
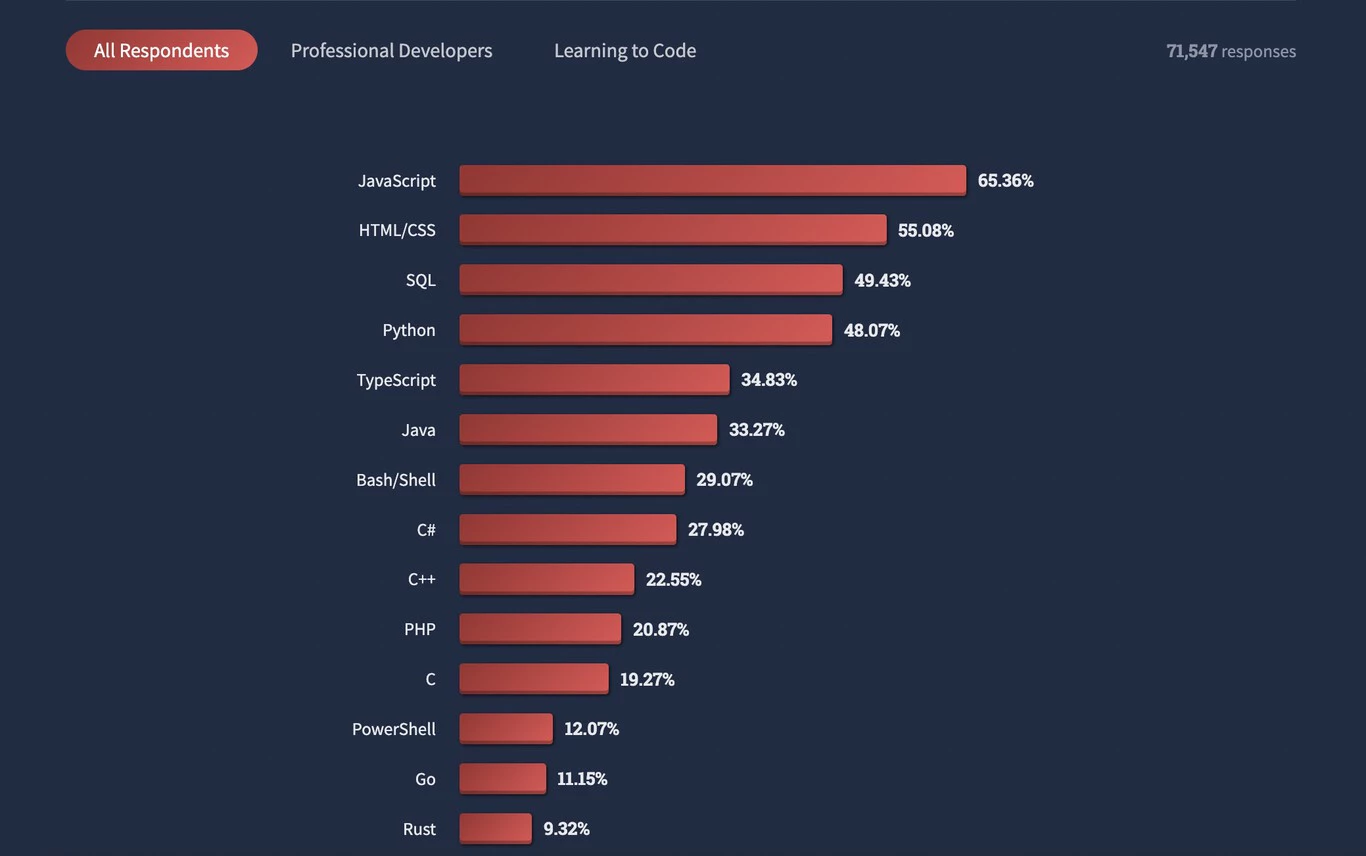
JavaScript es uno de los lenguajes de programación más populares y ampliamente utilizados en el desarrollo web. El portal de preguntas y respuestas para programadores y profesionistas Stack Overflow, mediante una encuesta en la que participaron más de 70,000 personas, recaudó el dato sobre las herramientas para programadores, enfocándose en que usan y que quieren aprender; JavaScript resultó el campeón como el lenguaje más usado (StackOverflow, 2022).

