8.1 Importar sprites
Los sprites son objetos 2D que contienen una imagen, ésta tiene posición y orientación. Unity proporciona diversas herramientas, con las que puedes crear un sprite, editar y renderizar contenido de sprites en paquetes.
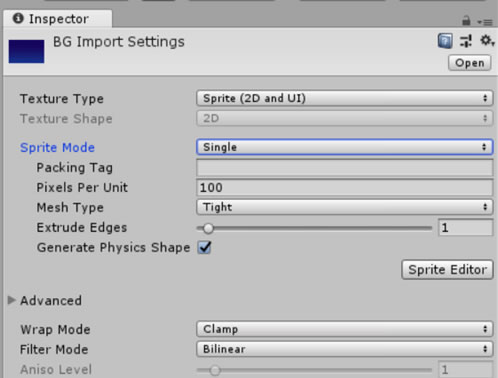
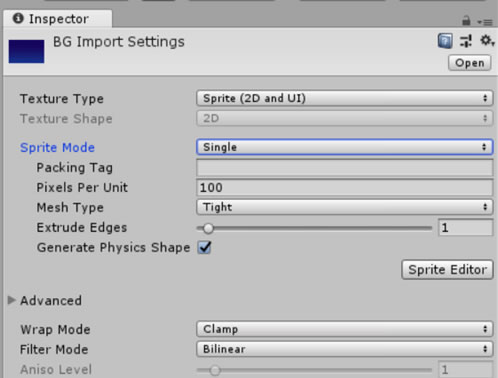
Cuando se importan assets como sprites, la texture type debe tener la opción de sprite; si para tu proyecto ya seleccionaste modo 2D, éste ya debe tener la opción por defecto.

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para fines educativos.
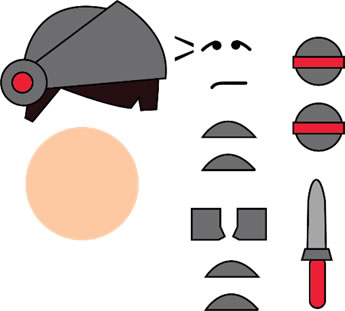
El modo de sprite tiene dos opciones, Single y Multiple; se utiliza single cuando es solo un elemento y será utilizado como un sprite individual. Selecciona Multiple cuando el asset contiene varios elementos, tales como un atlas, sprite sheet.

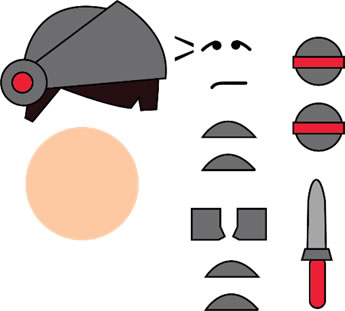
Imagen representando un sprite atlas
Existe una opción adicional, llamada Packing Tag, éste es el nombre del sprite atlas opcional, en el cual, tal textura puede ser empaquetada.
Pixels to Units define la cantidad de pixeles que contiene el sprite. El Pivot, por defecto, se coloca en el centro, da clic para modificar su posición.
El Filter Mode y Default no son modificados por la Texture Type del sprite; cuando un asset de sprite es importada al editor de Unity, el asset se ubicará en el Project window, y, de tal manera, un nuevo sprite o grupo de sprites pueden ser jerarquizados como child de otro asset sprite
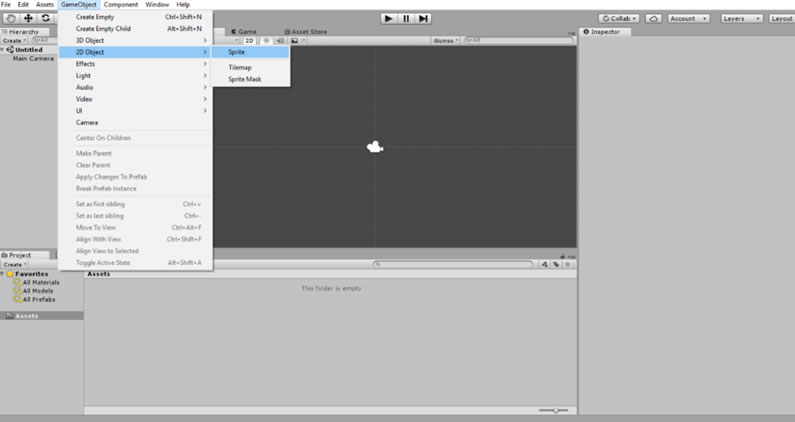
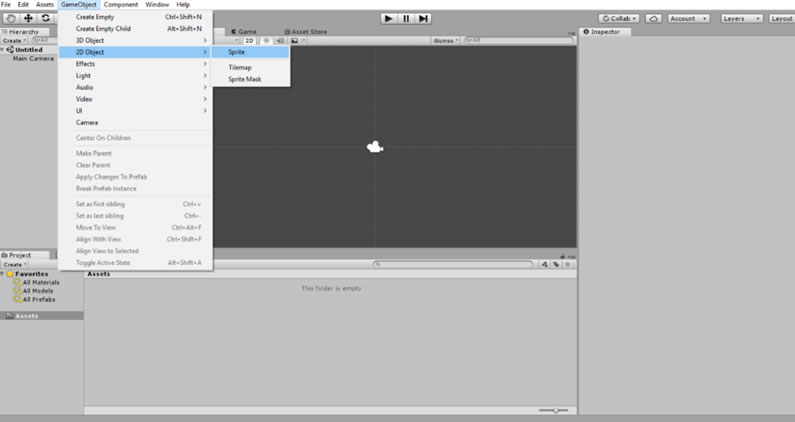
Para crear un GameObject sprite, sigue los siguientes pasos:
Haz clic en cada elemento.
GameObject / 2D Object / Sprite

