 Introducción
Introducción
 Toda etapa dentro de cualquier proceso de producción necesita una estructura y una serie de pasos para llegar con éxito a su fase final, la programación web dentro del diseño de contenido no es la excepción. Los programadores web (PW) siguen un procedimiento ordenado que depende también de la buena comunicación con el diseñador instruccional a cargo de cada uno de los proyectos. En este tema, se conocerá el proceso que sigue un PW desde que recibe una solicitud de programación hasta que esta se libera. Es importante mencionar que este proceso es general, y que quizá, en ciertos proyectos, se deberán realizar algunos ajustes, sin embargo, esto será indicado por el líder del proyecto previo al inicio.
Toda etapa dentro de cualquier proceso de producción necesita una estructura y una serie de pasos para llegar con éxito a su fase final, la programación web dentro del diseño de contenido no es la excepción. Los programadores web (PW) siguen un procedimiento ordenado que depende también de la buena comunicación con el diseñador instruccional a cargo de cada uno de los proyectos. En este tema, se conocerá el proceso que sigue un PW desde que recibe una solicitud de programación hasta que esta se libera. Es importante mencionar que este proceso es general, y que quizá, en ciertos proyectos, se deberán realizar algunos ajustes, sin embargo, esto será indicado por el líder del proyecto previo al inicio.
 Explicación
Explicación
Proceso general de programación
A continuación, se detalla el proceso.
- Se recibe la asignación por medio de SharePoint al cual se dará acceso. De esta forma, se visualiza.

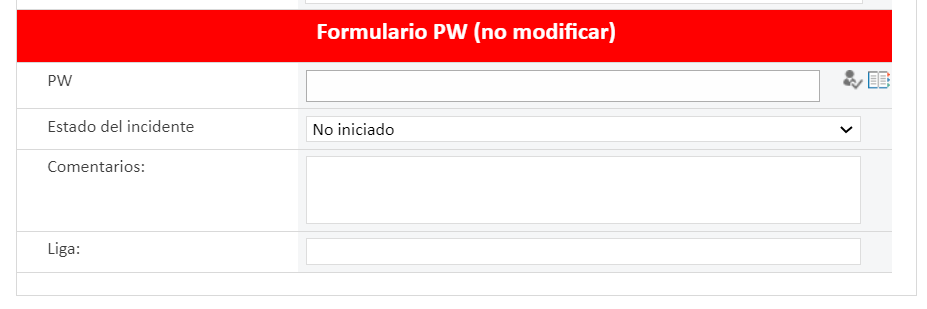
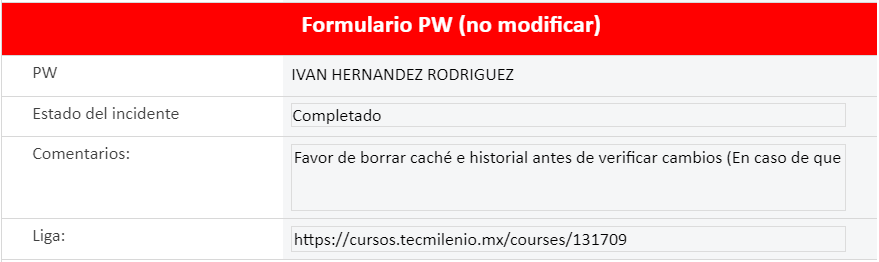
- Al momento de recibir, se deberá llenar el apartado Formulario PW siguiendo estas indicaciones.

