12.1 Consultas de medios
Con las consultas de medios podemos activar o desactivar las instrucciones de CSS, cuando se cumplen algunos requisitos de dispositivos o ventanas. Esto es especialmente útil cuando tienes que tratar con elementos que necesitan tener diferentes representaciones dependiendo del dispositivo del usuario. El menú suele ser un elemento así. En este capítulo desarrollarás un sistema de menú principal que se muestra perfectamente en navegadores de escritorio y dispositivos móviles; puedes llamarlo Omni Menú.

Haz clic aquí para observar el resultado.
Media Queries es una herramienta simple pero increíblemente poderosa para activar algunas propiedades de CSS, dependiendo de ciertas características del navegador y del dispositivo, como el tamaño de la ventana del navegador, el ancho y alto del dispositivo y la orientación.

Antes de profundizar en los detalles, vamos a escribir un pequeño script para experimentar con esta característica:
<!doctype html>
<html>
<head>
<title>Consultas de medios</title>
<style>
ul {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
border: 2px solid black;
margin: 5px;
padding: 0px 10px;
display: inline-block;
}
@media screen and (max-width: 400px) {
li {
line-height: 20px;
text-align: center;
display: block;
}
}
</style>
</head>
<body>
<ul>
<li>Uno</li>
<li>Dos</li>
<li>Tres</li>
<li>Cuatro</li>
<li>Cinco</li>
<li>Seis</li>
<li>Siete</li>
<li>Ocho</li>
<li>Nuevo</li>
<li>Diez</li>
<li>Once</li>
<li>Doce</li>
</ul>
</body>
</html>
En este ejemplo le indicamos al navegador que aplique las propiedades incluidas entre las llaves de @media sólo cuando se cumplen las condiciones expresadas.
Echa un vistazo a ellos:
Haz clic en cada elemento.
Esta palabra clave es uno de los tipos de medios disponibles y se usa para indicar qué tipo de medios deben implementar las declaraciones adjuntas.
Hay muchos tipos de medios descritos en la especificación W3C dedicada
(http://www.w3.org/TR/CSS2/media.html#media-types).
Esta es una de las muchas palabras clave condicionales que podemos encadenar para enumerar las características que deben estar presentes en un dispositivo para activar las declaraciones adjuntas. La palabra clave de max-width
(ancho máximo) se puede leer como "hasta", por lo que esta condición se verifica hasta que el tamaño de la ventana gráfica del navegador exceda el valor especificado.
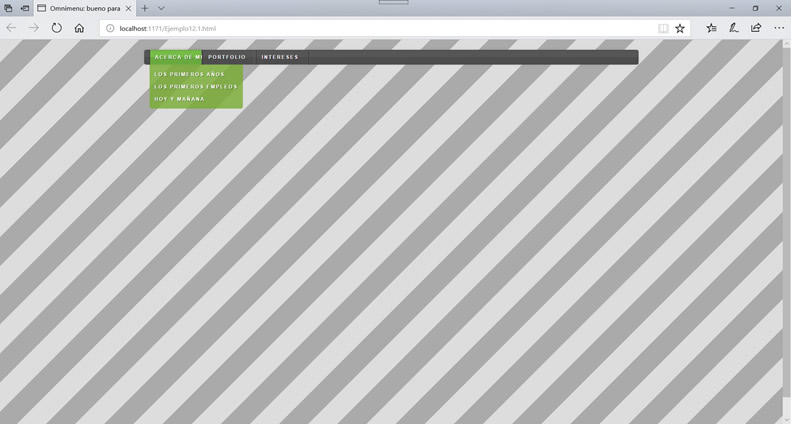
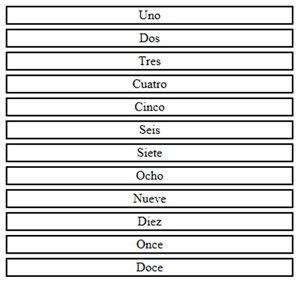
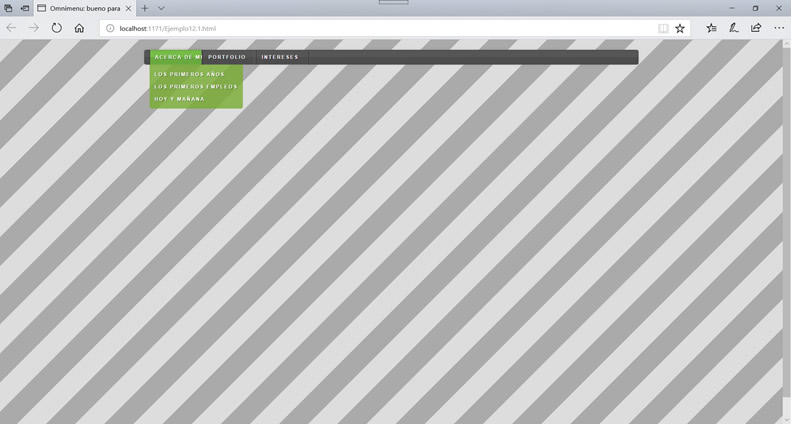
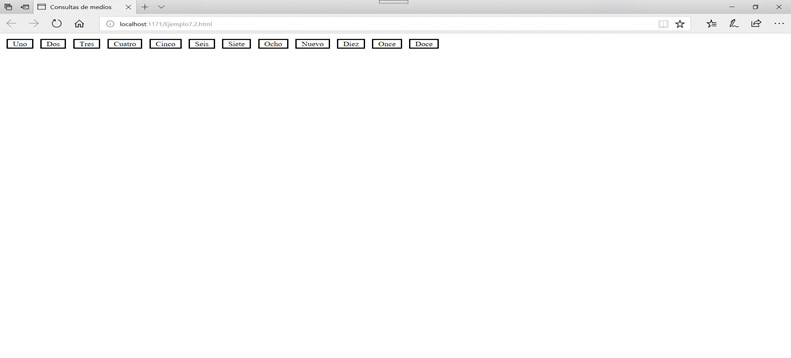
Si ejecutamos el código anterior en un navegador compatible con CSS3, podemos ver algo como la siguiente captura de pantalla:

Haz clic aquí para observar el resultado.
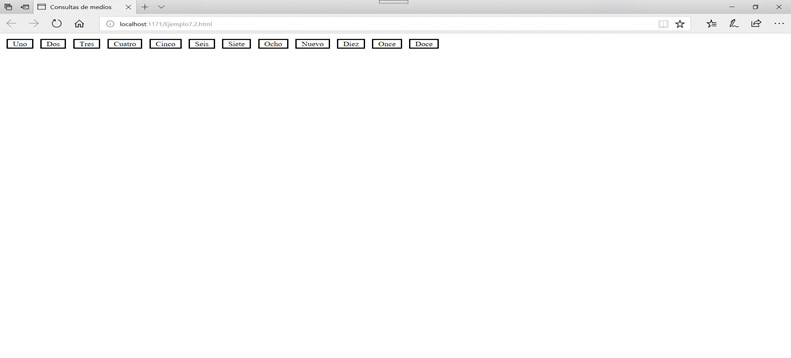
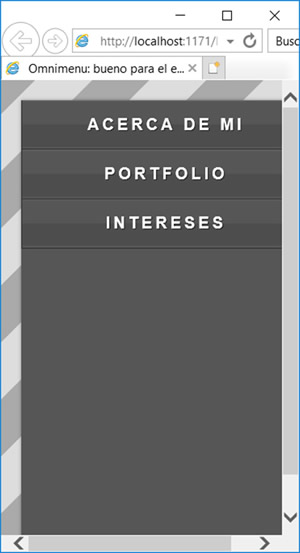
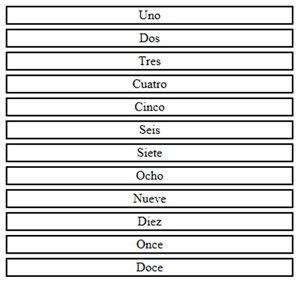
Pero si ajustas el tamaño de la ventana por debajo de 400 px, las afirmaciones dentro de la consulta de medios se activan y el resultado será algo así como la siguiente captura de pantalla:

Genial ¿no? Por supuesto, hay otras palabras clave condicionales además del ancho máximo.
Echa un vistazo a ellos:
Haz clic en cada elemento.
Esta palabra clave se puede leer como "el ancho de la ventana es mínimo x", donde x es el valor asignado a la propiedad “min-width”.
estas palabras clave funcionan de la misma manera que
*-width, pero se aplican a la altura de la ventana del navegador.
Estas palabras clave identifican las dimensiones reales del dispositivo; así que si queremos apuntar sólo a pantallas de más de 1900 x 1200, tenemos que escribir una regla como (min-device-width: 1900 px) y (min-device-height: 1200 px).
El valor de esta propiedad puede ser vertical u horizontal. Identifica la orientación actual del dispositivo.
Hay aún más de tales palabras clave condicionales, pero las que no están presentes en la lista anterior no son tan útiles. De todos modos, la lista completa se puede ver en https://www.w3.org/TR/css3-mediaqueries/#media1
También puedes definir una consulta de medios en una declaración <link> utilizando el atributo de medios, de la siguiente manera:
<link rel="stylesheet" type="text/css" href="styles/application_mobile.css" />
Bien, ahora sabes cómo funcionan las consultas de medios, pero ¿cómo podemos usar esta función para orientar los dispositivos móviles? Puedes hacerlo de dos maneras utilizando max-device-width o max-width.
La propiedad max-device-width comprueba el tamaño del dispositivo, lo que dificulta su emulación en un navegador Web de escritorio o una computadora portátil. El otro inconveniente de usar esta propiedad es que no quieres cambiar tu diseño basado en el tamaño de la pantalla; quieres cambiarlo en respuesta al tamaño de la ventana del navegador. Por lo tanto, la propiedad preferida es max-width, que es el comportamiento que te dará la mayor flexibilidad para tu sistema de menú.
Ahora que has elegido el comportamiento para orientar los dispositivos móviles, tienes otra complicación que resolver. Para representar una versión de escritorio de la página y luego permitir al usuario acercarse y alejarse, los dispositivos móviles simulan su resolución real. Para forzar a los navegadores móviles a exponer sus dimensiones reales y deshabilitar el zoom, puedes usar una etiqueta <meta>. Esta etiqueta básicamente dice que el factor de zoom máximo y mínimo debe ser “igual a”:
- Agrega la siguiente línea al ejemplo 7.1, justo después de la etiqueta <head>:
<meta name = "viewport" content = "width = device-width, initial-scale = 1, maximum-scale = 1">
¡Bien hecho! Ahora todo lo que tienes que hacer es encontrar el tamaño que quieres usar como activador para habilitar tu CSS "móvil". Usarás 320 px, que es del tamaño de un iPhone manejado en modo vertical. Así que vas a crear un nuevo archivo application_mobile.css en la carpeta css.
Diseñando la versión móvil

Ahora estás listo para comenzar a diseñar la versión móvil de este proyecto. Para lograr esto, vas a transformar el menú de una forma horizontal a una vertical.
En lugar de tener un menú de segundo nivel, crearás algunas tarjetas y las harás deslizar cuando se haga clic en el elemento correspondiente del primer nivel del menú.
Entonces, antes que nada, escribe el CSS necesario para cambiar la forma de nuestro menú (dentro de application_mobile.css):
@media screen and (max-width: 320px) {
nav {
width: 290px;
height: 100%;
font-size: 1em;
text-align: center;
border-radius: 0;
box-shadow: 0 0 5px rgba(0,0,0,0.4);
position: relative;
overflow: hidden;
}
nav > ul{
width: 290px;
padding: 0;
position: absolute;
top: 0;
left: 0;
z-index: 1;
}
nav > ul > li{
width: 100%;
display: block;
position: static;
border-bottom: 1px solid #313131;
box-shadow:
0 1px 1px rgba(255,255,255,0.1) inset,
0 -1px 1px rgba(255,255,255,0.1) inset,
0 -1.5em 0 rgba(0,0,0,0.1) inset;
}
nav > ul > li > .item {
padding-right: 15px;
position: relative;
box-sizing: border-box;
z-index: 1;
}
nav > ul > li > ul {
display: block;
padding: 0;
padding-top: 3em;
top: 0;
left: 290px;
height: 610px;
width: 290px;
clip: auto;
opacity: 1;
transition: left 1s;
z-index: 2;
}
}
La primera instrucción resaltada muestra cómo puedes aprovechar una propiedad realmente útil llamada box-sizing (tamaño de caja), que básicamente indica qué partes de un elemento se ven influidas al establecer su ancho. Las opciones son las siguientes:
Haz clic en cada elemento.
En esta opción, el ancho se refiere sólo al recuadro que rodea el contenido del elemento. Los anchos de relleno, margen y borde están excluidos.
Esta opción es la misma que la anterior, pero este ancho de tiempo incluye el relleno. Los anchos de bordes y márgenes aún están excluidos.
Esta opción es la misma que las dos anteriores, pero esta vez sólo el ancho del margen está excluido.
Entonces, cuando escribas lo siguiente, le pedirás al navegador que se ocupe de 30 px de relleno dentro del ancho del 100 %:
box-sizing: border-box;
width: 100%;
padding: 0px 15px;
Si ahora intentas cargar el proyecto en un navegador móvil (por ejemplo, desde el simulador de iPhone), o si cambias el tamaño de la ventana de tu navegador de escritorio por debajo de 320 px (ajustar desde el lado derecho del navegador hacia la izquierda hasta que su ancho sea menor o igual a 320 px), puedes experimentar con este diseño:

Haz clic aquí para observar el resultado.
Ya has agregado la transición de propiedad: transition: left 1s en la versión móvil del código CSS (application_mobile.css), por lo que todo lo que tienes que hacer es mover el menú de segundo nivel a la izquierda: left: 0px cuando se hace clic en el menú de primer nivel correspondiente, para hacer que se superponga al menú de primer nivel. Para lograr esto puedes aprovechar el: SeudoSelector de desplazamiento: hover, que, en un entorno móvil, se activa cuando el usuario toca un elemento. Entonces puedes escribir lo siguiente:
/*Agregamos más funcionalidad*/
nav > ul > li > .item:hover + ul{
left: 0px;
animation: none;
}
nav li.cursor{
display:none;
transition: none;
}
nav > ul > li > ul > li.cursor{
display: block;
top: 0px;
text-indent: 0;
left: 0px;
line-height: 3em;
height: 3em;
clip: auto;
}
nav > ul > li > ul > li.cursor .item{
display: block;
}
nav > ul > li > ul > li:first-child{
border-top: 1px solid rgba(0,0,0,0.1);
}
nav > ul > li > ul > li{
height: 3em;
border-bottom: 1px solid rgba(0,0,0,0.1);
}
nav > ul > li > ul > li > .item{
line-height: 3em;
text-align: center;
}
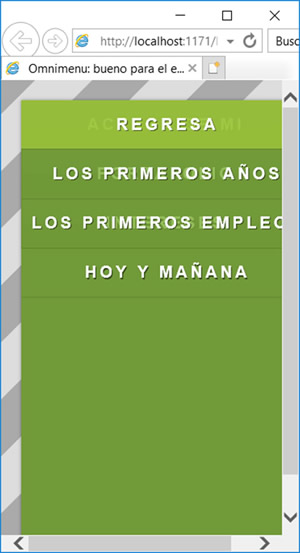
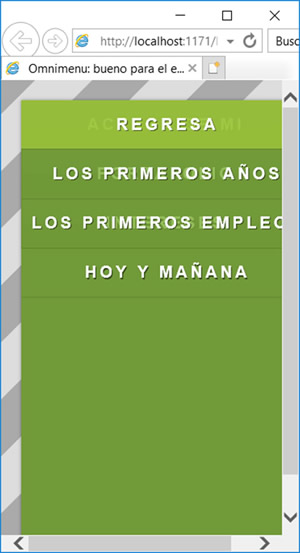
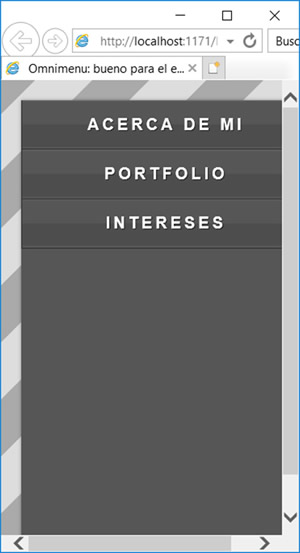
Haz clic aquí para observar el resultado.
La declaración más importante es la que se destaca; los otros están ahí sólo para ajustar algunos detalles visuales menores. Ahora puedes volver a cargar el proyecto para apreciar los efectos del código que acabamos de escribir:

Al seleccionar “ACERCA DE MÍ aparece lo siguiente: