Actividad
Objetivo de la actividad
Diseñar una pantalla que combine todos los elementos de las formas HTML5.
Instrucciones
Usando lo que has aprendido en el tema y en el módulo anterior, crea una pantalla de “Programación de citas médicas”.
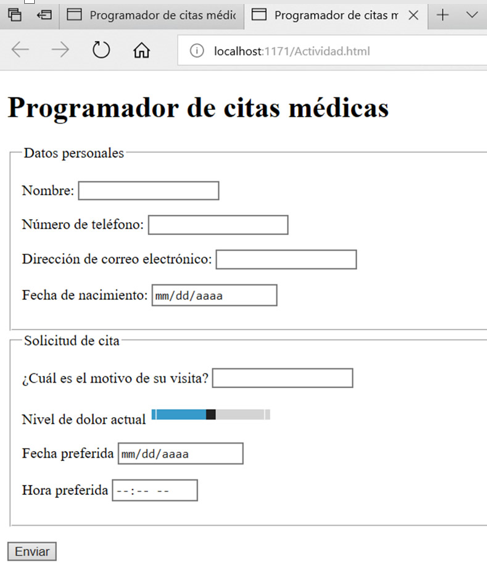
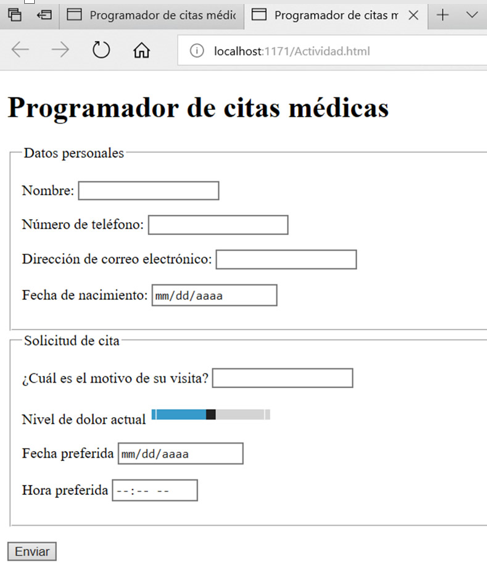
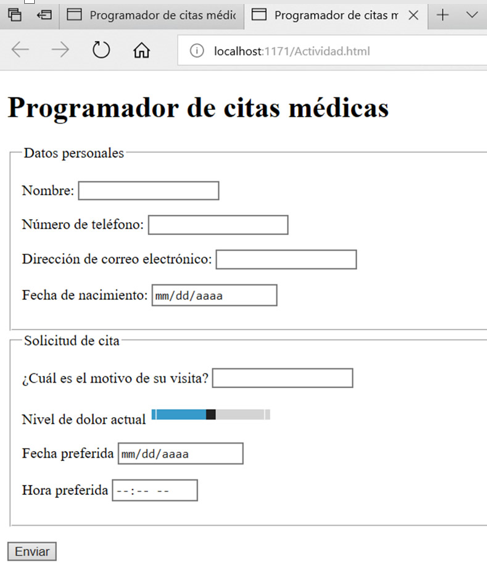
Básicamente, tu aplicación debe parecerse a la siguiente imagen:

Los requerimientos son los siguientes:
- La forma debe tener dos “fieldset” uno para “Datos personales” y el otro para “Solicitud de cita”.
- En “Datos personales” se debe validar lo siguiente:
- El nombre no se puede dejar en blanco.
- El teléfono no se puede dejar en blanco y debe seguir el siguiente patrón: [2-9][0-9]{2}-[0-9]{3}-[0-9]{4}
- El correo electrónico debe estar conformado de una dirección de correo válida.
- La fecha de nacimiento debe tener el formato “mm/dd/aaaa” o “dd/mm/aaaa”.
- En “Solicitud de cita” se debe validar lo siguiente:
- En “¿Cuál es el motivo de su visita?” debe aparecer una lista de selección de la siguiente manera:
- Revisión física anual
- Síntomas de resfriado o gripe
- Prueba de sangre
- Postoperatorio
- Otro caso
El usuario puede seleccionar una de las opciones anteriores o ingresar la suya propia.
- En “Nivel de dolor actual” debe aparecer un “input” tipo “range” con los siguientes límites:
- Mínimo = 0
- Máximo = 10
- Incrementos= .5
- Valor = 5
- Titulo = “0 no hay dolor, 10 es el peor dolor imaginable”
- Fecha preferida no se puede dejar en blanco y debe tener el formato “mm/dd/aaaa” o “dd/mm/aaaa”.
- Hora preferida no se puede dejar en blanco con un rango de valores de 8 a 18 horas en incrementos de una hora.
Checklist
Asegúrate de:
- Diseñar una pantalla que combine todos los elementos de las formas HTML5, incluyendo la creación de dos “fieldset” para “Datos personales” y “Solicitud de cita”.
- Aplicar validaciones de entrada para cada campo de la forma, asegurando que los datos ingresados sean válidos y sigan los patrones requeridos.
- Crear una interfaz de usuario intuitiva y fácil de usar para la programación de citas médicas, que incluya una lista de selección para el motivo de la visita y un “input” tipo “range” para el nivel de dolor actual.