10.1 Color y texto
En esta sección te mostraremos las recetas básicas para que puedas cocinar con CSS, te ayudarán a trabajar con colores, texto y tipografías, imágenes y algunos efectos que le darán ese toque especial al sitio que has diseñado. A continuación se muestran algunas propiedades que están relacionadas con los colores y su forma para aplicarlos.
Recuerda que cada color en una pantalla de computadora se crea mediante la mezcla de cantidades de rojo, verde y azul.
En primera instancia, la propiedad color permite seleccionar un color que se aplica a la tipografía del sitio web. Esta se puede especificar un color de las siguientes formas:
Haz clic en cada valor para conocer más.
Este tipo de valor toma en cuenta que tanto rojo, verde y azul (Red, Green, Blue) existe en la fórmula que crea un color en particular y se expresa de esta manera:
rgb(100, 100, 100).
Conocidos también como valores hexadecimales, se basan en códigos de seis dígitos que representan la cantidad de rojo, verde y azul en un color específico y se expresan:
#FFFFFF
- "FF" en hexadecimal representa el número 255 que es el más intenso (digamos 100%).
- "00" en hexadecimal representa el menos intenso (digamos 0%).
Con este código HTML le decimos al navegador cómo mostrar el valor máximo de rojo, verde y azul, el resultado como puedes ver es el color blanco. Los primeros dos dígitos representan rojo, los siguientes dos verde y finalmente los últimos dos representan al azul.
Entonces:
- #FF0000: 100% rojo, 0% verde, 0% azul = rojo.
- # 00FF00: Este código HTML muestra solo verde y no rojo ni azul.
- # 0000FF: Este código HTML muestra solo azul y nada de rojo y verde.
- # FFFF00: La combinación de rojo y verde nos da amarillo.
- #CCEEFF: Toma un poco de rojo, un poco más de verde y máximo de azul y obtienes un bonito color cielo.
Existen colores predefinidos que son reconocidos por los navegadores, todos están inglés. Estos pueden ser:
Estos valores representan los colores Red, Green, Blue y Alpha (RGBA). El canal alpha permite controlar la opacidad del color. La opacidad se representa de 0.0 (0% de opacidad) hasta 1.0 (100% de opacidad).
Entonces un valor de 0.15 representa un 15% de opacidad.
color: rgba(100, 0, 0, 0.5);
Como puedes ver, en este argumento se determina que el color de la letra será rojo con una opacidad del 50%. Otra manera de aplicar opacidad es por medio del comando opacity que interpreta la opacidad de la misma manera, de 0 a 1. Observa:
color: rgb(100, 0, 0);
opacity: 0.5;
Este argumento da el mismo resultado de letras color rojo con un 50% de opacidad aplicada.
Haz clic en el botón para acceder a la práctica.
Ahora realiza un ejemplo rápido y simple:
- En un nuevo folder, crea un documento en el editor de tu predilección.
- Crea la base de un documento HTML.
- En el HEAD escribe la liga hacia el documento color.css y créalo.
- En el cuerpo del HTML escribe:
<h1>Historia de un elefante rosa.</h1>
<p class="darker">Duis in mi congue, viverra diam eu, facilisis lectus. Vivamus ac varius nisi. Duis erat mi, lobortis et metus eu, iaculis dapibus tellus. Nunc auctor massa quam, vitae pellentesque risus interdum vel. Pellentesque bibendum sapien massa. Donec pharetra ultricies tortor, at pretium odio vulputate id. Cras suscipit eget nisi quis cursus.</p>
<p class="lighter">Etiam ac dolor ipsum. Sed a semper orci. Nam finibus euismod nisl, cursus scelerisque odio. Quisque sollicitudin nisi aliquam, lobortis arcu non, faucibus massa. Vivamus erat justo, dictum non augue ut, faucibus efficitur diam. Aenean luctus consectetur nibh, vitae pulvinar leo commodo nec. Aenean ut eros sodales, auctor ipsum in, consequat erat. Proin luctus est mattis tincidunt pretium. Nam bibendum malesuada mi, sed suscipit nisl mollis id. </p>
<!-- para generar lipsum (dummy text) puedes visitar el website http://lipsum.com -->
- En el documento CSS escribe las reglas:
h1{
color: #ee3e80;
}
.lighter{
color: rgb(100, 100, 90);
}
.darker{
color: darkcyan;
/* puedes escribirlo con camel case para mejor lectura: darkCyan o DarkCyan */
}
¿Qué ocurre luego de que agregas esto?
Ahora bien, se puede usar background-color para el control del color de fondos en tu diseño. Aplicamos los mismos valores de color que con las tipografías, pero en este caso se implementa a las cajas de contenido. A tu documento color.css agrega las líneas resaltadas con otro color:
h1{
color: #ee3e80;
background-color: #f9f;
/* ¡observa! al colocar solo 3 dígitos el browser interpreta como si fueran 2 de cada uno */
}
.lighter{
color: rgb(100, 100, 90);
background-color: #66ff66;
}
.darker{
color: darkcyan;
background-color: #ffcc66;
}
Haz clic en el botón para acceder a la práctica.
