1.1 Procedimiento de solicitud/respuesta (request/response)
HTTP (Hypertext Transfer Protocol) es un estándar de comunicación que regula las solicitudes y las respuestas que tienen lugar entre el navegador (browser) de la computadora del usuario y el servidor web que está recibiendo dicha solicitud. Por ende, se entiende que las funciones de un servidor son aceptar y responder, o "servir" las peticiones de un cliente, por lo general sirviendo una página web. Justamente de esta dinámica deviene el nombre de servidor. El cliente en este caso se refiere al equipo que está ejecutando el navegador de Internet.
Un servidor web por lo general puede manejar múltiples conexiones simultáneas y cuando no se está comunicando con un cliente, se encuentra en espera de una conexión entrante. Cuando llega, el servidor envía una respuesta para confirmar su recepción. La simplificación del proceso puede definirse de la siguiente manera:
El browser (cliente) pide al servidor una página web.
El servidor responde enviando al browser la página web solicitada y se encarga de desplegarla en la pantalla del usuario.
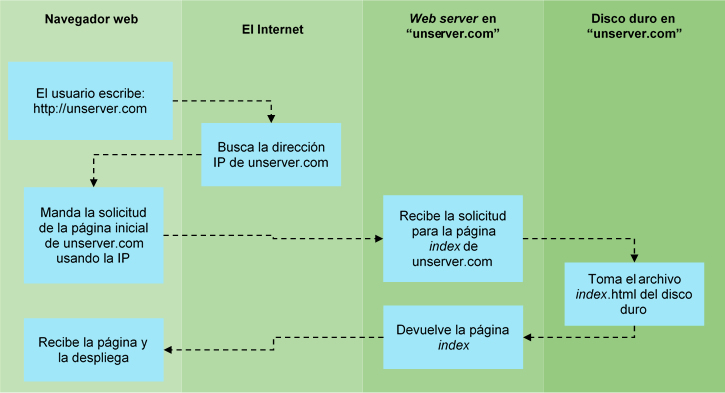
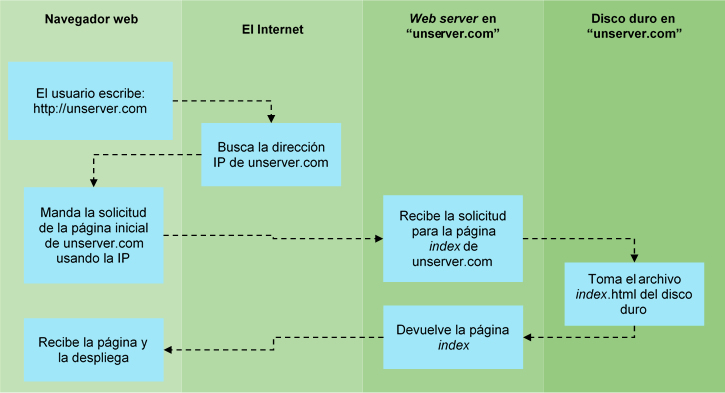
No obstante, para tener un conocimiento más profundo de esta dinámica es importante que observes los pormenores que acarrea el proceso. Observa el siguiente ejemplo:

Imagen basada en Nixon, R. (2014). Learning PHP, MySQL & JavaScript With jQuery, CSS & HTML5. EE. UU.: O’Reilly Media. Sólo para fines educativos.
Para un sitio web “promedio” este proceso se lleva a cabo una vez por cada objeto dentro de la página, es decir, por cada gráfico, video embebido, archivo de Flash o incluso para una plantilla CSS. En el segundo paso, puedes ver que el navegador busca la dirección IP de http://unserver.com. Cada máquina conectada a Internet tiene una dirección IP (incluyendo tu computadora), pero generalmente accedemos a los servidores web por su nombre, por ejemplo google.com. El navegador consulta a un servicio adicional de Internet llamado Servicio de Nombres de Dominio, DNS por sus siglas en inglés, para encontrar la dirección IP asociada.
Sin embargo, este proceso varía un poco cuando no se trata de un sitio web común, sino una página web dinámica. Observa lo que ocurre al requerir una página web dinámica, notarás que el proceso es un poco más complejo, pues se agrega una pizca de PHP y MySQL a la receta.
Observa el siguiente diagrama, nota como el procesador de PHP y la base de datos interactúan para mostrar los resultados requeridos por el usuario.
¿QUÉ ES PHP?
PHP, Hypertext Preprocessor, es un lenguaje de servidor que le permite a un sitio web ser verdaderamente dinámico. Este lenguaje es muy flexible y la curva de aprendizaje es relativamente sencilla, sobre todo para los programadores que tienen experiencia en otros lenguajes como C, Java y Perl, elo que lo convierte en uno de los instrumentos de programación más utilizados hoy en día. La popularidad de PHP sigue en aumento ya que las empresas de todo el mundo lo prefieren usar como una alternativa a ASP.NET de Microsoft.
¿QUÉ ES MySQL?
Otro de los favoritos de código abierto es MySQL, un constructor de base de datos que permite a PHP y Apache trabajar juntos para acceder e interpretar la información en un formato legible para un navegador. Por sus siglas
(SQL) se define como
Structured Query Language o Lenguaje de Consulta Estructurado. Ha sido diseñado para cargas pesadas y procesamiento de consultas complejas, por su naturaleza de sistema de base de datos relacionadas, MySQL permite unir varias tablas distintas entre sí para lograr una máxima eficiencia y velocidad.

