
En JavaScript, los eventos son acciones o interacciones que ocurren en la página web y pueden ser detectadas y manejadas por el código de JavaScript. Los eventos pueden ser de muchos tipos, como clics de mouse, carga de página, teclas presionadas, etc. El objetivo principal de los eventos es permitir a los desarrolladores interactuar con el usuario y realizar ciertas acciones en respuesta a esa interacción.
El manejo de eventos en JavaScript es una parte fundamental de la programación de aplicaciones web interactivas. Al escuchar y responder a los eventos, los desarrolladores pueden crear aplicaciones más dinámicas y atractivas para el usuario. Además, los eventos permiten que el código se ejecute en un momento determinado, en lugar de ejecutarse en orden lineal, lo que mejora la experiencia de usuario y hace que la aplicación sea más eficiente.

Introducción
Los eventos en JavaScript son acciones o interacciones que tienen lugar en una página web y que pueden ser detectadas y manejadas por el código JavaScript. Estos eventos pueden ser cosas como hacer clic en un botón, mover el cursor sobre un elemento, cargar una página, enviar un formulario, etc.
Hay muchos tipos de eventos en JavaScript, pero aquí están algunos de los más comunes: "click", "mouseover", "load", "submit", "keypress", "focus", "blur". Cada evento puede ser asignado a un elemento específico y se puede hacer uso de funciones callback para ejecutar acciones específicas cuando se desencadene un evento determinado (Lenguaje JS, s.f.).
Otra cosa para tener en cuenta es el DOM. El DOM (Document Object Model) es una representación en forma de árbol de un documento HTML o XML. El DOM permite a los programadores acceder y manipular los elementos de un documento de una manera estructurada y programática.
En JavaScript, puedes acceder al DOM usando los métodos y propiedades del objeto document. Por ejemplo, puedes usar “document.getElementById()” para acceder a un elemento en particular por su ID, o “document.querySelectorAll()” para acceder a varios elementos que cumplan con un selector CSS. Además, puedes manipular los elementos del DOM, como cambiar su contenido, estilo o atributos, añadir o eliminar elementos, etc.
Comprensión de eventos
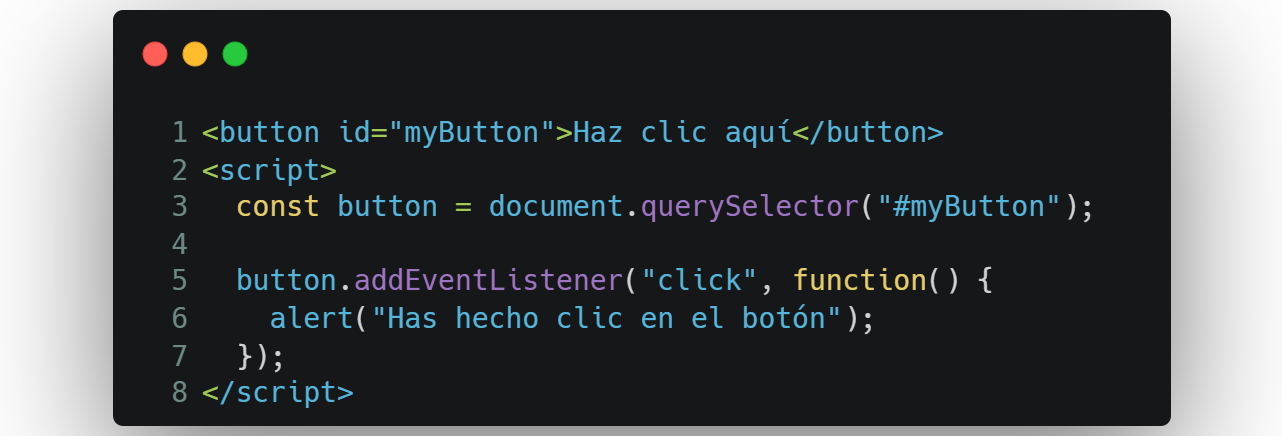
Imagina que tienes un botón en una página web y quieres que, al hacer clic en él, se muestre un mensaje en la pantalla. Este es un caso típico de eventos en JavaScript. A continuación, se muestra el código que podrías usar para lograr esto:


Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para
fines educativos.
¿Qué son los controladores de eventos y los oyentes de eventos?
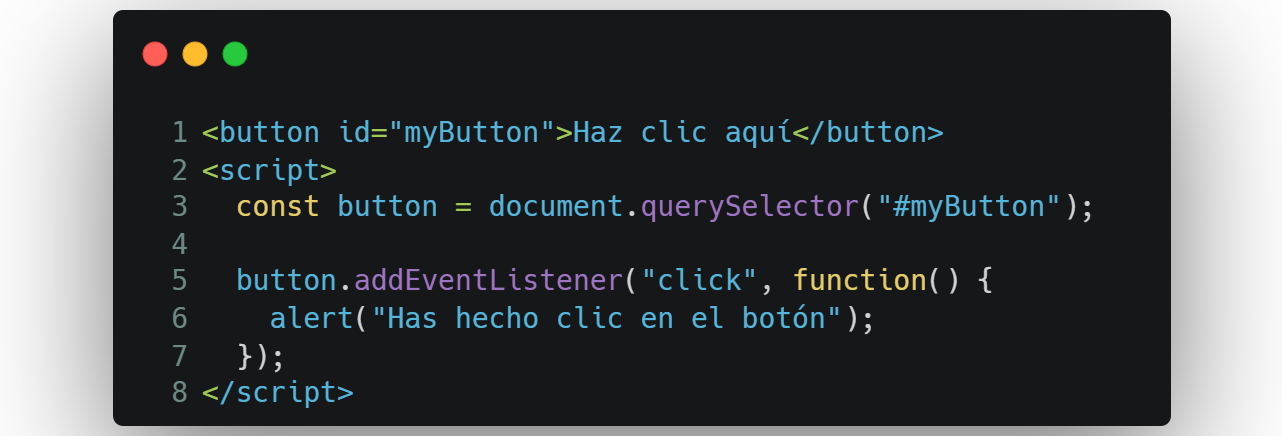
Un controlador de eventos es una función en JavaScript que se ejecuta cuando un evento es activado (Kantor, 2022-c). Se pueden asignar a elementos HTML específicos, como botones o enlaces, y se llaman cuando el evento correspondiente se produce, como un clic en un botón. Un ejemplo de controlador de evento en JavaScript sería asociar una función a un evento en un elemento HTML. Por ejemplo, si quieres que, al hacer clic en un botón, se muestre un mensaje en la página:


Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para
fines educativos.
En este ejemplo, estas asociando una función anónima a un evento "click" en un elemento HTML con ID "myButton". Cuando se hace clic en el botón, se ejecutará la función y se mostrará un mensaje en una ventana emergente.
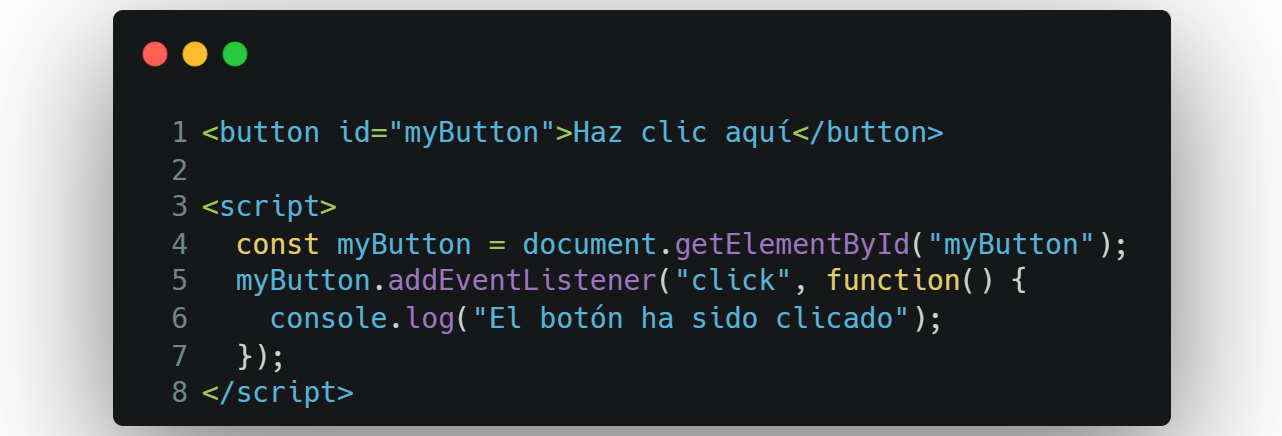
Un oyente de eventos, por otro lado, es una función que se encarga de "escuchar" un evento y ejecutar un controlador de eventos cuando se activa el evento. Un oyente de eventos se asigna a un elemento HTML y puede escuchar múltiples eventos. Por ejemplo, se puede asignar un oyente de eventos a un elemento de formulario para escuchar el evento "submit" y ejecutar un controlador de eventos cuando se envía el formulario (Monus, 2020). Un ejemplo de un oyente de eventos en JavaScript es cuando asignas una función a un evento específico en un elemento HTML. Por ejemplo, puedes asignar una función a ser ejecutada cuando un usuario haga clic en un botón:


Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para
fines educativos.
En este ejemplo, usas el método “addEventListener” en el elemento con ID "myButton" para asignar una función que se ejecutará cuando se produzca un evento "click". Esta función se convierte en un oyente de eventos para el evento "click" en el botón especificado.
Controladores de eventos en línea
Los controladores de eventos en línea para JavaScript son aquellos que se definen en un elemento HTML y se ejecutan cuando se produce un evento específico en ese elemento. Se escriben como atributos HTML, dentro de las etiquetas del elemento, y su valor es una función JavaScript (Uniwebsidad, s.f.). Por ejemplo:


Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para
fines educativos.
En este caso, cuando el usuario hace clic en el botón, se ejecuta la función “alert()” y se muestra un mensaje en pantalla. Los controladores de eventos en línea son una forma rápida y sencilla de manejar eventos en una página web, pero a medida que la complejidad de la página aumenta, es recomendable utilizar controladores de eventos en JavaScript externo.
Hay muchos controladores de eventos en JavaScript que pueden ser usados para responder a diferentes tipos de acciones y comportamientos en una página web. Algunos de los más comunes incluyen:
- onload: se ejecuta cuando una página ha terminado de cargar.
- onclick: se ejecuta cuando un elemento es clickeado.
- onsubmit: se ejecuta cuando un formulario es enviado.
- onfocus: se ejecuta cuando un elemento obtiene el focus.
- onblur: se ejecuta cuando un elemento pierde el focus.
- onmouseover: se ejecuta cuando el cursor pasa por encima de un elemento.
- onmouseout: se ejecuta cuando el cursor se mueve fuera de un elemento.
- onchange: se ejecuta cuando el valor de un elemento cambia.
- onkeydown: se ejecuta cuando una tecla es presionada.
- onkeyup: se ejecuta cuando una tecla es liberada.
Estos son solo algunos ejemplos, pero hay muchos otros controladores de eventos disponibles en JavaScript. Es importante tener en cuenta que los controladores de eventos deben ser utilizados en combinación con los oyentes de eventos para responder a los eventos y ejecutar acciones específicas en respuesta.
Propiedades del controlador de eventos
Las propiedades de un controlador de eventos en JavaScript son las características específicas que describen el comportamiento de un evento específico (Mdn web docs, 2022-a). Algunas de las propiedades más comunes incluyen:
- type: el tipo de evento, por ejemplo, "click", "mouseover", "load", etc.
- target: el elemento HTML que desencadenó el evento.
- currentTarget: el elemento HTML que está actualmente manejando el evento.
- eventPhase: la fase en la que se encuentra el evento ya sea en la fase de burbuja (bubbling phase) o en la fase de captura (capturing phase).
- timeStamp: la hora en milisegundos en la que ocurrió el evento.
- preventDefault: un método que permite detener la acción por defecto asociada con el evento.
- stopPropagation: un método que detiene la propagación del evento hacia otros elementos HTML.
Oyentes de eventos
Los listeners de eventos en JavaScript son funciones que se ejecutan cuando ocurre un evento específico en un elemento HTML. Estos listeners escuchan continuamente un evento y se activan cuando se cumple una determinada condición, como el clic de un botón, el envío de un formulario o el cambio de una entrada (Monus, 2020). La ventaja de usar listeners de eventos es que permiten añadir comportamiento a los elementos HTML sin tener que interferir en su estructura.
A continuación, un ejemplo de listeners en JavaScript:

- Oyente de “click”: este oyente está asociado con el evento "click" y se activa cuando un usuario hace clic en un elemento HTML.
- Oyente de carga (“load”): este oyente está asociado con el evento "load" y se activa cuando una página o una imagen se ha cargado completamente.
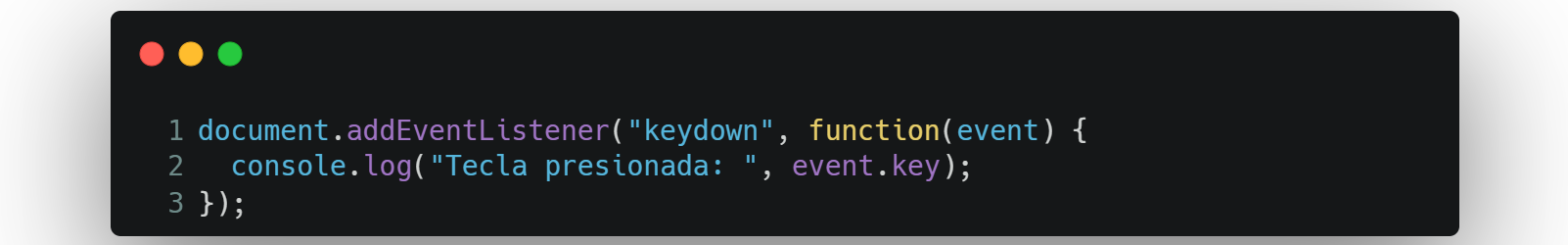
- Oyente de teclado (“keydown”): este oyente está asociado con el evento “keydown” y se activa cuando un usuario presiona una tecla en el teclado.

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para
fines educativos.

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para
fines educativos.

