 Introducción
Introducción
 Hoy en día, los sistemas automatizados han llegado a convertirse en una necesidad, y más aún los sistemas realizados en web, ya que ofrecen portabilidad y acceso de información desde cualquier lugar con una conexión a Internet. A medida que las páginas han evolucionado, se han convertido de ser páginas estáticas a sitios dinámicos que están conectados con bases de datos que procesan información a gran escala y llegar a ser un sistema en web. Estos sistemas necesitan de la interfaz de usuario, por lo que es necesario el desarrollo del frontend; es por lo que varios lenguajes han evolucionado y se han creado frameworks para apoyar en esta tarea. Uno de los frameworks que ha cobrado popularidad por su usabilidad y robustez es Angular, que está basado en el lenguaje typescript y MVC para facilitar el trabajo a los programadores a la hora de escribir código. Angular facilita la programación al hacer uso de “directivas”, que son instrucciones que se le dan a través de la línea de comandos para construir plantillas de código que te servirán para desarrollar tus aplicaciones rápidamente. En este tema aprenderás a las bases de Angular para poder desarrollar sistemas web del lado del frontend.
Hoy en día, los sistemas automatizados han llegado a convertirse en una necesidad, y más aún los sistemas realizados en web, ya que ofrecen portabilidad y acceso de información desde cualquier lugar con una conexión a Internet. A medida que las páginas han evolucionado, se han convertido de ser páginas estáticas a sitios dinámicos que están conectados con bases de datos que procesan información a gran escala y llegar a ser un sistema en web. Estos sistemas necesitan de la interfaz de usuario, por lo que es necesario el desarrollo del frontend; es por lo que varios lenguajes han evolucionado y se han creado frameworks para apoyar en esta tarea. Uno de los frameworks que ha cobrado popularidad por su usabilidad y robustez es Angular, que está basado en el lenguaje typescript y MVC para facilitar el trabajo a los programadores a la hora de escribir código. Angular facilita la programación al hacer uso de “directivas”, que son instrucciones que se le dan a través de la línea de comandos para construir plantillas de código que te servirán para desarrollar tus aplicaciones rápidamente. En este tema aprenderás a las bases de Angular para poder desarrollar sistemas web del lado del frontend.
 Explicación
Explicación
Angular es “una plataforma y un framework para crear aplicaciones de una sola página en el lado del cliente usando HTML y Typescript” (Angular, s.f.-a), por lo que es un marco de trabajo que puede ser fácilmente interpretado y está basado en typescript.
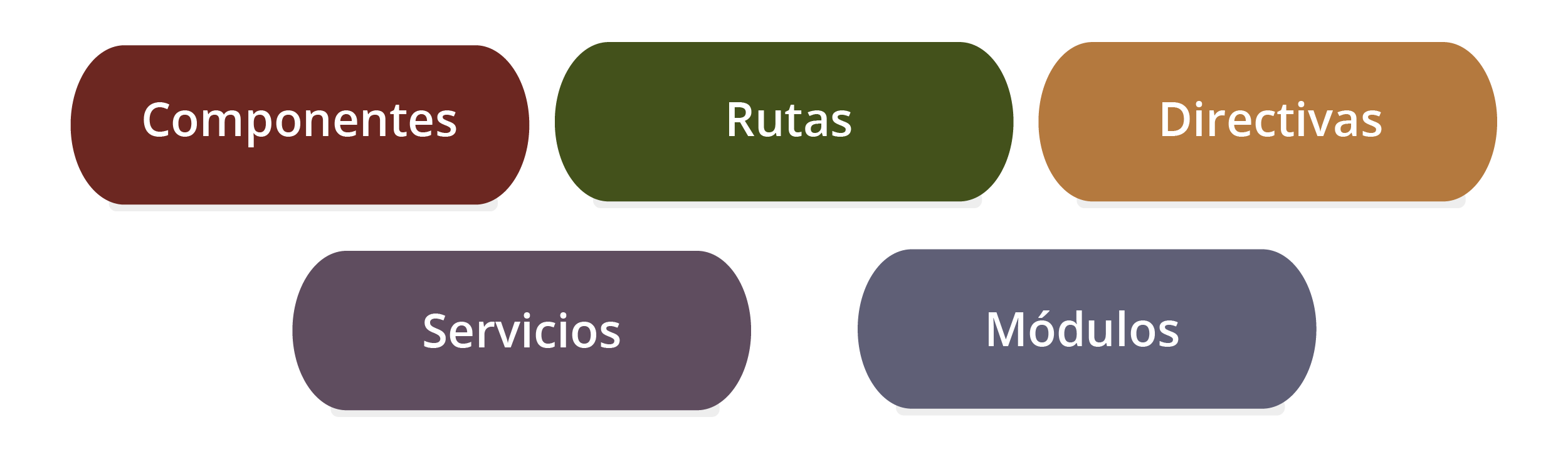
La arquitectura de una aplicación en Angular está basada en los siguientes bloques fundamentales:

Figura 1. Arquitectura de una aplicación en Angular.
Para crear tu primer proyecto en Angular puedes hacerlo con el comando ng new, seguido del nombre de tu aplicación, desde el símbolo del sistema en Windows o la Terminal en MacOS.
ng new miproyecto |
Tabla 1. Ejemplo de comando para creación de nuevo proyecto.
Una vez que se ha creado tu proyecto, lo puedes ejecutar con el comando ng serve y le puedes agregar el parámetro -o para que te lo abra en tu navegador de Internet determinado.
ng serve -o |
Tabla 2. Ejemplo de comando para ejecución de proyecto.
Componentes
Los componentes son un conjunto de un segmento de código en HTML y otro en Typescript que funcionan como si fueran las piezas de un rompecabezas, es decir, varios componentes forman tu aplicación en Angular.
Para crear un componente, debes hacerlo por medio del comando ng generate component, seguido del nombre del componente. Por ejemplo, si deseas crear un componente que se llame “contador”, lo harías como se muestra a continuación:
ng generate component contador |
Tabla 3. Ejemplo de comando para crear un componente.
