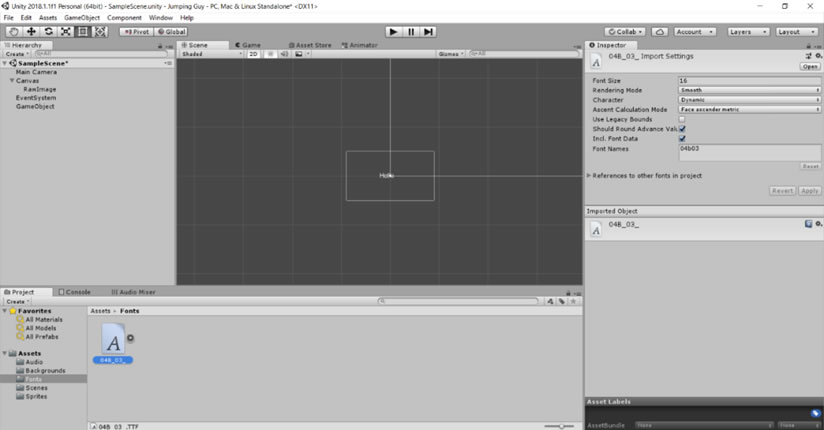
El primer paso es crear tu proyecto de Unity. Una vez que cuentes con tu carpeta de Assets, crea dos escenas, en este caso una de ellas es llamada Game y la otra Menu. Game se encuentra vacía, mientras que Menu será en la que trabajes para la pantalla del menú.
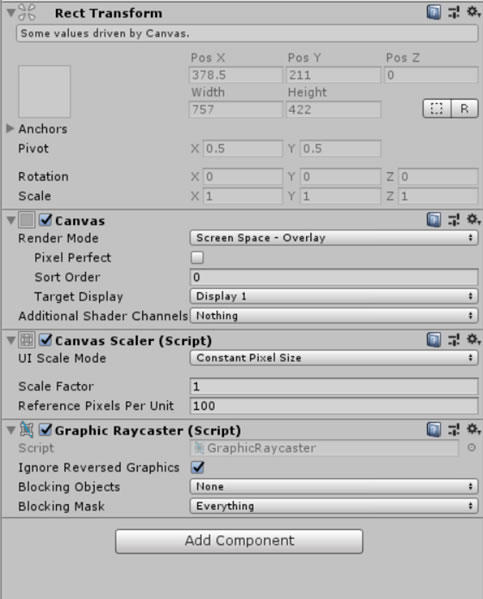
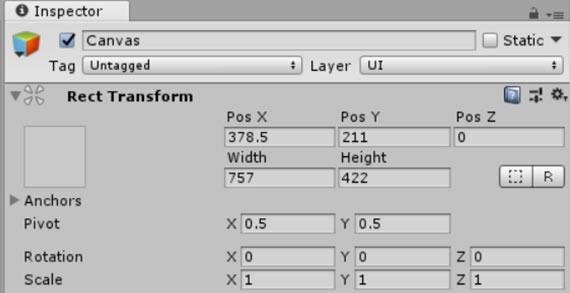
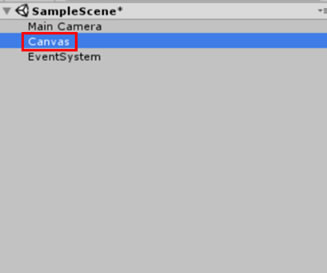
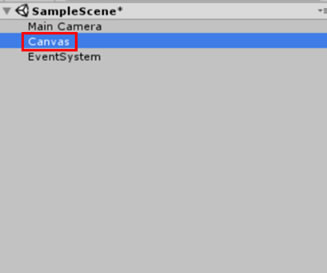
Ya teniendo lista tu nueva carpeta del proyecto, vas es crear un canvas; haz clic en Canvas para agregar un objeto UI de panel.