Ahora realiza un ejemplo rápido y simple:
- Crea una gama de colores utilizando.<p></p>
- Como ejemplo considera este código:
<html>
<head>
<title>Ejercicio de color!</title>
<style>
p {padding: 5px; margin: 0px;} /* ¡algo de espacio! veremos esto más adelante */
p.zero {background-color: rgb(238,62,128);}
p.one {background-color: rgb(244,90,139);}
</style>
</head>
<body>
<!-- empecemos con los colores! -->
<h1>Escala de colores HTML</h1>
<p class="zero">VALOR 0.0</p>
<p class="one">VALOR 1</p>
</body>
</html>
- Crea el documento CSS como externo y lígalo a tu HTML.
- Aplica por lo menos 10 estilos de color para crear una gama. Tú decide los colores.
- Aplica un color al fondo del documento (body).
Las propiedades que nos permiten controlar el aspecto del texto se puede dividir en dos grupos:
1
Los que afectan directamente a la fuente y su apariencia, incluyendo el tipo de letra, si es normal, negrita o cursiva y el tamaño del texto
2
Aquellos que tendrían el mismo efecto en el texto, no importa la fuente que se estaba usando. Incluyendo el color del texto y el espacio entre palabras y letras.
El formato del texto tiene un efecto inmediato en la legibilidad y puede hacer que un usuario pueda encontrar con facilidad el contenido que necesita. Si tomas una mala elección, el usuario puede abandonar el contenido sin leerlo.
Durante el desarrollo web comúnmente utilizamos fuentes seguras (web-safe fonts) al momento de diseñar un sitio. Estas fuentes están instaladas en las computadoras que abren la página web y cuando las utilizamos debemos colocar un grupo de tipografías que sean similares y que tomen el lugar de la tipografía original en caso de que no exista en el sistema que la despliega, para lograr el efecto estético deseado.
Enseguida se muestran algunas formas de manejas las tipografías a través de CSS:
font-family
Especificamos la tipografía de esta manera:
font-family: "Times New Roman", Times, serif;
Al utilizar fuentes que ya están instaladas en la computadora del usuario se reduce el tiempo de carga, sin embargo, desde la perspectiva estética, esto limita la estética del sitio.
Haz clic en el botón para acceder a la práctica.
¿Recuerdas el HTML donde practicaste los colores? Vamos a practicar añadiendo reglas a color.css. Agrega estas líneas a color.css:
h1{
color: #ee3e80;
background-color: #f9f;
font-family: Georgia, Times, serif;
}
.lighter{
color: rgb(100, 100, 90);
background-color: #66ff66;
font-family: Arial, Verdana, sans-serif;
}
.darker{
color: darkcyan;
background-color: #ffcc66;
font-family: "Courier New", Courier, monospace;
}
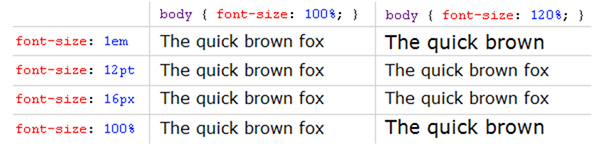
Ahora bien, la propiedad font-size permite especificar el tamaño de la fuente; existen varias opciones para especificar el tamaño de una fuente:
Píxeles: Los píxeles son de uso común, ya que permiten a los diseñadores un control muy preciso sobre la cantidad de espacio que su texto ocupa. El tamaño predeterminado del texto en los navegadores es 16px. El número de píxeles es seguido por las letras “px”.
Porcentajes: Ya que el tamaño predeterminado del texto en los navegadores es 16px, un tamaño de 75% sería el equivalente a 12px y un 200% sería 32px. Si creamos una regla para hacer que todo el texto dentro de <body> sea del 75% del tamaño predeterminado (para que sea 12px) y especificamos otra regla que indica el contenido de un elemento <p> es del 75%, el tamaño de los selectores <p>será 9px.
A continuación se muestran diferentes propiedades que te servirán para conocer cómo manipular los textos en tu página web.
ems
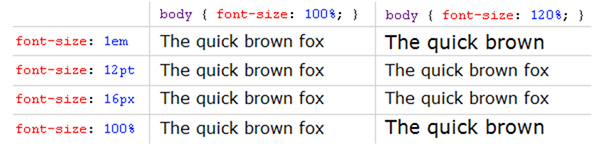
Un em es equivalente a la anchura de una letra m. Observa la tabla siguiente, presta especial atención en las relaciones entre las unidades.

Imagen obtenida de http://kyleschaeffer.com/development/css-font-size-em-vs-px-vs-pt-vs/
Solo para fines educativos.