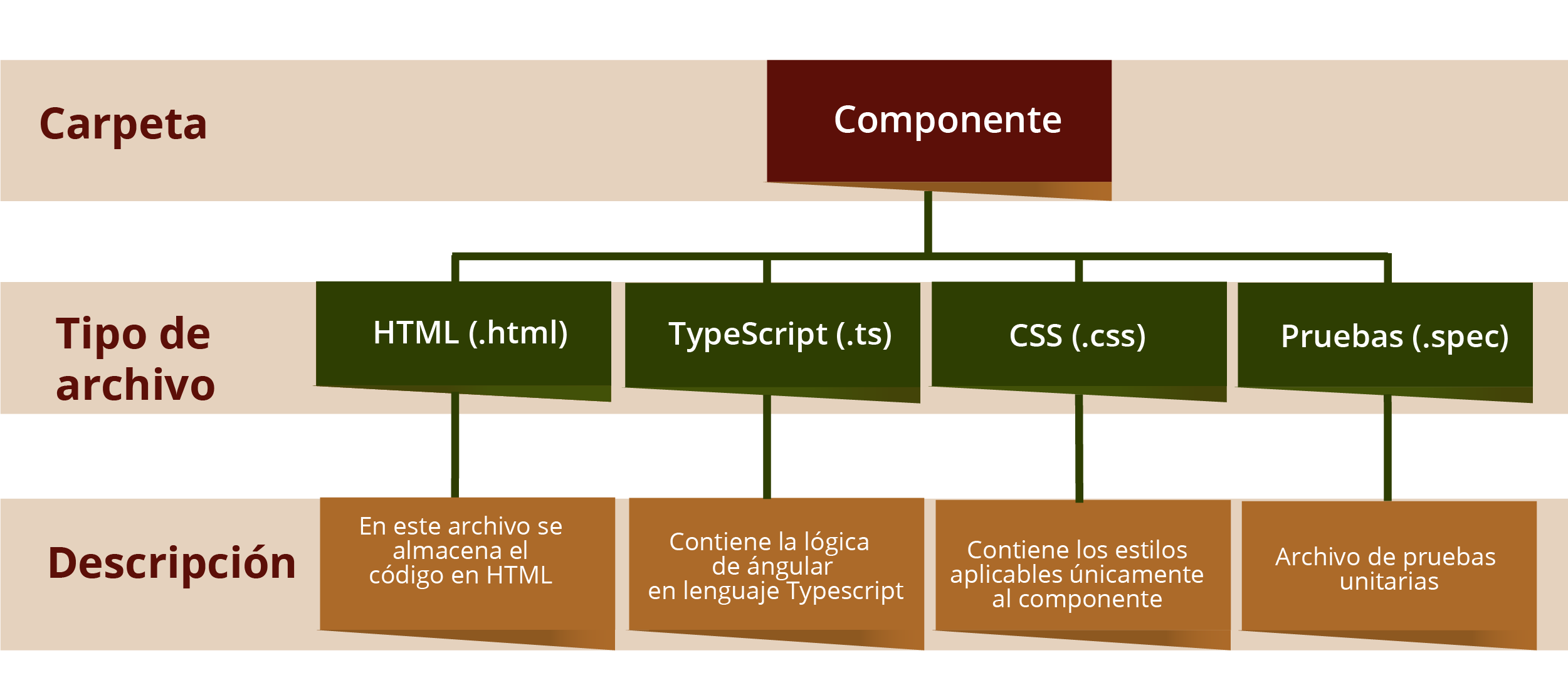
El comando anterior creará una carpeta con cuatro archivos y actualizará el archivo app.module.ts para indicar la existencia de ese nuevo componente. Los archivos que crea son los siguientes:

Figura 2. Estructura de un componente.
El archivo Typescript contiene la lógica principal de Angular y está escrito implementando el uso de clases y decoradores. Es el archivo más importante y esencial para el funcionamiento de nuestro componente.
import { Component } from '@angular/core';
@Component({ selector: 'app-tarjeta', templateUrl: './tarjeta.component.html', styleUrls: ['./tarjeta.component.css'] }) export class TarjetaComponent { constructor(){} } |
Tabla 4. Ejemplo de un archivo Typescript para un componente (tarjeta.component.ts).
Para ocupar este componente desde cualquier parte de nuestra aplicación se hace por medio de una etiqueta HTML con el nombre que se colocó en el selector. Eso se debe hacer desde un documento en HTML diferente al que se generó en nuestra carpeta de componentes. Por ejemplo, para llamar al componente “contador” de la tabla 4, se haría de acuerdo con el siguiente código:
<div> <h1>Hola!</h1> <app-tarjeta></app-contador> </div> |
Tabla 5. Ejemplo de uso para un componente (app.component.html).
Desde el archivo HTML se pueden acceder a las variables o métodos del archivo en Typescript por medio de llaves dobles. Y se pueden acceder a los eventos de un botón en HTML, colocando el evento dentro de paréntesis. Por ejemplo, para crear un contador que incrementara el valor del número, escribiríamos de esta manera el código:
import { Component } from '@angular/core';
@Component({ selector: 'app-tarjeta', templateUrl: './tarjeta.component.html', styleUrls: ['./tarjeta.component.css'], }) export class TarjetaComponent { constructor() {} titulo: string = 'App Tarjeta'; id: number = 1; agrega: number = 1;
sumar(valor: number) { this.numero += valor; } } |
Tabla 6. Ejemplo de contador en archivo Typescript.
<h1>{{ titulo }}</h1> <h3>Valor: {{ id }}</h3> <button (click)="sumar(agrega)">Incrementar numero de tarjetas en {{ agrega}}</button> |
Tabla 7. Ejemplo de contador en archivo HTML.
Módulos
Las aplicaciones Angular son “modulares y Angular tiene su propio sistema de modularidad llamado NgModules” (Angular, s.f.-b). Los módulos o NgModules son agrupaciones que pueden contener cualquier elemento de Angular, es para darle organización a tu código, como si clasificaras tu aplicación web en carpetas donde cada carpeta es el módulo que tiene una funcionalidad específica. A su vez, los módulos pueden exportar e importar funcionalidades entre ellos.
Angular (s.f.-b) menciona que un NgModule declara un contexto de compilación para un conjunto de componentes que está dedicado a un dominio de aplicación, un flujo de trabajo o un conjunto de capacidades estrechamente relacionadas. Cada NgModule puede tener un flujo de trabajo independiente y puede ser autónomo dentro de la aplicación. Por ejemplo, en una aplicación de compras y ventas, puedes tener un NgModule que se encargue de todo lo relacionado al inventario, otro que se encargue de las ventas, otro que se encargue de la facturación, etcétera.
En toda aplicación de Angular existe al menos un módulo, el que se crea automáticamente cuando creas la aplicación es el “AppModule” o módulo raíz que es que puede administrar los demás módulos que creamos dentro de nuestra aplicación, por lo que cada vez que creamos un módulo debes de asegurarte que se encuentra dentro de las importaciones del módulo raíz.
