5.1 Proceso de maquetado
Hasta el momento has aprendido a crear arquetipos de usuarios con la intención de otorgarle una identidad a tus futuros clientes, acotando así cuáles son sus características, cualidades, gustos y hábitos. De igual manera, has aprendido a generar herramientas que permiten identificar cuáles son las necesidades de los usuarios. El conjunto de información que puedas obtener por estos medios te servirá para continuar con la planeación del proyecto.
La mayoría de los equipos de trabajo consideran que una vez que reunieron esta información ya pueden empezar a programar, pues creen saber a grandes rasgos las cualidades que debe cubrir el producto. Este apresuramiento los orilla a crear prototipos, más o menos funcionales; invierten tiempo y recursos en crear diagramas detallando los niveles de navegación, esqueletos con animaciones, funciones aplicadas, diseño básico de botones con especificaciones de los lenguajes y dispositivos, entre otras características. Parece lógico, ¿no lo crees? En realidad no estás creando un producto final que sacarás a la venta, tampoco estás invirtiendo el tiempo que normalmente usarías para el desarrollo de un proyecto pulido. Sin embargo, pasar inmediatamente a la creación de prototipos contradice la filosofía UX.
Antes de aventurarte a desarrollar un prototipo, primero debes pasar por el proceso de maquetado. Una maqueta, o mock up, incluye diferentes componentes tanto de interfaz como de diseño, que pueden ser generados a bajo costo y de manera rápida y sencilla. Además, cuando te encuentras en un periodo de diseño, lo ideal es presentar cuantas ideas sean posibles para encontrar la alternativa que sea más adecuada para tu usuario.
El propósito de contar con maquetas, en lugar de prototipos, es usarlas para obtener más retroalimentación por parte de los usuarios meta; se muestran las maquetas, los usuarios interactúan con ellas y las critican, posteriormente analizas los comentarios hechos y decides qué y cómo aplicarlo en una nueva iteración de la maqueta. Ese ciclo se repite las veces que consideres necesario, tomando en cuenta el tiempo y recursos con los que cuentas.
Tu maqueta debe iniciar con un sketch. Los sketches se utilizan como trazos que aluden a ciertas ideas o conceptos que deseas probar con los usuarios, la intención es estimular su imaginación y evaluar cómo esa idea suscita ciertos procesos de pensamiento. Gracias a estos elementos es posible cuestionar al usuario con, por ejemplo, las siguientes preguntas: ¿qué te parece esta idea?, ¿te parece cómodo?, ¿por qué? Importa más contar con datos relacionados con el número de interacciones, la distribución de los elementos interactivos, que con los colores o el diseño, por lo tanto conviene más presentar sketches en blanco y negro.
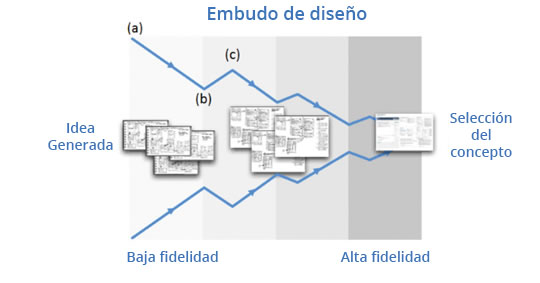
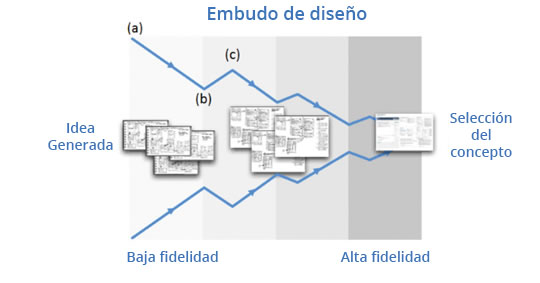
Comenzarás presentando a tus usuarios ideas en bruto, las cuales refinarás con cada iteración. El proceso de diseño al que te enfrentarás se puede resumir de la siguiente manera (Platt, 2016):

Como puedes observar, mientras más avanzas en las iteraciones y en el detalle de las ideas, vas creando sketches con mayor fidelidad. Si en un principio solo le presentaste un bosquejo general de cómo se vería el programa, aplicación o página web, se esperaría que para la siguiente iteración fueras más específico sobre los elementos que contendría el proyecto.
