
Las funciones y las condiciones son dos de los conceptos clave en JavaScript y son esenciales para escribir un código eficiente y organizado. Las funciones son bloques de código que pueden ser reutilizados y ejecutados en cualquier momento en el código. Las condiciones, por otro lado, permiten a los programadores tomar decisiones en tiempo de ejecución y ejecutar código específico dependiendo de ciertas condiciones o circunstancias.
En esta experiencia académica, aprenderás sobre el uso de funciones y condiciones en JavaScript. Aprenderás cómo crear y llamar a funciones, pasar argumentos a las funciones y cómo utilizar las funciones para hacer tareas repetitivas y organizar tu código. También aprenderás sobre los diferentes tipos de condiciones y cómo utilizarlos para tomar decisiones en tiempo de ejecución y controlar el flujo de tu código. Estos conocimientos son esenciales para desarrollar aplicaciones web dinámicas y complejas con JavaScript.

Introducción
¿Qué son las funciones y condiciones? Las funciones y las condiciones son dos conceptos clave en JavaScript que se utilizan de manera diferente en la programación.
Las funciones son bloques de código que pueden ser reutilizados en diferentes partes del programa. Son similares a los procedimientos, ya que son conjuntos de instrucciones que realizan una tarea o cálculo, pero para ser consideradas una función, deben recibir una entrada y proporcionar una salida donde existe una relación evidente entre ambas (Mdn web docs, 2023-b).
Una función se define mediante la palabra clave "function" seguida de un nombre y un conjunto de instrucciones dentro de paréntesis y llaves. Las funciones pueden recibir argumentos y pueden devolver un valor. Las funciones se utilizan para organizar el código y realizar tareas repetitivas de manera más eficiente.

Una función se define mediante la palabra clave "function" seguida de un nombre y un conjunto de instrucciones dentro de paréntesis y llaves:

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para
fines educativos.
Las condiciones, por otro lado, se utilizan para tomar decisiones en tiempo de ejecución. Una condición se evalúa como verdadera o falsa y permite a los programadores ejecutar código específico dependiendo de la evaluación (Mdn web docs, 2022). La estructura básica de una condición en JavaScript es el uso de la palabra clave "if", seguida de una expresión booleana dentro de paréntesis, y luego un bloque de código entre llaves que se ejecutará si la expresión booleana se evalúa como verdadera.

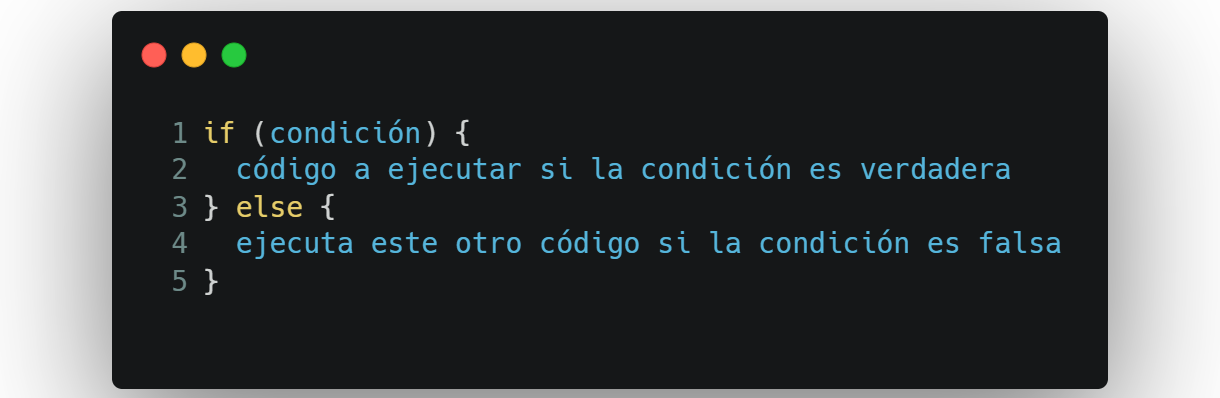
La estructura básica de una condición en JavaScript es el uso de la palabra clave "if", seguida de una expresión booleana dentro de paréntesis:

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para
fines educativos.
Operadores
Los operadores en JavaScript son símbolos especiales que realizan operaciones matemáticas, comparaciones y evaluaciones lógicas en valores o variables (Mdn web docs, 2023-a). Estos operadores ayudan a escribir código más eficiente y claro, al mismo tiempo que permiten realizar acciones complejas con el uso de solo unos pocos caracteres. Algunos de los operadores más comunes incluyen: adición (+), sustracción (-), multiplicación (*), división (/), módulo (%), incremento (++), decremento (--), igualdad (==), desigualdad (!=), mayor que (>), menor que (<), mayor o igual que (>=), menor o igual que (<=), y lógico (&&), o lógico (||), y negación lógica (!).
Los operadores más utilizados y agrupados por categoría serían los siguientes:
Operadores Aritméticos:
- Adición (+): suma dos valores. Ejemplo: 2 + 3 = 5
- Sustracción (-): resta dos valores. Ejemplo: 5 - 3 = 2
- Multiplicación (*): multiplica dos valores. Ejemplo: 2 * 3 = 6
- División (/): divide dos valores. Ejemplo: 6 / 3 = 2
- Módulo (%): devuelve el resto de una división. Ejemplo: 5 % 3 = 2
- Incremento (++): aumenta en 1 un valor. Ejemplo: let x = 5; x++; x es 6
- Decremento (--): decrementa en 1 un valor. Ejemplo: let x = 5; x--; x es 4
Operadores de Asignación:
- Asignación (=): asigna un valor a una variable. Ejemplo: let x = 5;
- Adición y Asignación (+=): suma un valor a una variable y lo asigna al resultado. Ejemplo: let x = 5; x += 3; x es 8
- Sustracción y Asignación (-=): resta un valor a una variable y lo asigna al resultado. Ejemplo: let x = 5; x -= 3; x es 2
- Multiplicación y Asignación (*=): multiplica un valor a una variable y lo asigna al resultado. Ejemplo: let x = 5; x *= 3; x es 15
- División y Asignación (/=): divide un valor a una variable y lo asigna al resultado. Ejemplo: let x = 6; x /= 3; x es 2
Operadores de Comparación:
- Igualdad (==): devuelve verdadero si los valores son iguales, y falso en caso contrario. Ejemplo: 5 == 5 es verdadero
- Desigualdad (!=): devuelve verdadero si los valores son diferentes, y falso en caso contrario. Ejemplo: 5 != 5 es falso
- Mayor que (>): devuelve verdadero si el primer valor es mayor que el segundo, y falso en caso contrario. Ejemplo: 5 > 3 es verdadero
- Menor que (<): devuelve verdadero si el primer valor es menor que el segundo, y falso en caso contrario. Ejemplo: 5 < 3 es falso
- Mayor o igual que (>=): devuelve verdadero si el primer valor es mayor o igual que el segundo, y falso en caso contrario. Ejemplo: 5 >= 5 es verdadero
- Menor o igual que (<=): devuelve verdadero si el primer valor es menor o igual que el segundo, y falso en caso contrario. Ejemplo: 5 <= 5 es verdadero
Operadores lógicos:
- AND lógico (&&): devuelve true si ambas expresiones son verdaderas, y false en caso contrario. Ejemplo: (5 < 10) && (10 > 5) -> true
- OR lógico (||): devuelve true si al menos una de las expresiones es verdadera, y false en caso contrario. Ejemplo: (5 > 10) || (10 > 5) -> true
- NOT lógico (!): invierte el valor booleano de la expresión. Ejemplo: !(5 < 10) -> false
Operadores ternarios:
- Operador ternario (?): es una forma abreviada de escribir una estructura if-else en una sola línea. Ejemplo: var result = (5 > 10) ? "5 es mayor" : "10 es mayor";
Observa los siguientes ejemplos:

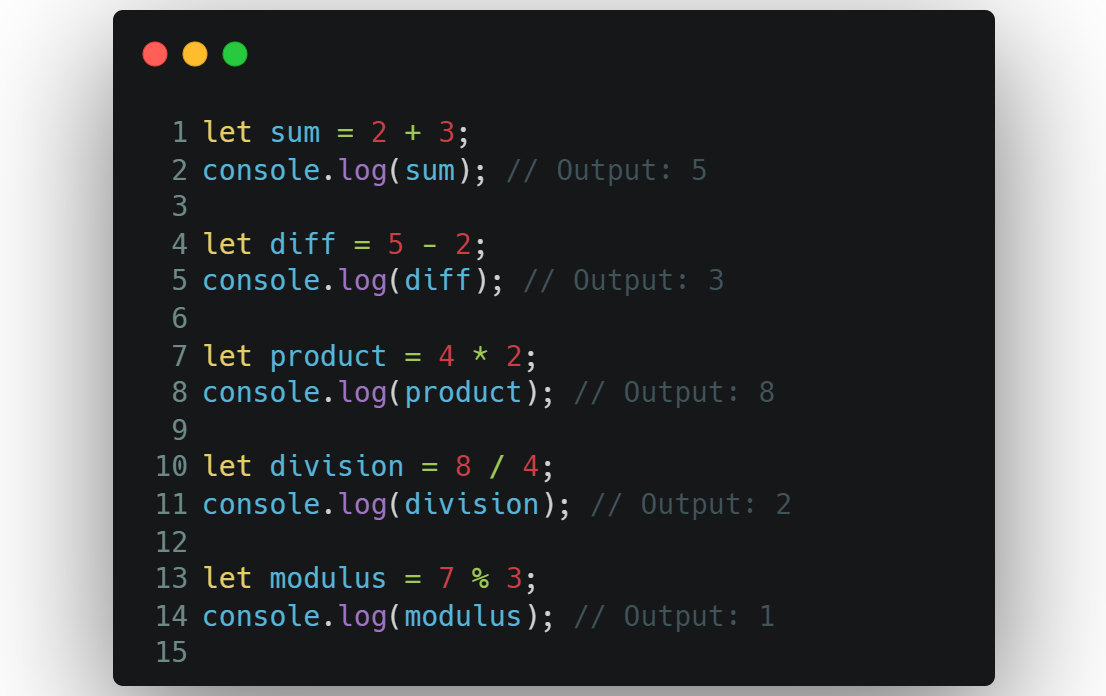
Operadores aritméticos.

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para
fines educativos.

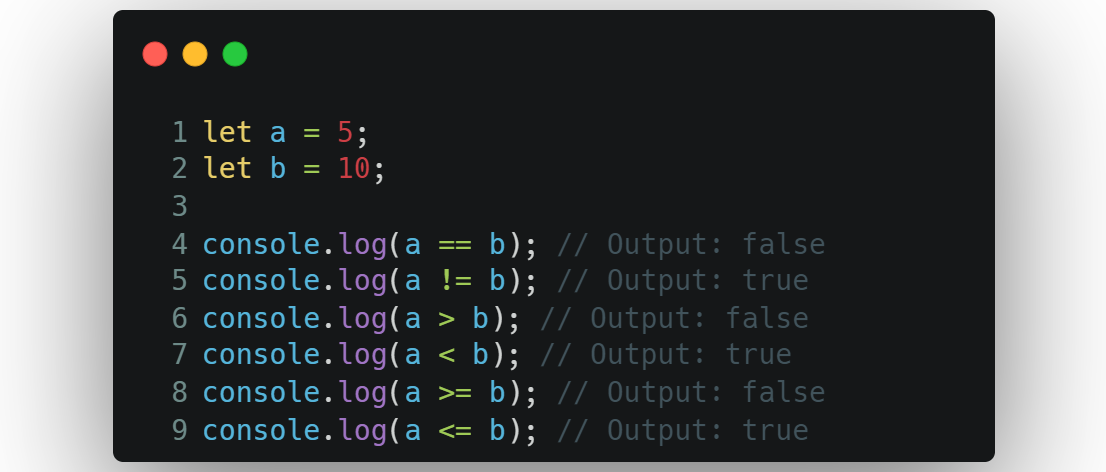
Ejemplo de operadores de comparación.

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para
fines educativos.