Para crear un módulo, lo realizamos con el siguiente comando:
ng generate module nuevoModulo |
Tabla 8. Comando para generar un módulo.
En el código del nuevo módulo que se crea se exporta el módulo para que pueda ser leído por otro módulo:
import { NgModule } from '@angular/core'; import { CommonModule } from '@angular/common';
@NgModule({ declarations: [], imports: [ CommonModule ] }) export class NuevoModuloModule { } |
Tabla 9. Ejemplo de nuevo módulo.
Y así debería lucir el código del módulo raíz (AppModule) con la importación del nuevo módulo:
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component'; import { ContadorComponent } from './contador/contador.component'; import { NuevoModuloModule } from './nuevo-modulo/nuevo-modulo.module';
@NgModule({ declarations: [AppComponent, ContadorComponent], imports: [BrowserModule, NuevoModuloModule], providers: [], bootstrap: [AppComponent], }) export class AppModule {} |
Tabla 10. Ejemplo de importación de nuevo módulo en el módulo raíz.
Directivas
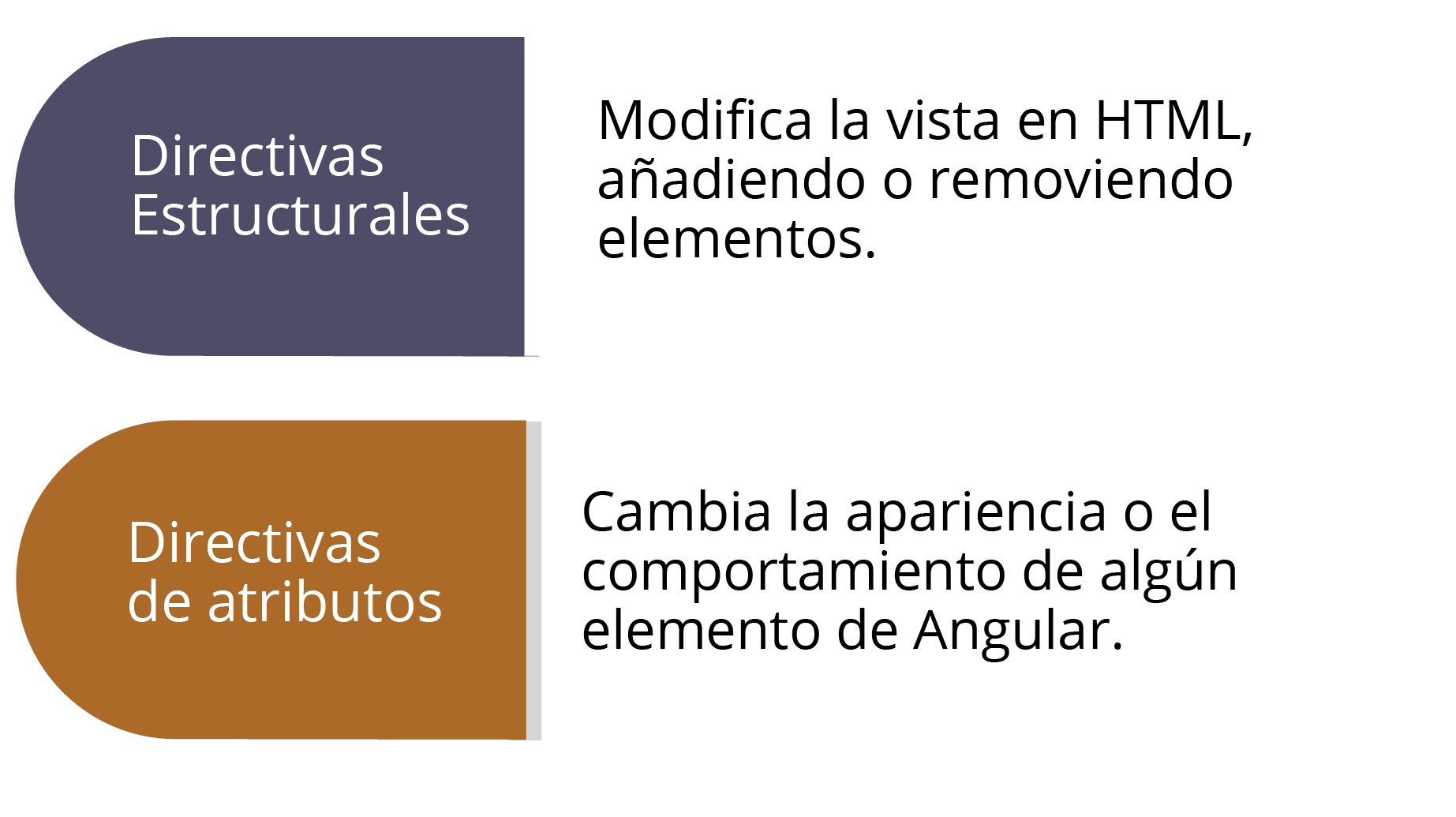
La documentación oficial de Angular nos indica que existen dos tipos de directivas:

Figura 3. Tipos de directivas en Angular.
Las directivas de atributos modifican el aspecto visual de los componentes. Las directivas más utilizadas son las siguientes:
- ngClass
Se utiliza para poder condicionar si se aplica un estilo CSS u otro. Se ocupa con el operador ternario, que es una abreviación de la estructura condicional if else quen; en caso de existir una condición verdadera se aplicará la primera opción después del signo de interrogación (?) y, para indicar lo contrario, se colocan dos puntos y seguida la opción en caso de que la condición no sea verdadera.
Observa el siguiente ejemplo:
import { Component } from '@angular/core';
@Component({ selector: 'app-example', templateUrl: './example.component.html', styleUrls: ['./example.component.css'], }) export class ExampleComponent { constructor() {} esFormatoEspecial: boolean = true; } |
Tabla 11. Ejemplo de archivo Typescript para la aplicación de la directiva ngClass.
.special { background-color: cornflowerblue; color: white; padding: 10px; } .noSpecial { background-color: white; color: black; } |
Tabla 12. Ejemplo de archivo CSS para la aplicación de la directiva ngClass.
<p>ngClass</p> <div [ngClass]="esFormatoEspecial ? 'special' : 'noSpecial'"> Este div tiene una clase condicional. </div> |
Tabla 13. Ejemplo de archivo HTML para la aplicación de la directiva ngClass.