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para fines educativos.
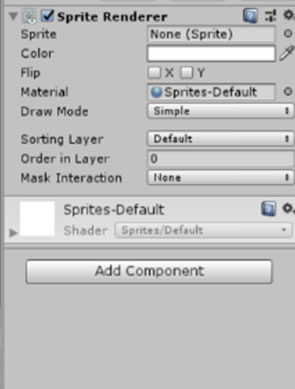
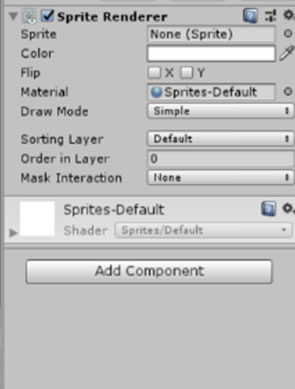
En la ventana del Sprite Renderer selecciona el círculo a la izquierda de la opción por defecto None (Sprite).

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para fines educativos.
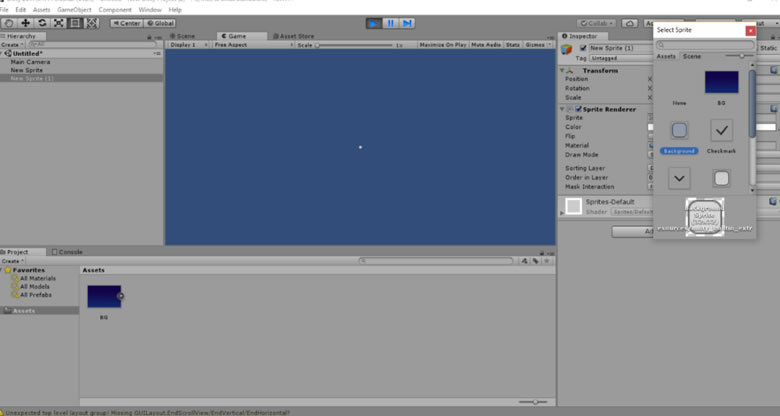
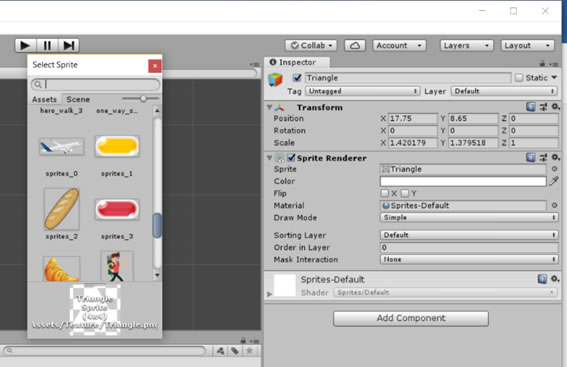
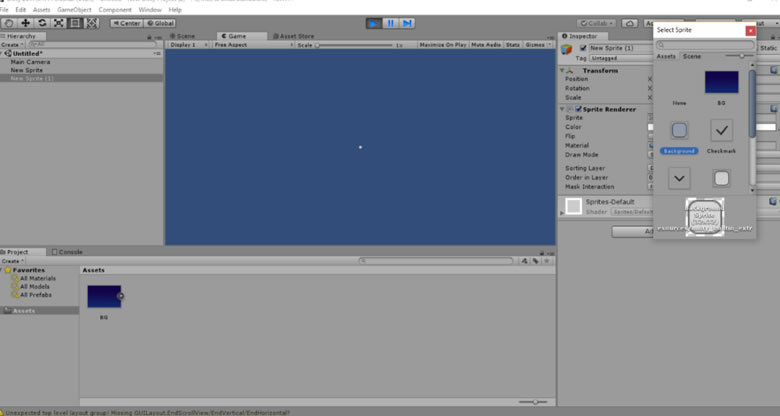
Aparece la ventana para seleccionar sprites, si ya cuentas con imágenes dentro de tu carpeta assets, se verán reflejadas en esta ventana.

