9.1 Estructura de documentos en HTML5

La especificación HTML5 presenta nuevas etiquetas particularmente diseñadas para dividir una página en regiones lógicas.
Estas nuevas regiones o elementos estructurales se desarrollaron con base en prácticas reales. Una revisión de más de mil millones de páginas Web reveló que los autores de marcado de convenciones de nomenclatura ya las estaban usando para estructurar y describir su contenido a través de la clase y el ID, incluyendo:
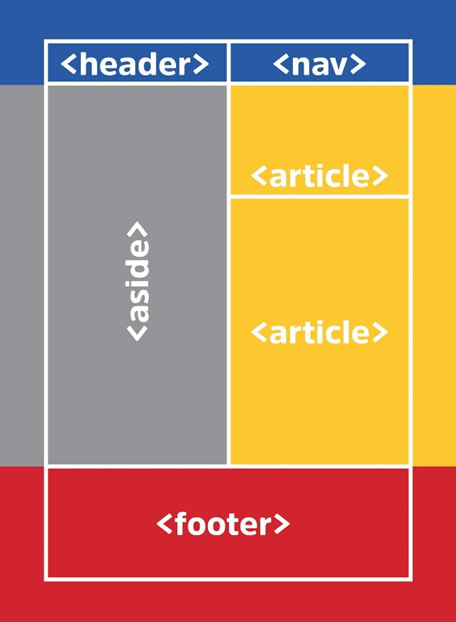
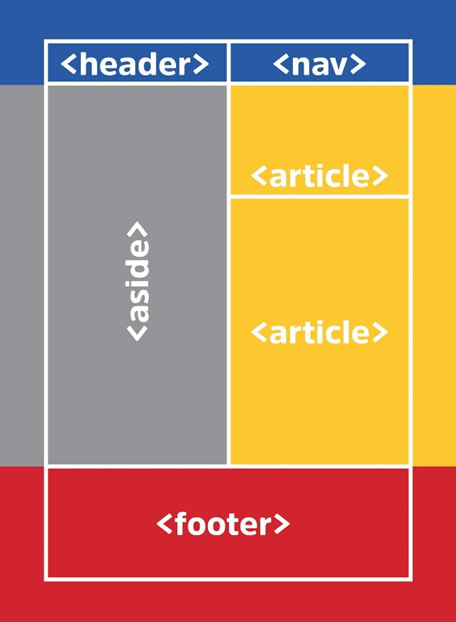
Representación de muestra de una estructura de Blog simple con los nuevos elementos de HTML5:

Haz clic en cada elemento.
Define una región de encabezado de una página o sección.
Los encabezados, que no deben confundirse con encabezados como h1, h2 y h3, pueden contener todo tipo de contenido, desde el logotipo de la empresa hasta el cuadro de búsqueda.
Define una región de pie de página de una página o sección.
El elemento de pie de página define la información del pie de página para un documento o una sección adyacente. Ya has visto los pies de página en los sitios Web. Por lo general, contienen información como la fecha de Copyright y la información sobre quién es el propietario del sitio. La especificación dice que también podemos tener múltiples pies de página en un documento.
Por ahora, define un pie de página simple para tu página. Como se puede tener más de un pie de página, le proporcionarás una identificación tal como con el encabezado. Te ayudará a identificar de forma única este pie de página particular cuando queremos agregar estilos a este elemento y sus elementos secundarios.
Define una región de navegación de una página o sección.
La navegación es vital para el éxito de un sitio Web. Las personas simplemente no se quedarán si les resulta demasiado difícil encontrar lo que están buscando, por lo que tiene sentido que la navegación obtenga su propia etiqueta HTML.
Al igual que los encabezados y pies de página, tu página puede tener múltiples elementos de navegación.
Define una región lógica de una página o una agrupación de contenido.
Las secciones son las regiones lógicas de una página, y el elemento de sección está aquí para reemplazar la etiqueta “div” abusada cuando se trata de describir secciones lógicas de una página.
Contiene información relacionada con el contenido circundante, pero también existe de forma independiente, como una barra lateral o citas de extracción.
A veces se tiene contenido que agrega algo extra a su contenido principal, como citas desplegables, diagramas, pensamientos adicionales o enlaces relacionados. Podemos usar esta etiqueta para identificar estos elementos.
Se usa para contenido independiente que se puede consumir independientemente de la página en general, como una entrada de Blog.
Ejemplo:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Mis mejores recetas</title>
</head>
<body>
<nav><a href="/">Inicio</a></nav>
<header>
<h1>Mis mejores recetas</h1>
<p>Mi receta favorita</p>
</header>
<article>
<h1>Frijoles en tostadas</h1>
<section>
<h1>Ingredientes</h1>
<ul>
<li>Frijoles</li>
<li>Pan</li>
</ul>
</section>
<section>
<h1>Método</h1>
<ol>
<li>Tostar el pan</li>
<li>Calentar los frijoles</li>
<li>Untar los frijoles en las tostadas</li>
</ol>
</section>
</article>
<aside>
<h2>Recetas</h2>
<p>Para ver más recetas::</p>
<ul>
<li><a href="https://www.recetasgratis.net/">Recetas gratis</a></li>
<li><a href="https://www.recetasdecocina.com.mx/">Recetas de cocina</a></li>
</ul>
</aside>
<footer>
<small>Ultima actualización: <time datetime="2018-08-12">Agosto 12, 2018</time></small>
</footer>
</body>
</html>
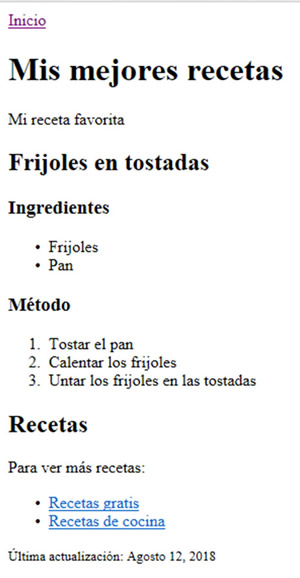
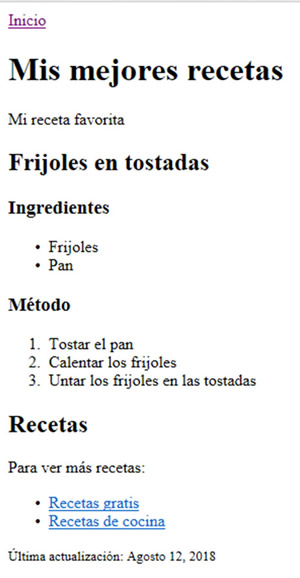
Haz clic aquí para observar el resultado.