- ngStyle
Se ocupa para aplicar múltiples clases condicionales de acuerdo con múltiples variables. Funciona de la misma forma que la directiva ngClass, pero las condiciones se definen en el archivo ts en lugar del html, debido a la extensión del código.
También se aplica en caso de que se requieran modificar las hojas de estilo con variables definidas desde el código en Typescript.
El siguiente código muestra la aplicación de la directiva ngStyle:
@Component({ selector: 'app-example', templateUrl: './example.component.html', styleUrls: ['./example.component.css'], }) export class ExampleComponent { esCursiva: boolean = true; esNegrita: boolean = false; esGrande: boolean = true; estilos = { 'font-style': this.esCursiva ? 'italic' : 'normal', 'font-weight': !this.esNegrita ? 'bold' : 'normal', 'font-size': this.esGrande ? '24px' : '12px', }; } |
Tabla 14. Ejemplo de archivo Typescript para la aplicación de la directiva ngStyle.
<p>ngStyle</p> <div [ngStyle]="estilos">Soy un div con ngStyle.</div> |
Tabla 15. Ejemplo de archivo HTML para la aplicación de la directiva ngStyle.
- ngModel
La directiva NgModel “le permite mostrar una propiedad de datos y actualizar esa propiedad cuando el usuario realiza cambios” (Angular, s.f.-b). Se aplica generalmente a formularios, por lo que para poder utilizarla se debe importar el módulo FormsModule y agregarla a las importaciones que se declaran en el NgModule, como se muestra a continuación:
import { NgModule } from '@angular/core'; import { FormsModule } from '@angular/forms'; import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component'; import { ContadorComponent } from './contador/contador.component'; import { NuevoModuloModule } from './nuevo-modulo/nuevo-modulo.module';
@NgModule({ declarations: [AppComponent, ContadorComponent], imports: [BrowserModule, NuevoModuloModule, FormsModule], providers: [], bootstrap: [AppComponent], }) export class AppModule {} |
Tabla 16. Ejemplo de importación de FormsModule.
El siguiente ejemplo muestra la aplicación de la directiva ngModel:
import { Component } from '@angular/core';
@Component({ selector: 'app-edad', templateUrl: './edad.component.html', styleUrls: ['./edad.component.css'], }) export class EdadComponent { nombre: string = 'Alfonso'; edad: number = 20;
cambiaEdad(e: any) { this.edad = e; } } |
Tabla 17. Ejemplo de archivo Typescript en la aplicación de la directiva ngModel.
<h1>ngModel</h1> <p>Nombre : {{ nombre }}</p> <p>Edad: {{ edad }}</p> <p>Edad forma 1: <input type="number" [ngModel]="edad" /></p> <p>Edad forma 2: <input type="number" [(ngModel)]="edad" /></p> <p> Evento ngModelChange: <input type="number" [ngModel]="edad" (ngModelChange)="cambiaEdad($event)" /> </p> |
Tabla 18. Ejemplo de archivo HTML en la aplicación de la directiva ngModel.
Las directivas estructurales son las responsables de añadir o eliminar elementos dentro del HTML de manera dinámica. Las directivas más utilizadas son las siguientes:
- ngIf
Crea o destruye diferentes vistas en HTML de acuerdo con la condicional if. Se aplica con en el siguiente ejemplo:
import { Component } from '@angular/core';
@Component({ selector: 'app-ng-if', templateUrl: './ng-if.component.html', styleUrls: ['./ng-if.component.css'], }) export class NgIfComponent { isVisible: boolean = true; } |
Tabla 19. Ejemplo de archivo Typescript en la aplicación de la directiva ngIf.
<h1>Directiva ngIf</h1> <ng-template [ngIf]="isVisible"> <div>Este div es visible sólo si la variable isVisible es verdadera.</div> </ng-template> |
Tabla 20. Ejemplo de archivo HTML en la aplicación de la directiva ngIf.
- ngFor
Esta directiva puede realizar iteraciones de elementos HTML. En el siguiente ejemplo se muestra su aplicación:
import { Component } from '@angular/core';
@Component({ selector: 'app-ng-for', templateUrl: './ng-for.component.html', styleUrls: ['./ng-for.component.css'], }) export class NgForComponent { frutas = ['Fresa', 'Manzana', 'Pera', 'Durazno']; figuras = [ 'Círculo', 'Cuadrado', 'Rectángulo', 'Triángulo', 'Rombo', 'Trapecio', ]; } |
Tabla 21. Ejemplo de archivo Typescript en la aplicación de la directiva ngFor.
<h1>Directiva ngFor</h1> <h2>Listado de frutas</h2> <div *ngFor="let fruta of frutas"> <li>{{ fruta }}</li> </div> <h2>Listado de figuras</h2> <div *ngFor="let figura of figuras; let i = index"> <p>{{ i + 1 }} - {{ figura }}</p> </div> |
Tabla 22. Ejemplo de archivo HTML en la aplicación de la directiva ngFor.
- ngSwitch
Esta directiva forma parte de las directivas de atributo, pero utiliza dos directivas estructurales que se apoyan de esta: ngSwitchCase y ngSwitchDefault. Posee la misma lógica que la estructura switch en cualquier lenguaje de programación. Aquí un ejemplo:
import { Component } from '@angular/core';
@Component({ selector: 'app-ng-switch', templateUrl: './ng-switch.component.html', styleUrls: ['./ng-switch.component.css'], }) export class NgSwitchComponent { opcion: number = 1; } |
Tabla 23. Ejemplo de archivo Typescript en la aplicación de la directiva ngSwitch.
<h1>Directiva ngSwitch</h1> <div [ngSwitch]="opcion"> <p *ngSwitchCase="1">La opción es 1</p> <p *ngSwitchCase="2">La opción es 2</p> <p *ngSwitchCase="3">La opción es 2</p> <p *ngSwitchDefault>No se conoce la opción</p> </div> |
Tabla 24. Ejemplo de archivo HTML en la aplicación de la directiva ngSwitch.
Servicios
Los servicios son un gran potencializador en Angular, ya que nos permite manejar la información fácilmente. Establecen la comunicación entre la base de datos a través de una API, por lo que son los centralizadores de la información.
ng generate service nuevoservicio |
Tabla 25. Ejemplo de comando para creación de nuevo servicio.