@font-face
Esta propiedad permite utilizar un tipo de letra incluso si no está instalado en el equipo del usuario. Para usar esta técnica, es necesario especificar una ruta de acceso a una copia de la tipografía, que se descarga si no existe en la máquina del usuario. Debido justamente a este proceso de descarga, es importante tener la licencia para utilizar dicha fuente.
Para agregar la fuente a la hoja de estilo se usa la regla @font-face, tal y como se muestra enseguida. En este caso la fuente que usamos es ChunkFiveRegular.
@font-face {
font-family: 'ChunkFiveRegular';
src: url('fonts/chunkfive.eot');
}
h1, h2 {
font-family: ChunkFiveRegular, Georgia, serif;
}
Ahora prueba agregar una tipografía diferente a este ejemplo a la hoja de estilos de color.css y aplícalo a los elementos que desees. Recuerda que puedes utilizar las fuentes con licencia abierta disponibles en sitios como Open Font Library, Font Squirrel o Fontex.
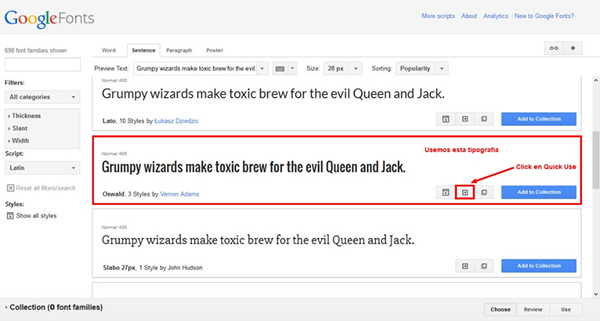
También puedes usar las fuentes que puedes encontrar en Google Fonts, ésta herramienta te permite utilizar sus tipografías de manera remota mediante un simple método de importación, el cual puedes consultar aquí.
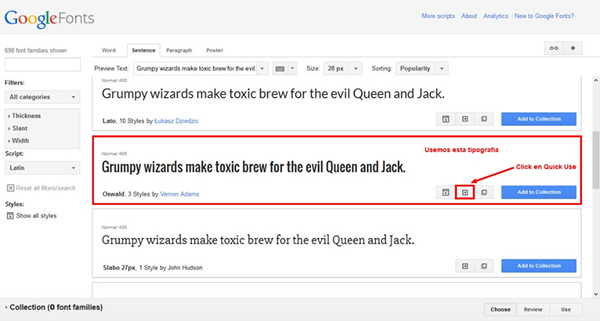
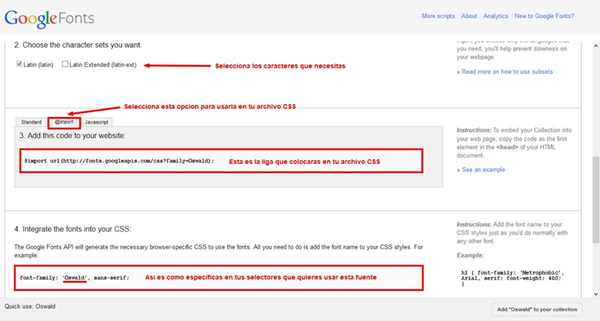
Uso de Google Fonts
- Ingresa a Google Fonts y selecciona una fuente.

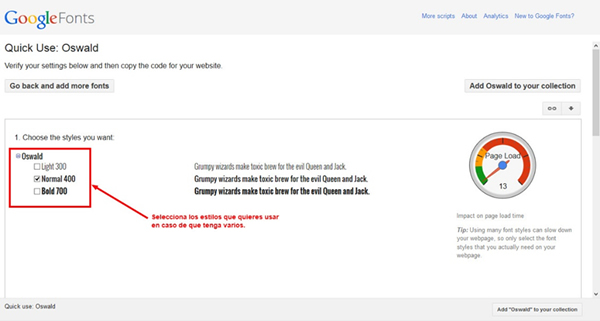
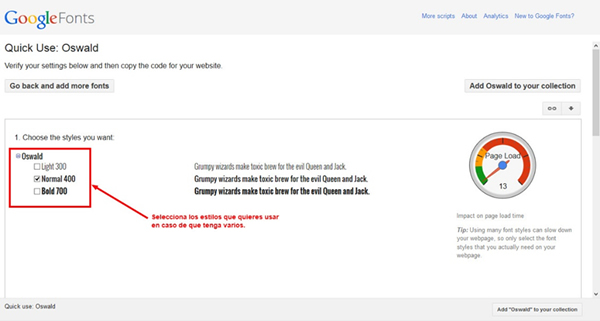
- Ahora selecciona las versiones que quieres usar. Entre más estilos, más tiempo se tardará en cargar dentro de tu página.