Nombre del programador
- Para programadores web internos, debe llenar con su nombre.
- Para programadores web externos, ya se incluirá el nombre.
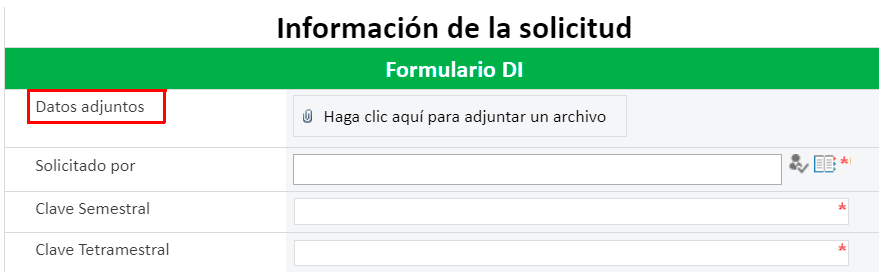
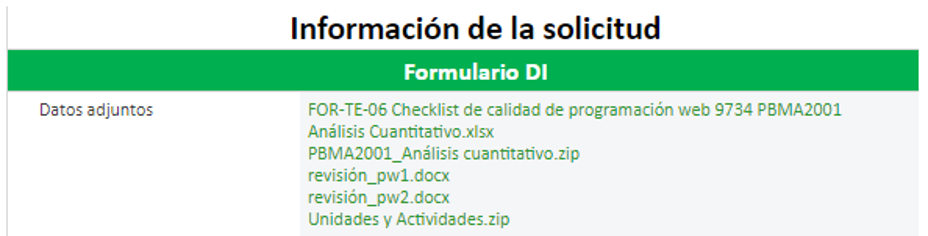
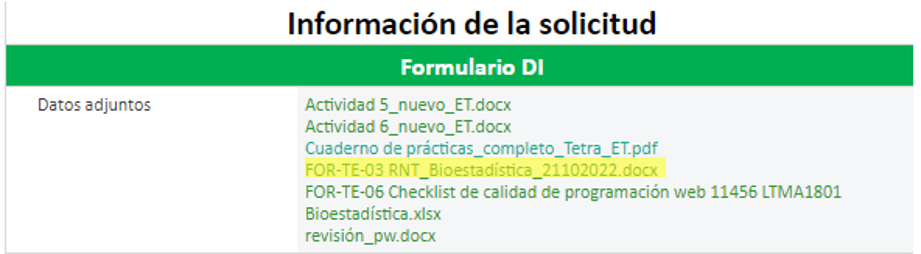
- Los archivos para trabajar se encontrarán en el apartado de datos adjuntos.

Es importante mencionar que, antes de iniciar la programación web, se debe aplicar el proceso de eliminación de datos ocultos.
- Espacio No separación (palabras juntas)
 EspacioNoseparacion
EspacioNoseparacion - Doble-Triple Espacios
 Doble-Triple_Espacio
Doble-Triple_Espacio
Una vez teminado este proceso, se puede iniciar con la programación.
- Se debe iniciar la programación web de acuerdo con lo indicado en la solicitud.
En caso de ser nuevos productos, se reciben generalmente archivos por temas, por
ejemplo:


Se reciben los archivos por cada uno de los apartados.
En el caso de las actualizaciones de contenido, se recibe la solicitud a programación web en un formato llamado FOR-TE-03.