El archivo que genera es una clase en Typescript, con la diferencia que tiene la anotación @Injectable con el atributo providedIn y el valor “root”, lo cual indica a tu aplicación que la clase será llamada desde cualquier parte de la aplicación y evita que lo especifiques en los providers para que solo lo ocupes en un determinado módulo. A continuación, una muestra del código que se genera:
import { Injectable } from '@angular/core';
@Injectable({ providedIn: 'root' }) export class NuevoservicioService {
constructor() { } } |
Tabla 26. Ejemplo de servicio en Angular.
Como en cualquier otra clase, puedes ocupar los getter y los setters para manipular los atributos de la clase. En el siguiente ejemplo, únicamente con fines de demostración, consumiremos una API REST pública que devuelve información de países y la puedes obtener del sitio web:

REST COUNTRIES: https://restcountries.com
El siguiente enlace es externo a la Universidad Tecmilenio,
al acceder a éste considera que debes apegarte a sus términos y condiciones.
El endpoint que ocuparemos es:

JSON, REST COUNTRIES: https://restcountries.com/v3.1/name/mexico
El siguiente enlace es externo a la Universidad Tecmilenio,
al acceder a éste considera que debes apegarte a sus términos y condiciones.
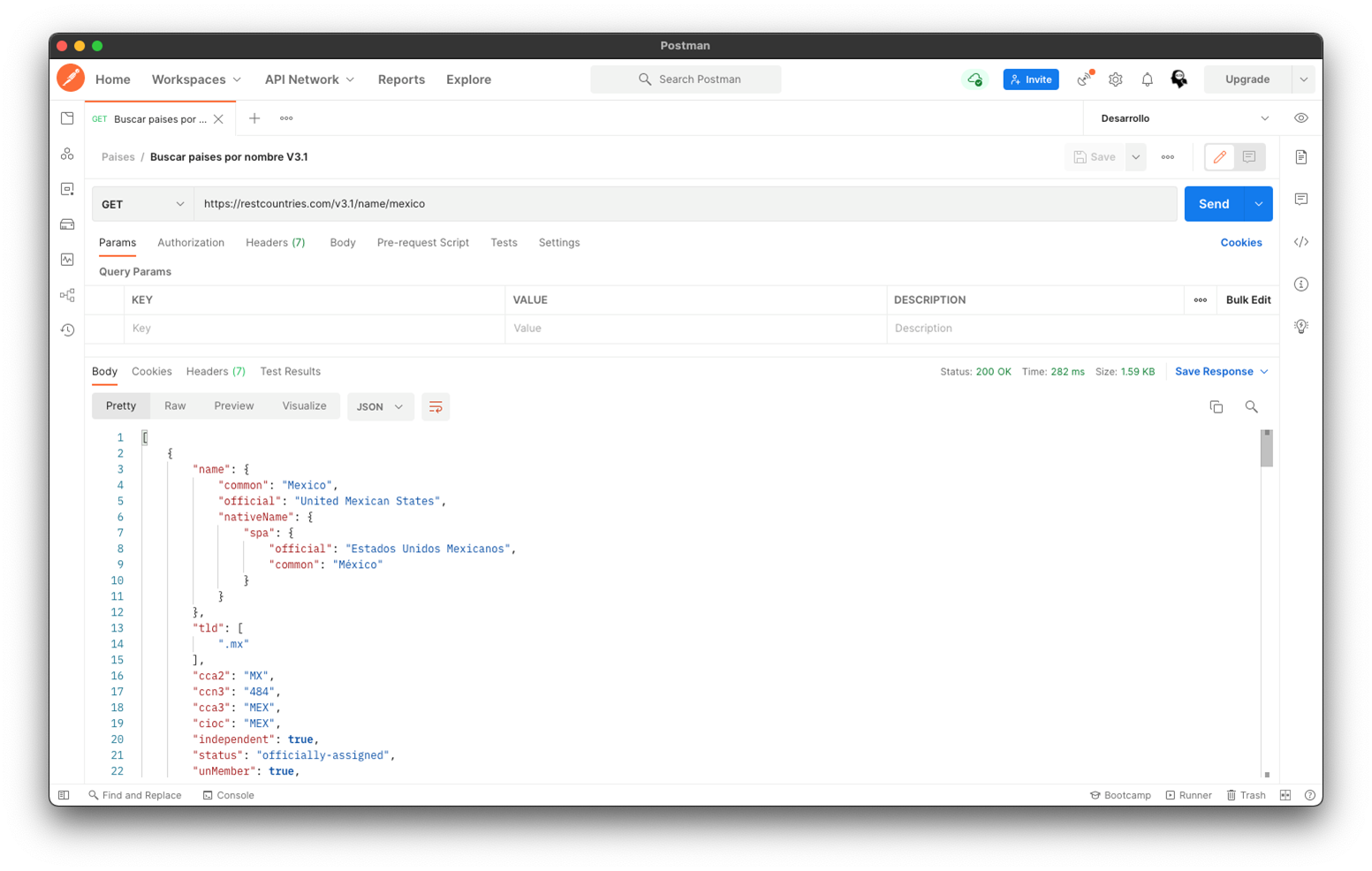
Que nos sirve para poder buscar un país por su nombre. Para validar que el tipo de datos que regresa el endpoint, lo puedes realizar con el apoyo de Postman:

Figura 4. Ejemplo de petición HTTP en Postman.
Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para fines educativos.
Para este ejercicio es necesario crear una interfaz de la response que nos regresa la request del endpoint, que tiene la misma estructura que como se maneja en lenguaje Typescript. Para crear una interfaz fácilmente lo podemos realizar con apoyo de la página web:

quicktype: https://app.quicktype.io
El siguiente enlace es externo a la Universidad Tecmilenio,
al acceder a éste considera que debes apegarte a sus términos y condiciones.