Fuente: StackOverflow. (2022). 2022 Developer survey.
Recuperado de: https://survey.stackoverflow.co/2022/#most-popular-technologies-language
Otras buenas razones por las que es una buena idea aprender JavaScript son:
- Demanda en el mercado laboral: JavaScript es una habilidad altamente valorada en el mercado laboral, especialmente en el ámbito del desarrollo web.
- Versatilidad: JavaScript se puede utilizar en una variedad de aplicaciones, incluyendo desarrollo web, desarrollo de juegos, aplicaciones móviles y más.
- Integración con otros lenguajes: JavaScript se puede integrar con otros lenguajes y tecnologías, como HTML, CSS y React.
- Comunidad de desarrolladores activa: JavaScript tiene una gran comunidad de desarrolladores que contribuyen a su evolución y mejora.

¿Por dónde empezar?
La ruta de aprendizaje de JavaScript es parecida a la de cualquier otro lenguaje. El portal de desarrolladores de Mozilla asegura que no se requiere conocimiento previo para aprender JavaScript, y que hay que tener idea de los lenguajes de etiquetado HTML y CSS. A continuación, algunos consejos para empezar a aprender JavaScript (Mdn web docs, 2022):
- Comprender los conceptos básicos: antes de empezar a escribir código, es importante comprender los conceptos básicos de programación, como variables, operadores, estructuras de control de flujo, funciones y objetos.
- Aprender HTML y CSS: JavaScript se utiliza a menudo en combinación con HTML y CSS para desarrollar aplicaciones web. Por lo tanto, es una buena idea tener una comprensión sólida de estos lenguajes antes de empezar a aprender JavaScript.
- Comenzar con tutoriales y cursos en línea: hay muchos tutoriales y cursos en línea gratuitos que pueden resultar un excelente apoyo para ayudar a aprender JavaScript desde cero.
- Practicar: la práctica es clave para aprender cualquier nuevo lenguaje de programación. Es recomendable crear pequeños proyectos y juegos para poner en práctica tus habilidades y reforzarlas.
- Unirse a una comunidad de desarrolladores: unirse a una comunidad de desarrolladores o participar en foros en línea puede ayudar a conocer a otros desarrolladores, compartir conocimientos y resolver problemas juntos.
En general, lo más importante es tener una actitud positiva, ser persistente y estar dispuesto a aprender y a cometer errores. Con tiempo y dedicación, puedes convertirte en un desarrollador de JavaScript competente.
Historia de JavaScript
JavaScript fue creado en 1995 por Brendan Eich mientras trabajaba en Netscape Communications Corporation. Originalmente se llamaba Mocha, luego cambió a Livescript y finalmente se llamó JavaScript. Fue diseñado para agregar interactividad a las páginas web y permitir a los desarrolladores crear aplicaciones dinámicas en línea (Keepcoding, 2023).
JavaScript se convirtió rápidamente en un estándar de la industria y se adoptó por otros navegadores web como Internet Explorer. En 1996, Netscape entregó JavaScript a la organización ECMA International para su estandarización y desarrollo futuro. Desde entonces, JavaScript se ha convertido en uno de los lenguajes de programación más ampliamente utilizados en el mundo.
JavaScript ha evolucionado significativamente desde sus inicios y ahora se utiliza en una amplia variedad de aplicaciones, incluyendo desarrollo web, desarrollo de juegos, aplicaciones móviles y más. Además, la aparición de bibliotecas y marcos de JavaScript como jQuery, Angular y React ha permitido a los desarrolladores crear aplicaciones más complejas y potentes en el lenguaje. En la actualidad, JavaScript es una habilidad altamente valorada en el mercado laboral y es esencial para cualquier persona interesada en el desarrollo web.
Ruta de aprendizaje del desarrollador frontend en JavaScript
Hay que mencionar que una ruta de aprendizaje no es algo absoluto y mandatorio, las rutas de aprendizaje son recomendaciones que nacen a partir de la experiencia de desarrolladores experimentados y empresas que aportan conocimiento a partir de las tendencias y necesidades actuales. Una ruta de aprendizaje general para aprender a ser desarrollador frontend en JavaScript es la siguiente:
- Comprender HTML, CSS y JavaScript: estos son los pilares básicos del desarrollo frontend. Aprender HTML para estructurar el contenido de la página, CSS para darle estilo y diseño, además de JavaScript para agregar interactividad y dinamismo a la página.
- Practicar: cree pequeños proyectos y juegos para poner en práctica sus habilidades y reforzarlas.
- Aprender sobre responsividad: aprender sobre diseño responsivo para que su sitio web se vea bien en diferentes dispositivos y tamaños de pantalla.