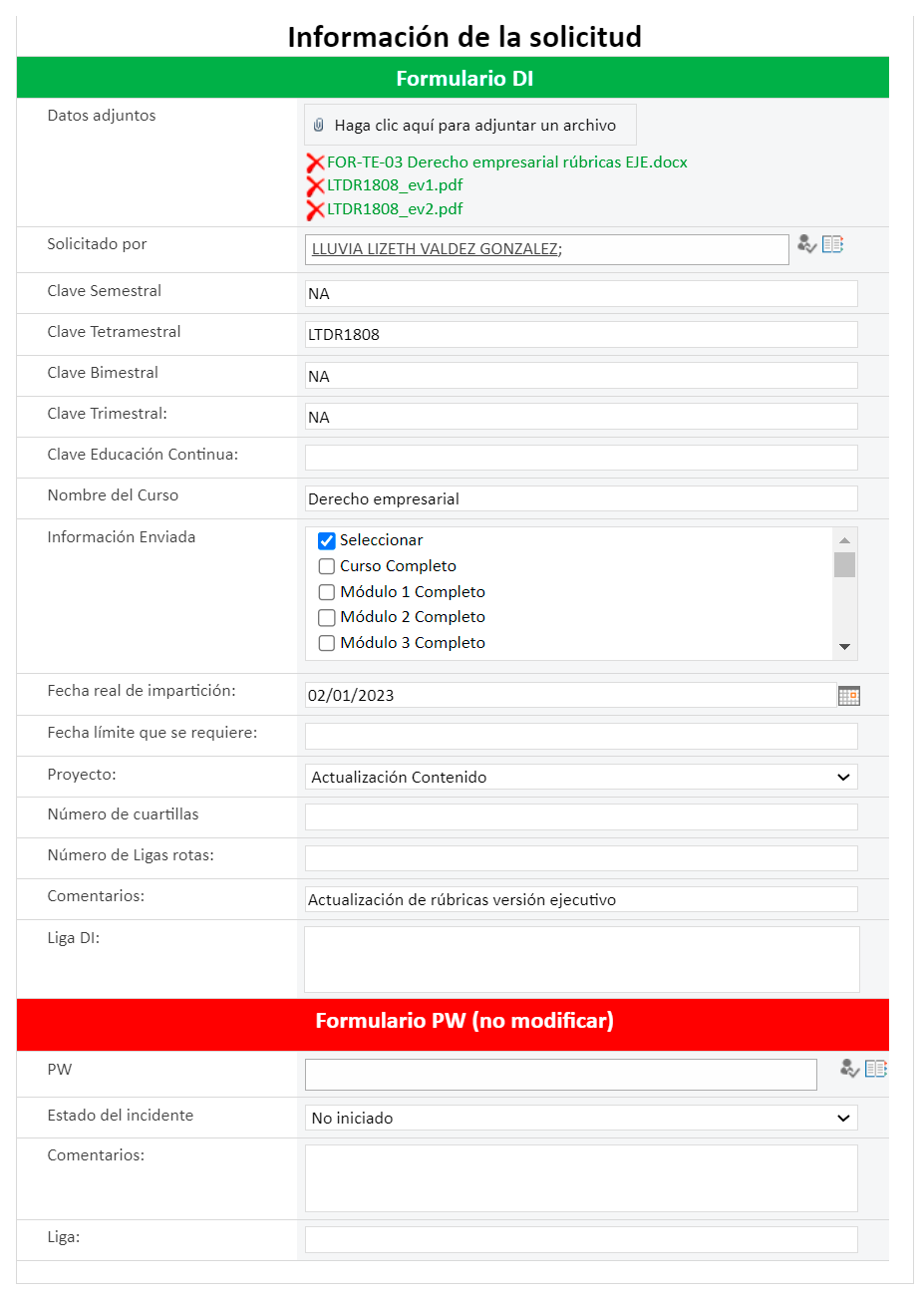
Al abrir el formato FOR-TE-03, se verá de la siguiente forma, da clic en cada número para descubrir las indicaciones de la sección

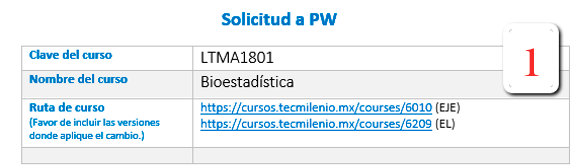
En esta sección, deberá estar la clave, nombre y ligas semilla del curso que solicitan el cambio.

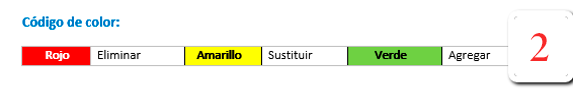
El código de colores indica los ajustes que se habrán de hacer en el contenido.

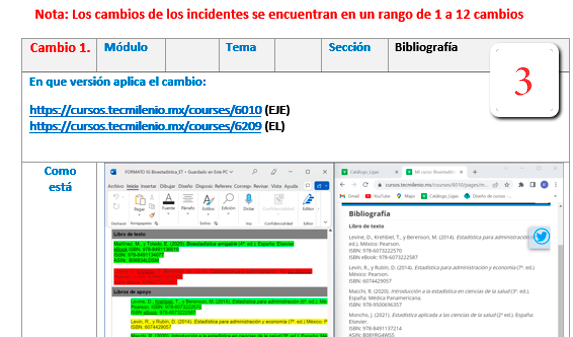
En el resto del formato, se encontrarán diversos cuadros de cambio, cada uno se encuentra numerado como cambio 1, cambio 2, etc. En esta sección, se encontrarán las indicaciones para comenzar a realizar los ajustes. Esta parte, a su vez, se divide en cuatro secciones.
A continuación, se explicará cada sección de los cuadros de cambio.

- En esta sección, deberá estar la clave, nombre y ligas semilla del curso que solicitan el cambio.

-
Se indica la versión en la que aplicará el cambio (presencial, online, flex, etcétera).

-
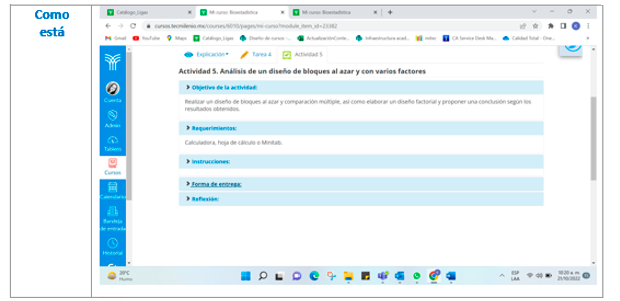
El DI habrá de colocar una captura de pantalla de la sección del curso en la que se hará el ajuste.

