Contexto
Importancia del SEO (Search Engine Optimization)

Una de las razones más importantes por la que son utilizadas las técnicas de optimización en las páginas web (SEO: Search Engine Optimization), es para que en los motores de búsqueda pueda ser encontrado “X” sitio web. Un ejemplo de un motor de búsqueda es Google.
Otro de los factores importantes para implementar estas técnicas, es para que el motor de búsqueda pueda identificar qué tipo de contenido es el que se encuentra en el sitio web en el que se está trabajando.
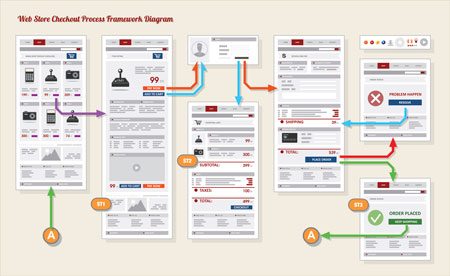
Para tener una idea más clara de la importancia de hacer SEO, se puede poner como ejemplo, una tienda en línea dedicado a la venta de libros, para que esta tienda pueda ser encontrada en los motores de búsqueda, se necesita implementar un término o una palabra clave, ejemplo: “tienda de libros online”; este término o palabra clave dará al motor de búsqueda una alerta y aparecerá el sitio web en la plataforma, por ejemplo Google. Dependiendo de que tan bien esté optimizado el sitio, es la posición que Google le dará.
El SEO es la mejor manera para hacer que los usuarios encuentren a través de búsquedas la página web del negocio o empresa, y esta es a través de un motor de búsqueda.
Preguntas detonadoras o de reflexión:
¿Conoces las técnicas para hacer SEO? ¿Sabes en qué parte del sitio web se aplica?