
El asincronismo es una característica fundamental de JavaScript y es una técnica que permite que un programa continúe ejecutándose mientras se espera una respuesta de un proceso externo. Este concepto es esencial para el manejo eficiente de tareas en segundo plano en JavaScript, como la descarga de datos de un servidor o el manejo de animaciones en una página web.
Con el asincronismo, los programas pueden ejecutarse de manera más rápida y sin interrupciones, lo que resulta en una experiencia más fluida y satisfactoria para el usuario final. En esta experiencia, conocerás los conceptos básicos del asincronismo en JavaScript, conocimientos que son útiles para crear aplicaciones más eficientes y rápidas.

Introducción
El asincronismo surge en JavaScript debido a la necesidad de que el código continúe ejecutándose sin tener que esperar a que una tarea específica termine. Por ejemplo, supón que estás haciendo una llamada a un API para obtener algunos datos. Si esa llamada tarda mucho tiempo en devolver los datos, el resto del código se quedará bloqueado y no podrá continuar hasta que la llamada haya finalizado.
Otro ejemplo es imaginar que estás haciendo una llamada telefónica a un amigo para preguntarle algo. Si tu amigo tarda mucho tiempo en responder, no podrás hacer otras cosas hasta que te haya respondido. Sin embargo, con el asincronismo, puedes seguir haciendo otras cosas mientras esperas la respuesta de tu amigo, como por ejemplo leer un libro o ver televisión. En JavaScript, esto se logra utilizando funciones asíncronas y promesas.
¿Qué es asincronismo?
El asincronismo en JavaScript es una técnica de programación que permite que diferentes tareas o procesos se realicen de manera simultánea en el programa, sin que uno tenga que esperar a que el otro termine para continuar su ejecución. Esto se logra utilizando callbacks, promesas y otros mecanismos que permiten que el programa pueda continuar ejecutándose mientras espera la respuesta de otras tareas (AndyGeek.com, 2020).
Para entender y poner en práctica el asincronismo en JavaScript, es necesario tener un conocimiento básico de programación en este lenguaje y comprender la naturaleza no bloqueante de JavaScript. También es importante tener una comprensión básica de los conceptos de funciones, callbacks y promesas, ya que estos son fundamentales para trabajar con asincronismo en JavaScript. Además, es recomendable tener un conocimiento básico de eventos y el uso de estos en aplicaciones web (Mdn web docs, 2022).
Callbacks
Un callback en JavaScript es una función que se pasa como argumento a otra función y se ejecuta después de que la función principal ha terminado su proceso (AndyGeek.com, 2020). Es decir, una función que se llama después de otra función. Los callbacks son una técnica común en JavaScript para manejar el asincronismo, permitiendo que un proceso no bloquee la ejecución del código mientras espera a la respuesta de una operación asíncrona. De esta manera, se pueden realizar varias tareas al mismo tiempo, mejorando la experiencia de usuario y el rendimiento del código.
Observa el siguiente ejemplo:

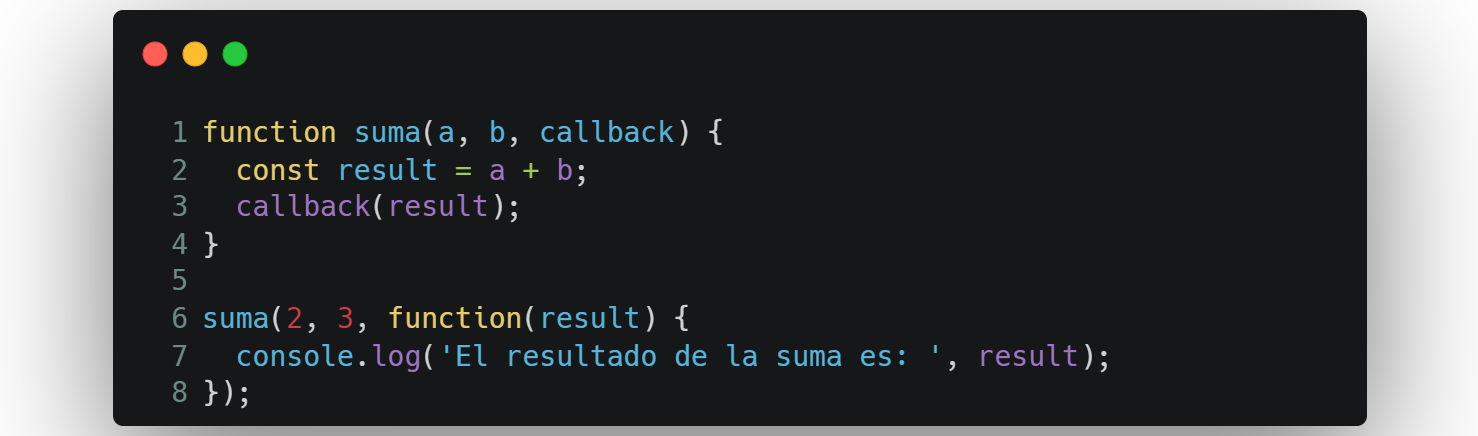
- Utilizar un callback en JavaScript:

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para
fines educativos.
En este ejemplo, la función suma recibe tres argumentos: a, b y callback. Luego, realiza la suma de a y b, además almacena el resultado en la variable result. Finalmente, se llama a la función callback y se le pasa el valor de result. Cuando se llama a la función suma, se pasa una función anónima como último argumento que imprimirá el resultado de la suma.
Promises o Promesas
Las promesas en JavaScript son una forma de manejar tareas asíncronas en el código. Una promesa representa un valor que puede estar disponible ahora o en el futuro, pero en lugar de bloquearte hasta que el valor esté disponible, permite que el código siga ejecutándose mientras espera a que la promesa se resuelva (AndyGeek.com, 2020). Las promesas proporcionan una interfaz sencilla para manipular resultados asíncronos y se utilizan comúnmente para manejar peticiones HTTP, acceso a archivos y otros tipos de operaciones asíncronas. Una promesa puede ser "cumplida" con un valor o "rechazada" con una razón, lo que permite que se manejen de manera elegante los errores en el código asíncrono.
Observa el siguiente código:

- Usar promesas en JavaScript para manejar tareas asíncronas en el código:

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para
fines educativos.
En este ejemplo, creaste una promesa llamada "miPrimeraPromesa" que se resolverá después de 2 segundos. Luego, utilizaste el método “.then” para especificar qué acción se realizará cuando la promesa se resuelva. En este caso, simplemente imprimiste el valor recibido en consola.
El método then en las promesas de JavaScript permite especificar la lógica que se debe ejecutar cuando una promesa se cumple (se resuelve). Por otro lado, el método catch permite especificar la lógica que se debe ejecutar cuando una promesa no se cumple, es decir, se rechaza (Gonzalohk, 2021).
Un ejemplo de código que ilustra el uso de then y catch es el siguiente:

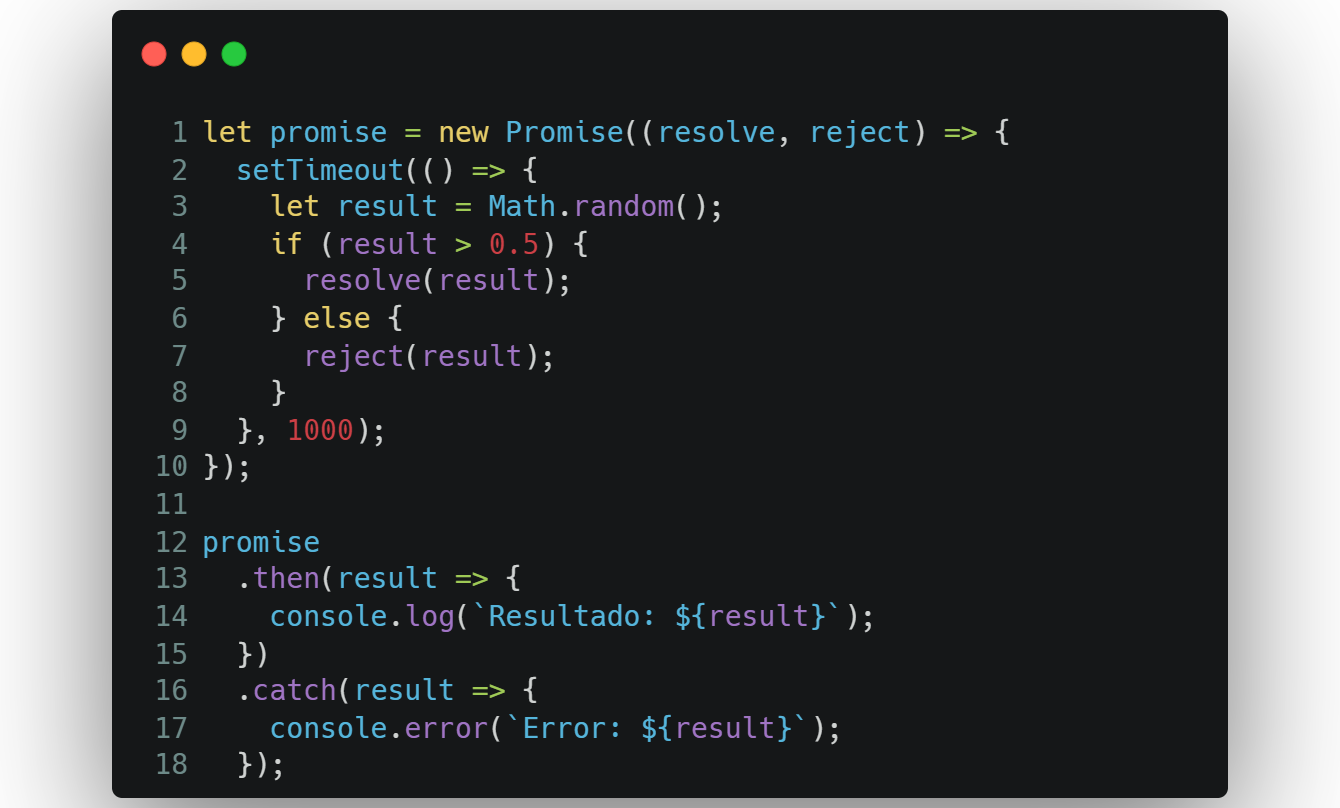
- Aplicar then y catch en un código:

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para
fines educativos.
En este ejemplo, se crea una promesa que genera un número aleatorio después de un segundo. Si el número generado es mayor que 0.5, la promesa se cumple y se imprime en consola el mensaje Resultado: X, donde X es el número generado. Si el número generado es menor o igual que 0.5, la promesa no se cumple y se imprime en consola el mensaje Error: X, donde X es el número generado.
Función fetch: fetch es una función que permite realizar peticiones HTTP en JavaScript, es una alternativa más moderna y sencilla que la función XMLHttpRequest (XHR) que se utilizaba para este fin. Fetch es una función que retorna una promesa, lo que permite hacer peticiones de manera asíncrona y manejar la respuesta mediante “.then” y “.catch” en lugar de utilizar una técnica más compleja como la gestión de eventos en XMLHttpRequest. Se utiliza para acceder a recursos remotos (como APIs), para obtener o enviar datos. Observa el siguiente ejemplo:

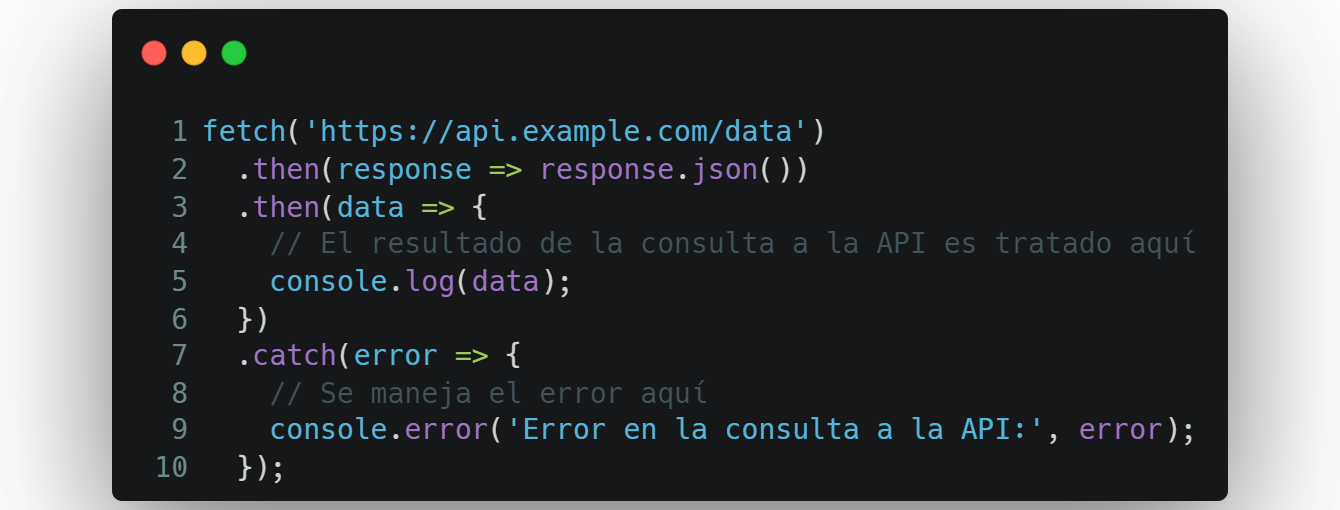
- Utilizar fetch para acceder a un API:

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para
fines educativos.
En este ejemplo, fetch hace una solicitud a una API y devuelve una promesa. La promesa se resuelve con la respuesta HTTP, que se pasa a “response.json()” para parsear el cuerpo de la respuesta como JSON. Si la respuesta es correcta, la promesa se resuelve con los datos parseados y se imprimen en la consola con “console.log”. Si hay un error en la solicitud, la promesa se rechaza y el error se maneja con el bloque “catch”, imprimiendo un mensaje de error en la consola.
Async / Await
"async/await" es una forma moderna de trabajar con promesas en JavaScript, proporciona una sintaxis más clara y legible para el manejo de operaciones asíncronas (Gonzalohk, 2021). La palabra clave "async" se utiliza para definir una función que retorna una promesa, y la palabra clave "await" se usa dentro de una función asíncrona para esperar la resolución de una promesa (AndyGeek.com, 2020). Esto permite a los desarrolladores escribir código asíncrono de forma sincrónica, lo que puede mejorar la claridad y la legibilidad del código.
Por ejemplo, supón que se tiene una función "getDataFromAPI" que hace una llamada a una API y retorna una promesa, un código sin usar async/await para obtener los datos sería así:

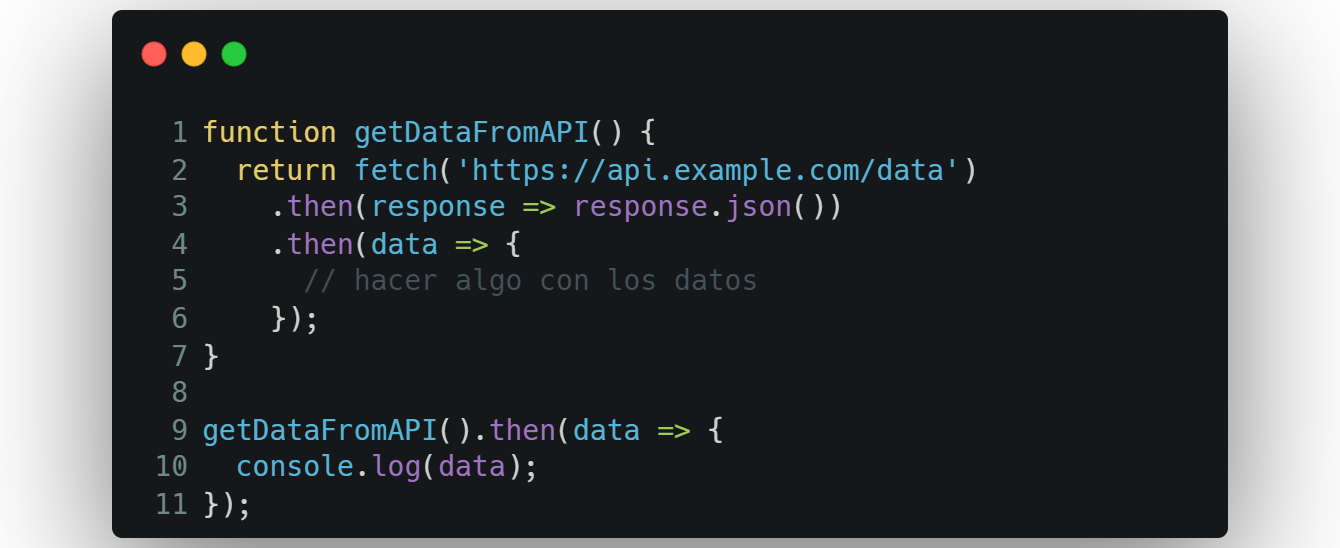
- Utilizar una función "getDataFromAPI" que hace una llamada a una API y retorna una promesa:

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para
fines educativos.
Ahora observa la diferencia con "async/await", el ejemplo anterior se puede escribir de la siguiente manera:

- Utilizar una función "getDataFromAPI" que hace una llamada a una API con "async/await", el ejemplo anterior se puede escribir de la siguiente manera:

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para
fines educativos.
Esto permite una sintaxis más clara y legible, especialmente cuando se tienen muchas operaciones asíncronas anidadas.


El asincronismo en JavaScript es un concepto fundamental para entender y aplicar en la programación de aplicaciones web y móviles. Al permitir la ejecución de tareas en segundo plano, evita el bloqueo de la interfaz de usuario y mejora la experiencia del usuario.
Con las herramientas proporcionadas por JavaScript, como las promesas y las funciones asíncronas, es posible controlar y manejar de manera efectiva el asincronismo en tus aplicaciones. En resumen, el conocimiento y la aplicación del asincronismo es clave para lograr una experiencia de usuario suave y eficiente en tus proyectos de JavaScript.

Asegúrate de:
- Analizar a fondo los conceptos vistos en esta experiencia de aprendizaje para su correcta comprensión.
- Codificar ejemplos variados relacionados con el asincronismo para su correcta comprensión.
- Probar diferentes formas de trabajar con el asincronismo para su correcta comprensión.

- AndyGeek.com. (2020). Asincronismo en JavaScript.
Recuperado de https://andygeek.com/posts/Mis%20apuntes%20JavaScript/posts/Asincronismo-en-javascript/ - Gonzalohk. (2021). Asincronismo en JavaScript en 5 minutos.
Recuperado de https://dev.to/gonzalohk/asincronismo-en-javascript-en-5-minutos-3290 - Mdn web docs. (2022). Introducción a JavaScript asíncrono.
Recuperado de https://developer.mozilla.org/es/docs/Learn/JavaScript/Asynchronous/Introducing

Los siguientes enlaces son externos a la Universidad Tecmilenio, al acceder a ellos considera que debes apegarte a sus términos y condiciones.
Lecturas
Para conocer más acerca de asincronismo, te sugerimos revisar lo siguiente:
- Padilla, C. (2022). JavaScript sincronía vs asincronía - Call Stack, Promesas y más.
Recuperado de https://www.freecodecamp.org/espanol/news/sincrono-vs-asincrono-en-javascript/
Videos
Para conocer más acerca de asincronismo, te sugerimos revisar lo siguiente:
- CodelyTV - Redescubre la programación. (2022, 30 de noviembre). Asincronía en JavaScript EXPLICADA: promesas, event loop y 🤯 [Archivo de video]. Recuperado de https://youtu.be/XHw7D7Kb9MY
- Platzi. (2019, 29 de mayo). Cómo funciona el asincronismo en JavaScript [Archivo de video].
Recuperado de https://youtu.be/bWvnWhVCHAc - Victor Robles WEB. (2021, 24 de septiembre). Como usar Async/Await en JavaScript (2023) [Archivo de video].
Recuperado de https://youtu.be/_1LK3dz2XsM

- Computadora con acceso a Internet.
- Instalar Visual Studio Code.
- Navegador Web actualizado.

- Deberás revisar el tema asincronismo.
