10.1 Contenido de la Web
Al hablar de una webapp o una aplicación web es referirse a un grupo de sistemas y aplicaciones que utilizan internet como plataforma para poder ofrecer algún servicio. Una webapp incluye desde una simple página web hasta aplicaciones que integran bases de datos, servicios de software, almacenamiento o aplicaciones especializadas, haciendo uso de ambientes de cómputo cada vez más complejos.
Una webapp puede ser diseñada no sólo por profesionales de sistemas de cómputo, sino también por diseñadores gráficos, mercadotecnia, finanzas, recursos humanos, contabilidad. Cada quien puede solicitar una serie de requerimientos específicos aprovechando las ventajas de la web.
Según Pressman (2010), las webapp tienen los siguientes atributos:
- Uso intensivo de redes: al utilizar la red de redes (Internet) permite una cubertura mundial que trasciende cualquier frontera. Una aplicación web desarrollada desde un pequeño pueblo permite ser accedida por cualquier persona conectada a Internet.
- Concurrencia: una webapp permite dar acceso a una gran cantidad de personas de manera simultánea. No es de extrañarse que las ventas de boletos para un concierto de una banda de rock se agoten en cuestión de minutos. Algo que sería prácticamente imposible de hacer en una taquilla.
- Carga impredecible: los usuarios son motivados a acceder a las webapps por diferentes aspectos y en diferentes momentos. Nadie esperaría que la venta de un perfume fuera todo un éxito solo porque los seguidores de un artista leyeron la recomendación en un mensaje de twitter de ese mismo día.
- Rendimiento: cualquier webapp se espera que responda de forma ágil. Los usuarios de Internet tienen poca tolerancia a las respuestas lentas por lo que requieren de una plataforma robusta de hardware.
- Disponibilidad: una webapp que tenga tienda electrónica permite recibir solicitudes de compra las 24 horas del día los 365 días del año, precisamente porque personas con diferentes husos horarios pueden hacer compras, independiente del horario de la tienda física.
- Orientadas a los datos: las webapps hacen posible mostrar información a través de diferentes medios: texto, imágenes, audio y video. Lo que las hace muy versátiles para administrar la información que el usuario desea compartir o administrar.
- Contenido sensible y estética: la forma en cómo se ve una webapp dice mucho sobre la calidad del software, por lo que es importante cuidar aspectos de apariencia ya que podrían motivar o desalentar a los usuarios.
- Evolución continua: la actualización constante del contenido es otro atributo de las webapps. Imagina por ejemplo qué pasaría con una aplicación como YouTube® cuyo contenido solo se actualice cada mes.
- Inmediatez: Las nuevas versiones de las webapps pueden llegar al usuario en un tiempo muy corto en comparación con otros medios, lo que permite aprovechar ventanas de tiempo que pueden ser utilizadas por el mercado, generando una ventaja competitiva.
- Seguridad: la misma ventaja de una webapp, que permite darle acceso a cualquier persona, trae considerables riesgos a la seguridad de la información, por lo que es importante implantar medidas que aseguren la información más sensible de las organizaciones.

Modelo del contenido
Cuando un cliente desea hacer pública cierta información de su empresa a través de una página web lo que en realidad desea es administrar su contenido.
“El modelo del contenido identifica el espectro completo de contenido que dará la webapp. El contenido incluye datos de texto, gráficos e imágenes, video y sonido” (Pressman, 2010).
Al utilizar algún elemento que permite ofrecer información, ya sea a través de texto, un archivo de video, un banner informativo, una imagen, se dice que estamos utilizando un objeto de contenido que puede ser recuperado desde un archivo que reside en un servidor o en una base de datos, o puede ser incluido en la misma webapp.
Estos objetos son bastante útiles para la ingeniería de requerimientos ya que pueden ser incluidos como parte de la descripción de los casos de uso. El ingeniero de requerimientos debe describir el escenario que aclare qué función desempeñará en la webapp.
Por ejemplo, el requerimiento de una tienda virtual podría ser utilizar un carrito de compras que registre los productos que seleccione el usuario. El objeto “carrito de compras” es parte del modelo de contenido que se espera tenga cierto comportamiento.
El siguiente ejemplo propuesto por Pressman (2010), puedes observar que existen algunos objetos que son parte del modelo de contenido que parte de la siguiente descripción del requerimiento:

“Podré obtener información descriptiva y de precios de cada componente del producto”.
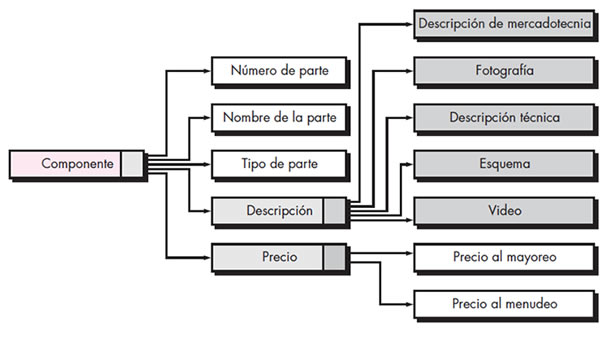
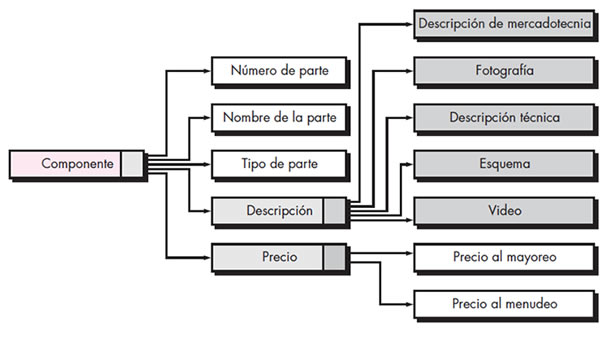
Al describir el componente en un modelo de contenido, es posible realizar un árbol jerárquico de objetos (recuadros sombreados) e información (recuadros en blanco) cuando el contenido incluye varios objetos que se encuentren relacionados. Este árbol puede ser la base para diseñar el contenido de la webapp.

Imagen del Árbol de datos de un modelo de contenido. Obtenida de Pressman, R. (2010). Ingeniería de Software. Un enfoque práctico. (7ª ed.). México: McGraw Hill. Figura: 7.10. Sólo para fines educativos.
10.2 Interacción y funcionalidad
La interacción de una webapp permite aclarar la forma en la que el usuario operará la aplicación y la funcionalidad explica las acciones que puede realizar. En el modelado de requerimientos de la aplicación web van de la mano.
Modelo de interacción

La interacción la puedes modelar a través de casos de uso, diagramas de secuencia, diagramas de estado y prototipos de interfaz de usuario. Lo importante al modelar la interacción es que describas la experiencia que esperas que tenga el usuario al utilizar alguna función. Significa que deberás detallar en un modelo gráfico los pasos que deberá realizar el usuario para llegar a obtener un resultado. Por ejemplo, si el modelo de interacción y funcionalidad describe demasiados pasos para elegir los productos, ingresar los datos de envío, elegir el método de pago y recibir su factura, podría provocar que el usuario se pierda, no pueda regresar a un paso anterior o desaliente la compra.
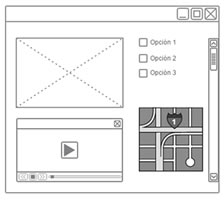
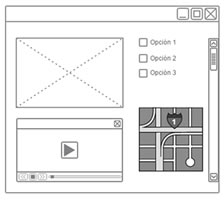
Un prototipo de la interfaz de usuario podría aclarar al usuario la forma en la que se realiza la interacción y cada función. A pesar que se diga que diseñar una interfaz es una actividad de diseño, en opinión de Pressman (2010) es una buena idea crear un prototipo de la interfaz de usuario desde el análisis de un sistema pues entre más pronto se revise la representación física de la interfaz de usuario, es más probable que se obtenga éxito en lograr los resultados que espera.

