14.1 Crear un mejor escenario para el personaje
Ahora que tu personaje tiene animación y es posible controlarlo con el teclado, el fondo se ve simple y pobre, así que es momento de actualizarlo.
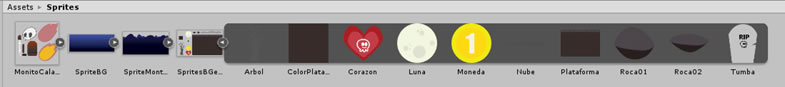
Comienza por crear un sprite de los elementos que usarás en tu fondo, puedes usar una sola imagen o varias. En este caso se utilizaron tres, una para el fondo, una para las montañas que estarán en el plano medio y, por último, los elementos que se utilizan para crear las plataformas que contienen elementos extras del gameplay. Asegúrate de que tu fondo y tu plano medio puedan ser repetidos indefinidamente, haciendo que los extremos izquierdo y derecho coincidan perfectamente.
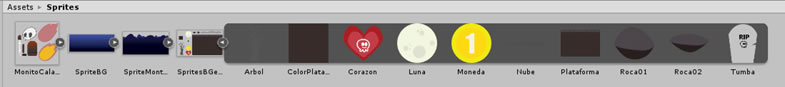
Una vez importadas las imágenes del Sprite Sheet, corta los elementos en el Sprite Editor y nombra cada uno de ellos.

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para fines educativos.
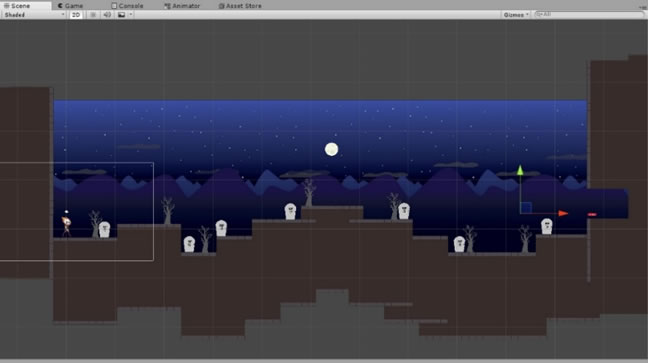
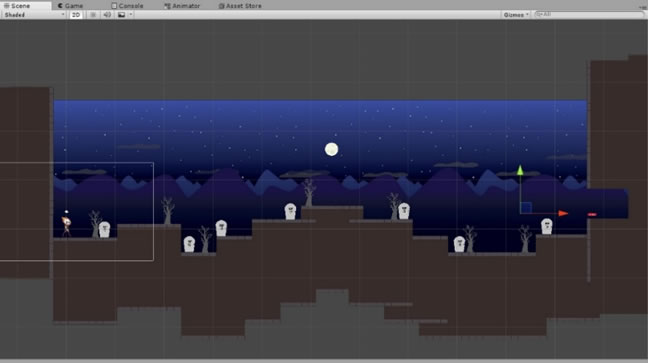
Con los sprites importados puedes crear un escenario digno de tu juego. Empieza por crear un fondo para tu personaje, para ello importa el fondo y el sprite de montañas, estos se repetirán tantas veces como sea necesario para lograr la longitud de tu nivel. En este caso se repitieron tres veces para brindar un escenario largo.
El siguiente paso es agregar las plataformas, sin olvidar hacerles un RigidBody2D en modo estático y agregar un Box Collider 2D para que tu personaje pueda interactuar con ellas. Guarda tu plataforma como un prefab, arrastrándola desde la jerarquía hasta la pantalla de tus assets, para así usarla múltiples veces sin tener que volver a aplicar los componentes.
Añade tantos elementos como sean necesarios, hasta terminar de construir el escenario.