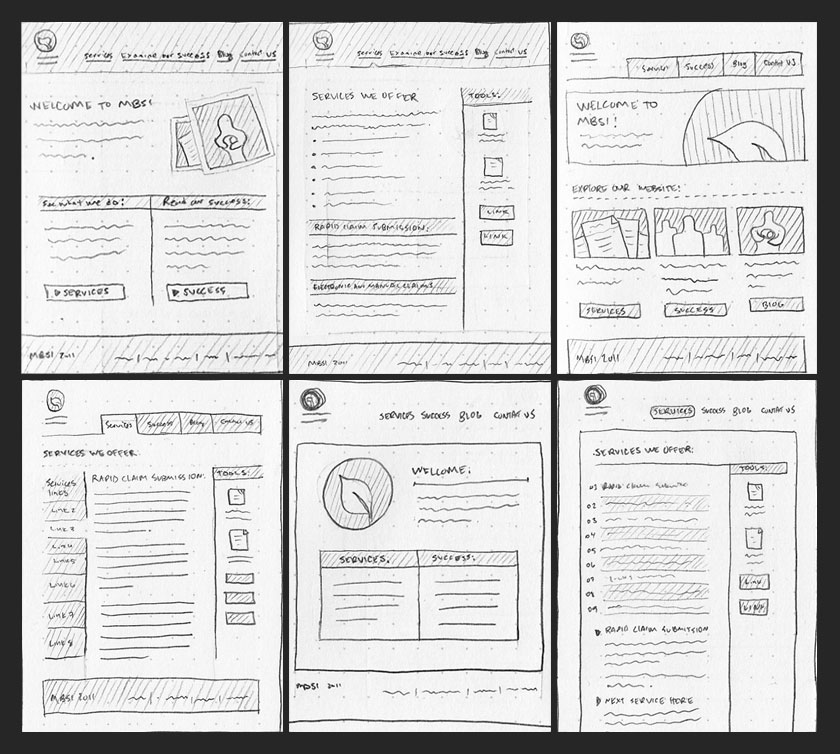
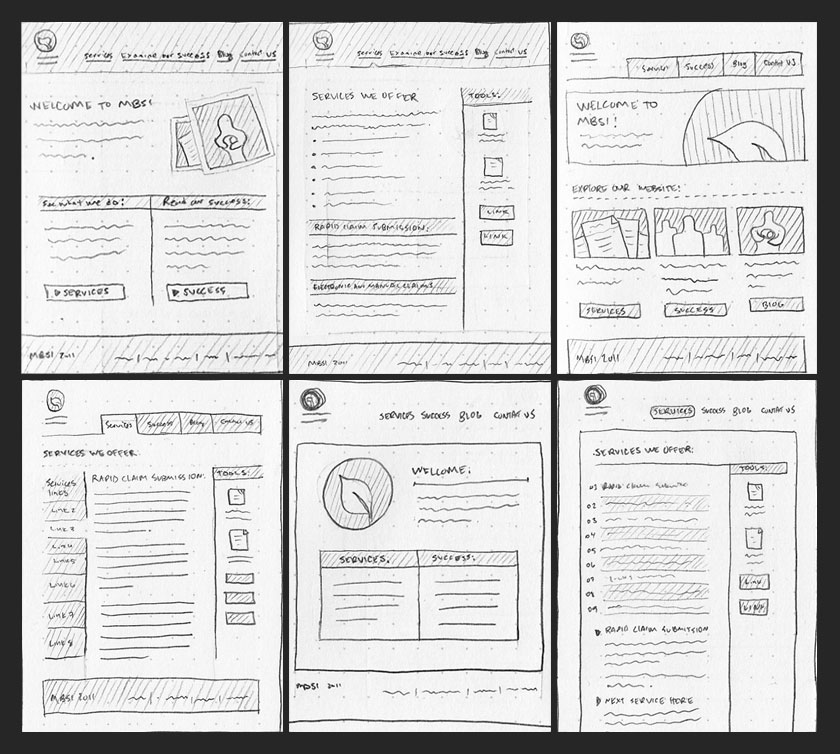
Estas aproximaciones al producto deben ser generales, mostrar globalmente en qué consiste tu proyecto y los elementos que contendrá. Observa los siguientes sketches para una página web:

Imagen obtenida de http://libbyclarke.com/parsonsinterweb1/wp-content/uploads/sites/10/2014/09/mbsi-website-sketch.jpg Solo para fines educativos.
En la imagen anterior se presenta a grandes rasgos la organización y despliegue de información de una página web. En la parte superior de cada una de las pantallas se encuentra una botonera, y debajo de ella subsecuentes menús y elementos que podrían ser interactivos o imágenes estáticas. Si te presentaran esas ideas, ¿cuál sería tu retroalimentación? Por otra parte, poniéndote del lado de los desarrolladores, ¿crees que la retroalimentación del usuario te ayudaría a mejorar la UX?