Algunas preguntas que puedes hacerte para modelar la interacción son:
¿Es posible utilizar íconos que representen claramente la acción?
¿El usuario puede deshacer la acción en caso de cambiar de opinión?
¿En qué lugar de la webapp aparecerá el menú de opciones?
¿Qué ayuda es posible ofrecer al usuario en caso de alguna duda?
Modelo funcional
El modelo funcional permite demostrar que los requerimientos funcionales del sistema son tomados en cuenta y no falta ninguno, lo que da tranquilidad al usuario sobre lo que incluye el sistema. A estas funciones Pressman (2010) les llama funcionalidad observable, porque es el resultado visible del software.
Sin embargo, también es importante establecer las funciones “no visibles” o las operaciones necesarias para producir las funciones visibles. Por ejemplo, un webapp que permite graficar un reporte a partir de los datos de un archivo requiere de una serie de elementos que permitirán generar el gráfico, que es la parte compleja de la funcionalidad, recordando que como parte de la ingeniería de requerimientos, al describir la funcionalidad no visible se evite describir demasiado el “cómo”, y se centre más bien el “qué”.
10.3 Navegación y configuración
Modelo de navegación
La navegación de una webapp debe ser modelada expresando las características que espera ver el usuario. Probablemente existan algunas funciones que sean más críticas y se requerirá un acceso directo, mientras otras podrían ser ubicadas en otros lugares porque son acciones poco comunes o rara vez utilizadas.
El diseñador debe considerar estos requerimientos para facilitar al usuario ubicar rápidamente las funciones que son importantes.

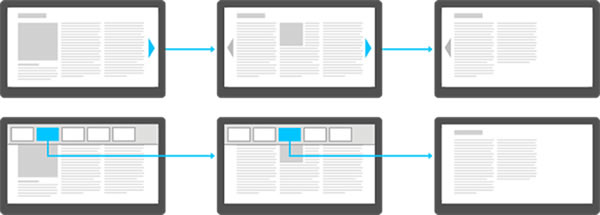
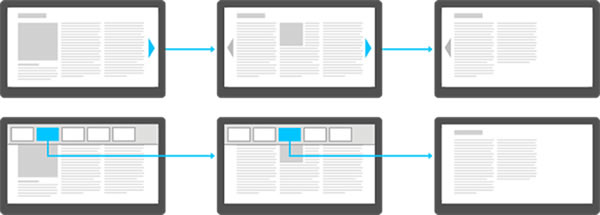
Imagen de Navegación de una WebApp. Obtenida de https://msdn.microsoft.com/es-es/library/windows/apps/hh761500.aspx Sólo para fines educativos.
En este sentido Pressman (2010) sugiere contestar las siguientes preguntas en el modelado de la navegación:
- ¿En qué elementos se deben hacer énfasis para forzar al usuario en seguir cierta navegación?
- ¿Qué prioridad se le daría a las funciones y a su presentación?
- ¿Existirá algún mecanismo que ayude a ubicarse al usuario, por ejemplo “rutas de navegación” (también llamados breadcrumbs) o mapas del sitio?
- ¿Sería necesario mantener un log o registro de la navegación de los usuarios?
- ¿La webapp permite que el usuario configure su navegación favorita para acceder a funciones cotidianas de una forma más ágil?
- ¿La webapp permitirá el uso de vínculos externos que saquen al usuario de la aplicación?
- ¿Cuánto tiempo podría pasar sin que la aplicación registre una actividad del usuario para proceder a dar de baja la sesión?
Observa cómo estas preguntas ofrecen información que deberá tomar en cuenta el diseñador para proponer una navegación adecuada a las necesidades y requerimientos del cliente.
Modelos de configuración
Los modelos configuración permiten describir los atributos técnicos tanto del lado del cliente como del lado de servidor. Son bastante útiles para aquellos sistemas que son desarrollados para sustituir a un sistema existente y que contempla reutilizar el equipo (hardware) actual.
Por ejemplo: los requerimientos técnicos de una aplicación web de usuarios de Mac OSx serán relativamente diferentes a los de una PC en cuanto al tipo de navegador.
En un modelo de configuración se describe:
- El sistema operativo y características del hardware del servidor actual.
- Características de la interoperabilidad con otras webapps, sistemas comerciales o API’s existentes.
- Tipos de redes y protocolos de comunicación utilizados.
- Características del navegador
- Capacidades de las terminales del cliente.
- Necesidades de uso de otros dispositivos móviles (tabletas electrónicas, smartphones).
Esta información podrá moldear un diseño específico para el desarrollo del sistema, que considere las características de configuración actuales.