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para fines educativos.
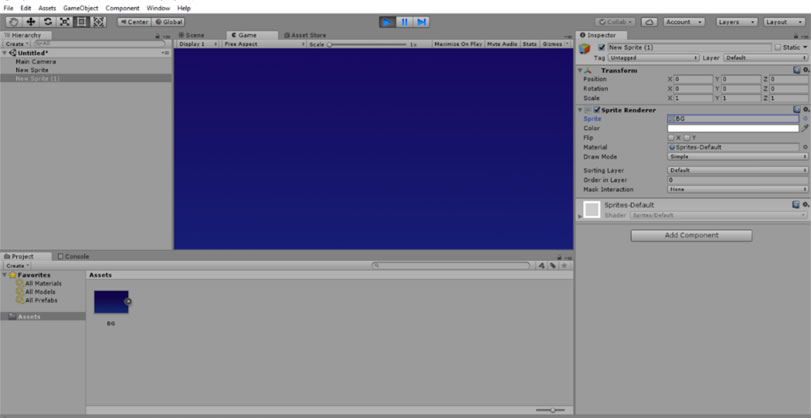
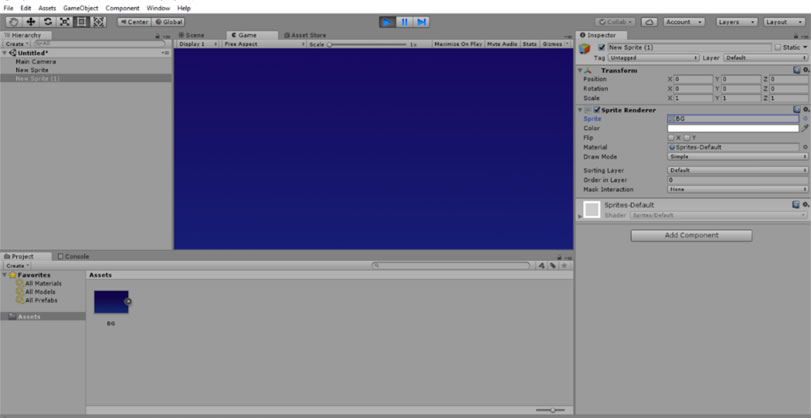
Selecciona la imagen que quieras colocar en tu escena, empieza por colocar tu fondo o background.

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para fines educativos.
8.2 Sprite Tools (herramientas sprite)
Unity cuenta con diversas herramientas para realizar modificaciones a los GameObjects 2D sprites. A continuación, veremos las diferentes herramientas de los sprites.
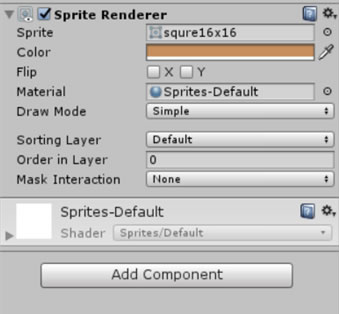
Sprite Renderer
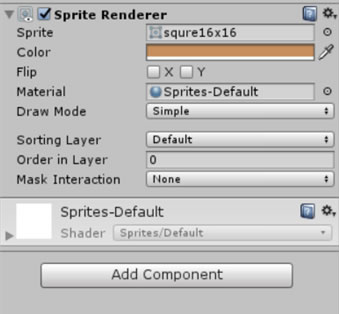
El Sprite Renderer muestra imágenes como sprites, para el entorno 2D y 3D.Despliega imágenes que han sido importadas como sprite type. La propiedad más importante del sprite renderer es precisamente sprite, esto indica que renderizará, por defecto, al sprite.