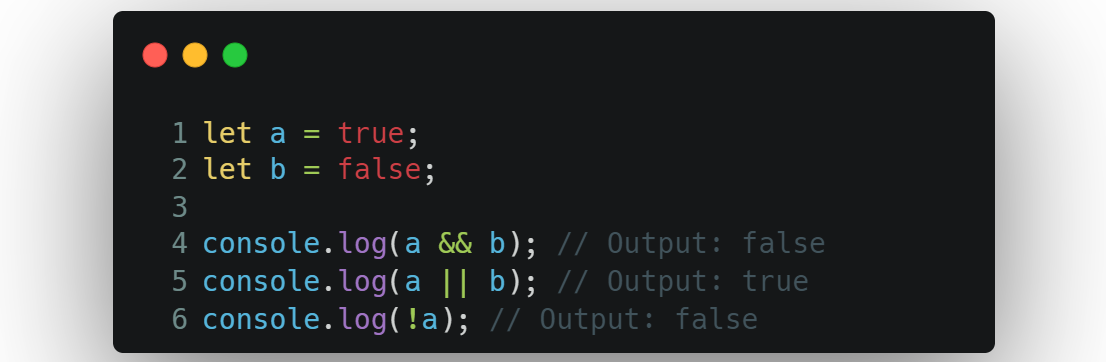
Ejemplo de operadores lógicos.

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para
fines educativos.

Ejemplo de operador ternario.

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para
fines educativos.
¿Qué es una función?
En programación, una función es un bloque de código reutilizable que realiza una tarea específica. Una función puede recibir cero o más entradas (llamadas argumentos o parámetros) y puede devolver o no un valor.
En JavaScript, una función es un objeto de primera clase, lo que significa que se puede tratar como cualquier otro objeto en JavaScript, como asignarlo a una variable, pasarlo como un argumento a otra función, o devolverlo como un valor de otra función (Mdn web docs, 2023-b).

Aquí hay un ejemplo detallado de cómo crear y usar una función en JavaScript:

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para
fines educativos.
En este ejemplo, se definió una función llamada "greet" que toma un argumento "name". La función devuelve una cadena que dice "Hello" seguido del valor de "name" y un signo de exclamación. Luego, se llama a la función y se pasa "John" como argumento. La función devuelve la cadena “Hello John!” y la guarda en la variable "greeting". Finalmente, se imprime el valor de "greeting" en la consola.
Tipos de funciones
En JavaScript, existen varios tipos de funciones:

- Funciones normales o declaradas: son funciones que se definen con la palabra clave "function". Este tipo de funciones se puede llamar en cualquier momento después de su declaración.
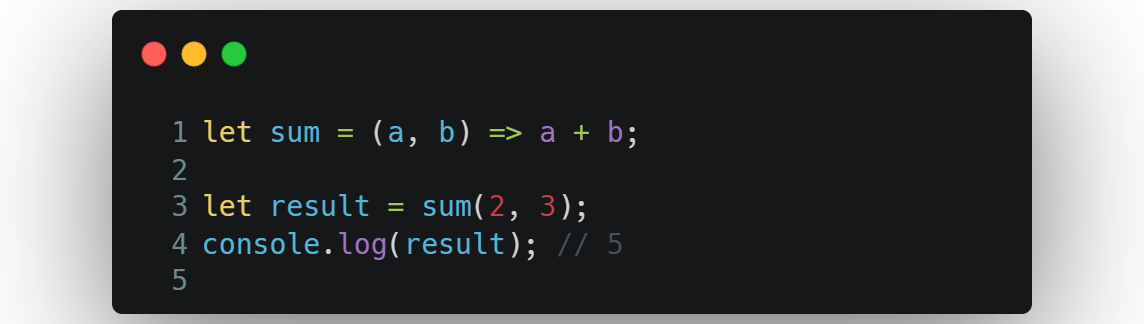
- Funciones de flecha (arrow functions): son una forma más corta y concisa de escribir funciones en JavaScript. Se definen con la palabra clave "arrow" (=>).
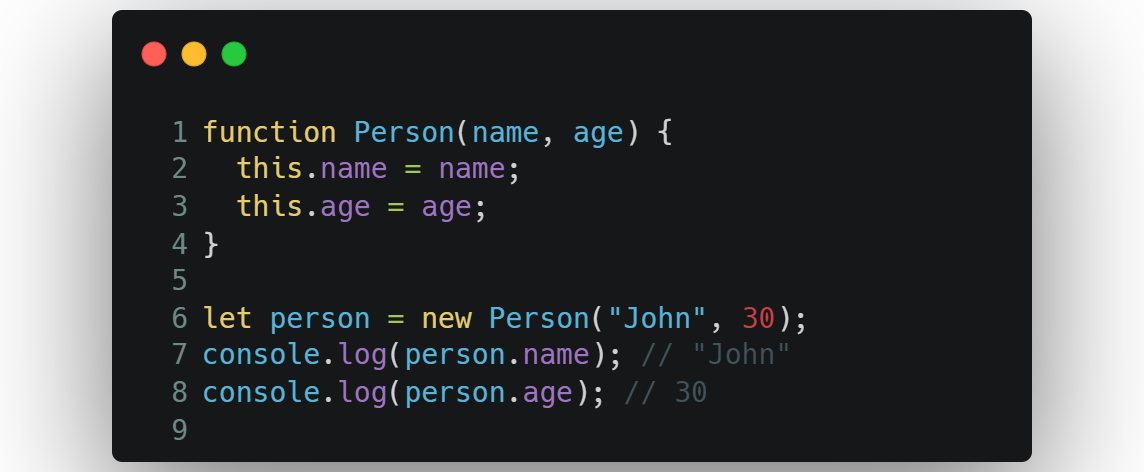
- Funciones constructoras: son funciones que se utilizan para crear objetos. Se definen con la palabra clave "function" y se invocan con la palabra clave "new".
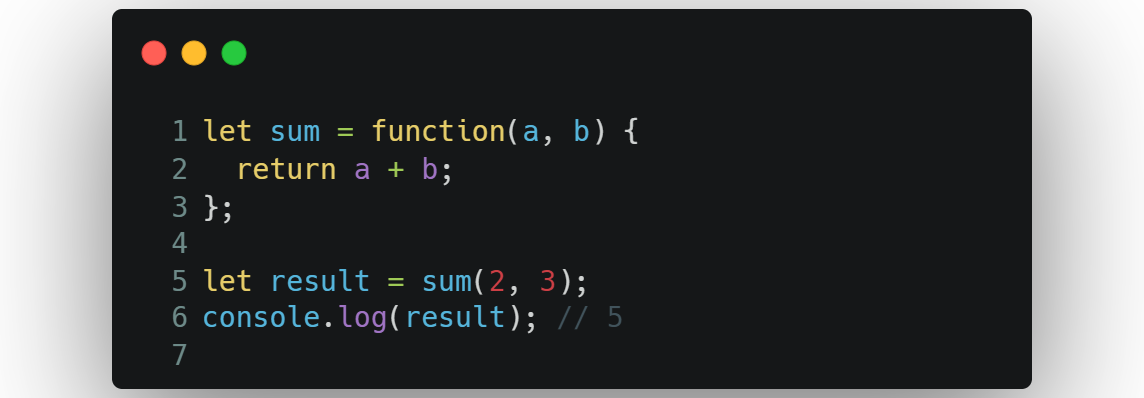
- Funciones anónimas: son funciones que no tienen nombre y se pueden asignar a una variable o pasar como argumento a otra función.
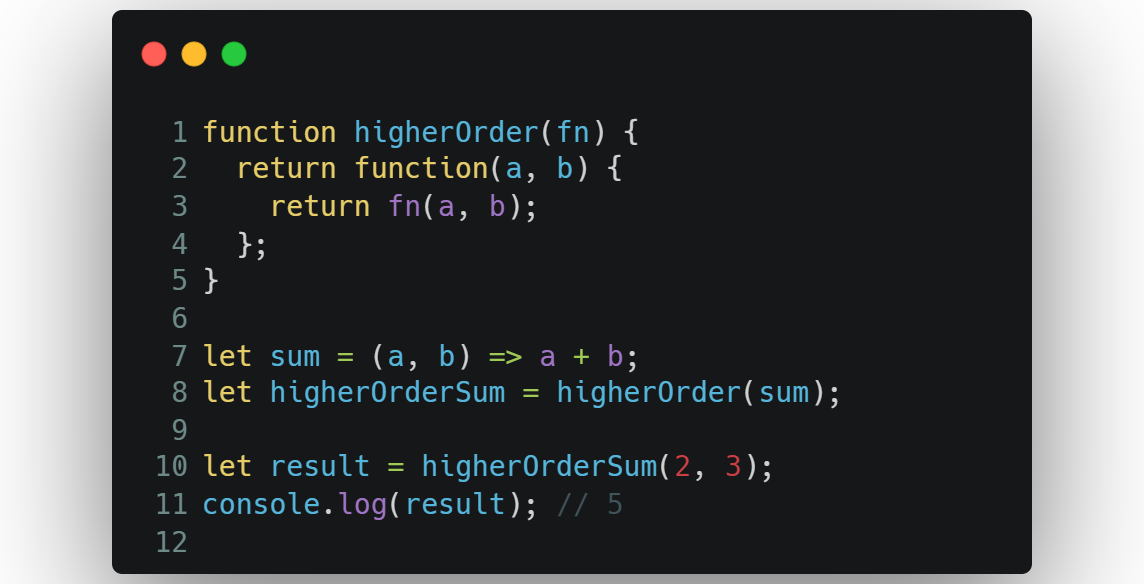
- Funciones de orden superior: son funciones que pueden aceptar otras funciones como argumentos o devolver funciones como resultados.