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para fines educativos.
Si lo hiciste correctamente, puedes dar Play y tu personaje debe ser capaz de correr por encima de todas tus plataformas.
Personaje corriendo en las plataformas.
14.2 Crear elementos de interacción
Para este punto, tu personaje ya corre a través de las plataformas que has creado, pero solo eso. Es tiempo de darle algunos elementos con los cuales pueda interactuar.

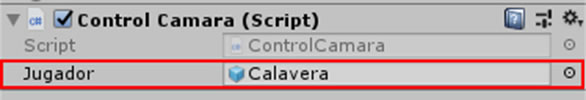
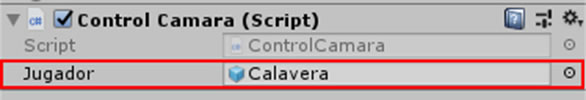
El primer paso es sacar la cámara de la jerarquía de tu personaje y utilizar un script. En este caso se llama ControlCamara, que servirá para que la cámara siga a tu personaje. Esto es debido a que la interfaz estará unida a la cámara y si se mantiene en la jerarquía de tu personaje, ésta se dará la vuelta cuando tu personaje cambie de dirección y con ello se invertirá la interfaz. El script que utilizarás será el siguiente:
public GameObject jugador;
private Vector3 offset;
void Start()
{
offset = transform.position - jugador.transform.position;
}
void LateUpdate()
{
transform.position = jugador.transform.position + offset;
}
Este script creará dos variables, una que puedes editar en el Inspector Window, llamada Jugador, que servirá para elegir el personaje o GameObject, al que seguirá la cámara y otra privada llamada Offset, que usarás para que el script guarde información sobre la cámara si esta no se encuentra centrada en tu jugador y así se pueda mantener esa distancia siempre.
El código es bastante simple, en Start observa la distancia que tiene la cámara de tu personaje y cómo lo guarda en una variable. En LateUpdate usa esta información para definir la posición de la cámara en cada cuadro.