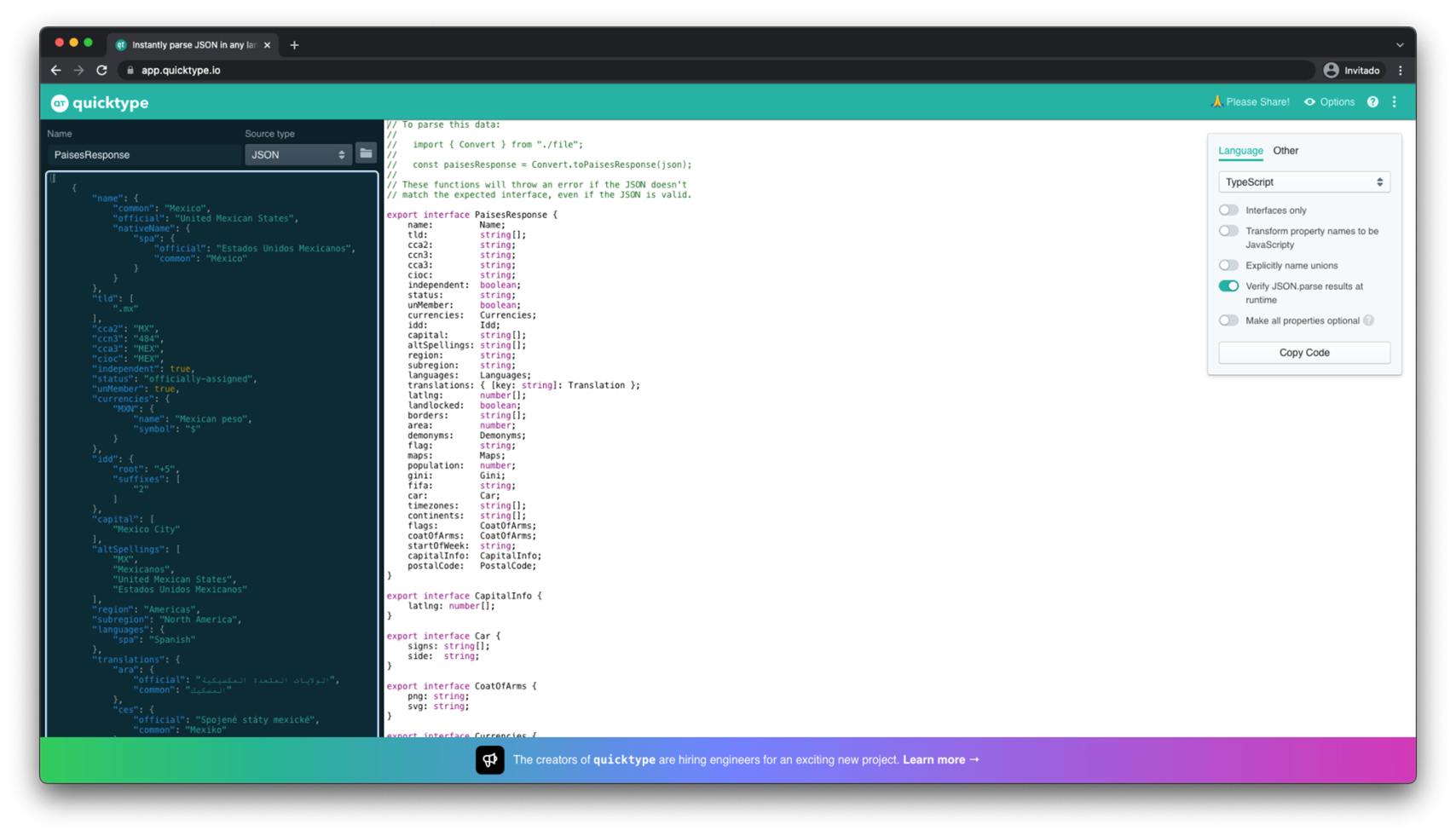
Que nos ayudará a realizar nuestra interfaz automáticamente con solo copiar la response. Le asignas un nombre y seleccionas el lenguaje, que en nuestro caso es Typescript, y copias el código que te genera en la parte derecha para colocarlo en un archivo nuevo de con extensión .ts.

Figura 5. Ejemplo creación de una interfaz en QuickType.
Esta pantalla se obtuvo directamente del sitio web que se está explicando en la computadora, para fines educativos.
Una vez que tienes la interfaz, ahora puedes crear tu servicio e importar en el constructor el objeto HTTP para realizar las request a la API. También deberás importarlo en el módulo raíz, por lo que quedaría de la siguiente forma:
import { NgModule } from '@angular/core'; import { FormsModule } from '@angular/forms'; import { BrowserModule } from '@angular/platform-browser'; import { AppComponent } from './app.component'; import { ContadorComponent } from './contador/contador.component'; import { EdadComponent } from './edad/edad.component'; import { HttpClientModule } from '@angular/common/http';
@NgModule({ declarations: [AppComponent, ContadorComponent, EdadComponent], imports: [BrowserModule, HttpClientModule, FormsModule], providers: [], bootstrap: [AppComponent], }) export class AppModule {} |
Tabla 27. Ejemplo de importación de HttpClientModule en módulo raíz (app.module.ts).
Posteriormente, lo implementas en tu servicio por medio de un método que regresará un observable de tipo PaisesResponse, que es como se nombró a la primera interfaz. Así es como se muestra:
import { HttpClient, HttpParams } from '@angular/common/http'; import { Injectable } from '@angular/core'; import { Observable } from 'rxjs'; import { PaisesResponse } from './paisesInterface';
@Injectable({ providedIn: 'root', }) export class PaisesService { private apiUrl: string = 'https://restcountries.com/v3.1'; //url de la API public resultados!: PaisesResponse;
constructor(private http: HttpClient) {}
buscarPais(termino: string): Observable<PaisesResponse[]> { const url = `${this.apiUrl}/name/${termino}`; return this.http.get<PaisesResponse[]>(url); } } |
Tabla 28. Ejemplo de un servicio en Angular.
Como te darás cuenta, el método buscarPais tiene un parámetro llamado “termino”, que es el que se enviará desde una caja de texto en la aplicación. Para consumir el servicio se debe de inyectar en el constructor del componente en el que se desea ocupar y se llama el método “buscarPais” del servicio. Así es como se vería el código:
import { Component, OnInit } from '@angular/core'; import { PaisesService } from '../paises.service'; import { PaisesResponse } from '../paisesInterface';
@Component({ selector: 'app-paises', templateUrl: './paises.component.html', styleUrls: ['./paises.component.css'], }) export class PaisesComponent implements OnInit { termino: string = ''; hayError: boolean = false; paises: PaisesResponse[] = [];
constructor(private paisesService: PaisesService) {}
ngOnInit(): void {}
cambiaTermino(e: any) { this.termino = e; }
buscar() { this.paisesService.buscarPais(this.termino).subscribe( (p) => { console.log(p); this.paises = p; }, (err) => { this.hayError = true; this.paises = []; } ); } } |
Tabla 29. Ejemplo de implementación de servicio en un componente (archivo Typescript).