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para fines educativos.
La opción Color es el color del sprite renderizado y sirve para modificar el color del asset sprite. Esta propiedad de color también cuenta con un canal alfa para modificar la opacidad del sprite, es independiente al material de la opción de material, es una referencia del material para renderizar el sprite.
Por defecto, un nuevo sprite renderer tendrá el material que es asignado por default (sprites-default). Es importante considerar que al dejar la opción Sprite default, el sprite no será afectado por luces en la escena. Para colocar luces a un sprite renderer, debes seleccionar un material shader con iluminación. También puedes combinar el color defecto del sprite y el material añadido.
El Sorting layer y Order layer son utilizados por el sistema de Unity para crear orden entre los sprites, todos los sprites renderer son colocados en una capa, por default, al ser creados.
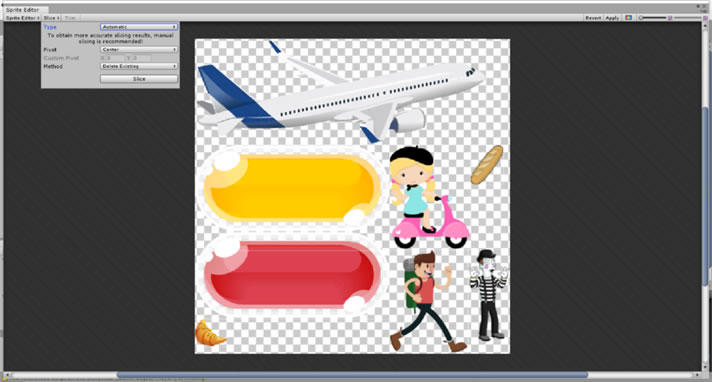
Sprite Editor

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para fines educativos.
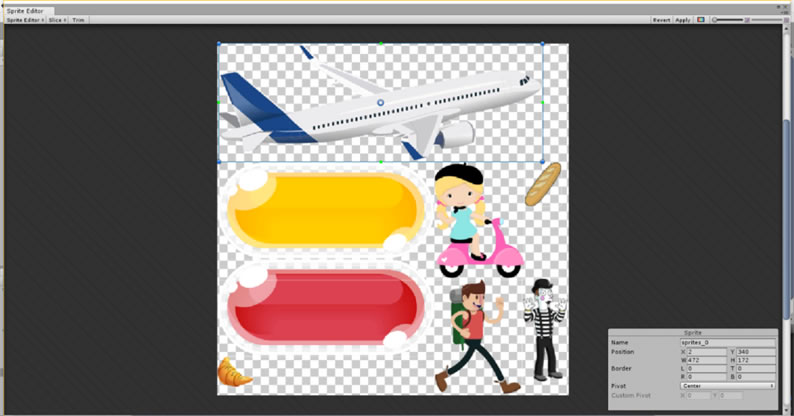
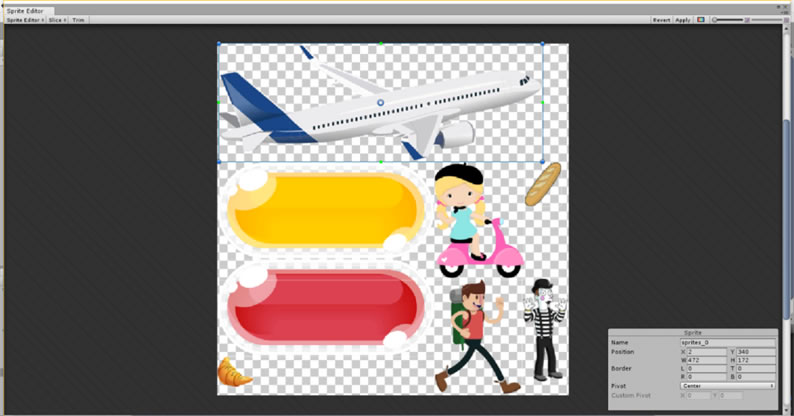
El Sprite Editor es utilizado para colocar imágenes, conteniendo múltiples elementos, como un atlas o sprite sheets; posteriormente, los separa en sprites individuales. Para realizar lo anterior, es importante recordar que se modifica el modo de Single a Multiple.
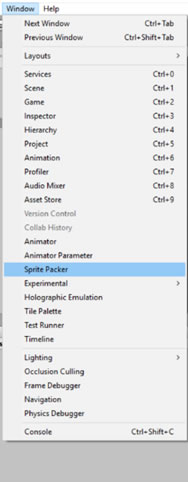
El botón Sprite Editor aparece en el Inspector, da clic sobre él para abrirlo. También puedes acceder a él desde el menú principal, Window/Sprite Editor. La ventana de Sprite Editor es utilizada como cualquier otra ventana de Unity, se puede mover y colocar donde gustes.

