
Las funciones anónimas son un concepto importante en JavaScript y en programación en general. Se trata de funciones que no tienen un nombre y se utilizan cuando se necesita crear una función de manera rápida y temporal. Estas funciones se pueden almacenar en variables y se pueden pasar como argumentos a otras funciones. Además, también se pueden utilizar como valores de retorno de otras funciones.
Las funciones anónimas son muy útiles en JavaScript porque permiten una mayor flexibilidad y versatilidad en la creación de código. Por ejemplo, se pueden utilizar para crear funciones dinámicas que se ejecuten en un momento determinado o para crear funciones de retorno de una manera más concisa y elegante. Además, también son muy útiles para crear funciones que deben ser usadas solo una vez, como en el caso de las funciones de retorno de llamadas o de eventos.

Introducción
Una función anónima en JavaScript es aquella que no tiene un nombre y se asigna a una variable o se pasa como argumento a otra función. Se les puede comparar con los "trabajadores temporales" en la vida real. Imagina que necesitas realizar una tarea en particular, pero no tienes a nadie a tiempo completo para hacerlo. Entonces contratas a un trabajador temporal, que realiza esa tarea específica para ti y luego se va. De la misma manera, en JavaScript, puedes crear una función anónima para realizar una tarea específica y luego asignarla a una variable o pasarla como argumento a otra función. Una vez que la tarea se ha completado, la función anónima desaparece.
Función o función anónima
Las funciones anónimas en JavaScript son funciones que no tienen un nombre, además se definen y ejecutan en el momento en que se asignan a una variable o se pasan como argumento a otra función (KeepCoding, 2023). Algunos de los pros de usar funciones anónimas son:
- Mayor legibilidad del código: las funciones anónimas pueden ayudar a mantener el código más limpio y conciso, especialmente en casos donde la función es muy corta y solo se usa una vez.
- Mejor manejo de los closures: las funciones anónimas permiten un manejo más sencillo y efectivo de los closures, lo que puede ser útil en aplicaciones como los callbacks y los manejadores de eventos.
Entre los contras de las funciones anónimas, se pueden mencionar:
- Mayor dificultad para depurar el código: debido a que las funciones anónimas no tienen un nombre, puede ser más difícil localizar y solucionar errores en el código.
- Menor reutilización de código: las funciones anónimas no se pueden reutilizar, lo que significa que, si necesitas ejecutar la misma lógica en diferentes partes de tu aplicación, tendrás que escribir la misma función anónima varias veces.
En general, es importante evaluar tanto los pros como los contras de las funciones anónimas en cada escenario y determinar si son la mejor opción para la tarea en cuestión. En general, conviene usar funciones anónimas cuando la lógica es muy corta y solo se usa una vez, mientras que es más conveniente usar funciones normales cuando la lógica es más compleja y se requiere reutilizar.
Funciones anónimas
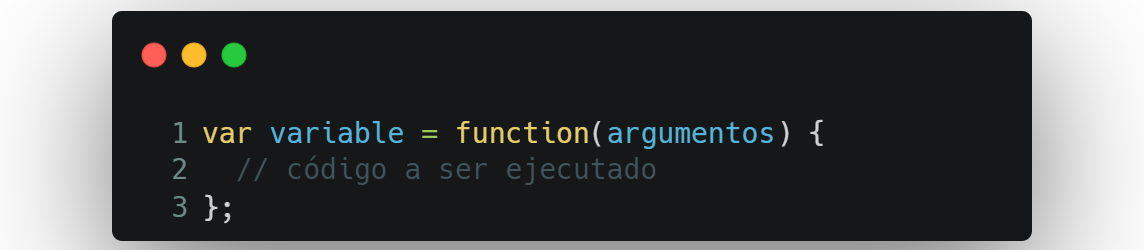
Para declarar una función anónima utiliza la siguiente sintaxis:

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para
fines educativos.
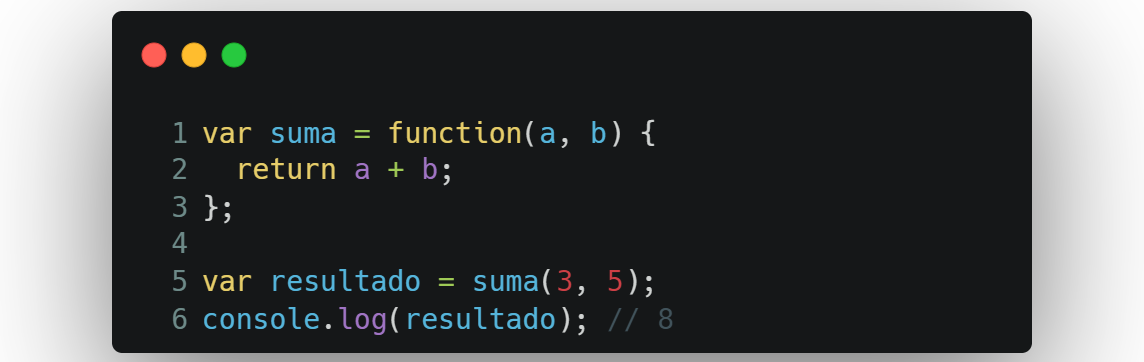
En este ejemplo, se asigna una función anónima a una variable. La función puede tener argumentos y un cuerpo con cualquier código que se desea ejecutar y se puede llamar más tarde utilizando la variable a la que se asignó. Por ejemplo:

Asignar una función anónima a una variable:

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para
fines educativos.
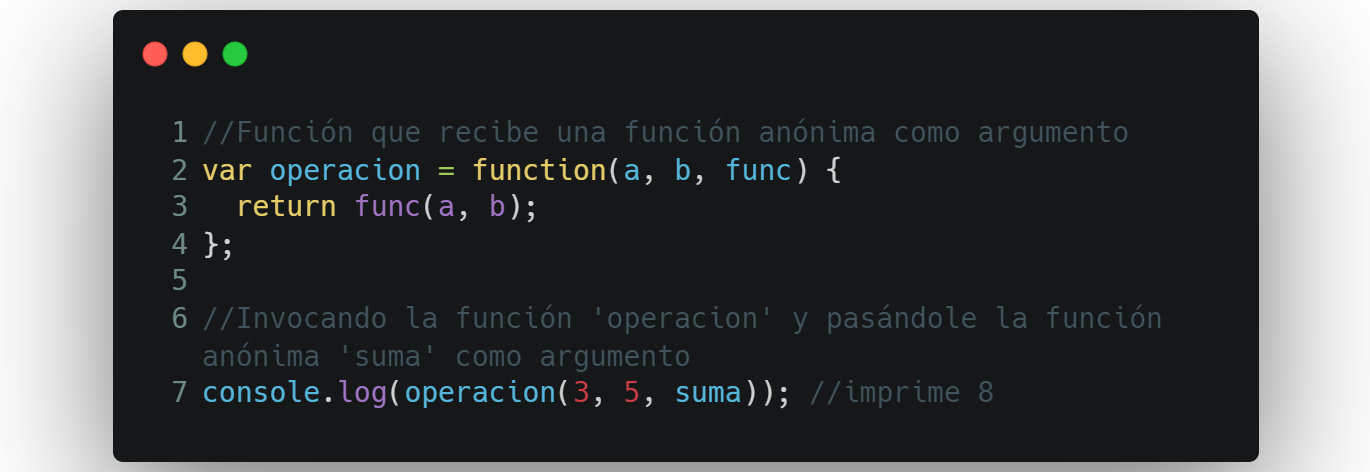
Ahora mira este código. También es posible usar funciones anónimas como argumentos para otras funciones:

Usar funciones anónimas como argumentos para otras funciones:

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para
fines educativos.
En este ejemplo, la función “operación” recibe como argumento una función anónima, la cual es invocada en el interior de la función “operación”. Este enfoque es conocido como "programación funcional" y es un estilo de programación muy utilizado en JavaScript (KeepCoding, 2023).
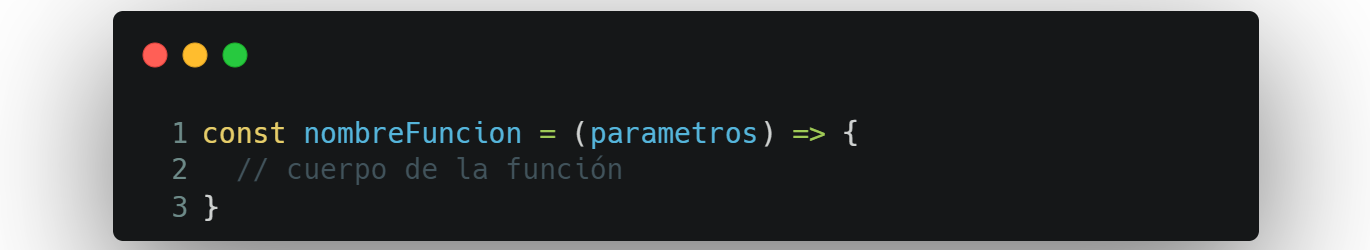
Las "arrow functions" o funciones de flecha en JavaScript son una forma abreviada de escribir funciones anónimas. La sintaxis de una arrow functions es la siguiente:

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para
fines educativos.
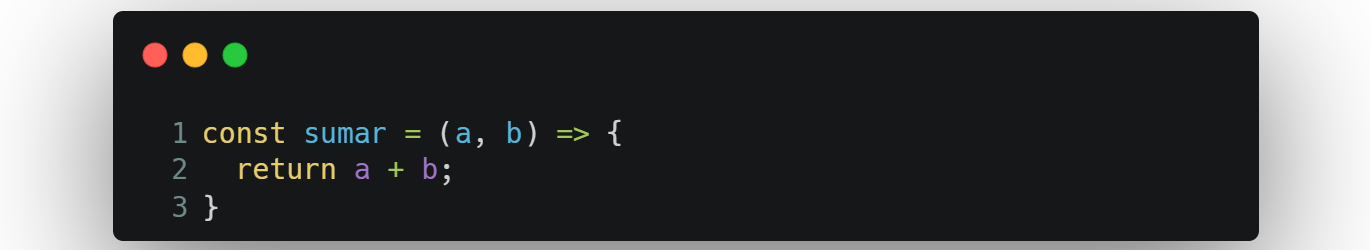
Por ejemplo, a continuación, se muestra una arrow function que toma dos números como entrada y devuelve su suma:

Utilizar una arrow function que toma dos números como entrada y devuelve su suma:

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para
fines educativos.
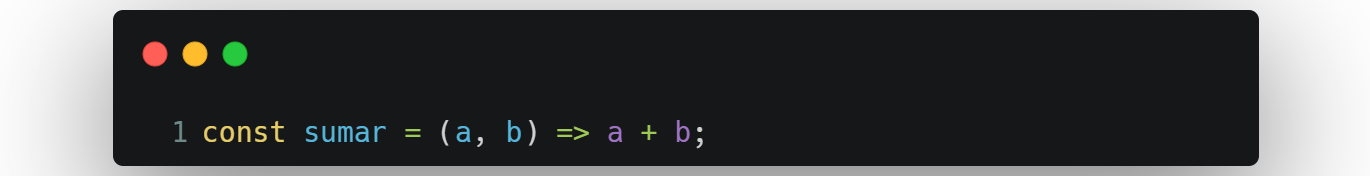
Si la función solo tiene una línea de código, se pueden omitir las llaves y el return:

Usar una función con solo una línea de código, donde se pueden omitir las llaves y el return:

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para
fines educativos.
Esta forma de escribir funciones es más corta y legible, además se usa ampliamente en JavaScript moderno. Sin embargo, es importante mencionar que las arrow functions tienen algunas limitaciones en comparación con las funciones regulares, como no tener su propia this o arguments.
En este punto te estarás preguntando sobre la diferencia que hay entre funciones arrow anónimas y no anónimas; sabes que las funciones arrow hacen uso de una sintaxis más corta y concisa para escribir funciones en JavaScript. Una función arrow es anónima si no tiene un nombre explícito, mientras que una función no anónima es aquella que tiene un nombre explícito (Mdn web docs, 2023).
Además, las funciones arrow tienen una sintaxis diferente a las funciones normales y tienen algunas características únicas, como la capacidad de mantener el "this" y "arguments" enlazados de manera dinámica. En cuanto a su uso, la elección entre una función arrow o una función normal depende del contexto y del requisito específico de su aplicación.
Mira la diferencia entre una función arrow anónima de una no anónima:
Función arrow anónima:

Usar una función arrow anónima:

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para
fines educativos.
Función arrow anónima:

Utilizar una función arrow no anónima:

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para
fines educativos.
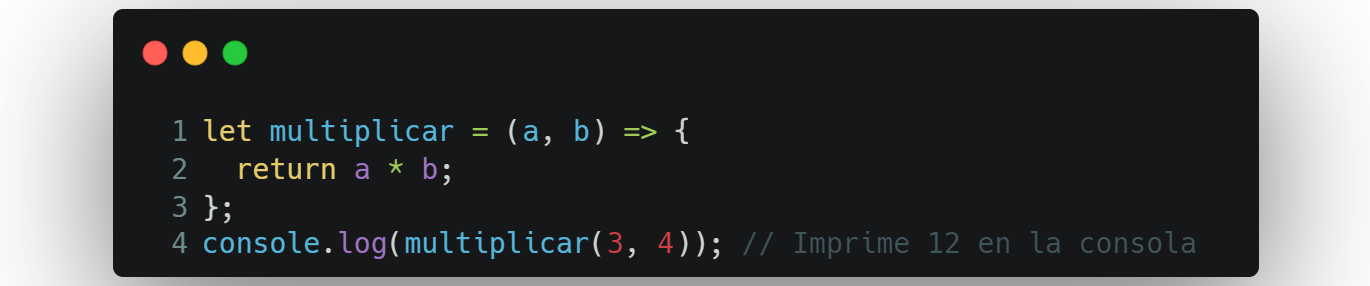
Para terminar, observa el siguiente ejemplo:

Usar una función tradicional:

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para
fines educativos.
En la imagen anterior se muestra la misma función, pero usando una función arrow anónima:

Usar una función arrow anónima:

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para
fines educativos.
Analizando, el resultado es diferente porque en una función arrow anónima, "this" se comporta de forma diferente que en una función tradicional. En este caso, "this" se refiere al objeto global (en un navegador es "Windows") en lugar de al objeto que contiene la función.


Las funciones anónimas son una herramienta valiosa en JavaScript que permite una mayor flexibilidad y versatilidad en la creación de código. Al permitir la creación de funciones sin nombre y almacenarlas en variables o utilizarlas como argumentos o valores de retorno, las funciones anónimas se convierten en una herramienta importante para el desarrollo de cualquier aplicación en JavaScript.
Es importante destacar que, aunque las funciones anónimas ofrecen muchas ventajas, también es importante utilizarlas de manera consciente y adecuada. Un uso excesivo o incorrecto de las funciones anónimas puede resultar en código difícil de mantener y entender. Por lo tanto, es importante comprender bien su funcionamiento y aplicación antes de utilizarlas en un proyecto real.

Asegúrate de:
- Comprender la naturaleza de las funciones anónimas para identificar su posible mejor uso.
- Identificar las características de las funciones anónima para comprender la diferencia respecto a las funciones no anónimas.
- Comprender el uso de las funciones fechas para diversificar tu forma de programar.

- KeepCoding. (2023). Funciones anónimas en JavaScript.
Recuperado de https://keepcoding.io/blog/funciones-anonimas-en-javascript/ - Mdn web docs. (2023). Funciones Flecha.
Recuperado de https://developer.mozilla.org/es/docs/Web/JavaScript/Reference/Functions/Arrow_functions

Los siguientes enlaces son externos a la Universidad Tecmilenio, al acceder a ellos considera que debes apegarte a sus términos y condiciones.
Lecturas
Para conocer más acerca de función anónima, te sugerimos revisar lo siguiente:
- Kantor, I. (2022). Funciones Flecha, lo básico.
Recuperado de https://es.javascript.info/arrow-functions-basics
Videos
Para conocer más acerca de función anónima, te sugerimos revisar lo siguiente:
- Informática DP. (2020, 3 de octubre). Función Flecha en ¡5 minutos! - Javascript [Archivo de video].
Recuperado de https://youtu.be/IpZqeGeIRRg - Ruddy Chambi Choque. (2020, 29 de mayo). Uso de las funciones anónimas en Javascript [Archivo de video].
Recuperado de https://youtu.be/jgEAD9lTljo

- Computadora con acceso a Internet.
- Instalar Visual Studio Code.
- Navegador Web actualizado.

- Deberás revisar el tema función anónima.