-
En esta sección, el DI escribirá las indicaciones sobre el cambio que se desea realizar, podrán utilizar el código de colores para ser aún más específicos.

-
Este espacio es de uso exclusivo para el programador web, en él, podrá ir haciendo una lista de los cambios que se van aplicando, de esta forma, se evitarán alguna omisión de lo solicitado por el diseñador instruccional.
Sin embargo, también lo podrá utilizar para especificar al diseñador instruccional si algún cambio no aplica y por qué no se realizó.
- Se subirá el contenido al repositorio indicado y se realizará el enlace al espacio (liga) del curso.
- Es necesario verificar que los ajustes solicitados estén aplicados correctamente, por lo que se debe aplicar algunos de los documentos de cierre y subirlos a la solicitud en el apartado de datos adjuntos.
- Checklist de calidad: aplica para solicitudes de nuevos productos.
- Solicitud a PW FOR-TE-03 con fecha, confirmando los ajustes solicitados.
- Comprobante (pantalla o Word libre) del ajuste, cuando la solicitud tiene pocos ajustes.
- Al finalizar los pasos anteriores, es necesario cerrar la solicitud, para lo cual el programador web habrá de realizar lo siguiente en la sección de Formulario PW de la asignación.
- Estado del incidente: cambiar a completado.
- Comentarios: se escribirá la siguiente leyenda: “favor de borrar caché e historial antes de verificar cambios” (en caso de que no se visualicen, abrir la liga en modo incógnito y validar los ajustes).
- Liga: en caso de ser un nuevo producto, se proporcionará una liga, para actualización de contenido, se deberá incluir la del catálogo de cursos.
-

- Una vez liberada la solicitud, el diseñador instruccional revisará el curso nuevamente, por lo que habrá que estar pendientes en caso de que haya algún otro ajuste a realizar. Si esto sucediera, habría que realizar de nuevo todo el proceso, ahora avocándose a los nuevos cambios.
Importancia del registro de solicitudes
Crear un historial de cada cambio en el estatus del proyecto es muy importante, a fin de contar con un registro y, en caso de que se requiera, revisar más adelante o entender por qué se hizo algún cambio y se pueda examinar sin mayor problema. Por lo que se pide al programador web que no reciba ninguna solicitud por medio de canales de comunicación como mensajería instantánea o por correo electrónico, la petición deberá venir siempre a través de solicitudes formales por medio del SharePoint, siguiendo el proceso que se describió anteriormente.
 Cierre
Cierre
 El proceso de programación requiere que el programador web esté en atención plena al momento de realizar los ajustes o la carga de archivos, a fin de evitar que el curso pueda quedar incompleto o con errores, para ello, también es importante tener el checklist de calidad siempre presente. La comunicación efectiva que se tenga con el diseñador instruccional también deberá ser parte importante del éxito de cada uno de los proyectos a realizar, por lo que, en caso de tener cualquier pregunta, no se debe dudar en contactar el DI a cargo para aclararla, en caso de no recibir alguna respuesta dentro del tiempo acordado, la solicitud deberá cerrarse para completar el proceso correspondiente a la programación.
El proceso de programación requiere que el programador web esté en atención plena al momento de realizar los ajustes o la carga de archivos, a fin de evitar que el curso pueda quedar incompleto o con errores, para ello, también es importante tener el checklist de calidad siempre presente. La comunicación efectiva que se tenga con el diseñador instruccional también deberá ser parte importante del éxito de cada uno de los proyectos a realizar, por lo que, en caso de tener cualquier pregunta, no se debe dudar en contactar el DI a cargo para aclararla, en caso de no recibir alguna respuesta dentro del tiempo acordado, la solicitud deberá cerrarse para completar el proceso correspondiente a la programación.
 Checkpoint
Checkpoint
Asegúrate de:
- Comprender el proceso general de programación web para cursos.
- Identificar el formato de información de solicitud de proyectos.
- Conocer el proceso para llenar la sección de formulario PW en la solicitud de proyecto.
- Identificar y conocer el proceso para trabajar con el formato FOR-TE-03.