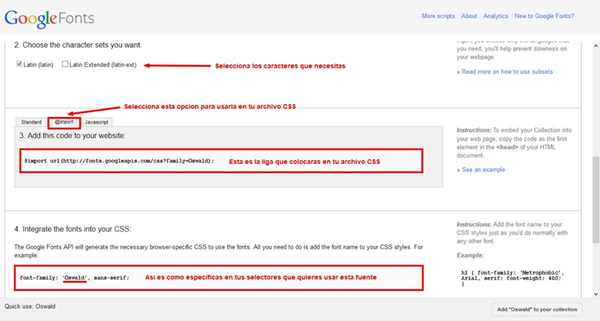
- Por último, copia la liga para usar esta fuente en tu hoja de estilos. Esta técnica te permite cambiar de tipografía con un solo paso. En este paso también se te dice cómo llamar a esta fuente en particular junto con las fuentes de respaldo.

- Entonces, en tu archivo color.css podrías tener esto:
@import url(https://fonts.googleapis.com/css?family=Oswald);
h1{
color: #ee3e80;
background-color: #f9f;
font-family: 'Oswald', sans-serif;
}
.lighter{
color: rgb(100, 100, 90);
background-color: #66ff66;
font-family: Arial, Verdana, sans-serif;
}
.darker{
color: darkcyan;
background-color: #ffcc66;
font-family: "Courier New", Courier, monospace;
}
font-weight
La propiedad font-weight te permite seleccionar cuáles elementos van en negrita o sin negrita. Observa:
font-weight: bold; /* texto en negrita */
font-weight: normal; /* texto con peso normal/no negrita */
font-style
Para texto en itálicas utilizamos la propiedad font-style. Sus valores son italic u oblique, la diferencia entre ellas, aunque ambas generan letra cursiva, reside en que italic busca una versión de la fuente en itálicas, mientras que oblique utiliza un algoritmo para inclinar la tipografía que es afectada. La mayoría de las itálicas que ves en internet, realmente son obliques.
font-style: normal;
font-style: italic;
font-style: oblique;
text-transform
Usamos text-transform cuando se quiere cambiar el texto a mayúsculas o minúsculas.
text-transform: uppercase; /* cambia el texto a mayúsculas */
text-transform: lowercase; /* cambia el texto a minúsculas */
text-transform: capitalize; /* La primer letra es mayúscula */
text-decoration
Con esta propiedad podemos utilizar subrayado en varias formas.
text-decoration: none; /* sin decoración */
text-decoration: underline; /* subrayado */
text-decoration: line-through; /* tachado */
text-decoration: overline; /* subrayado */
text-decoration: blink; /* enciende y apaga al selector...suele ser muy molesto */
line-height
La propiedad line-height se usa para definir el interlineado. El aumento del interlineado puede hacer el texto más fácil de leer; el espacio vertical entre líneas debe ser mayor que el espacio entre cada palabra ya que esto ayuda al movimiento del ojo a lo largo de la línea de texto. Un buen promedio de interlineado es de alrededor de 1,4em a 1.5em. Para un mejor interlineado, utiliza line-height con ems, no píxeles, pues la distancia entre líneas es relativa al tamaño de los caracteres.
line-height: 1.4em; /* o píxeles */
letter-spacing, word-spacing
Kerning es un término que se usa para definir el espacio entre cada letra en una línea de texto. Puedes controlar el espacio entre cada letra con la propiedad letter-spacing. Asimismo, para controlar el espacio entre palabras, utiliza la propiedad word-spacing. Es bastante recomendable que ambas propiedades sean definidas con ems por las mismas razones que en line-height.
letter-spacing: 0.2em;
word-spacing: 1em;
text-align
Para alinear el texto utilizamos la propiedad text-align:
text-align: center; /* al centro */
text-align: justify; /* justificado */
text-align: left; /* a la izquierda */
text-align: right; /* a la derecha */
Si tienes muchos párrafos de texto, es mejor utilizar la alineación a la izquierda. Justify utiliza el máximo ancho de su caja en todas sus líneas, excepto la final. Hay que tener cuidado al utilizar esta opción, ya que puede generar mucho espacio entre las palabras.
text-shadow
Esta propiedad crea una sombra a partir del texto. Su sintaxis es como se muestra enseguida:
text-shadow: h-shadow v-shadow blur-radius color|none|initial|inherit;
El primer valor es su posición horizontal, el segundo su posición vertical, el tercero el difuminado de la sombra y el cuarto es el color.
text-shadow: 2px 2px #FF0000;
/*Una sombra roja con 2px a la izquierda y 2px hacia abajo.*/
El resultado que obtendrías sería algo como esto:
:first-letter, :first-line

Con estos pseudoelementos, puedes modificar la primera letra, línea de texto o párrafo. Se especifica al final del selector, seguido por las declaraciones como lo harías normalmente con cualquier otro elemento.