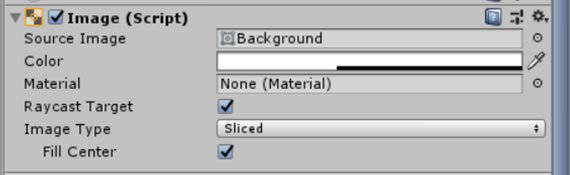
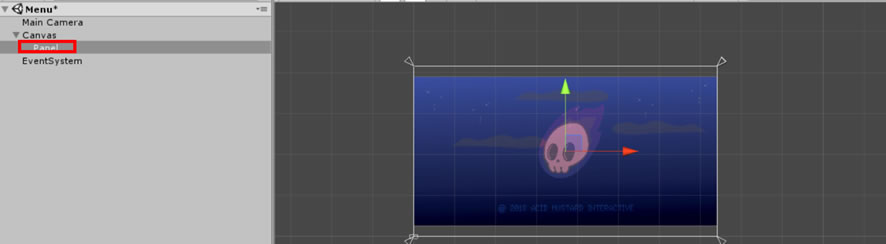
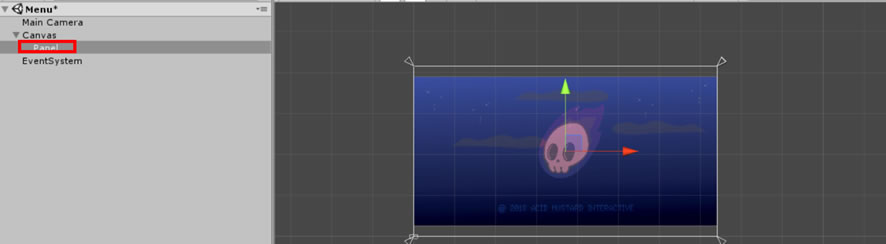
Una vez listo el canvas, procedes a colocar un panel. Haz clic sobre el canvas y agrega un objeto UI panel y modifica la textura del panel por la de tu Asset de pantalla de inicio.

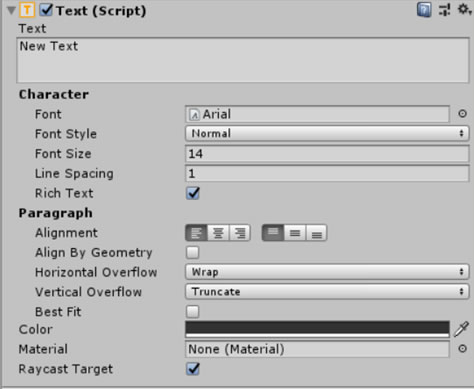
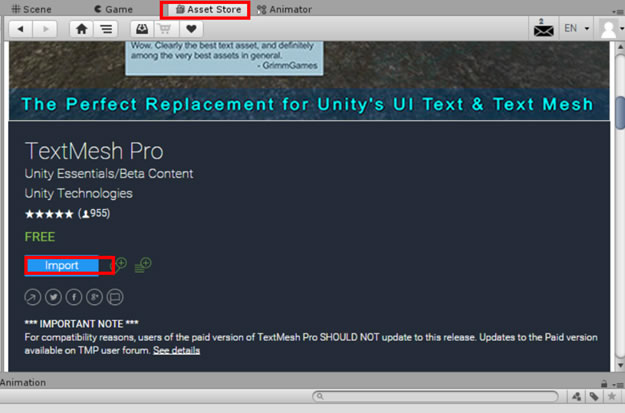
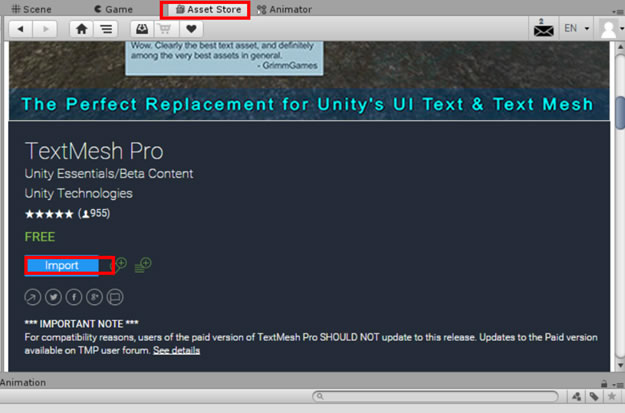
Agrega un objeto UI de texto para escribir el título de tu videojuego. Unity cuenta con una tienda de Assets, en la cual podrás encontrar elementos que te ayudarán a mejorar el aspecto estético de tu juego; solo dirígete al Asset Store, en este caso puedes buscar TextMesh Pro, descárgalo e impórtalo para utilizarlo en los textos de tu pantalla de inicio.

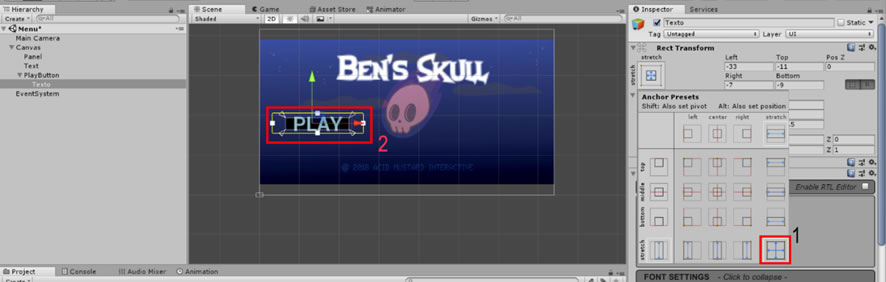
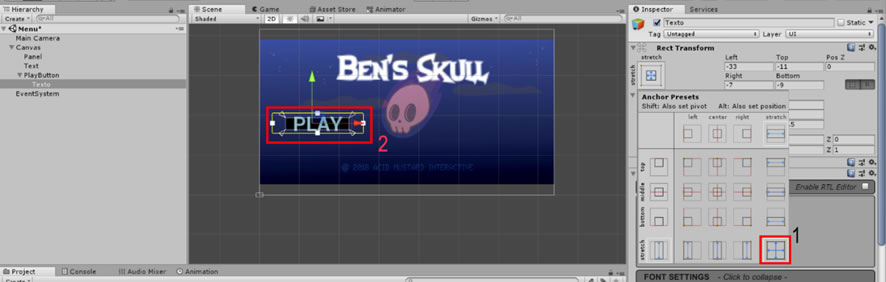
Crea un objeto UI TextMeshPro y modifica sus propiedades a tu gusto; en el primero escribe Play en área de campo de texto, también puedes modificar el color, el tamaño, entre otros. Play necesita ser un botón, ya que te llevará a otra escena donde aparecerá el juego, por lo tanto, vas a crear un objeto UI de Button, modifica los nombres a Button, puede ser Play Button. Por defecto al crear un Button este contiene un objeto de texto, reemplázalo por el texto que ya tienes creado. El botón Play lo puedes deshabilitar para que no te confundas. Selecciona el texto dentro de Play Button y dirígete a la propiedad Anchors de Rect Transform, pulsa Alt+clic y selecciona la opción 1 de la siguiente imagen:

Lo anterior te sirve para ajustar el texto al espacio del botón. Duplica el Play Button y cambia el nombre por las otras opciones que aparecerán en tu pantalla de inicio, ejemplo: Play, Options, Restart.
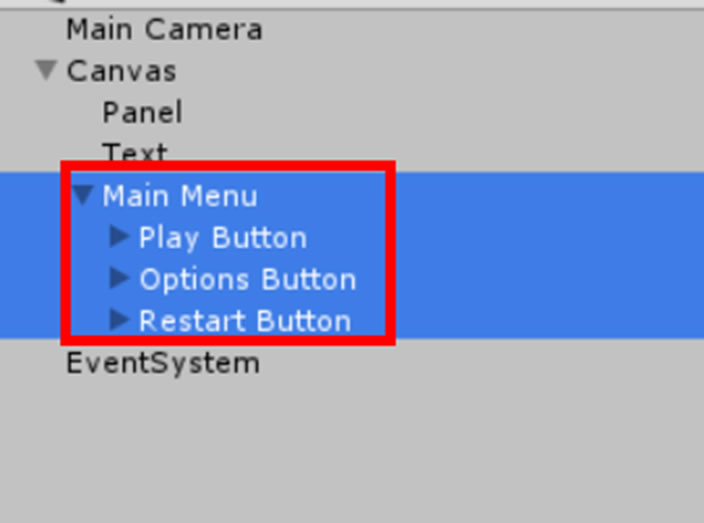
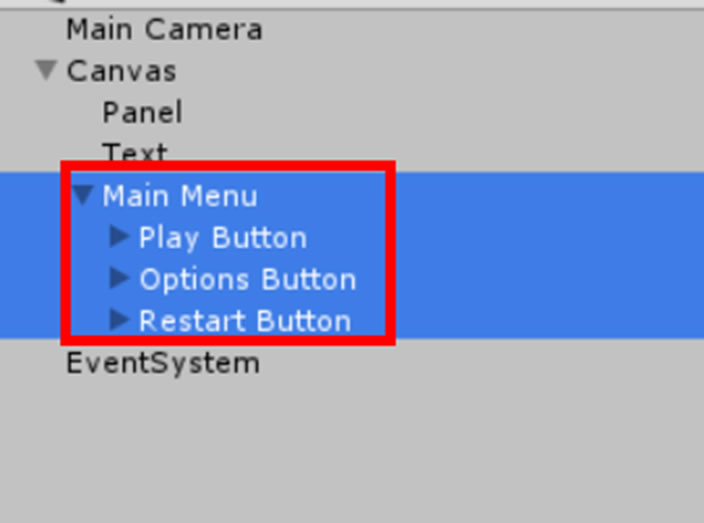
Crea un objeto vacío para el Main Menu. Selecciona los botones que hayas creado y arrástralos dentro de Main Menu. Duplica Main Menu y escribe el nombre de otro de tus botones, en este caso, Options Menu. Quedaría algo así:

En Options puede aparecer lo que tu gustes, instrucciones y volumen. En este caso se va a agregar un Slider para el volumen.
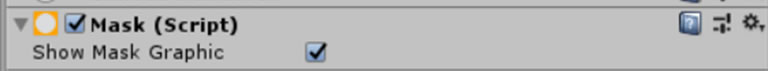
Hasta el momento, los botones no tienen funcionalidad completa; para que estos funcionen por completo, en la pantalla de menú debes agregar un Script. Selecciona el Main Menu dentro de Inspector Window, agrega un componente, escribe Main Menu, Add Script, Create and Add. Haz doble clic para abrir el script y editarlo.
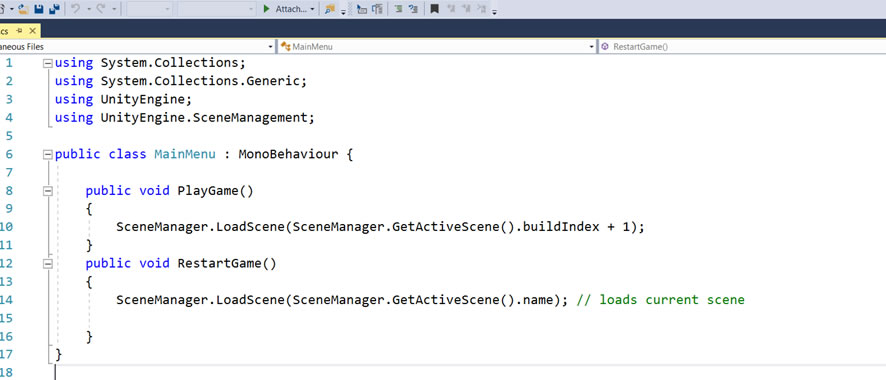
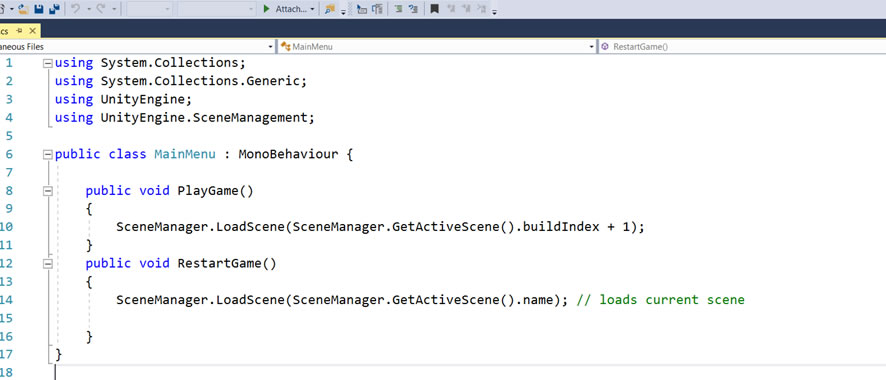
En el Script vas a crear una función que sirva para llamar una escena al hacer clic en el botón Play, para esto se utilizará un método público.
public void PlayGame(){
SceneManager.LoadScene(SceneManager.GetActiveScene().buildIndex + 1);
}
También se utilizará otra función para el botón Restart.
public void RestartGame(){
SceneManager.LoadScene(SceneManager.GetActiveScene().name); // loads current scene
}
El código queda de la siguiente manera:

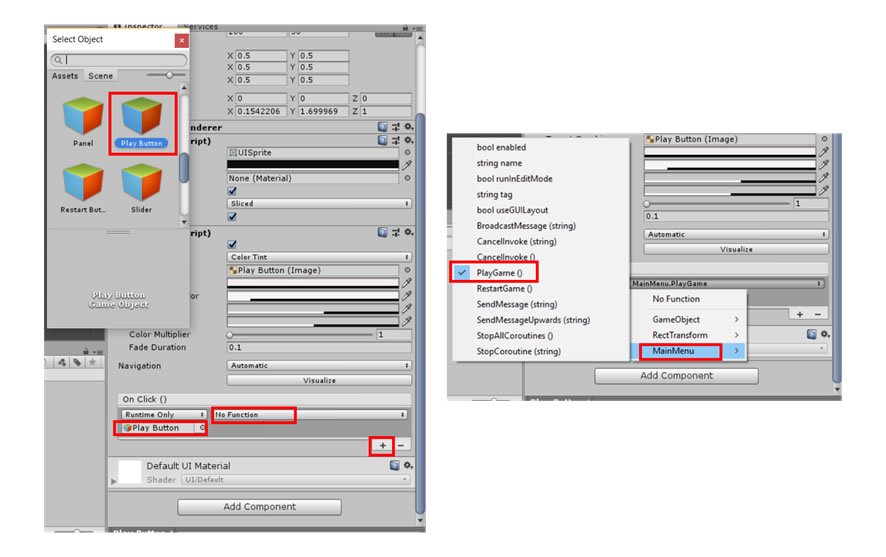
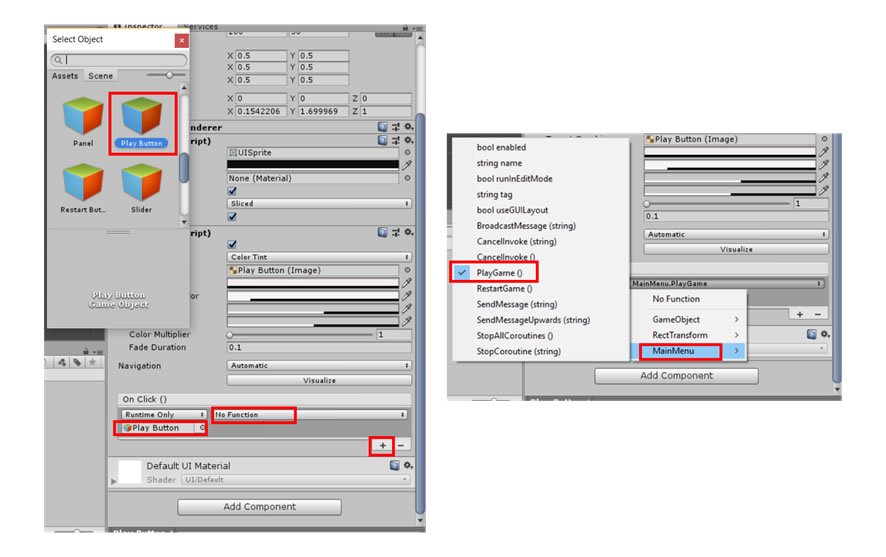
Guarda tu código y regresa a Unity, selecciona Play Button, en el Inspector Window al final de la ventana encontrarás la opción OnClick para añadir eventos. En el botón (+) Add to List, agrega el objeto de Main Menu, luego presiona en la opción de No Function y modifícalo por Main Menu Play Game().

En el siguiente video podrás ver la funcionalidad de la pantalla de menú:
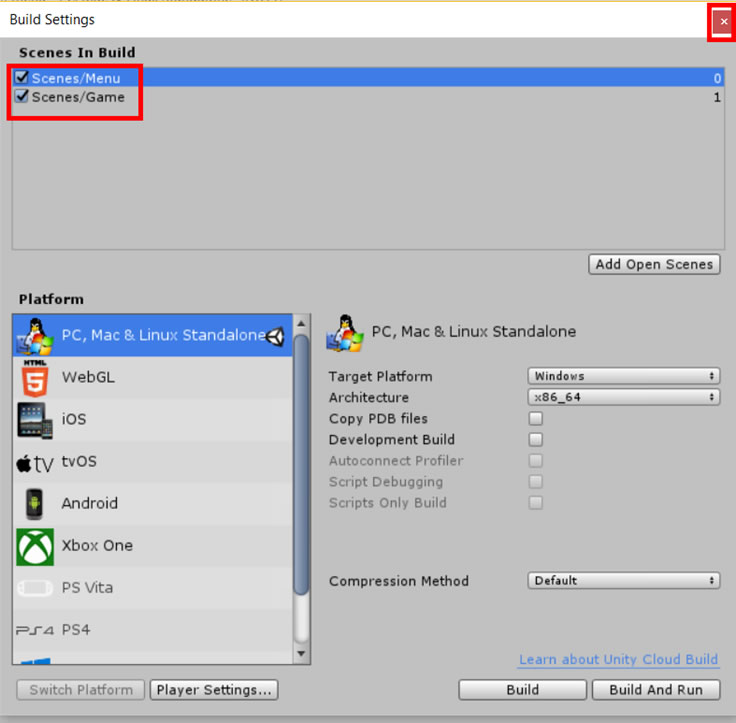
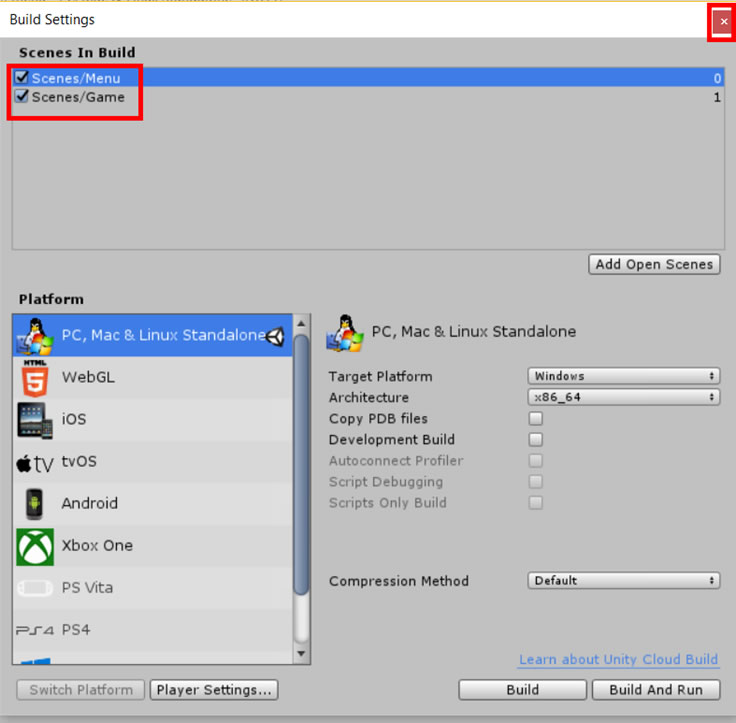
Nota: Es importante tener en cuenta que las escenas deben estar dentro de la ventana de Build Settings (File/Build Settings). Solo basta con arrastrar las escenas a esta pantalla y cerrarla en el ícono de (X).