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para
fines educativos.
La siguiente, es una lista más detallada de los listeners que tienes a tu disposición en el lenguaje JavaScript (Kantor, 2022-c):
- click: se activa cuando se hace clic en un elemento.
- mouseover: se activa cuando el cursor del mouse se mueve sobre un elemento.
- mouseout: se activa cuando el cursor del mouse sale de un elemento.
- change: se activa cuando el valor de un elemento cambia.
- submit: se activa cuando se envía un formulario.
- load: se activa cuando un elemento, como una imagen o un script, se ha cargado completamente.
- error: se activa cuando se produce un error al cargar un elemento.
- resize: se activa cuando se cambia el tamaño de una ventana o un elemento.
- scroll: se activa cuando se desplaza el contenido de un elemento.
- keydown: se activa cuando se presiona una tecla en el teclado.
- keyup: se activa cuando se suelta una tecla en el teclado.
Eventos comunes
Los eventos comunes en JavaScript son acciones que ocurren en una página web que pueden ser detectadas por el código, como, por ejemplo: hacer clic en un botón, cargar una página, mover el ratón, teclear en un formulario, etc. Estos eventos pueden ser manipulados y procesados mediante controladores y oyentes de eventos (Mdn web docs, 2022-b). Algunos ejemplos comunes de eventos en JavaScript incluyen: "click", "load", "mouseover", "submit", "keypress", etc.
Eventos de mouse
Los eventos del mouse en JavaScript se refieren a los eventos que se disparan cuando se interactúa con el cursor del mouse en una página web (Kantor, 2022-a). Algunos ejemplos de eventos del mouse en JavaScript incluyen:
- click: se dispara cuando se hace clic en un elemento.
- mouseenter: se dispara cuando el cursor entra en un elemento.
- mouseleave: se dispara cuando el cursor sale de un elemento.
- mousedown: se dispara cuando se presiona un botón del mouse en un elemento.
- mouseup: se dispara cuando se suelta un botón del mouse en un elemento.
- mousemove: se dispara mientras se mueve el cursor sobre un elemento.
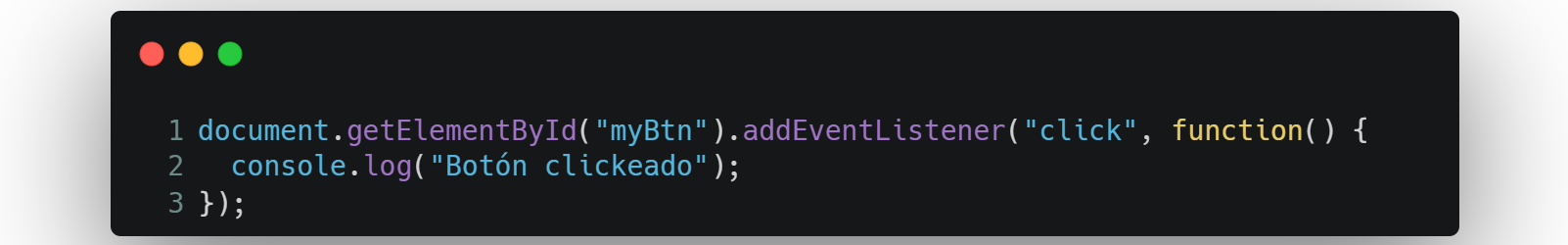
Por ejemplo, puedes usar el evento “click” en JavaScript para ejecutar una función cuando se hace clic en un botón:


Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para
fines educativos.
Eventos de formulario
Los eventos de formulario en JavaScript son eventos que se producen cuando el usuario interactúa con un formulario en una página web (Kantor, 2022-b). Algunos ejemplos de eventos de formulario en JavaScript son:
- submit: se produce cuando el usuario envía un formulario.
- change: se produce cuando el usuario cambia el valor de un elemento de formulario.
- focus: se produce cuando un elemento de formulario recibe el foco.
- blur: se produce cuando un elemento de formulario pierde el foco.
- input: se produce cuando el usuario ingresa o modifica el valor de un elemento de formulario.
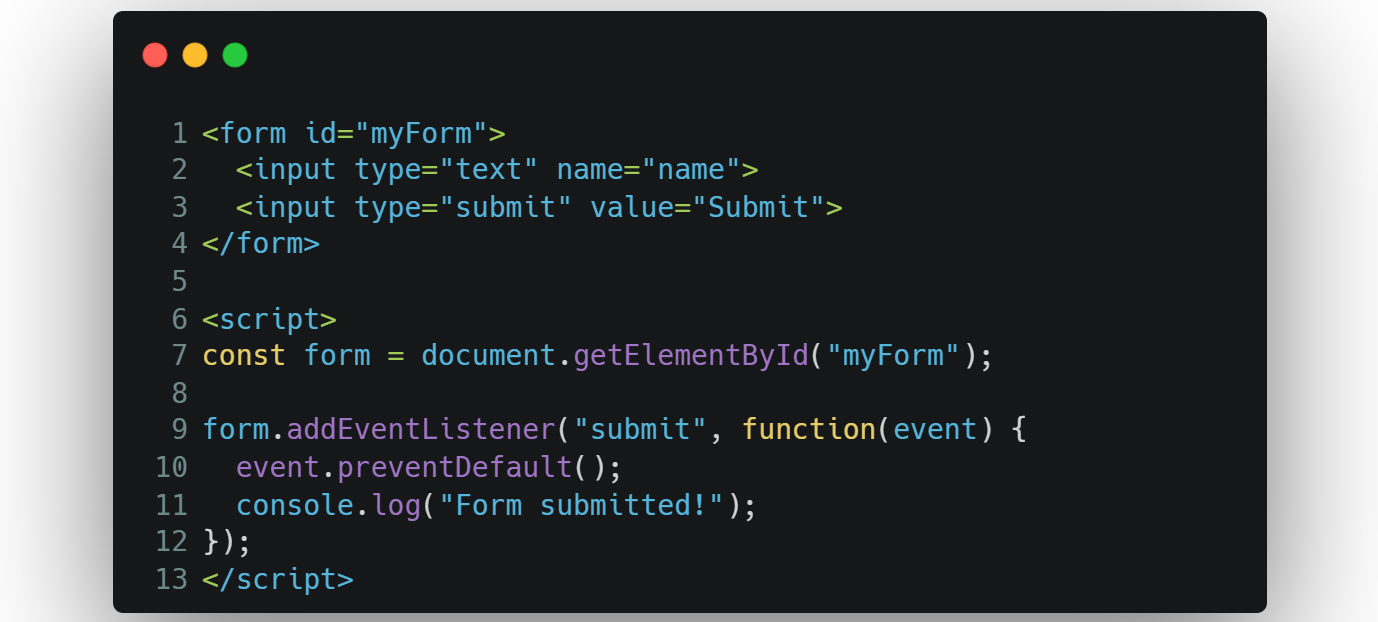
Por ejemplo, si quieres ejecutar una función cuando un usuario envía un formulario, puedes agregar un controlador de evento “submit” al formulario:


Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para
fines educativos.
En este ejemplo, al hacer clic en el botón “Submit”, se ejecutará la función y se imprimirá “Form submitted!" en la consola.
Eventos de teclado
Los eventos de teclado son eventos que se activan cuando un usuario interactúa con el teclado (Soni, 2021). Algunos ejemplos de eventos de teclado en JavaScript incluyen:
- keydown: se activa cuando una tecla se presiona.
- keypress: se activa cuando una tecla se presiona y se mantiene presionada.
- keyup: se activa cuando una tecla se suelta.
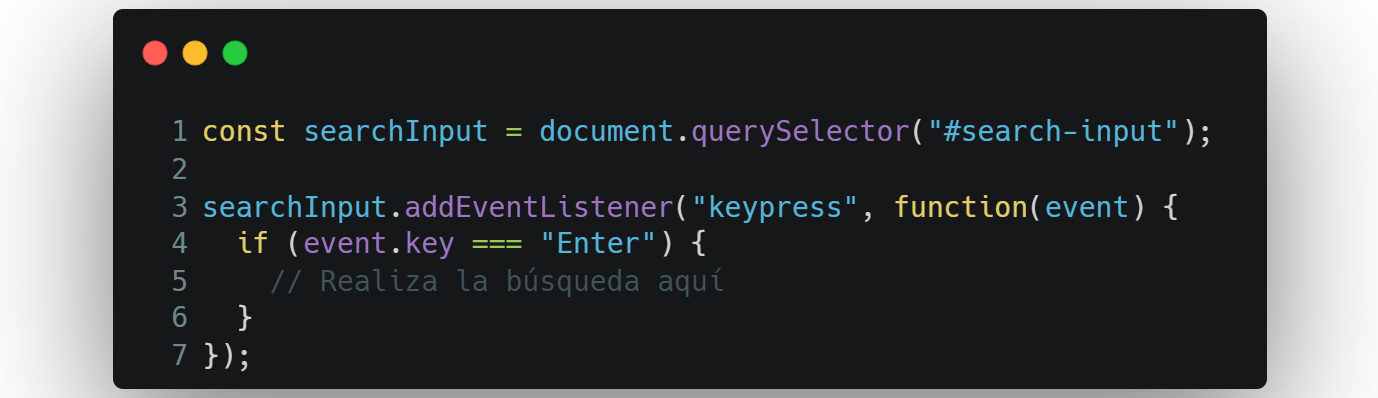
Por ejemplo, podrías usar el evento keypress para detectar cuándo un usuario ha presionado una tecla específica en un formulario de búsqueda y realizar una búsqueda en consecuencia:


Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para
fines educativos.