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para fines educativos.
Para crear un sprite dentro de la ventana del Sprite Editor, corta la imagen dando un clic y arrastrando, esto creará selecciones rectangulares para definir cada sprite. Estas selecciones se pueden reajustar. Cuando seleccionas un sprite, aparecerá un panel con detalles sobre él, como nombre, posición, trim y pivot.
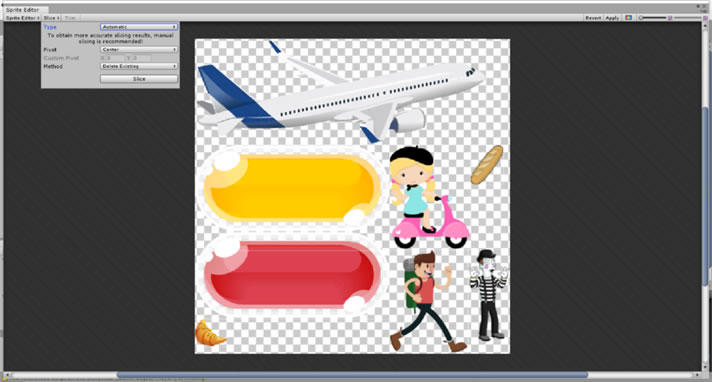
En Sprite Editor puedes ver la opción Slice, la cual es utilizada para cortar y separar sprites. Al terminar de separarlos, da clic en Apply, para guardar los cambios o da clic en Revert, para eliminar modificaciones.
Otra opción de Sprite Editor es el RGB Alpha, que muestra la imagen a color o en su canal alfa, lo cual ayuda a observar detalles que se pueden ajustar. El Zoom Slider ayuda a aumentar o disminuir la imagen del editor. Ya que hayas terminado y aplicado tus cambios, los assets modificados se actualizarán en el Proyect Window.

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para fines educativos.
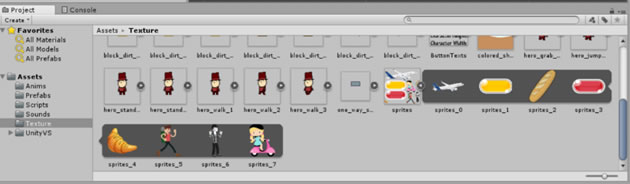
Sprite Packer
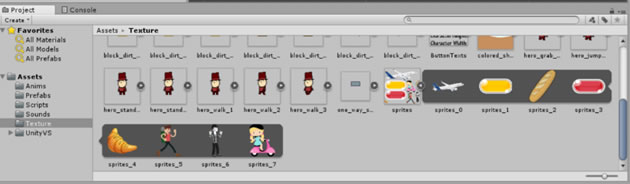
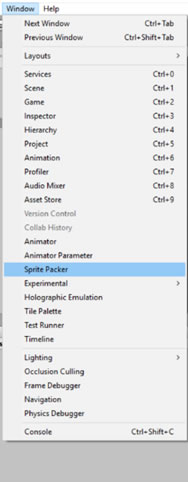
Al estar trabajando en un videojuego, puedes tener una amplia carpeta de sprites con los que estás o no estás trabajando, esto puede disminuir el rendimiento de tu memoria de video. Para optimizarla, te recomendamos trabajar con Sprite Packers, pues te permite crear un sprite atlas, solo debes ir al menú principal Window/Sprite Packer.