El html también es el siguiente:
<h1>Búsqueda de países</h1> <input type="text" [ngModel]="termino" (ngModelChange)="cambiaTermino($event)" /> <button (click)="buscar()">Buscar</button>
<div *ngFor="let pais of paises"> <p> {{ pais.flag }} {{ pais.name.common }} </p> <img [src]="pais.flags.png" alt="" class="small-flag" /> </div> |
Tabla 30. Ejemplo de implementación de servicio en componente (archivo html).
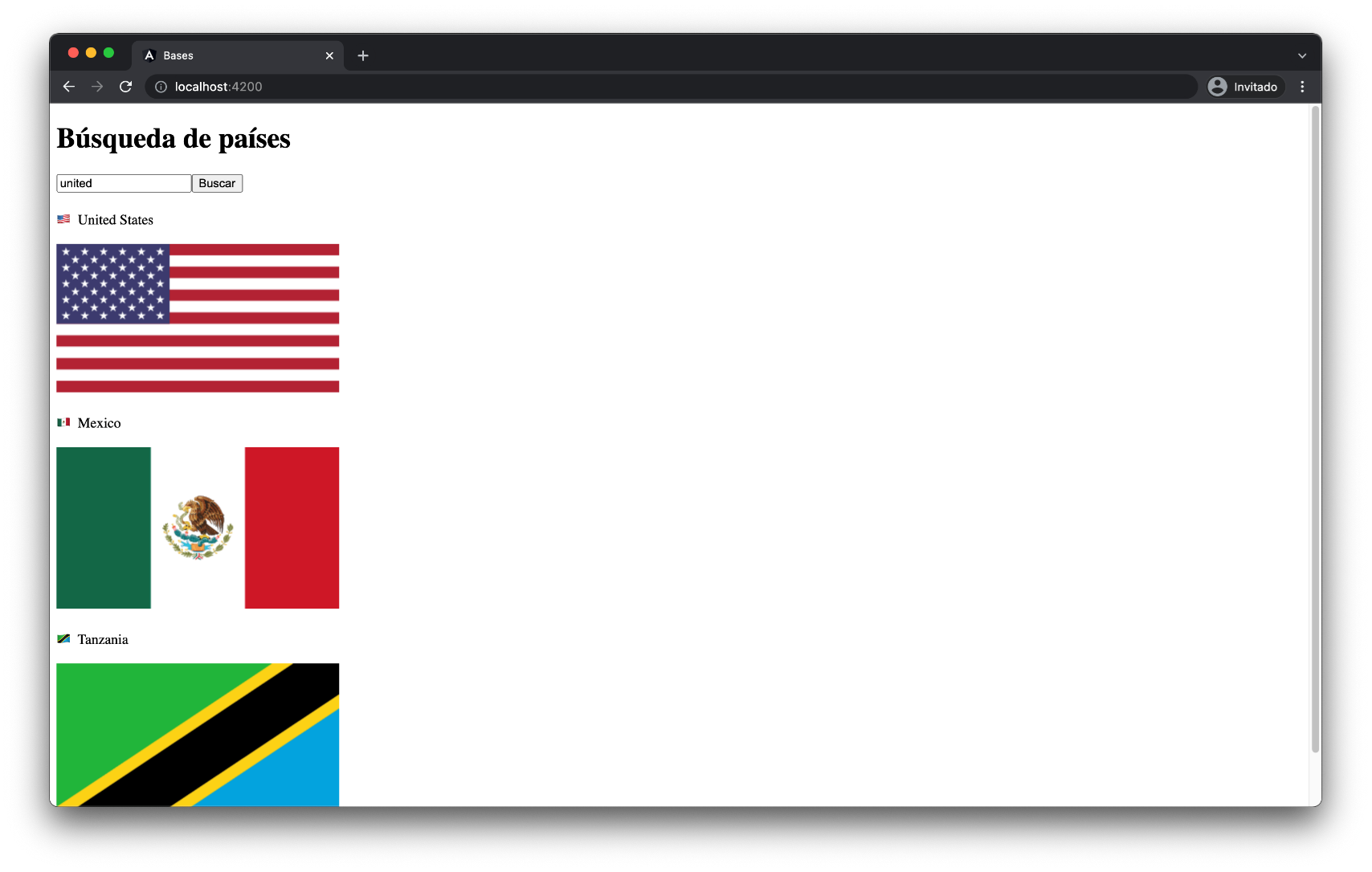
A continuación, un ejemplo del resultado final:

Figura 6. Ejemplo de resultado de aplicación en Angular.
Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para fines educativos.
Transformación visual (pipes)
Los pipes son funciones que sirven para transformar cualquier tipo de dato y devuelven un valor transformado. Existen pipes integradas por Angular, pero también es posible crear tus propios pipes y es posible ocuparlas en toda la aplicación. Por ejemplo, si deseas mostrar un formato de moneda con el signo de $ lo puedes hacer directamente con un pipe.
