
El scope (o alcance) en JavaScript se refiere a la visibilidad y accesibilidad de las variables y funciones dentro de un programa. Es importante comprender el scope para poder entender el comportamiento de nuestro código y evitar errores comunes como la sobreescritura o la no disponibilidad de variables.
En JavaScript existen dos tipos de scope: el scope global y el scope local. Las variables y funciones declaradas en el scope global son accesibles desde cualquier parte del programa, mientras que las variables y funciones declaradas en el scope local solo son accesibles dentro de su contexto específico. Además, JavaScript utiliza un mecanismo de hoisting para reorganizar la declaración de variables y funciones al comienzo de un scope antes de su ejecución. Conociendo estos conceptos, los desarrolladores pueden controlar la visibilidad y accesibilidad de sus variables y funciones para tener un mejor control y rendimiento de su código.

Introducción
El scope en JavaScript se puede comparar con el concepto de "alcance" o "ámbito de aplicación" en la vida real. Por ejemplo, imagine que está en una fiesta en su casa y que quiere esconder un regalo para su cumpleaños en un lugar seguro. Usted decide esconder el regalo en su habitación y cierra la puerta. En este caso, su habitación es el scope y el regalo es la variable que está siendo protegida. Durante la fiesta, nadie más puede acceder a su habitación y, por lo tanto, tampoco puede acceder a su regalo escondido. Solo usted puede acceder a su habitación y a su regalo escondido mientras esté dentro de su habitación. De manera similar, en JavaScript, una variable definida dentro de un scope solo está disponible dentro de ese scope y no puede ser accedida desde fuera de ese scope.
¿Qué es el Scope?
El "scope" en JavaScript es el alcance de una variable, es decir, el ámbito en el que una variable está disponible para ser utilizada. Hay dos tipos de scope en JavaScript: el scope global y el scope local. El scope global se refiere a las variables que están disponibles en todo el código y pueden ser accedidas desde cualquier parte de este. El scope local, por otro lado, se refiere a las variables que solo están disponibles dentro de una función o bloque de código específico y no pueden ser accedidas fuera de ese contexto (Villca, 2020). Conociendo estos conceptos, es posible escribir código más organizado y evitar problemas de conflictos entre variables.
Observa los ejemplos de scope global y scope local que se muestran a continuación (Mdn web docs, 2022):

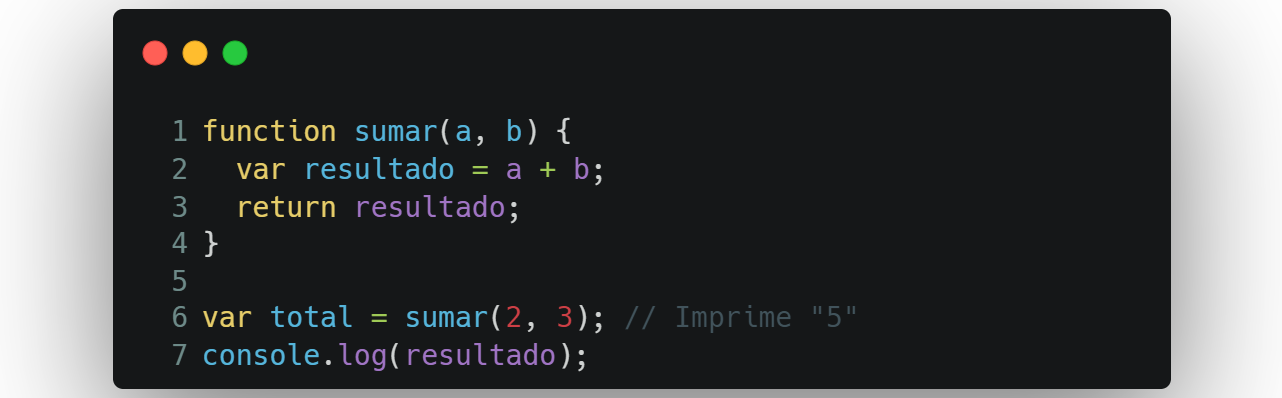
- Scope global: cuando se declara una variable fuera de cualquier función, se considera que está en el scope global y puede ser accedida desde cualquier parte del código. Por ejemplo:

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para
fines educativos.