Los eventos son una parte fundamental de la programación en JavaScript. Son una manera de reaccionar a acciones del usuario, tales como clicks, hover, y mucho más. La habilidad de manipular y reaccionar a estos eventos permite a los desarrolladores crear aplicaciones interactivas y atractivas para el usuario.
Al comprender los conceptos y la sintaxis detrás de los eventos, los desarrolladores pueden mejorar significativamente la funcionalidad y la experiencia del usuario de sus aplicaciones. Por lo tanto, es importante tomarse el tiempo para practicar y profundizar en el tema de los eventos en JavaScript.

Asegúrate de:
- Identificar los diferentes tipos de eventos para su correcta clasificación.
- Comprender la naturaleza del DOM para aprender a acceder y manipular las etiquetas HTML.
- Utilizar constantemente eventos de acuerdo con tu necesidad para cubrir los requisitos de tu código.

- Kantor, I. (2022-a). Eventos del Mouse.
Recuperado de https://es.javascript.info/mouse-events-basics - Kantor, I. (2022-b). Formularios y controles.
Recuperado de https://es.javascript.info/event-details - Kantor, I. (2022-c). Introducción a los eventos en el navegador.
Recuperado de https://es.javascript.info/introduction-browser-events - Lenguaje JS. (s.f.). ¿Qué son los eventos?
Recuperado de https://lenguajejs.com/javascript/eventos/que-son-eventos/ - Mdn web docs. (2022-a). evento.
Recuperado de https://developer.mozilla.org/es/docs/Web/API/Event - Mdn web docs. (2022-b). Scope.
Recuperado de https://developer.mozilla.org/es/docs/Glossary/Scope - Monus, A. (2020). Una introducción a los oyentes de eventos de JavaScript para los diseñadores web.
Recuperado de https://webdesign.tutsplus.com/es/tutorials/introduction-to-javascript-event-listeners--cms-35236 - Soni, S. (2021). Detectar y responder a eventos de teclado en JavaScript.
Recuperado de https://code.tutsplus.com/es/tutorials/catching-and-responding-to-keyboard-events-in-javascript--cms-37525 - Uniwebsidad. (s.f.). 6.2. Modelo básico de eventos.
Recuperado de https://uniwebsidad.com/libros/javascript/capitulo-6/modelo-basico-de-eventos-2

Los siguientes enlaces son externos a la Universidad Tecmilenio, al acceder a ellos considera que debes apegarte a sus términos y condiciones.
Lecturas
Para conocer más acerca de eventos, te sugerimos revisar lo siguiente:
- desarrolloweb.com. (2021). Los tipos de eventos en Javascript.
Recuperado de https://desarrolloweb.com/articulos/1236.php - Garro, A. (s.f.). CAPÍTULO 15 EVENTOS.
Recuperado de https://www.arkaitzgarro.com/javascript/capitulo-15.html
Videos
Para conocer más acerca de eventos, te sugerimos revisar lo siguiente:
- Desarrollo Útil. (2022, 12 de enero). 😮 CÓMO manejar EVENTOS en Javascript 🤔 Event Listeners 😄 DOM [Archivo de video].
Recuperado de https://youtu.be/03eid8Lc8V8 - jonmircha. (2020, 18 de mayo). Curso JavaScript: 72. DOM: Manejadores de Eventos - #jonmircha [Archivo de video].
Recuperado de - https://youtu.be/IQchmLGDXgU

- Computadora con acceso a Internet.
- Instalar Visual Studio Code.
- Navegador Web actualizado.

- Deberás revisar el tema eventos.
