Actividad 10: Mejorando el código
Revisa las lecturas, ligas ![]() y videos
y videos ![]() que se encuentran en los íconos de la barra izquierda, antes de realizar la actividad sobre este tema.
que se encuentran en los íconos de la barra izquierda, antes de realizar la actividad sobre este tema.
En esta actividad el participante deberá mejorar el código HTML base que se le presenta, utilizando CSS.
Proponer una mejora en el código dado.
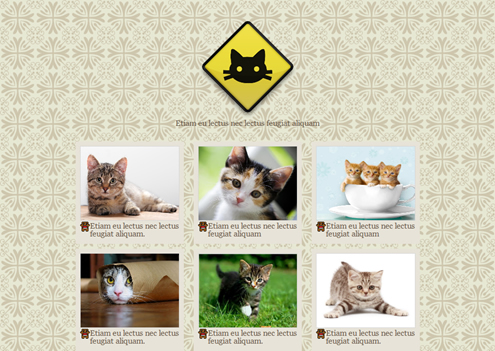
En esta actividad debes dar estilo a un código HTML, de manera que quede parecido a una imagen que se proporciona más adelante.
- Observa el siguiente código base:
<body>
<div class="wrapper">
<div class="header">
<img src="images/tu_imagen_aqui" alt="tu_opcion" width="456" height="122" />
<p>Nullam id leo id velit dapibus maximus non eget massa. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.</p>
</div>
<div class="entry">
<figure><img src="images/tu_imagen_aqui" alt="tu_opcion" />
<figcaption>tu_caption
</figure>
</div>
<div class="entry">
<figure><img src="images/tu_imagen_aqui" alt="tu_opcion" />
<figcaption>tu_caption</figcaption>
</figure>
</div>
<div class="entry">
<figure><img src="images/tu_imagen_aqui" alt="tu_opcion" />
<figcaption>tu_caption</figcaption>
</figure>
</div>
<div class="entry">
<figure><img src="images/tu_imagen_aqui" alt="tu_opcion" />
<figcaption>tu_caption</figcaption>
</figure>
</div>
<div class="entry">
<figure><img src="images/tu_imagen_aqui" alt="tu_opcion" />
<figcaption>tu_caption</figcaption>
</figure>
</div>
<div class="entry">
<figure><img src="images/tu_imagen_aqui" alt="tu_opcion" />
<figcaption>tu_caption</figcaption>
</figure>
</div>
</div>
</body>
- Modifica el código y aplica sobre él los conocimientos que has obtenido, de manera que quede parecido a la siguiente imagen:
- Puedes usar otras imágenes, colores o fondos. Lo que importa es que el resultado final se vea muy parecido a la imagen del ejemplo.
- Envía el código a tu facilitador y demuestra cómo se ve el resultado de tu actividad en el servidor.

Criterio |
Puntaje |
|
1. |
Armado del sitio web. |
50 |
2. |
Diseño del sitio. |
40 |
3. |
Legibilidad del contenido. |
10 |
Ejemplo realizado.