- Scope local: cuando se declara una variable dentro de una función, se considera que está en el scope local y sólo puede ser accedida desde dentro de esa función. Por ejemplo:

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para
fines educativos.
En este ejemplo, la variable “resultado” está dentro del scope local de la función sumar y no puede ser accedida fuera de ella por medio del “console.log”.
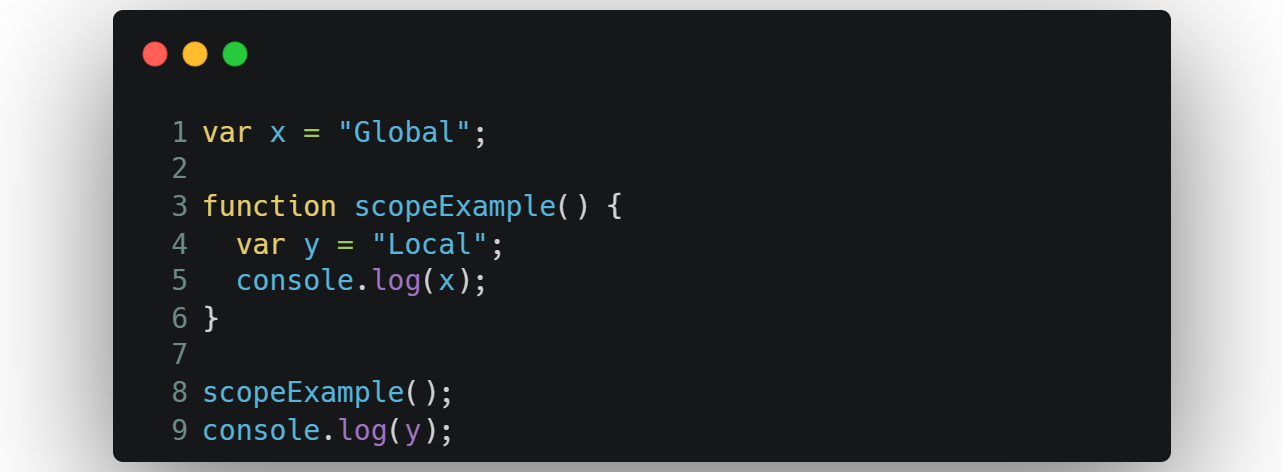
Observa este otro ejemplo de código:

- En este código, la variable x es global y está disponible en todo el código, mientras que dentro de la función “scopeExample”, se define una variable local y.

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para
fines educativos.
En este ejemplo, la variable x es global y está disponible en todo el código. Dentro de la función “scopeExample”, se define una variable local y, además, se imprime x. Cuando se llama a la función, buscando que se imprima a la variable y fuera de esta, el resultado arrojará un error “ReferenceError” ya que, y está fuera de su scope, por lo que no es accesible en ese contexto.
Depuración de ámbitos con DevTools
El uso de las herramientas de desarrollador, o DevTools, es una forma efectiva de depurar el scope de una aplicación JavaScript. Estos DevTools están integrados en los navegadores web modernos como Google Chrome, Mozilla Firefox, entre otros.
Para depurar el scope con DevTools, puedes hacer lo siguiente:
- Abre la página web donde deseas depurar el scope en tu navegador.
- Haz clic derecho en la página y selecciona "Inspect" o presiona F12.
- Haz clic en la pestaña "Sources".
- Haz clic en el archivo JavaScript que deseas depurar.
- Usa los puntos de interrupción para detener la ejecución del código en un momento específico.
- Usa la pestaña "Scope" para ver las variables y los objetos que están disponibles en el scope actual.
- Haz clic en las variables y objetos para ver sus valores.
- Continúa la ejecución del código hasta que encuentres el problema en el scope.