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para fines educativos.
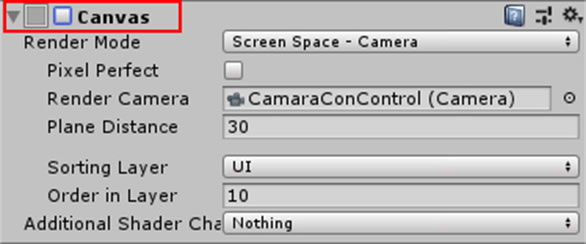
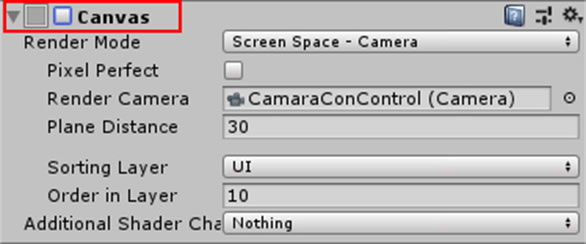
El siguiente paso es crear un nuevo GameObject, el cual tendrá nombre de GUI canvas. Añade un componente de Canvas y utilízalo para mostrar la interfaz del usuario. Modifica su modo de Render a Screen Space Camera para que todos los elementos de la interfaz de usuario aparezcan en el área que puede ver la cámara. Arrastra el GameObject de la cámara a Render Camera en el componente de Canvas.
Dentro del canvas que tienes, crea un texto (GameObject > UI > Text) al que luego vas a cambiar usando un script para generar el puntaje (puedes agregarle una fuente diferente si quieres). Añade también una imagen de interfaz al canvas (GameObject > UI > Image) con el sprite de la moneda para saber que este puntaje se relaciona con el número de monedas.
Utiliza los sprites de la moneda y la espina como elementos interactivos; las monedas te darán puntos y las espinas terminarán el juego. Agrega a cada uno un colisionador (collider) que coincida lo mejor posible con la forma de tus objetos en modo de Triggers. Genera una nueva etiqueta (Tag) llamada Moneda, que será agregada a las monedas y una llamada Espinas, que se añade a las espinas.
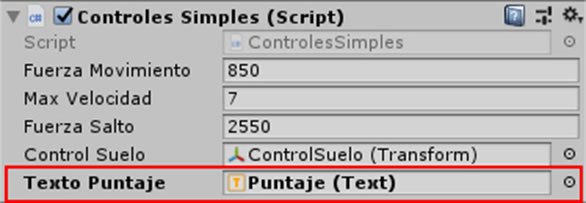
Incorpora algunos códigos nuevos a tu script de ControlesSimples para poder mantener el puntaje que vaya obteniendo el jugador.
public Text textoPuntaje;
private int puntaje;
void Start()
{
puntaje = 0;
ActualizarMarcador();
}
void OnTriggerEnter2D(Collider2D other)
{
if (other.gameObject.CompareTag("Moneda"))
{
other.gameObject.SetActive(false);
puntaje = puntaje + 10;
ActualizarMarcador();
}
else if (other.gameObject.CompareTag("Espinas"))
{
SceneManager.LoadScene("Escenario001");
}
}
void ActualizarMarcador()
{
textoPuntaje.text = "Puntos: " + puntaje.ToString();
}
Vas a crear dos variables nuevas, una que se utilizará para mantener visible el puntaje dentro de la interfaz y otra que servirá para mostrar el puntaje final cuando termines el juego. En Start inicializa la variable de puntaje y se llama una vez a la función ActualizarMarcador para que el marcador se actualice en cero desde el inicio del juego.
Luego utiliza una función llamada OnTriggerEnter2D, la cual permite generar acciones cada vez que el GameObject toque el colisionador de otro objeto. En este caso se crearon dos condiciones, una que suma 10 puntos al puntaje y elimina el objeto si toca una moneda y una segunda condición que vuelve a cargar la escena si el personaje toca una espina. Esto quiere decir que se reinicia el juego cada vez que tocas las espinas y es representado con la indicación de perder el juego para comenzarlo desde el inicio nuevamente.
Finalmente, crea una función llamada ActualizarMarcador que será útil para modificar los textos de la interfaz de tu juego y para reflejar los cambios en la puntuación de manera visual.
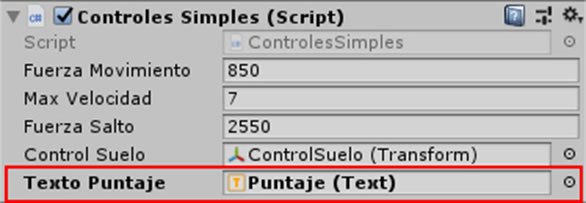
Es importante no olvidar agregar el texto que se utiliza en la interfaz para mostrar el puntaje, éste lo encuentras en la casilla de Texto Puntaje en el Inspector Window.

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para fines educativos.
14.3 Creando pantallas de canvas para eventos
Ya cuentas con el conocimiento para utilizar los elementos UI; en este subtema vas a empezar por crear un nuevo canvas (GameObject > UI > Canvas), en el cual vas a añadir los elementos que requiere la pantalla de juego al terminar por completo el videojuego.
Utiliza textos y elementos de botón para generar algo como lo siguiente:

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para fines educativos.
Una vez que hayas terminado con la pantalla de triunfo, desactiva tu canvas, pues solo buscas que sea visible cuando terminas el juego y para ello, lo activarás con un script.