- Aprender un marco de JavaScript: aprender un marco de JavaScript como React, Angular o Vue para crear aplicaciones más complejas y escalables.
- Aprender sobre Git y control de versiones: aprender sobre Git y control de versiones para colaborar con otros desarrolladores y mantener un registro de los cambios en su código.
- Profundizar en temas avanzados: profundizar en temas avanzados como la optimización de la velocidad, la seguridad y la accesibilidad en el desarrollo web.
- Participar en proyectos reales: participar en proyectos reales o contribuir a proyectos de código abierto para mejorar sus habilidades y ampliar su experiencia.
- Mantenerse actualizado: mantenerse actualizado con las últimas tendencias y tecnologías en el desarrollo frontend a través de cursos en línea, blogs y comunidades en línea.
Por otro lado, Sánchez (2021) sugiere el siguiente camino:
- HTML, CSS y JavaScript: desde la sintaxis, tipos de datos, funciones, eventos, manejo del DOM, AJAX, Fetch, JSON y estar al pendiente de las versiones nuevas y actualizaciones.
- Aprender Responsive Design: para la construcción de sitios que se adapten a la mayoría de las pantallas existentes en el mercado.
Herramientas de desarrollo:
- Editores de código: una de las herramientas indispensables, donde la variedad es amplia y la elección depende del gusto y necesidad del desarrollador. Actualmente Visual Studio Code domina en cuanto a popularidad, pero existen alternativas como Atom, Sublime text, Vim, Adobe Brackets y otros igualmente eficaces editores de código.
- Editores de imágenes: eventualmente necesitarás editar detalles como resoluciones de las imágenes u optimización, así como recortes; existen alternativas de paga y gratuitas, donde Photoshop reina en el apartado del software con licencia, y Gimp o pain.net se presentan como las mejores alternativas gratuitas, aunque puedes utilizar el software con el que te sientas cómodo.
- Diseño: el apartado de diseño, aunque recae en un diseñador UX/UI, es opcional, aunque deseable, ya que conocer y manipular herramientas de diseño como Adobe XD, Figma o Sketch brinda muchas oportunidades a un desarrollador frontend.
- Repositorios: un desarrollador eficiente necesita almacenar código de forma remota con el objetivo de salvaguardar su trabajo, y colaborar con otros desarrolladores. Entre los proveedores más populares que brindan este servicio se encuentran GitHub, GitLab y Bitbucket.
- Terminal de comandos: la terminal de comandos le brinda superpoderes a todo desarrollador que sabe utilizarla. Si bien no tiene una interfaz gráfica, ofrece una interfaz basada en línea de comandos que, independientemente del sistema operativo que utilices, te proporcionará todas las herramientas y opciones que los programas con interfaces gráficas no pueden hacer. Llevarte bien con una terminal de comandos es equiparable a pertenecer a un círculo selecto de personas que hablan con su computadora de una manera directa.
- Git: 100% requerido actualmente en todas las empresas, el uso de un software de control de versiones te brinda completo control sobre tus proyectos.
- Sistema de gestión de paquetes: es normal que en tus proyectos requieras de paquetes o código que programaron otras personas para brindar a tu proyecto algunas funcionalidades puntuales. Los sistemas de control de paquetes facilitan las importaciones de módulos, bibliotecas y paquetes que necesitas, haciendo la instalación o desinstalación y resolviendo las dependencias de forma simple. Para JavaScript existen 2 grandes sistemas de gestión de paquetes: NPM y Yarn.
- Preprocesadores: que ayudan a simplificar el código que obligatoriamente debes ya conocer. Esto con el objetivo de optimizar la cantidad y calidad del código escrito, y principalmente para ahorrar tiempo de trabajo. Entre los preprocesadores más conocidos destacan Pug (para HTML), y Sass, Stylus y Less (para CSS).
- Librerías y frameworks: son fundamentales el día de hoy para obtener una estructura dentro de los proyectos, facilidad de uso y buenas prácticas además del ahorro de tiempo en escritura de código y funcionalidades repetitivas. Cabe destacar que el uso de estas tecnologías es muy demandado hoy día. Los frameworks que actualmente destacan son React, Angular, Vue y Svelte, pero existen muchos más, cada uno con sus características y limitaciones, aunque todas igualmente competentes.
- Testing: es una parte fundamental en todo proyecto, aquí encontrarás herramientas como Jasmine, Jest, Mocha, entre otros.
https://roadmap.sh
Los siguientes enlaces son externos a la Universidad Tecmilenio, al acceder a ellos considera que
debes apegarte a sus términos y condiciones.