p.intro:first-letter {font-size: 200%; color:red;}
p.intro:first-line {font-weight: bold;}
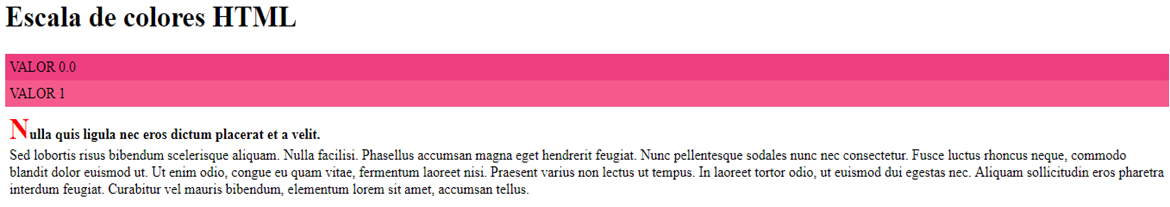
Si aplicamos estos elementos a estos parrafos:
<p class="intro">
Nulla quis ligula nec eros dictum placerat et a velit.<br>
Sed lobortis risus bibendum scelerisque aliquam. Nulla facilisi. Phasellus accumsan magna eget hendrerit feugiat. Nunc pellentesque sodales nunc nec consectetur. Fusce luctus rhoncus neque, commodo blandit dolor euismod ut. Ut enim odio, congue eu quam vitae, fermentum laoreet nisi. Praesent varius non lectus ut tempus. In laoreet tortor odio, ut euismod dui egestas nec. Aliquam sollicitudin eros pharetra interdum feugiat. Curabitur vel mauris bibendum, elementum lorem sit amet, accumsan tellus.
</p>

El código anterior da como resultado lo siguiente:
<html>
<head>
<title>Ejercicio de color!</title>
<style>
p {padding: 5px; margin: 0px;} /* ¡algo de espacio! veremos esto más adelante */
p.zero {background-color: rgb(238,62,128);}
p.one {background-color: rgb(244,90,139);}
p.intro:first-letter {font-size: 200%; color:red;}
p.intro:first-line {font-weight: bold;}
</style>
</head>
<body>
<!-- empecemos con los colores! -->
<h1>Escala de colores HTML</h1>
<p class="zero">VALOR 0.0</p>
<p class="one">VALOR 1</p>
<p class="intro">
Nulla quis ligula nec eros dictum placerat et a velit.<br>
Sed lobortis risus bibendum scelerisque aliquam. Nulla facilisi. Phasellus accumsan magna eget hendrerit feugiat.
Nunc pellentesque sodales nunc nec consectetur. Fusce luctus rhoncus neque, commodo blandit dolor euismod ut.
Ut enim odio, congue eu quam vitae, fermentum laoreet nisi. Praesent varius non lectus ut tempus.
In laoreet tortor odio, ut euismod dui egestas nec. Aliquam sollicitudin eros pharetra interdum feugiat.
Curabitur vel mauris bibendum, elementum lorem sit amet, accumsan tellus.
</p>
</body>
</html>
¡Pruébalo!
10.2 Dando estilo a los enlaces
Los navegadores tienden a mostrar enlaces en azul con un subrayado bajo el texto por defecto y además cambia el color de los enlaces que se han visitado para ayudar a los usuarios saber qué páginas ha visitado. En CSS, hay dos pseudoclases que permiten establecer diferentes estilos para los enlaces.
Haz clic en cada una de las opciones.
Este comando permite establecer estilos para enlaces que aún no han sido visitados.
Ayuda a establecer estilos para enlaces que ya han sido visitados.
Permite hacer un cambio en la apariencia del enlace cuando el usuario pasa el puntero sobre el mismo. Toma en cuenta que este comando no funciona con dispositivos táctiles.
Funciona con la acción del usuario. Generalmente se usa cuando el usuario hace clic en el objeto.
Se aplica cuando queremos enfocar cualquier elemento con el que se puede interactuar, como un enlace o una forma. El enfoque se produce cuando el navegador descubre que estamos listos para interactuar con un elemento de la página. Por ejemplo, cuando el cursor está en un formulario esperando que empecemos a escribir, se dice que ese elemento tiene focus.
Cuando usamos pseudoclases, el orden correcto en que deberían de aparecer es :link, :visited, :hover, :focus, :active.
Para probar lo anterior, realiza un pequeño ejemplo. Primero crea un nuevo documento llamado style.css y escribe lo siguiente:
a:link {
color: deeppink;
text-decoration: none;
}
a:visited {
color: yellow;
}
a:hover {
color: purple;
font-weight:bold;
text-decoration: underline;
}
a:active {
color: yellow;
background-color:yellow;
}
Ahora aplica estos estilos a un nuevo documento HTML que puedes nombrar enlaces.html. Escribe en el cuerpo lo siguiente:
<a href="#a">Enlace a Saturno</a><br>
<a href="#b">Enlace a Urano</a><br>
<a href="#c">Enlace a Neptuno</a><br>
<a href="#d">Enlace a Orión</a><br>
<a href="#e">Enlace a Atlantis</a>
¿Qué fue lo que cambió en el código?
Haz clic en el botón para acceder a la práctica.
Realiza lo siguiente, en esta práctica podrás combinar las técnicas que has visto hasta ahora.