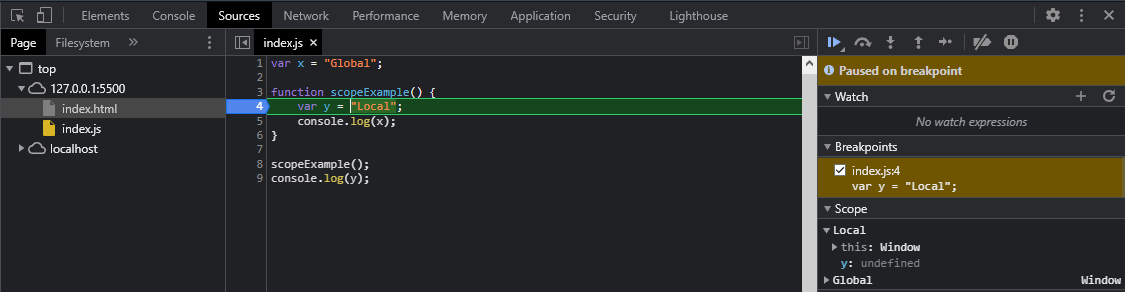
- Depurar el scope con DevTools:

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para
fines educativos.
Con estos pasos, puedes depurar el scope de tu aplicación y solucionar cualquier problema relacionado con él.


El “alcance” es un aspecto fundamental en JavaScript ya que permite controlar el acceso a las variables y funciones en diferentes ámbitos o contextos del código. Conociendo su funcionamiento se puede evitar errores y confusión en la programación, así como asegurarse de que las variables y funciones tengan el comportamiento esperado.
El “alcance” es una herramienta poderosa que permite controlar el acceso y la visibilidad de tus variables y funciones. Al dominar su uso, se pueden crear aplicaciones más estables y fáciles de mantener. Por lo tanto, es importante comprender bien su funcionamiento para desarrollar aplicaciones de alta calidad y eficiencia en JavaScript.

Asegúrate de:
- Comprender el concepto de scope para afinar tus habilidades al momento de trabajar con JavaScript.
- Identificar tus DevTools dentro de tu navegador para que puedas emplear las herramientas de forma satisfactoria.
- Depurar constantemente tus variables para que comprendas su comportamiento.

- Mdn web docs. (2022). Scope.
Recuperado de https://developer.mozilla.org/es/docs/Glossary/Scope - Villca, C. (2020). ES6: Scope en JavaScript | var, let y const.
Recuperado de https://dev.to/duxtech/scope-en-javascript-var-let-y-const-5eh2

Los siguientes enlaces son externos a la Universidad Tecmilenio, al acceder a ellos considera que debes apegarte a sus términos y condiciones.
Lecturas
Para conocer más acerca de scope, te sugerimos revisar lo siguiente:
- Kantor, I. (2022). Debugging en el navegador.
Recuperado de https://es.javascript.info/debugging-chrome - Sulbaran, C. (2021). Cómo depurar JavaScript con las herramientas de desarrollo de tu navegador.
Recuperado de https://www.freecodecamp.org/espanol/news/como-depurar-javascript-con-las-herramientas-de-desarrollo-de-tu-navegador/
Videos
Para conocer más acerca de scope, te sugerimos revisar lo siguiente:
- Codificandolo. (2020, 28 de diciembre). SCOPE EN JAVASCRIPT | QUE ES Y PARA QUE NOS RIVE. [Archivo de video].
Recuperado de https://youtu.be/u9Pc8KlSoIU - Elprofe10. (2018, 10 de diciembre). Javascript 4: Depuración de errores con puntos de interrupción (Chrome) [Archivo de video].
Recuperado de https://youtu.be/v3vSOv0dSmo - midulive. (2021, 26 de noviembre). 🧰 Aprende estos TRUCOS de las DEVELOPER TOOLS de Chrome [Archivo de video].
Recuperado de https://youtu.be/6MchlSE3kSU

- Computadora con acceso a Internet.
- Instalar Visual Studio Code.
- Navegador Web actualizado.

- Deberás revisar el tema scope.