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para fines educativos.
Incluye un sprite de salida al final de tu escenario y añade un Collider2D en modo de trigger para que detecte cuando el jugador lo toque.
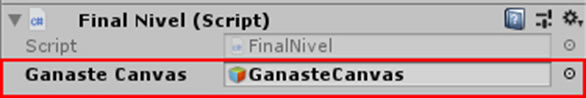
A este objeto le agregas el siguiente script:
public GameObject ganasteCanvas;
void OnTriggerEnter2D(Collider2D other)
{
if (other.gameObject.CompareTag("Player"))
ganasteCanvas.GetComponent
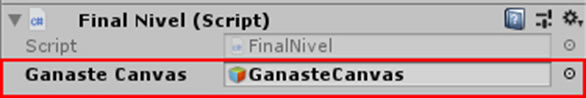
Este script simplemente detectará si tu personaje toca el objeto de salida y si lo hace, activará el canvas de triunfo en el que visualizas el puntaje. Nuevamente debes abrir Inspector Window y agrega el canvas de triunfo en la sección de GanasteCanvas del script del objeto de salida.

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para fines educativos.
Es importante agregar una variable del tipo Text al script donde generaste los puntajes y ahí mismo agregar la línea “textoPuntajeTriunfo.text = puntaje.ToString();“ a la función de ActualizarMarcador para que el canvas de triunfo también esté actualizado junto con el marcador cuando termines el nivel. El código debe quedar como el siguiente:
public Text textoPuntaje;
public Text textoPuntajeTriunfo;
private int puntaje;
void Start()
{
puntaje = 0;
ActualizarMarcador();
}
void OnTriggerEnter2D(Collider2D other)
{
if (other.gameObject.CompareTag("Moneda"))
{
other.gameObject.SetActive(false);
puntaje = puntaje + 10;
ActualizarMarcador();
}
else if (other.gameObject.CompareTag("Espinas"))
{
SceneManager.LoadScene("Escenario001");
}
}
void ActualizarMarcador()
{
textoPuntaje.text = "Puntos: " + puntaje.ToString();
textoPuntajeTriunfo.text = puntaje.ToString();
}
Finalmente, crea un nuevo script llamado Reiniciar que vas a colocar en tu objeto GanasteCanvas y le añade el siguiente código:
public void RestartGame()
{
UnityEngine.SceneManagement.SceneManager.LoadScene(UnityEngine.SceneManagement.SceneManager.GetActiveScene().name);
}
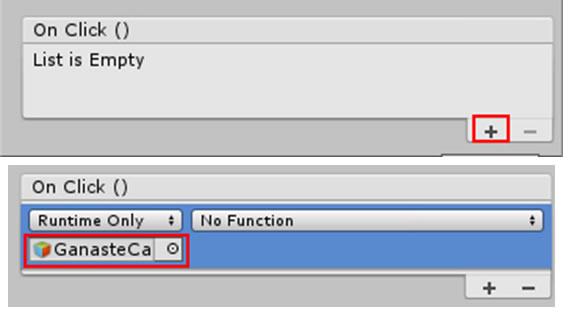
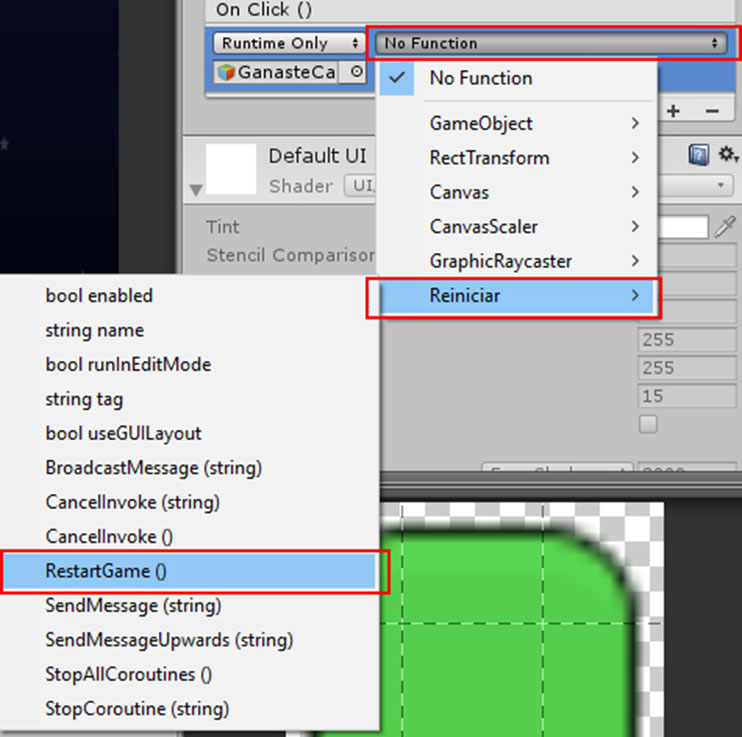
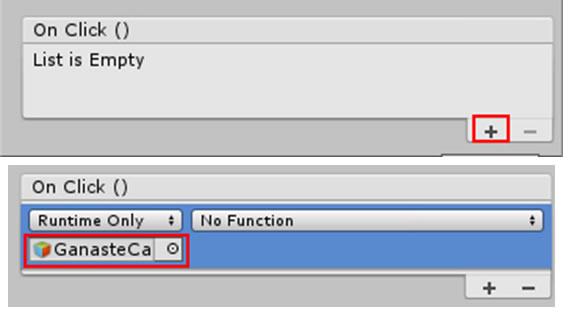
Ahora agrega este script al botón, creando un nuevo evento OnCLick() y agregando tu GanasteCanvas en el apartado de objeto del mismo.