Modificar el contorno del documento
Supón que tienes un título de página principal y un eslogan marcado con encabezados (h1 y h2, respectivamente), pero no deseas incluir el eslogan en el contorno de su documento.
Puedes contener los dos encabezados con el elemento “hgroup”:
<hgroup>
<h1> HTML5, para Diversión y amp; Beneficio </ h1>
<h2> Consejos, trucos y recursos </ h2>
</ hgroup>
“hgroup” oculta todos los encabezados, excepto el más alto clasificado del esquema del documento. En el ejemplo anterior, el único contenido que aparecería en el esquema del documento es "HTML5, para Diversión y Beneficio" del h1.
Marcado de fechas y horarios
Supón que deseas codificar el contenido de la fecha de las computadoras, pero aún conservar la legibilidad humana.
Envuelve la información de fecha y hora que sea amigable para los humanos en el elemento de tiempo y especifica la información legible por la máquina a través del atributo “datetime”:
Ejemplos:
<p> Publicado: <time datetime = "2018-01-15"> 15 de enero de 2018 </ time> </ p>
<p> La clase comienza en < time datetime = "08:00"> 8:00 am </ time></ p>
<time datetime="2012-08-08T09:00:00-0500">9am hoy en Nueva York</time>
<time>4h</time>
<time>2018</time>
Resaltar texto para referencia
Supón que deseas resaltar los términos de búsqueda en una lista de resultados de búsqueda.
Contiene el término de búsqueda con el elemento de marca <mark>:
Ejemplo:
<p> Su búsqueda de <mark> alguna salsa </mark> dio como resultado 923 entradas: </ p>
“mark” es un elemento completamente nuevo en HTML5. Si bien el escenario más común para su uso es probable para los términos de búsqueda, se puede utilizar de manera más amplia para el texto que está "marcado o resaltado con fines de referencia, debido a su relevancia en otro texto".
Marcado de letra pequeña
Supón que deseas compensar un descargo de responsabilidad legal y una declaración de derechos de autor con letra pequeña.
Marca el contenido de letra pequeña con el elemento <small>:
Ejemplo:
<p> <small> El propietario de este Blog no se responsabiliza por escritos de terceros. </ Small> </ p>
<p> <small> Por favor, lea bajo su propio riesgo. </ Small> </ p>
<small> Copyright & copy; 2018 Awesomest Blog. Todos los derechos reservados. </ Small> </ p>
Marcado de figuras y leyendas
Supón que deseas incluir una ilustración con un título en tu página Web.
Puedes contener la imagen de ilustración con el elemento de figura “figure” e incluye el texto de título dentro de “figcaption”, ejemplo:
Marcado de figuras y leyendas
<figure>
<img src = "chart.png" alt = "Gráfico de cosas increíbles " />
<figcaption> La cantidad de cosas increíbles que este Blog demuestra. </figcaption>
</ figure>
“figure” y “figcaption” son dos nuevos elementos introducidos en HTML5. Aunque
el ejemplo anterior hace referencia a una ilustración (img), la figura no está restringida a ese tipo de contenido. Se puede usar para especificar ejemplos de código, fotos, gráficos, tablas de audio y datos, por nombrar sólo algunos.