Imagen basada en Nixon, R. (2014). Learning PHP, MySQL & JavaScript With jQuery, CSS & HTML5. EE. UU.: O’Reilly Media. Sólo para fines educativos.
Las páginas HTML que son enviadas al navegador pueden contener instrucciones de JavaScript, las cuales son interpretadas localmente por el cliente. Cuando usas PHP con MySQL para almacenar y recuperar datos, dispones de las piezas fundamentales que se requieren para el desarrollo de sitios de redes sociales y los inicios de la Web 2.0. Ahora bien, cuando se incorpora JavaScript y CSS en la mezcla, entonces tienes una receta idónea para la construcción de sitios web dinámicos e interactivos.
Justamente esto demuestra qué es el contenido dinámico: todo aquel contenido dentro de un sitio web que se muestra automáticamente luego de que es solicitado por el usuario. Como el nombre lo señala, este contenido puede variar dependiendo de quién lo solicite o cuándo lo haga.
1.2 Uso de webserver Apache
Como ya habrás leído en la metodología del curso, en tu evidencia final deberás desarrollar un sitio web con ciertos requerimientos, pero para ello necesitarás de una serie de herramientas que te permitirán realizar pruebas. El servidor que usarás es Apache, una herramienta poderosa cuyo principal trabajo es estar al pendiente de las solicitudes que el navegador le mande para, a su vez, responderlas de manera apropiada.
Apache corre actualmente en más de 84 millones de servidores web en el mundo, su flexibilidad, poder y por supuesto su costo, lo hacen la elección más popular. Puede ser utilizado para hospedar websites para el público general, una intranet de alguna compañía, o como en nuestro caso, para correr pruebas locales antes de usar servidores vivos. Ya que practicarás programación web dinámica necesitarás un servidor para ejecutar los ejercicios.
 Imagen obtenida de http://tinyurl.com/l5d7p7x. Sólo para fines educativos.
Imagen obtenida de http://tinyurl.com/l5d7p7x. Sólo para fines educativos.
Una opción es cargar los ejercicios a un sitio web remoto y entonces hacer dichas pruebas, pero este método no es recomendado para desarrollo, pues toma tiempo y recursos de manera innecesaria. En un equipo local, sin embargo, las pruebas pueden ser ejecutadas tan fácil como guardar el archivo más reciente y luego oprimir el botón actualizar del navegador.
Otra de las ventajas de un servidor de desarrollo es que no tienes que preocuparte por los errores o problemas de seguridad mientras escribes y pruebas las aplicaciones. Lo mejor es trabajar y afinar todo mientras todavía trabajas en un sistema local.
Existen diversos paquetes de instalación de Apache, MySQL y PHP en internet. En nuestro caso utilizaremos XAMPP (Apache + MySQL + PHP + Perl) el cual cubre todas nuestras necesidades.
Puedes descargar una copia desde esta liga.
Busca siempre la versión estable que sea compatible con tu sistema operativo. Para fines prácticos, en este curso se trabajará con Windows. Consulta enseguida los pasos para instalar XAMPP.
- Descarga la versión estable de XAMPP para Windows desde https://www.apachefriends.org.
- Una vez descargado el paquete, ejecuta el programa para iniciar el proceso de instalación y sigue las instrucciones.
- En la pantalla de selección de componentes puedes omitir los componentes de Perl. En este curso sólo necesitarás Apache, MySQL, PHP y PHPMyAdmin.
- Al presionar siguiente, el instalador permite elegir el folder en donde se instalarán los componentes. Es recomendable dejar la ubicación que está por default (C:\xampp) pues en este curso se hará referencia a dicha ubicación.
- Al hacer clic en siguiente, el instalador ofrecerá información acerca de software extra (Wordpress, Drupal y Joomla!), podemos omitir esta opción y llegar al botón para iniciar la instalación.
- Al finalizar la instalación el programa ofrece iniciar con el panel de control de XAMPP, recomendamos que esto suceda dejando seleccionada esta opción.
Si tienes dudas con la instalación de XAMPP, puedes consultar este tutorial y este instructivo detallado.
Para probar que la instalación fue correcta, abre Firefox o Chrome y escribe en la barra de direcciones “127.0.0.1”. Si todo fue correcto, verás la página inicial de XAMPP y notarás que la barra de direcciones cambia a localhost/xampp, que es el equivalente de “127.0.0.1”. Puedes usar cualquiera de estos métodos para navegar al servidor local.
En algunas ocasiones al tratar de correr Apache aparece un error de puertos, esto se debe a que otra aplicación ocupa ya los puertos que usa XAMPP de manera predeterminada. Para solucionar este problema es recomendable cerrar la aplicación que entra en conflicto y luego iniciar Apache. También puedes consultar este tutorial para solucionar el inconveniente de otra manera.
Todos los sitios web y las pruebas que quieras que corran en el servidor local deben estar alojadas en la raíz del servidor. Si hiciste la instalación siguiendo los pasos mencionados, debes encontrar la ubicación raíz en C:/xampp/htdocs.
Asegúrate de que todo está instalado con el ya famoso archivo "Hello World". Abre Notepad y escribe:
<html>
<head>
<title>Test inicial</title>
</head>
<body>
Hello World!
</body>
</html>
Asegúrate de grabar el documento como test.html dentro de la raíz de XAMPP. Abre el navegador, de nueva cuenta se recomienda el uso de Firefox o Chrome, y escribe en la barra de direcciones http://localhost/test.html.

Si ves tu documento de prueba, ¡todo está correcto!
Prueba grabándolo como hello.php, ¿notas alguna diferencia?, ¿qué pasa si ejecutas este archivo fuera del servidor local?





 Imagen obtenida de http://tinyurl.com/l5d7p7x. Sólo para fines educativos.
Imagen obtenida de http://tinyurl.com/l5d7p7x. Sólo para fines educativos.