- En un documento estilos.css escribe:
body {padding: 20px;} /* aun no lo vemos, ¡pero ya casi! */
h1, h2, h3, a {
font-weight: normal;
color: #0088dd;
margin: 0px;
}
h1 {
font-family: Georgia, Times, serif;
font-size: 250%;
text-shadow: 2px 2px 3px #666666;
padding-bottom: 10px;
}
h2 {
font-family: "Gill Sans", Arial, sans-serif;
font-size: 90%;
text-transform: uppercase;
letter-spacing: 0.2em;
}
h3 {font-size: 150%;}
p {
font-family: Arial, Verdana, sans-serif;
line-height: 1.4em;
color: #665544;
}
p.intro:first-line {font-weight: bold;}
.credits {
font-style: italic;
text-align: right;
}
a {text-decoration: none;}
a:hover {text-decoration: underline;}
- En un documento texto.html escribe:
<h1>El Centurion de la muerte</h1>
<h2>La historia de un Centurion
<p class="intro">Basado en <a href="#"> El centurion cosmico, una novela de antaño.</p>
<h3>Capitulo 1</h3>
<p>Nulla quis ligula nec eros dictum placerat et a velit. Sed lobortis risus bibendum scelerisque aliquam. Nulla facilisi. Phasellus accumsan magna eget hendrerit feugiat. Nunc pellentesque sodales nunc nec consectetur. Fusce luctus rhoncus neque, commodo blandit dolor euismod ut. Ut enim odio, congue eu quam vitae, fermentum laoreet nisi. Praesent varius non lectus ut tempus. In laoreet tortor odio, ut euismod dui egestas nec. Aliquam sollicitudin eros pharetra interdum feugiat. Curabitur vel mauris bibendum, elementum lorem sit amet, accumsan tellus. </p>
<p class="credits">escrito por Lucas el Pato</p>
10.3 Usando imágenes
¿Necesitas colocar un logotipo?, ¿una gráfica?, ¿Una foto de tu mascota? ¡Excelente! Aquí te mostraremos las mejores técnicas para hacerlo con CSS. Es importante señalar que es posible lograr varios efectos interesantes utilizando imágenes de fondo. En esta sección aprenderás a controlar el tamaño y la alineación de una imagen, agregar imágenes como fondo a contenedores (<div>) y crear rollovers de imágenes con CSS.
No olvides consultar primero la lista de buenas prácticas para trabajar con imágenes.
- Coloca las imágenes en un folder especialmente para ellas.
- Si tu sitio tiene varias secciones, es buena idea colocar carpetas que alojen las imágenes de cada sección.
- De preferencia, nombra tus imágenes de manera que puedas identificarlas con facilidad.
- No uses mayúsculas, acentos ni espacios. Algunos servidores te darán dolores de cabeza.
- ¡Recuerda que el orden es esencial!
Controlar el tamaño de las imágenes ayuda a que nuestras páginas se carguen más eficientemente. El código HTML y las hojas de estilo CSS generalmente se cargan antes que las imágenes, por lo que indicar al navegador cuánto espacio dejar para una imagen permite que el resto de la página se forme, sin esperar a que la imagen se descargue.
Puedes pensar que tus sitios web tengan imágenes de tamaños diferentes, pero una gran cantidad de sitios utilizan el mismo tamaño de imagen a través de todo el contenido. Puedes tener una imagen con tamaño estándar que sirva a lo largo del sitio web como thumbnail, por ejemplo una imagen de lista o una imagen de detalle. Por esta razón necesitas especificar el tamaño que llene todos los usos a lo largo del sitio, dicho control se logra a través de CSS.
Enseguida se muestran algunas propiedades sumamente importantes para el manejo de imágenes en un sitio web.
width / height
Estas propiedades permiten controlar el tamaño de la imagen de manera simple.
- width controla el ancho del elemento.
- height controla la altura.
Ambos elementos usan como medida píxeles o porcentajes. Si uno de los elementos no se menciona, se modifica de manera equitativa. Ahora bien, para su uso, primero debes definir los tamaños que se requieren. En el ejercicio se usará como small, medium y large.
img.large {
width: 500px;
height: 500px;
}
img.medium {
width: 250px;
height: 250px;
}
img.small {
width: 100px;
height: 100px;
}
Una vez definidas las clases, debes aplicarlas a los elementos HTML.
<img src="images/magnolia-medium.jpg" alt="Magnolia" class="medium" />
float
Utilizamos float para alinear las imágenes. Su constructor y propiedades se enlistan a continuación:
float: none|left|right|initial|inherit;
En este caso, cada una de las propiedades responde a cierta actividad:
- none: no flota el elemento.
- left: flota a la izquierda al elemento.
- right: flota a la derecha al elemento.
- initial: utiliza el valor inicial.
- inherit: hereda el parámetro del elemento padre.
¡Este comando no funciona con elementos con posición absoluta!
img.align-left {
float: left;
}
img.align-right {
float: right;
}
Si aplicamos nuestras nuevas clases para alinear entonces tenemos:
<img src="images/magnolia-medium.jpg" alt="Magnolia" class="align-left medium" />
Esto da una imagen tamaño medium alineada hacia la izquierda.
