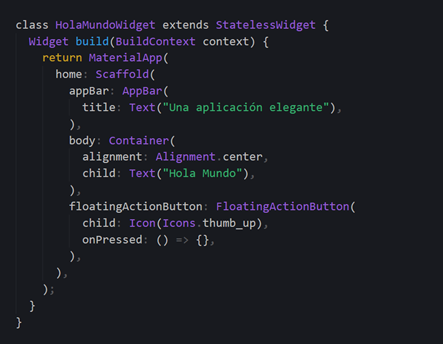
A continuación, implementarás un código más complejo al anterior, donde podrás observar un árbol de widgets y cómo se implementa el código.

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para fines educativos.
Como se puede apreciar, el método Build (constructor) está retornando un widget sencillo llamado MaterialApp y este, a su vez, contiene un widget llamado Scaffold, el cual contiene tres subwidgets: un AppBar, un Container y un FloatingActionButton. Por último, estos tres subwidgets contienen un subwidget cada uno de ellos. Bejarano (2018) establece que es importante revisar los atributos del widget Scaffold.

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para fines educativos.
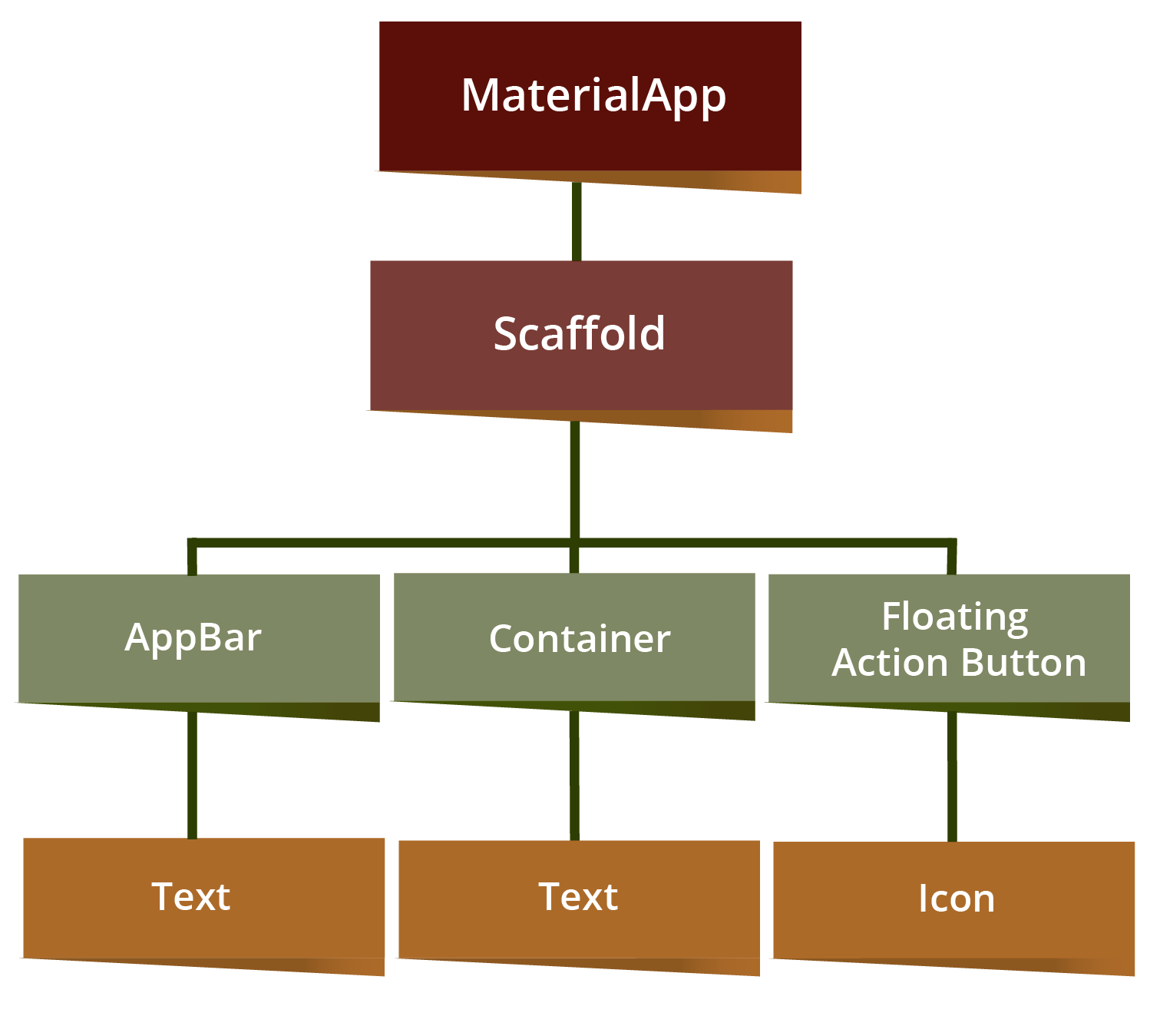
El árbol de widgets se puede esquematizar de la siguiente manera:

Figura 1. Árbol de widgets.
Los layout widgets, o bien, los widgets de diseño controlan el trazado y la maquetación de la escena (pantallas en la aplicación), haciendo posible colocar y distribuir los widgets de lado a lado, arriba o debajo, haciéndolos desplazables, encapsulados (widgets dentro de otros) recursivamente, determinar el espacio entre ellos, etc.
Para crear el diseño, se usan algunos widgets para diseñar la escena (pantalla), los cuáles se mencionan a continuación:
El widget MaterialApp: crea el entorno exterior de las aplicaciones, en sí, ni el usuario ni el desarrollador son capaces de ver el widget, ya que técnicamente ninguna de sus partes es visible. Envuelve toda la aplicación, aquí es donde se aplican los temas para toda la aplicación, fuentes, tamaños y colores. Además, dentro del MaterialApp se especifican las rutas.
Finalmente, el MaterialApp tiene una propiedad llamada home, la cual permite establecer cuál será el widget inicial y, por ende, el widget raíz de la escena (pantalla) principal.
Scaffold es el widget encargado de crear el espacio de trabajo interno de una aplicación y tiene como único propósito crear la estructura visible y predecible para el diseño de la mayoría de las aplicaciones. Cuenta con la estructura de un scaffold que está conformada, entre otros, por los siguientes elementos:
- Un AppBar para el título.
- Un Body para el cuerpo de la pantalla.
- Un Navbar para la navegación entre pantallas (escenas).
- Un Floating action button.

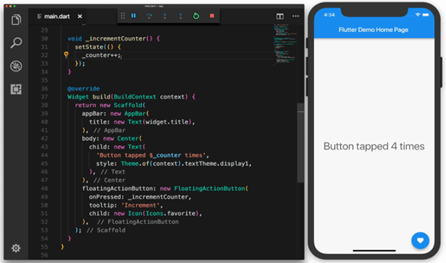
Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para fines educativos.
Los widgets de Flutter tienen restricciones en cuanto a su tamaño y proporción en pantalla. Cada widget en la pantalla del dispositivo tiene una altura y anchura, la cual se llama RenderBox y también tiene limitaciones en cuanto a este tamaño acotado por cuatro límites para cada widget, minHeight, maxHeight, minWidth y maxWidth (altura mínima y máxima, anchura mínima y máxima). A estas cuatro medidas se les conoce en Flutter como “BoxConstrainsts”.
Hasta este punto se han cubierto herramientas básicas de diseño que, en términos generales, abarcan las necesidades esenciales al momento de crear aplicaciones. No obstante, existe otra gran cantidad de widgets de diseño que pueden ayudar para satisfacer necesidades específicas, aunque las que se mencionaron en este tema son suficientes para iniciar en el desarrollo de aplicaciones móviles. Se sugiere consultar las lecturas adicionales para consolidar los conceptos referentes al diseño por medio de widgets.

 Cierre
Cierre
Flutter ofrece un conjunto de herramientas sencillas y de rápida implementación, además, es una excelente opción para realizar desarrollos de aplicaciones móviles para varias plataformas con la integración de un solo código fuente.
El desarrollo de aplicaciones en Flutter reside en los widgets, que son los elementos principales que conforman el diseño de las pantallas de la aplicación y de la funcionalidad. Estos se integran a partir de un widget raíz que generalmente es el MaterialApp. A partir de este widget raíz se agregan nuevos widgets conocidos como hijos, los cuales se van integrando en ramificaciones sucesivas.
Para consolidar estos conceptos, se sugiere que el desarrollador novato realice los code labs y estudie la documentación recomendada en la página oficial de Flutter, así como ser un usuario frecuente de la comunidad en línea de Flutter.
 Checkpoint
Checkpoint
Asegúrate de:
- Integrar todas las herramientas de desarrollo de software para crear un entorno correcto de desarrollo.
- Ejecutar correctamente la instalación y puesta a punto del paquete de desarrollo de Flutter para asegurar tu entorno de desarrollo y la ejecución de tus proyectos correctamente.
- Ejecutar nuevos proyectos en VS Code en Flutter para iniciar la codificación de aplicaciones móviles.
- Implementar el concepto de widget para construir el diseño de las pantallas de la aplicación.
 Bibliografía
Bibliografía
- Bailey, T., y Biessek, A. (2021). Flutter for Beginners: An introductory guide to building cross-platform mobile applications with Flutter and Dart 2 (2a). Reino Unido: Pack Publishing.
- Bejarano, A. (2018). Clase Scaffold en Flutter. Recuperado de https://medium.com/comunidad-flutter/clase-scaffold-en-flutter-28b2789eae10
- Napoli, M. (2020). Beginning Flutter a hands on guide to app development. Estados Unidos: John Wiley & Sons, Inc.
- Payne, R. (2019). Beginning App Development with Flutter. Estados Unidos: Apress.