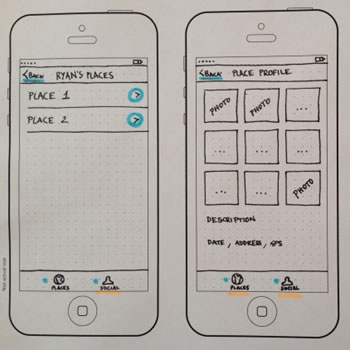
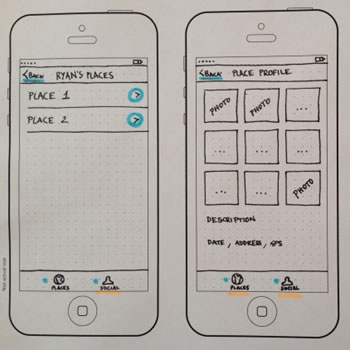
Ahora observa cómo se presentan los sketches para una app:

El siguiente enlace es externo a la Universidad Tecmilenio,
al acceder a éste considera que debes apegarte a sus términos y condiciones.
Aceptar
El siguiente enlace es externo a la Universidad Tecmilenio,
al acceder a éste considera que debes apegarte a sus términos y condiciones.
Aceptar
El siguiente enlace es externo a la Universidad Tecmilenio,
al acceder a éste considera que debes apegarte a sus términos y condiciones.
Aceptar
El siguiente enlace es externo a la Universidad Tecmilenio,
al acceder a éste considera que debes apegarte a sus términos y condiciones.
Aceptar
5.2 El storyboard
Cada sketch sirve para mostrar cómo se ve un fragmento del producto en un momento determinado, pero al ser estáticos, no se percibe claramente cómo será la interacción. Para solucionar este inconveniente, debes generar un storyboard. Gracias él, podrás plasmar la secuencia y comportamiento de tu página web o aplicación de forma gráfica; se sugiere colocar consecutivamente en un panel los sketches que denoten el movimiento y acciones del usuario, cada una de esas pantallas deberá contar con su correspondiente descripción.
A continuación se muestra un ejemplo de una aplicación que sirve para hacer videollamadas gratuitas a los contactos registrados:

Fuente: Platt, D. (2016). The Joy of UX. USA: Addison-Wesley.
En el storyboard puedes observar de manera general las interacciones que se deben realizar para acceder a la aplicación y usarla. Cada panel representa una acción, y el siguiente cuadro la consecuencia de la misma. Ahora sitúate en el lugar del usuario, ¿te daría una noción clara de lo que debes hacer?, ¿podrías dar una retroalimentación sobre la app? La intención de generar este tipo de imágenes es exponer la idea de tu desarrollo para que sea evaluada, recuerda que el ciclo de aprendizaje es vital en esta fase.
Otra ventaja del storyboard es la posibilidad de percatarse de errores de diseño, de elementos que generen conflictos con la interactividad o de funcionalidades que no van acorde a la filosofía y objetivo del producto. Muchas veces los desarrolladores sospechan durante la planeación que quizá algún componente no embona o es inútil, pero no es sino hasta que lo plasman visualmente que se dan cuenta.
La última etapa en el proceso de maquetado consiste en dar un nivel básico de interactividad al storyboard con la finalidad de posteriormente mostrarlo al usuario. Existen diversas formas de hacer esto, si utilizas programas como Balsamiq, encontrarás opciones que te permitirán agregar vínculos entre sketches. Esto puedes hacerlo incluso a través de PowerPoint, situando imágenes en diferentes diapositivas, ligando los elementos que las componen, etcétera. Si deseas observar cómo hacer esto, consulta el apartado Cinema, donde encontrarás diversos ejemplos.
El siguiente enlace es externo a la Universidad Tecmilenio,
al acceder a éste considera que debes apegarte a sus términos y condiciones.
Aceptar
 Después de extenuantes reuniones y un sinnúmero de horas invertidas en entrevistas, encuestas y desarrollo de arquetipos e historias, por fin tu equipo de trabajo ha llegado a un consenso sobre quién es el usuario y cuáles son sus necesidades. Consideras que el resultado de su esfuerzo es adecuado y ahora tienen una guía bastante clara de hacia dónde quieren orientar la UX del producto.
Después de extenuantes reuniones y un sinnúmero de horas invertidas en entrevistas, encuestas y desarrollo de arquetipos e historias, por fin tu equipo de trabajo ha llegado a un consenso sobre quién es el usuario y cuáles son sus necesidades. Consideras que el resultado de su esfuerzo es adecuado y ahora tienen una guía bastante clara de hacia dónde quieren orientar la UX del producto.