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para fines educativos.
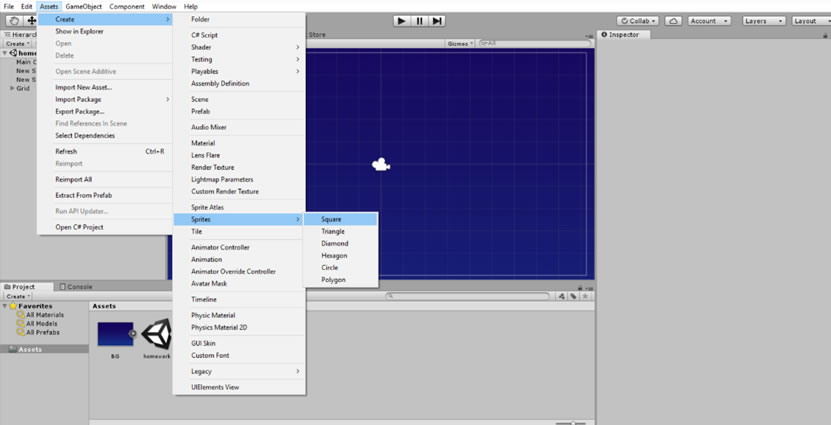
Sprite Creator
Esta herramienta te permite crear archivos temporales de sprites. Estos los puedes utilizar al momento de trabajar una versión de prueba y, posteriormente, reemplazarlos con los sprites que utilizarás.
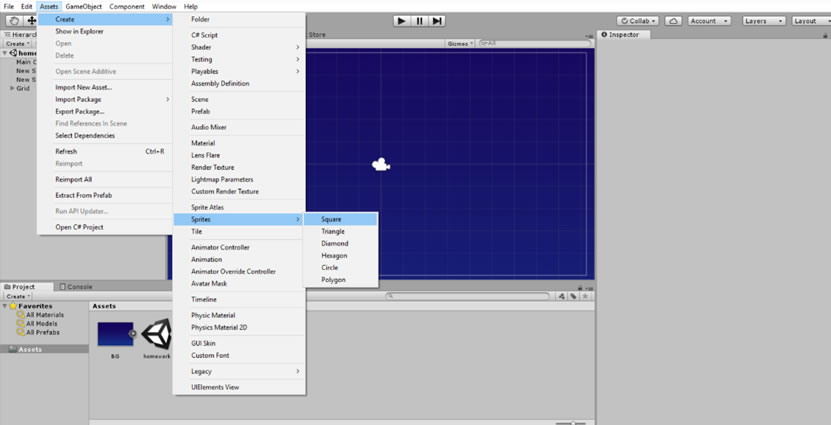
Para crear sprites, da clic en Assets/Create/Sprites; Unity te brinda varias opciones (square, triangle, diamond, hexagon, circle y polygon).

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para fines educativos.
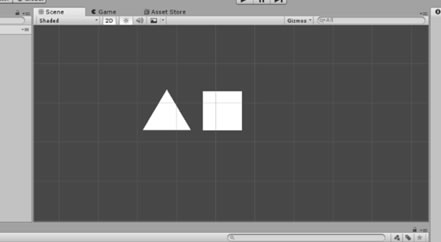
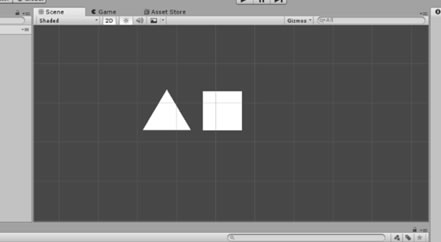
Al colocar un sprite de la lista anterior, podrás ver la figura con un marco azul, a la cual puedes modificar o no el nombre, posteriormente, la figura cambia a color blanco sólido.

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para fines educativos.
Estos sprites pueden ser colocados dentro de la escena:

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para fines educativos.
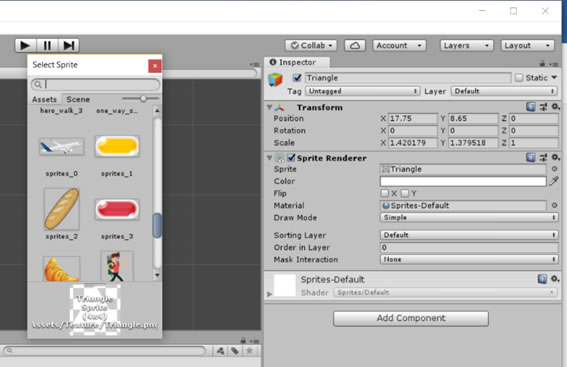
Si quieres reemplazar estas figuras por gráficos, dentro de tu carpeta de assets, selecciona el sprite que quieres modificar y dirígete a la ventana de Sprite Renderer; en la opción Sprite, da clic en el círculo que se encuentra a la derecha del nombre del sprite y se desplegará la lista de assets por los que puedes cambiar tu figura.

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora, para fines educativos.