Centrando imágenes
Las imágenes son elementos in-line por defecto, lo que significa que fluyen como lo hace el texto que las rodea. Para poder centrar una imagen debemos convertirla en un elemento block utilizando la propiedad display, display: value;.
Después podemos centrar a la imagen por medio de dos técnicas:
- Usando la propiedad text-align:center directamente sobre el elemento que contiene a la imagen.
- Utilizando sobre la imagen en sí la propiedad de margin y establecer los valores de los márgenes left y rigth como auto.
margin: 0 auto 0 auto; /* margin: top | right | bottom | left */
margin: 0 auto; /* shorthand */
margin
Para centrar elementos, en este caso imágenes, podemos utilizar margin. Para centrar la imagen colocamos:
margin: top | right | bottom | left; /* regular */
margin: top-bottom | left-right; /* shorthand */
Entonces para centrar pedimos que el margen top-bottom sea de 0 y que el margen left-right sea auto.
Agrega el siguiente código al CSS con el que trabajaste anteriormente, es una nueva clase para centrar:
img.center{
margin:0 auto;
}
Después aplícala de la siguiente forma:
<img src="images/magnolia-medium.jpg" alt="Magnolia" class="center medium" />
Esto nos da una imagen tamaño alineada al centro.
background-image
Con esta propiedad podemos colocar una imagen detrás de cualquier elemento HTML. Podemos aplicarlo a toda la página o solo a una parte. Por defecto, una imagen de fondo se repetirá, a menos que indiques lo contrario. Observa enseguida la sintaxis del comando:
background-image: url("images/tu_imagen_de_fondo");
background-repeat
Este comando es usado para controlar la manera en que repites una imagen. La estructura que debe seguir es la siguiente:
background-repeat: repeat-x;
Los valores que acepta background-repeat son los siguientes:

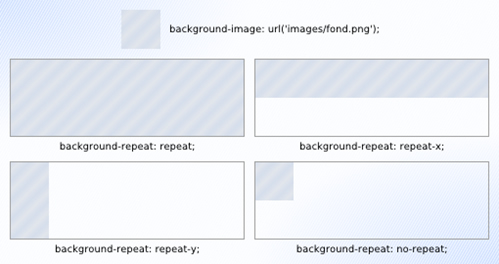
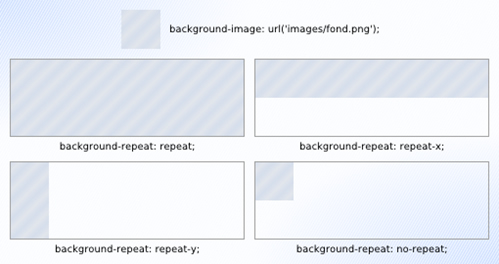
Imagen obtenida de http://slaout.linux62.org/html_css/schemas/background-repeat.png Solo para fines educativos.
Observa la definición de cada uno de los valores:
- repeat: se repite la imagen horizontal y verticalmente. Este valor es por defecto si no se usa background-repeat.
- repeat-x: repite la imagen sólo horizontalmente.
- repeat-y: repite la imagen sólo verticalmente.
- no-repeat: no repite a la imagen.
background-attachment
Con esta propiedad controlas si la imagen de fondo se queda en una sola posición o se mueve de acuerdo al movimiento del scrollbar del usuario. El comando se escribe así:
background-attachment: fixed;
Los valores que puedes agregar son los siguientes:
- fixed: la imagen permanece en la misma posición en la página.
- scroll: la imagen se mueve de acuerdo al movimiento del usuario al dar scroll a la página.
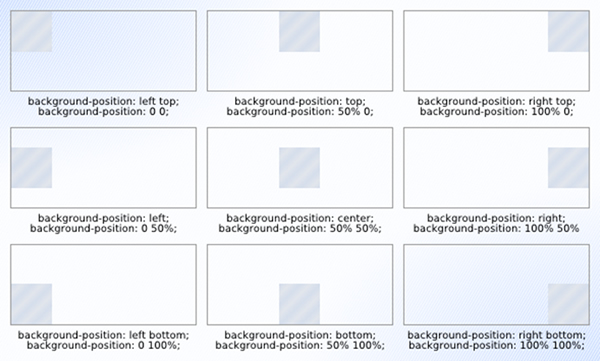
background-position
Si no repetimos la imagen, podemos posicionarla a nuestra conveniencia para lograr el efecto visual de nuestra preferencia. Esto se logra con el comando:
background-position: center top;
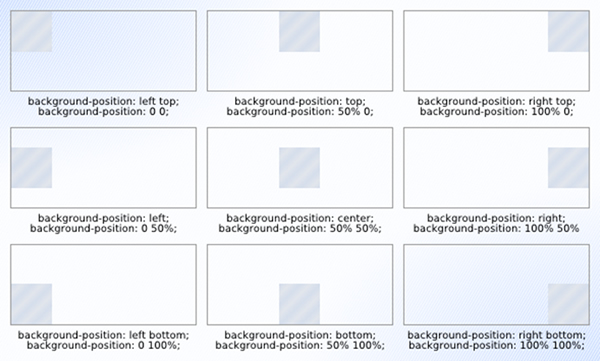
Funciona especificando un par de valores, el primero representa al eje horizontal y el segundo al eje vertical. Si sólo se especifica un valor, el segundo automáticamente se toma como center. También puedes usar valores de porcentaje o píxeles que representan la posición a partir de la esquina superior izquierda de la pantalla (0%, 0% sería la esquina superior izquierda).