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para
fines educativos.


Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para
fines educativos.


Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para
fines educativos.


Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para
fines educativos.


Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para
fines educativos.
Es importante tener en cuenta que todas las funciones en JavaScript son objetos, por lo que pueden almacenarse en variables, pasarse como argumentos a otras funciones, y devolverse como resultados de otras funciones.


Durante el tema conociste las funciones y las condiciones, dos conceptos clave en JavaScript que son esenciales para escribir un código eficiente y organizado. Al dominar estos conceptos, podrás conocer las bases para la creación de webs dinámicas y complejas. Recuerda practicar y experimentar con estos conceptos para asegurarte de que los comprendas y puedas aplicarlos a tus propios proyectos de desarrollo.
Este tema te ha proporcionado una comprensión sólida de las funciones y las condiciones en JavaScript. Ahora estas listo para profundizar en otros conceptos avanzados.
¡Buena suerte en tu aprendizaje y desarrollo!

Asegúrate de:
- Identificar puntos clave entre funciones y condiciones para entender sus diferencias.
- Comprender cuantos operadores existen para identificar los tipos que tienes a tu disposición.
- Profundizar en el tema de funciones para que te familiarices con ellas.

- Mdn web docs. (2022). Tomando decisiones en tu código — condicionales.
Recuperado de https://developer.mozilla.org/es/docs/Learn/JavaScript/Building_blocks/conditionals - Mdn web docs. (2023-a). Expresiones y operadores.
Recuperado de https://developer.mozilla.org/es/docs/Web/JavaScript/Guide/Expressions_and_Operators - Mdn web docs. (2023-b). Funciones.
Recuperado de https://developer.mozilla.org/es/docs/Web/JavaScript/Guide/Functions

Los siguientes enlaces son externos a la Universidad Tecmilenio, al acceder a ellos considera que debes apegarte a sus términos y condiciones.
Lecturas
Para conocer más acerca de funciones y condiciones, te sugerimos revisar lo siguiente:
- Kantor, I. (2023). Funciones.
Recuperado de https://es.javascript.info/function-basics - Lenguaje JS. (s.f.). Funciones.
Recuperado de https://lenguajejs.com/javascript/fundamentos/funciones/
Videos
Para conocer más acerca de funciones y condiciones, te sugerimos revisar lo siguiente:
- Code Hive. (2021, 12 de marzo). Funciones en Javascript | Parámetros y Return [Con Ejemplos] [Archivo de video].
Recuperado de https://youtu.be/e3EyqGnb6XM - Wmedia por Juan Andrés Núñez. (2021, 7 de septiembre). Funciones JavaScript: aprende a usar los 3 tipos - [Curso JavaScript a Fondo #05] [Archivo de video].
Recuperado de https://youtu.be/-O6HUo-P4Mk

- Computadora con acceso a Internet.
- Instalar Visual Studio Code.
- Navegador Web actualizado.

- Deberás revisar el tema funciones y condiciones.
