12.1 Funcionamiento de la animación en Unity
Unity tiene un sistema de animación llamado Mecanim.
Este sistema permite lo siguiente:

Se basa en la creación y subsecuente manejo de clips de animación. Los clips de animación se graban como un archivo en formato .anim y pueden ser agregados a nuestros GameObjects utilizando un componente llamado Animator. Este componente crea una máquina de estados que permite lanzar varias animaciones en función de ciertos parámetros.
Las animaciones pueden mezclarse para conseguir un mejor efecto visual.
Unity subsecuentemente permite utilizar scripts para gestionar qué clips de animación utilizará el motor de render de tu juego, dependiendo de la situación y el input del jugador.
Es posible generar la animación directamente en Unity o importar secuencias de animación dentro de una Sprite Sheet. En Unity se puede animar de manera parecida a los programas de animación 2D y 3D, usando fotogramas y curvas.
Animation View
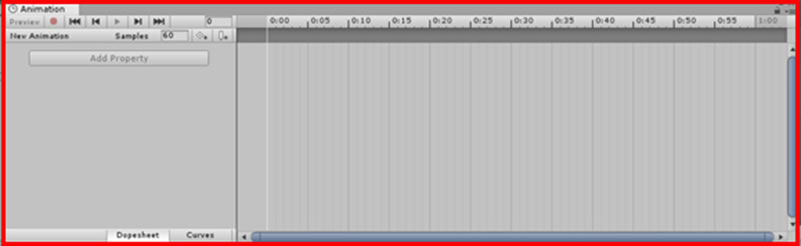
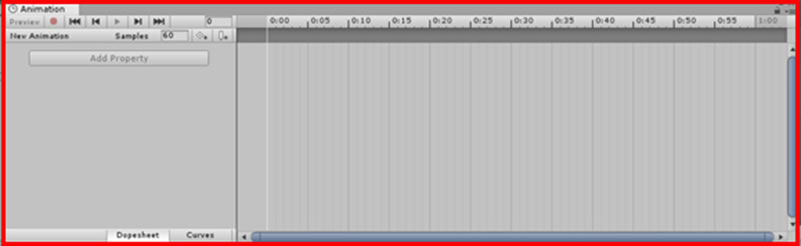
La vista de animación es la que permite crear y modificar clips de animación desde Unity. Está diseñada para actuar de manera directa con programas de 3D. Para abrir la ventana, haz clic en Window / Animation.

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para fines educativos.
Visión general del sistema de animación
Un clip de animación es una parte de la construcción de la animación en Unity. Esta parte representa una pieza de movimiento, como un idle. Este puede ser manipulado y combinado, dependiendo del resultado que se busque obtener.
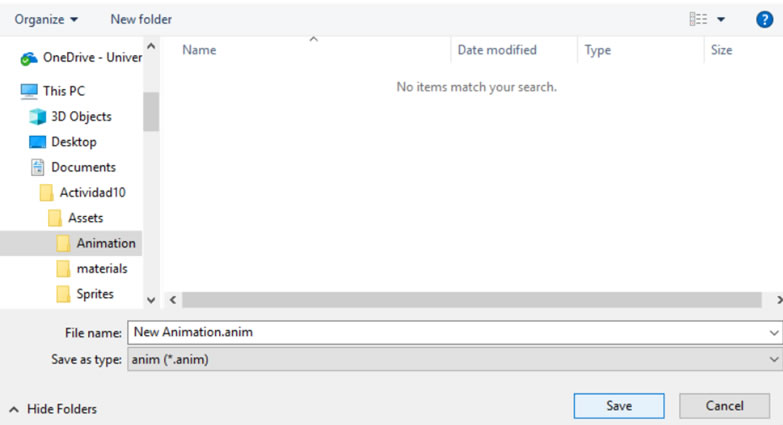
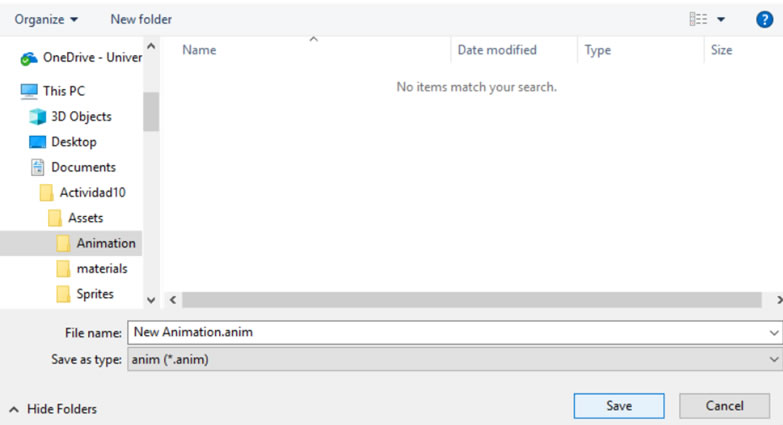
Para crear un nuevo clip de animación, abre la ventana Animation y luego haz clic en Create.

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para fines educativos.
Podrás ver la ventana para guardar tu clip de animación; se te recomienda guardar en un subfolder llamado Animation dentro de la carpeta de Assets.

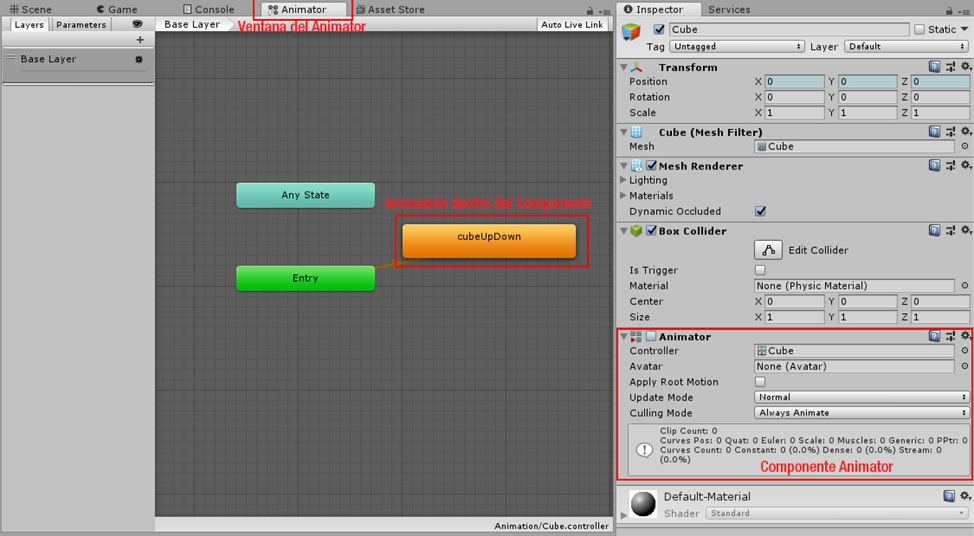
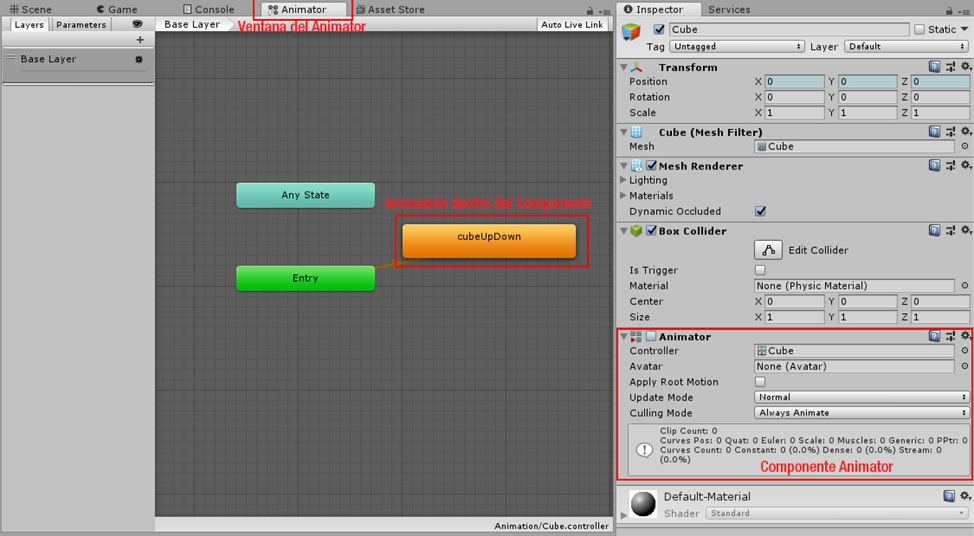
Un nuevo componente Animator será agregado a tu objeto si es que éste no tenía ya uno. Si ya tenía un componente de este tipo asignado, tu nueva animación se agregará a tu máquina de estados, que puede ser visualizada en la ventana Animator y que muestra nuestras diferentes animaciones en un modelo de diagrama de flujo que nos permite crear estados y transiciones que podrán ser utilizadas por tu objeto.

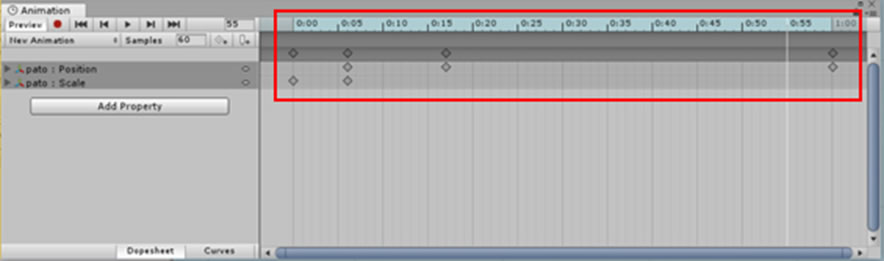
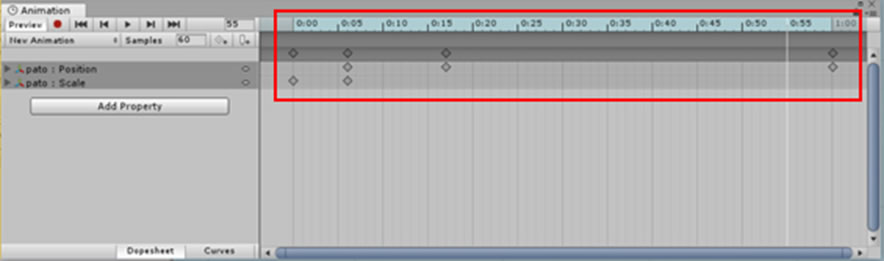
Puedes ver que la ventana de animación tiene una línea de tiempo similar a la de Flash o After Effects; si seleccionamos un GameObject o un elemento de ese GameObject que pueda ser animado nos dará la opción de agregar propiedades que puedan animarse como la posición o la escala. Una vez agregada una propiedad, puedes crear una animación moviendo el cursor dentro de la parte superior de la línea de tiempo para avanzar y luego mover tu objeto utilizando cualquiera de las propiedades agregadas. Esto creará un nuevo keyframe y en medio de cada keyframe, Unity creará una interpolación y se generará una animación.

12.2 Creando animación en Unity
Ahora que ya tienes una visión general de la animación en Unity, observa un ejemplo para entender a más detalle la manera de generar clips de animación directamente desde Unity.
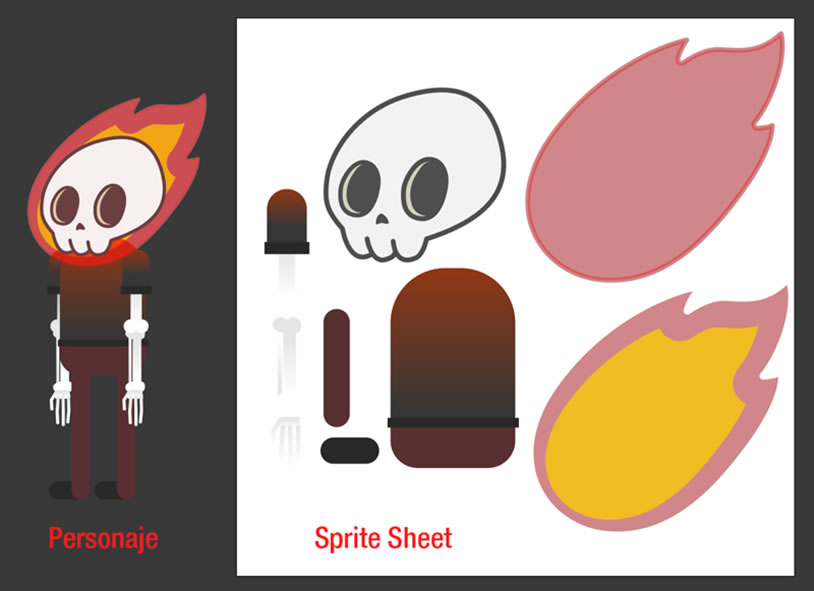
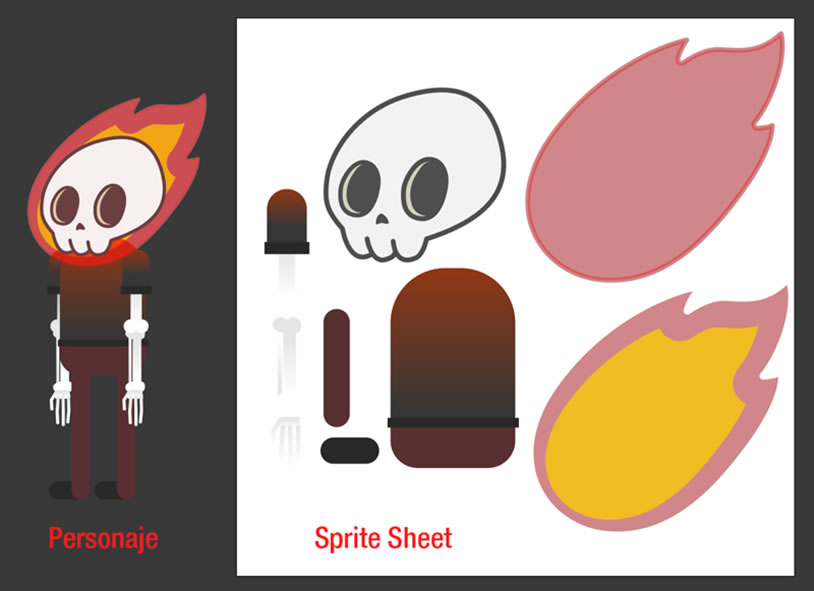
Para comenzar, crea un personaje en cualquier programa de edición de imágenes como Photoshop o Illustrator. Al momento de diseñarlo es importante saber que debes separar todas las partes del cuerpo en una capa aparte, puesto que cada pieza será animada por separado. Las piezas mínimas que necesitas son el torso, la cabeza, los brazos, los antebrazos, las manos, las piernas, los muslos y los pies.
Una vez realizado el personaje, separa todas sus partes de tal forma que cada una ocupe su espacio propio en una imagen. Si dos o más partes son iguales, solo es necesario ponerlas una vez. Esta imagen será tu Sprite Sheet de ese personaje.

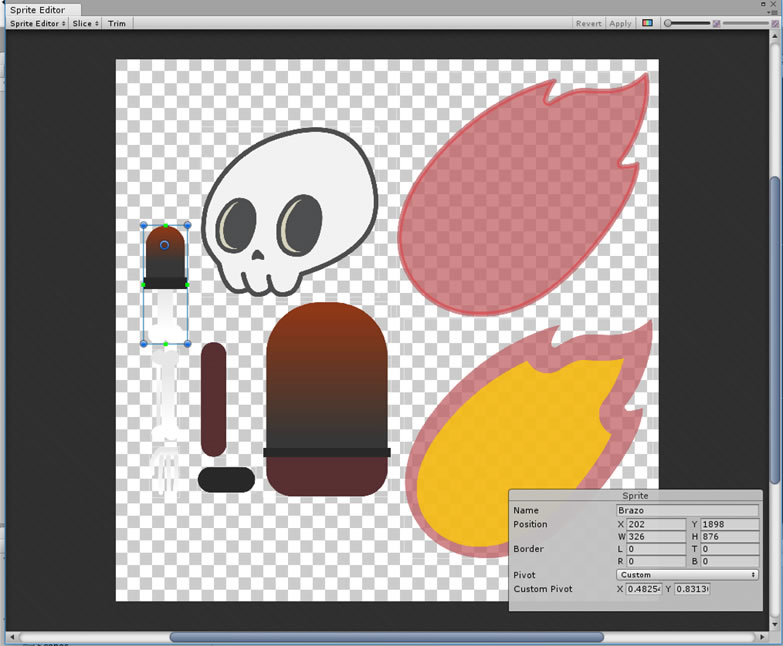
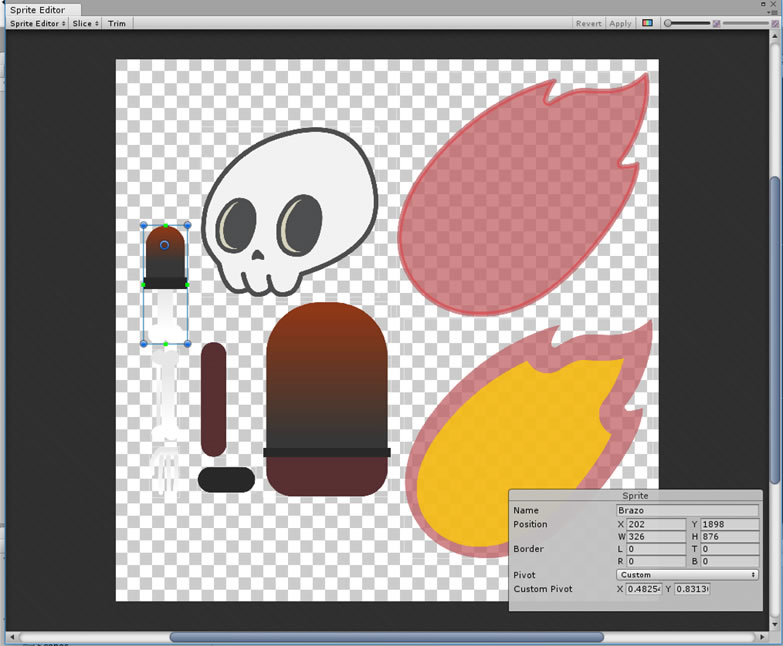
Ahora importa la imagen como un sprite y utiliza lo visto en temas anteriores para cortar la imagen en partes. Es importante nombrar cada pieza para que sea más fácil utilizarlas al momento de generar tu rig de animación. También se va a usar la ventana del Sprite Editor para cambiar el pivote de cada pieza, es decir, el punto a partir del cual girará tu pieza para que coincida con el punto en el espacio en el que se quiere que realice la rotación, por ejemplo, el pivote del brazo estará cerca del hombro, pues a partir de ahí se requiere girar, mientras que el antebrazo girará en el codo y la mano cerca de la muñeca.

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para fines educativos.
Luego crea dos GameObjects vacíos y genera nombres para cada uno; en este caso, uno se llamará Calavera, y dentro de ese, coloca el segundo que se llamará CalaveraRig. Crea dos diferentes GameObjects, porque si se tiene animación, ésta tendrá jerarquía sobre la física que utilizas para mover a tu personaje, por lo que se utilizará CalaveraRig para la animación y Calavera para generar la física.
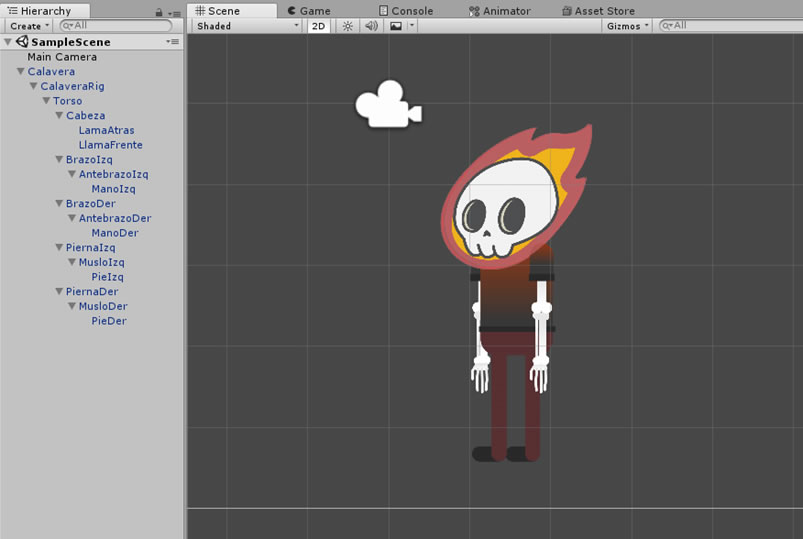
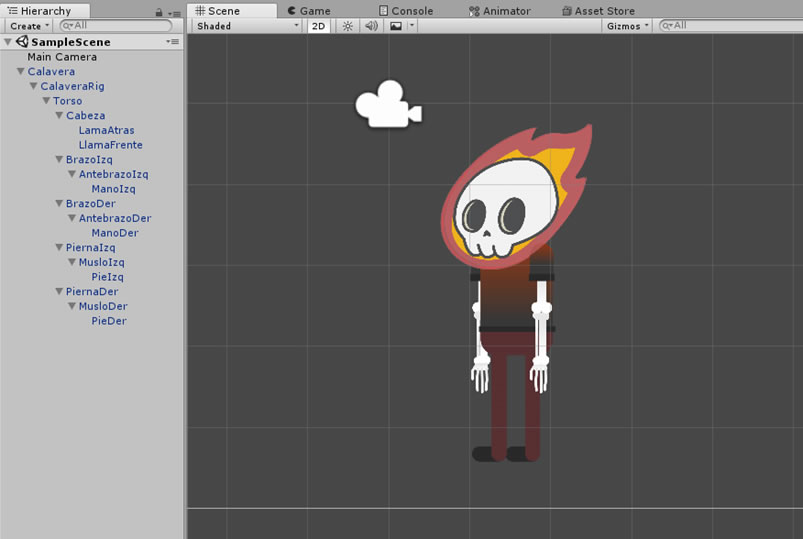
En CalaveraRig agrega todas las piezas del sprite y colócalas en jerarquía de orden de movimiento, iniciando por la cadera o en este caso que no se tiene una pieza especial para la cadera, inicia por el torso, seguido de las extremidades y terminando en las manos y pies. Si alguna pieza se repite en el rig y solo la colocaste una vez en éste, puedes duplicar el sprite las veces que sean necesarias.
Una vez creada la jerarquía, acomoda todas las piezas de modo que se forme el personaje en el espacio de tu escena y utiliza el sistema del Sprite Render para acomodar las piezas en el orden de visibilidad de frente hacía atrás, usando la opción de Order in Layer que aparece en el inspector. Debe verse algo parecido a lo siguiente:

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para fines educativos.
A tu GameObject de nombre CalaveraRig le agregas un componente del tipo Animatory; abre la ventana de animación presionando Ctrl + 6 o usando el menú Window > Animation.
En esta ventana, haz clic derecho y selecciona la opción de crear nuevo clip, a este clip le escribes el nombre de la animación que vas a crear, en este caso la llamaremos CalaveraIdle.anim y haces clic en guardar.
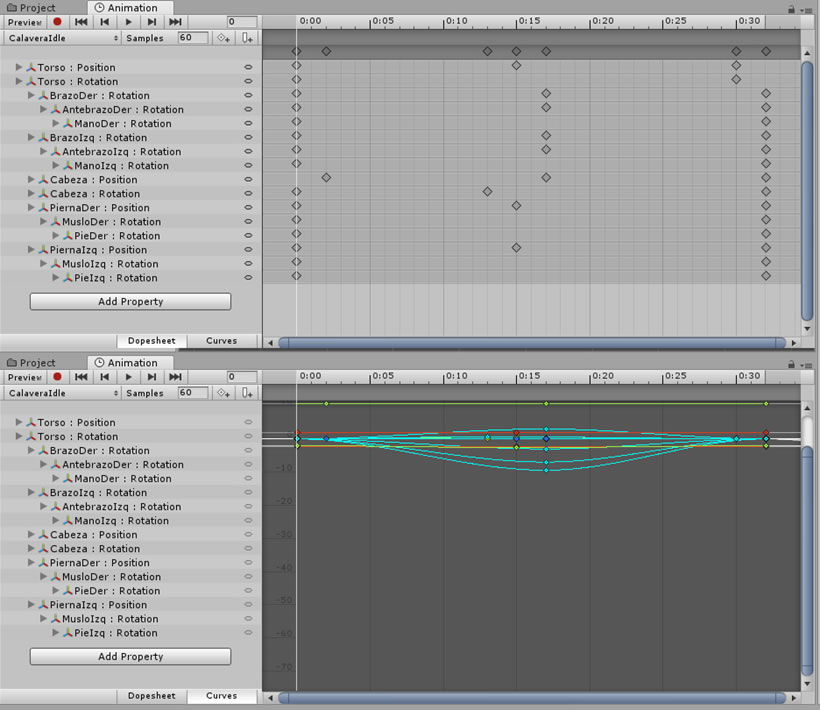
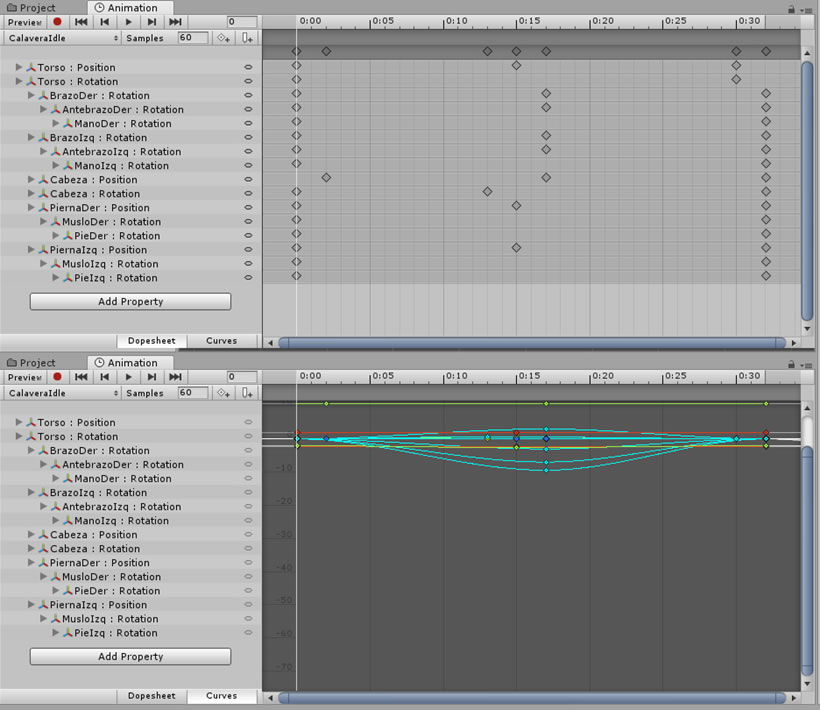
Con la CalaveraRig seleccionada, dirígete a la ventana de animación y agrega todas las propiedades de los objetos que creas que necesitarás para tu animación, en este caso, algunas piezas requerirán de movimientos de posición y otras de rotación. En el ejemplo, las propiedades se ven de la siguiente manera:

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para fines educativos.
No te preocupes si al principio no sabes qué propiedades vas a animar, puedes ir agregando nuevas conforme las necesites.
Al tener seleccionado el GameObject que tiene el Animator o sus hijos y presionar el botón de grabar entra al modo de animación. Una vez en modo de animación, puedes navegar en la línea de tiempo y hacer cambios en las propiedades y estas quedarán registradas como un nuevo Keyframe. Puedes saber que estás en modo de animación porque algunas partes de la interfaz se pondrán de color rojo.
Es importante asegurarte de que en la parte superior de la interfaz esté seleccionada la opción de pivote y no la de centro, de lo contrario, tus piezas girarán desde su centro y no desde el pivote que asignaste en la Sprite Sheet.
Las propiedades pueden ser editadas en la ventana del inspector o utilizando los gizmos de transformación en la ventana de escena.
Los keyframes en Unity funcionan básicamente de la misma manera que en otros programas de animación como Flash y After Effects. Estos se pueden borrar, mover a otro espacio en la línea de tiempo, se pueden copiar, etc. También puedes presionar el botón Curves en la parte de abajo de las propiedades para editar las curvas de movimiento.

Keyframes y curvas de animación en Unity.
Estas pantallas se obtuvieron directamente del software que se está explicando en la computadora, para fines educativos.
Para comenzar, crea el keyframe inicial de cada una de tus propiedades, asegúrate de obtener una pose natural. Las animaciones deben de ser bucles o loops; el primer cuadro cópialo y pégalo al final para que la animación pueda repetirse.
La animación de tu personaje debe responder a las necesidades de tu proyecto; en general es necesario seguir los 12 principios de la animación para alcanzar un movimiento natural e interesante que le dé personalidad a tu personaje.
Crea todas las animaciones que sean necesarias para tu personaje y guarda tu GameObject como un prefab, seleccionando tu GameObject principal (en este caso, el GameObject llamado Calavera) y arrastrándolo a la ventana de proyecto. Esto creará un prefab que contenga todos los sprites y las animaciones que creamos y te permitirá crear instancias de tu personaje que podrás usar en cualquier escena.
Ejemplo de ciclo de caminado
Ejemplo de ciclo de reposo
Ejemplo de ciclo de corrida