Imagen obtenida de http://www.cs-cart.com/images/docs_nodes/5/bg-positions.png Solo para fines educativos.
background
Esta propiedad se compone de todas las propiedades relacionadas a imágenes de fondo anteriores y otras que aún no has visto. Desde un solo comando puedes controlar cómo se despliega tu imagen de fondo. El siguiente ejemplo es una sola línea de código que puede ser fraccionada para que puedas leerla de mejor manera.
body {
background:
url(my_texture.jpg) /* image */
top center / 200px 200px /* position / size */
no-repeat /* repeat */
fixed /* attachment */
padding-box /* origin */
content-box /* clip */
red; /* color */
}
Ahora bien, como todo buen desarrollador, una de tus funciones es brindar una experiencia interactiva en la que los usuarios puedan saber que algo ocurre luego de pasar el cursor sobre algún elemento. Enseguida conocerás la forma de llevar a cabo estos efectos.
Rollovers y sprites
Pongamos este ejemplo:
<a class="button" id="my/store">¡Visita la tienda!</a>
<a class="button" id="my-contact">¿Quieres contactarnos?</a>
Puedes observar que los dos enlaces tienen una clase .button que comparten, pero un id distinto para cada uno. Veamos cómo aplicar estilos a estos botones. En este ejemplo utilizaremos una imagen parecida a esta:

En un documento CSS colocamos los siguientes estilos:
.button{
display:block;
width:20%;
text-align:center;
font-family:Arial, Helvetica;
font-weight:bold;
color:white;
margin:3px 0;
padding:1em;
}
a#my-store{ background:url(http://static8.depositphotos.com/1004938/818/v/950/depositphotos_8187693-Blank-web-2.0-button-on-white-background.jpg) no-repeat -40px -40px;
}
a#my-contact{ background:url(http://static8.depositphotos.com/1004938/818/v/950/depositphotos_8187693-Blank-web-2.0-button-on-white-background.jpg) no-repeat -40px -116px;
}
a#my-store:hover{ background:url(http://static8.depositphotos.com/1004938/818/v/950/depositphotos_8187693-Blank-web-2.0-button-on-white-background.jpg) no-repeat -40px -204px;
color: black;
}
a#my-contact:hover{
background:url(http://static8.depositphotos.com/1004938/818/v/950/depositphotos_8187693-Blank-web-2.0-button-on-white-background.jpg) no-repeat -40px -444px;
color: black;
}
Puedes ver el ejemplo funcional aqui:
Ahora conoce la explicación de cada elemento que puedes ver en el código anterior:
La clase .button da formato a todos los selectores que tengan esta clase aplicada. En este caso le pedimos que sea del 20% de ancho, que se despliegue como block, que el texto este alineado al centro, etcétera.
Los id de cada elemento permiten jugar con una imagen y posicionarla para causar un efecto particular. En primera instancia posicionamos la imagen de manera que la porción negra cubriera nuestros botones. Fíjate bien que usamos la misma imagen, pero con distinta posición, formando un conjunto de botones armónico.
Cuando usas el pseudoelemento :hover le indicas al selector que mueva la imagen cierta cantidad de píxeles y que cambie el color de la letra en el momento que el usuario pase por el mismo. Realmente es una operación muy simple, que utiliza una sola imagen que usa varios estilos.
La imagen que usamos, como puedes observar, tiene varios colores de botones. Al utilizar la técnica arriba mencionada, solamente tenemos que cargar una imagen para tener varios estilos de botones, en lugar de tener que cargar cada una de las imágenes por separado.
¡Intenta cambiando a otros de los colores de la imagen!
figure / figcaption
En HTML5 se utiliza un elemento llamado <figure></figure> que se utiliza en conjunto con <figcaption></figcaption>. Estos elementos contienen una imagen y su caption o texto descriptivo. En un mismo <figure></figure> pueden existir varias imágenes que comparten un solo <figcaption>.
Un ejemplo:
<figure>
<img src="http://vignette3.wikia.nocookie.net/someordinarygamers/images/5/5c/Kirby.png" alt="Kirby"><br>
<figcaption>Kirby es una excelente eleccion para jugar.</figcaption>
</figure>

Puedes ver este ejemplo junto con algunas opciones en esta liga.