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para fines educativos.
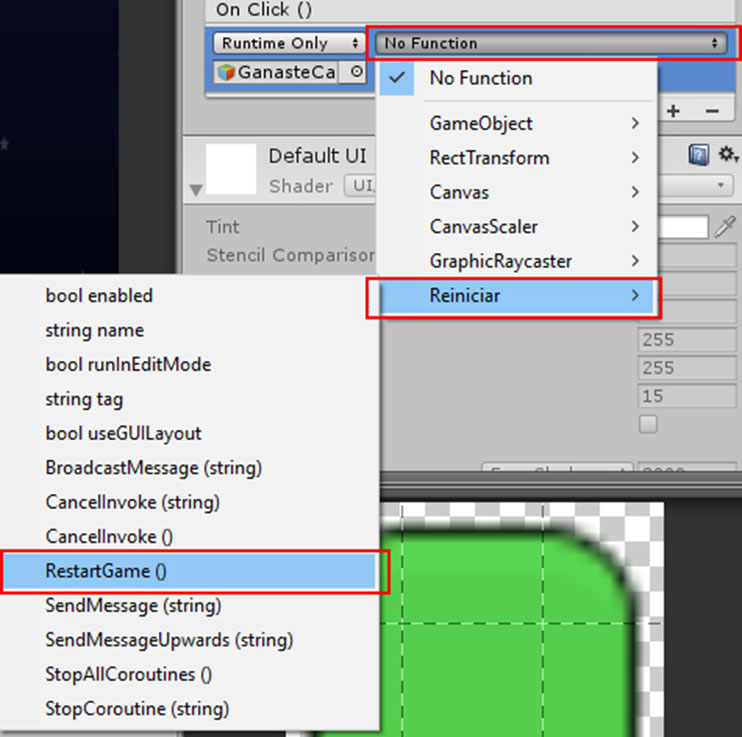
Para terminar el botón, selecciona la función de RestartGame del apartado de la derecha de la sección OnClick en el Inspector Window de tu botón.

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para fines educativos.
Por defecto, al crear un canvas debe crearse un EventSystem, pero si éste no está o lo borraste por error, crea uno desde el menú de GameObjects (GameObject > UI > EventSystem). Es importante que cuentes con este elemento en tu escena, de lo contrario, el botón no funcionará.
También puedes usar lo aprendido en el tema de Interfaz gráfica para agregar un menú de inicio antes de iniciar y con ello completarás un juego 100% jugable.
En el siguiente video puedes observar el funcionamiento del juego.