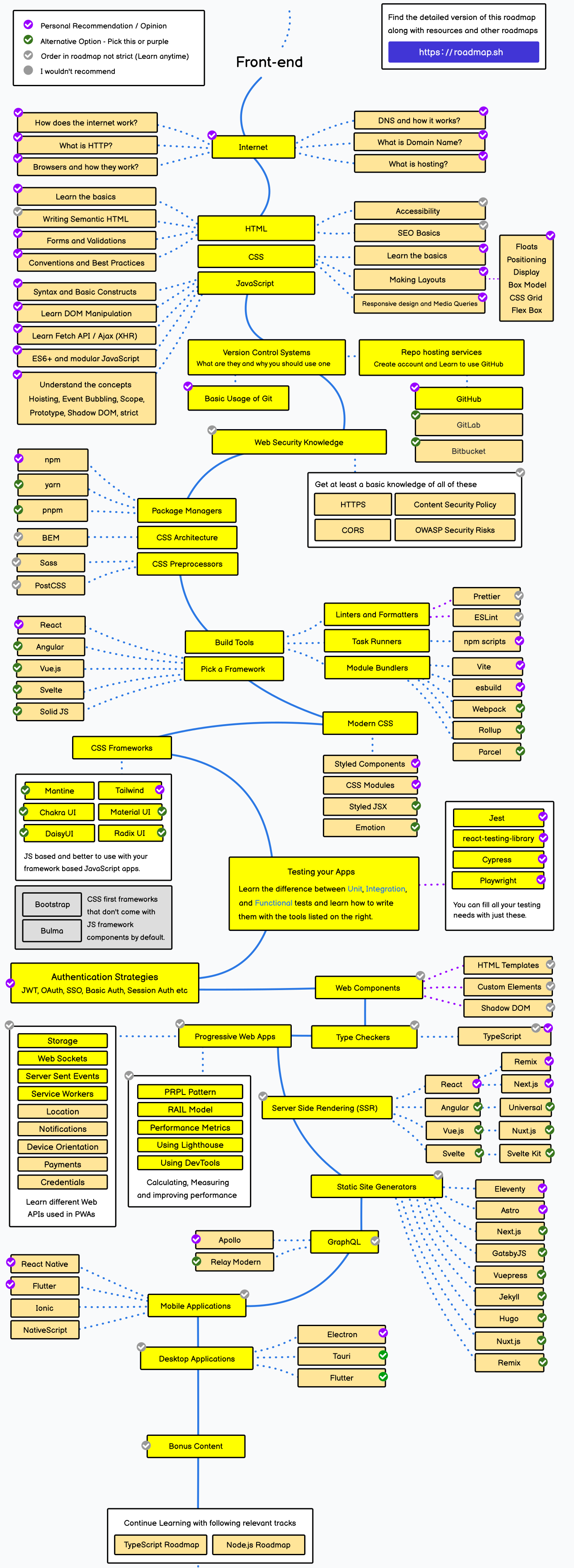
Ruta de aprendizaje del desarrollador frontend en JavaScript:

Fuente: Roadmap.sh. (2023). Frontend Developer.
Recuperado de https://roadmap.sh/frontend
Puedes consultar el Frontend Developer Roadmap interactivo en la siguiente liga:
Los siguientes enlaces son externos a la Universidad Tecmilenio, al acceder a ellos considera que
debes apegarte a sus términos y condiciones.
En general, la clave para convertirse en un desarrollador frontend competente es tener una actitud positiva, ser persistente y estar dispuesto a aprender y a cometer errores. Con tiempo y dedicación, puede convertirse en un desarrollador frontend exitoso.


JavaScript se ha posicionado como el lenguaje de programación más popular y el preferido por los desarrolladores web. Gracias a su versatilidad, la integración con otros lenguajes y la gran comunidad que le respalda, JavaScript se ha convertido en una habilidad con gran demanda y valor dentro del mercado laboral.
Durante esta experiencia aprendiste sobre la historia de JavaScript, además, de conocer dos de las posibles rutas de aprendizaje para el desarrollador frontend que desee utilizar JavaScript. Finalmente, obtuviste algunas recomendaciones con las cuales podrás dar un primer paso para el uso de JavaScript. Con la comprensión de estos conceptos básicos estarás listo para trabajar con este lenguaje.

Asegúrate de:
- Conocer a grandes rasgos la historia de JavaScript para que conozcas los antecedentes del lenguaje que estás aprendiendo.
- Identificar la ruta de aprendizaje ideal para que puedas determinar el camino que debes seguir.
- Identificar las herramientas de trabajo para que sepas con que deberás familiarizarte en un futuro próximo.

- Keepcoding. (2023). La historia de JavaScript.
Recuperado de https://keepcoding.io/blog/la-historia-de-javascript - Mdn web docs. (2022). Primeros pasos con JavaScript.
Recuperado de https://developer.mozilla.org/es/docs/Learn/JavaScript/First_steps - Roadmap.sh. (2023). Frontend Developer.
Recuperado de https://roadmap.sh/frontend - Roadmap.sh. (s.f.). Developer Roadmaps.
Recuperado de https://roadmap.sh/ - Sánchez, R. (2021). Ruta de aprendizaje de un Frontend Developer.
Recuperado de https://dev.to/rhonsanchez/ruta-de-aprendizaje-de-un-frontend-developer-4f14 - StackOverflow. (2022). 2022 Developer survey.
Recuperado de: https://survey.stackoverflow.co/2022/#most-popular-technologies-language

Los siguientes enlaces son externos a la Universidad Tecmilenio, al acceder a ellos considera que debes apegarte a sus términos y condiciones.
Lecturas
Para conocer más acerca de ¿Por qué aprender JavaScript?, te sugerimos revisar lo siguiente:
- Roadmap.sh. (2023-a). Frontend Developer. Recuperado de https://roadmap.sh/frontend
- Roadmap.sh. (2023-b). JavaScript Roadmap. Recuperado de https://roadmap.sh/javascript
Videos
Para conocer más acerca de ¿Por qué aprender JavaScript?, te sugerimos revisar lo siguiente:
- Juan Jose Ortiz. (2020, 31 de agosto). 5 herramientas que deberías usar en tus proyectos de Frontend [Archivo de video].
Recuperado dehttps://youtu.be/K7X-PlXwSCo - New Code. (2022, 7 de enero). JavaScript y su importancia en el aprendizaje de la programación [Archivo de video].
Recuperado dehttps://youtu.be/qogH1ZvaZxk

- Computadora con acceso a Internet.

- Deberás revisar el tema ¿por qué aprender JavaScript?.