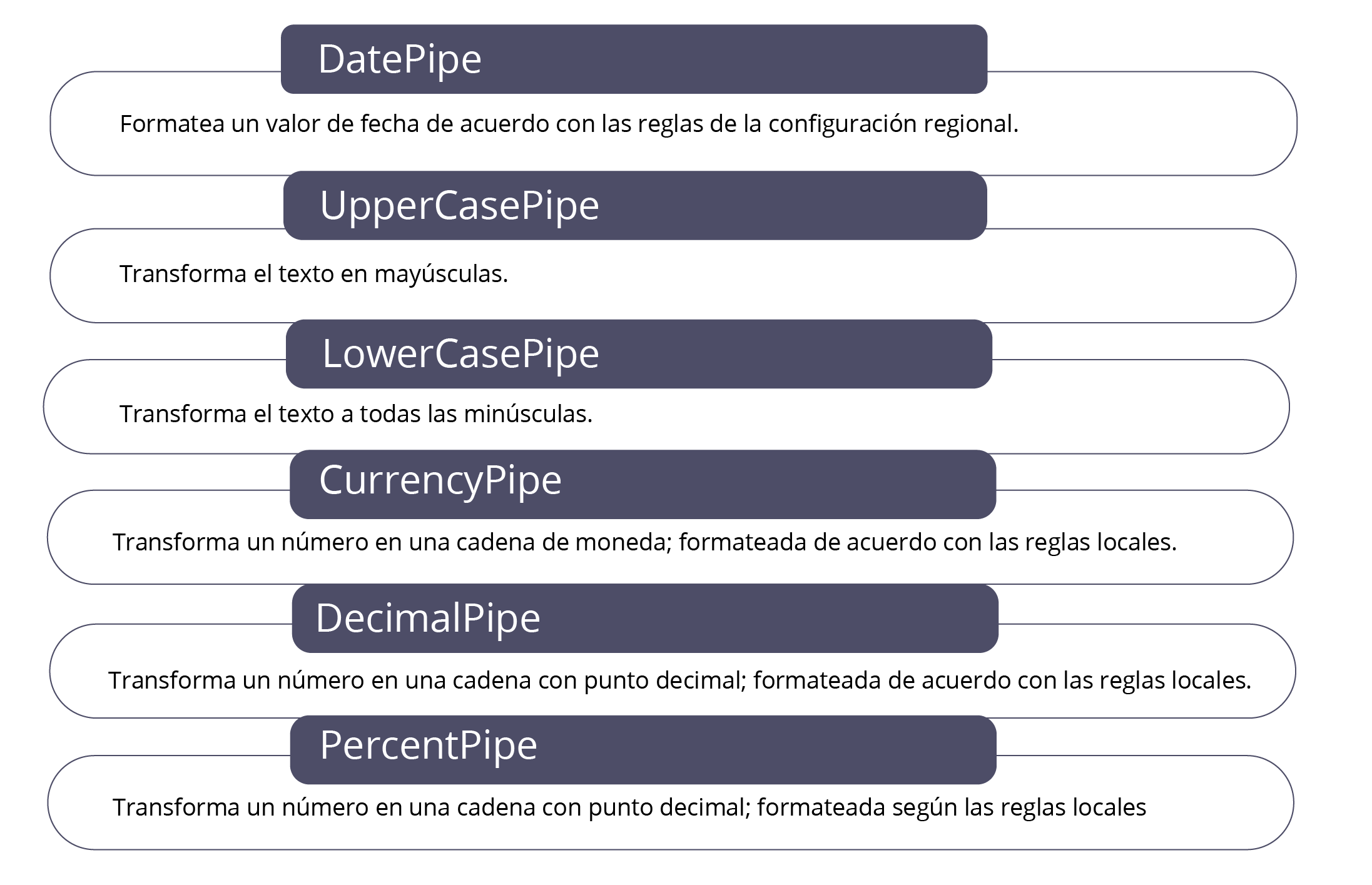
Angular (s.f.-b) proporciona tuberías integradas para las transformaciones de datos típicas, incluyendo las transformaciones para la internacionalización (i18n), que utilizan la información de la configuración regional para formatear los datos. Los siguientes son los pipes incorporados más utilizadas para el formateo de datos:

Figura 7. Principales pipes en Angular.
Los pipes lo puedes ocupar de la siguiente forma:
import { Component, OnInit } from '@angular/core';
@Component({ selector: 'app-pipes', templateUrl: './pipes.component.html', styleUrls: ['./pipes.component.css'], }) export class PipesComponent implements OnInit { aniversary = new Date(2018, 7, 2); pay: number = 365.29; constructor() {}
ngOnInit(): void {} } |
Tabla 31. Ejemplo de implementación de pipes en archivo Typescript.
<h1>Ejemplos de Pipes</h1> <h2>DatePipe</h2> <hr /> <p> Fecha - <span style="font-style: italic; font-weight: bold">{{ aniversary | date }}</span> </p> <p> Fecha formato "dd/MM/yy" - <span style="font-style: italic; font-weight: bold">{{ aniversary | date: "dd/MM/yy" }}</span> </p> <br />
<h2>UpperCasePipe</h2> <hr /> <p> Fecha completa en mayúscula - <span style="font-style: italic; font-weight: bold">{{ aniversary | date: "fullDate" | uppercase }}</span> </p> <br />
<h2>LowerCasePipe</h2> <hr /> <p> Fecha completa en minúscula - <span style="font-style: italic; font-weight: bold">{{ aniversary | date: "fullDate" | lowercase }}</span> </p> <br />
<h2>CurrencyPipe</h2> <hr /> <p> Número en formato moneda - <span style="font-style: italic; font-weight: bold">{{ pay | currency }}</span> </p> <br />
<h2>DecimalPipe</h2> <hr /> <p> Número con un dígito después del punto decimal - <span style="font-style: italic; font-weight: bold">{{ pay | number: "1.0-1" }}</span> </p> <p> Número entero - <span style="font-style: italic; font-weight: bold">{{ pay | number: "1.0-0" }}</span> </p> <br />
<h2>PercentPipe</h2> <hr /> <p> Número en porcentaje - <span style="font-style: italic; font-weight: bold">{{ pay / 100 | percent }}</span> </p> <p> Número en porcentaje con decimales - <span style="font-style: italic; font-weight: bold">{{ pay / 100 | percent: "1.0-2" }}</span> </p> <br /> |
Tabla 32. Ejemplo de implementación de pipes en archivo HTML.
Como verás los pipes son muy útiles cuando necesitas aplicar un formato en específico a un objeto.

 Cierre
Cierre
Angular es un framework para Frontend desarrollado por Google que ocupa el lenguaje de Typescript y crea fácilmente código en HTML, CSS y Javascript integrado en una aplicación. Trabajando con Angular podemos acceder al backend por medio de peticiones HTTP que se realizan desde los servicios. La velocidad y el rendimiento logra optimización del código generando una aplicación eficiente y a la vez estructurada gracias al uso de módulos. Como te habrás dado cuenta, Angular es un framework que facilita la vida de los desarrolladores, pero ¿cómo influye el modelo MVC en Angular? ¿Habías valorado alguna vez la importancia de la inyección de dependencias en los servicios? La reutilización del código es un punto importante al hacer uso de componentes. ¿Podrías generar un código más limpio con la reutilización de componentes en tu aplicación?
 Checkpoint
Checkpoint
Asegúrate de:
- Identificar las ventajas del uso de componentes y módulos en una aplicación para lograr una mejor organización del código e implementarlo en el desarrollo de una aplicación.
- Comprender el funcionamiento de las directivas para implementarlas en el desarrollo de una aplicación.
- Relacionar un servicio de Angular con una API REST para lograr la comunicación entre el backend y el frontend.
- Integrar el uso de pipes para poder lograr el formato deseado de los datos de una aplicación.
 Bibliografía
Bibliografía
- Angular. (s.f.-a). Introducción a la Documentación de Angular. Recuperado de https://docs.angular.lat/docs
- Angular. (s.f.-b). NgModules. Recuperado de https://docs.angular.lat/guide/ngmodules
- Angular. (s.f.-c). Transforming Data Using Pipes. Recuperado de https://angular.io/guide/pipes
