11.1 Layout y opciones
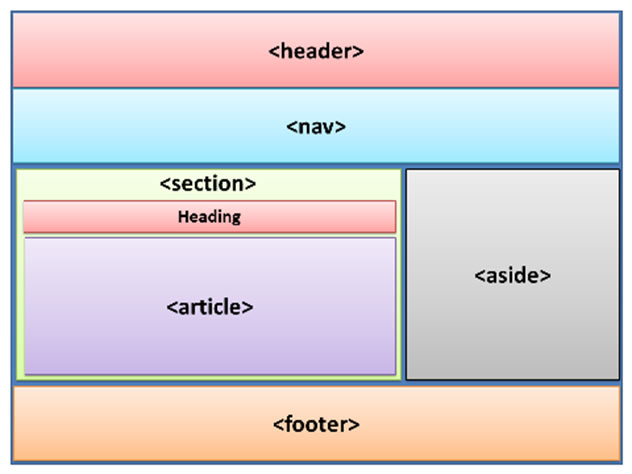
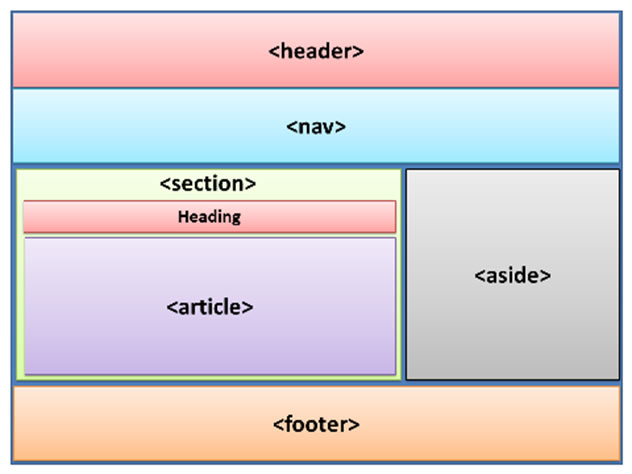
Gracias a HTML5 tienes acceso a un nuevo conjunto de elementos que permiten seccionar las partes de una página web, los nombres de estos elementos indican el tipo de contenido que se encuentra dentro de ellos. La siguiente imagen muestra las partes básicas de un layout y sus respectivos elementos HTML5.
 Imagen obtenida de
Imagen obtenida de
http://www.developer.com/imagesvr_ce/3977/Figure01.png
Solo para fines educativos.
Estos nuevos elementos sirven para ayudar a los autores a describir la estructura de la página de manera rápida y entendible. Por ejemplo, un software lector de pantalla podría permitir a los usuarios ignorar los encabezados y pies de página y llegar directamente al contenido que quieren acceder. Del mismo modo, los motores de búsqueda pueden poner más énfasis en el contenido en un elemento <article> que en los elementos <header> o <footer>. Además, el código que se separa de esta manera es mucho más sencillo para seguir y leer.
Enseguida conocerás más acerca de los elementos que ayudan a mejorar el layout de un sitio.
header / footer
Estos elementos sirven para identificar la parte superior o inferior de un documento HTML, o bien, de un artículo o sección. ¿Cómo funciona? Presta atención al próximo ejemplo.
<header>
<h1>La cocina de la Abuela
<nav>
<ul>
<li> <a href="#" class="current">Home</a></li>
<li> <a href="#">Guisos </a>
<li> <a href="#">Tortas </a>
<li> <a href="#">Burritos </a>
<li> <a href="#">Contacto </a>
</ul>
</nav>
</header>
En este código se define que en el apartado <header> del documento HTML existe el título y la navegación del website. Observa este nuevo ejemplo donde se define el <header> y el <footer> en un artículo:
<article>
<header>
<h1>Mi fabuloso título </h1>
</header>
<p> <img src="alguna_imagen">Todo mi contenido va aquí
<footer>Este es el footer de mi artículo </footer>
</article>
Con un poco de estilos puede resultar en algo como lo que ves enseguida. Recuerda que es solo un draft inicial, para nada un producto terminado.

Ahora bien, puedes aplicar el siguiente ejemplo completo de código HTML5 con el uso de Layout a continuación:
Contactenos.html
<!DOCTYPE HTML>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Contact Us</title>
<link href="styles/Contacto.css" rel="stylesheet" type="text/css" />
</head>
<body>
<article>
<header>
<img src="images/logo.png" alt="Logo de la compañía" />
<h1>Contacto de la conferencia</h1>
</header>
<section>
<p>Conferencias, S.A.</p>
<p>Calle carsa #123<br />
<br />
Mas texto<br />
<em>México</em></p>
<p><a href="mailto:contacto@conferencias.com">contacto@conferencias.com</a></p>
</section>
<section>
<p>Si desea ponerse en contacto con Conferencias S.A., ya sea que esté interesado en nuestros servicios o en una conferencia que estamos organizando, no dude en contactarnos utilizando nuestro formulario de consulta. (<strong>Los campos en negritas</strong> son requeridos).</p>
<form method="POST" action="soporte.aspx">
<fieldset>
<legend>
Su información
</legend>
<ol>
<li>
<label>
<strong>Nombre completo</strong><br />
<input type="text" name="Nombre de usuario" />
</label>
</li>
<li>
<label>
Teléfono<br />
<input type="text" name="Telefono" />
</label>
</li>
<li>
<label>
Correo electrónico<br />
<input type="text" name="E-mail" />
</label>
</li>
<li>
<label>
<strong>Message</strong><br />
<textarea name="Mensaje" cols="30" rows="10">Agregue su mensaje aquí</textarea>
</label>
</li>
</ol>
</fieldset>
<input type="submit" value="Enviar" />
</form>
</section>
</article>
<footer>
<p>
<small>
Ultima actualización:
<time datetime="2017-11"> Noviembre 2017</time>
</small>
</p>
</footer>
</body>
</html>
Contacto.css
body {
font-family: 'Segoe UI', Helvetica, Arial, sans-serif;
}
header {
padding-bottom: 10px;
border-bottom: 2px dotted blue;
margin-bottom: 10px;
}
header h1 {
margin-left: 20px;
display: inline-block;
}
section {
padding-bottom: 5px;
border-bottom-style: dotted;
border-bottom-width: 1px;
border-bottom-color: grey;
}
fieldset {
background-color: pink;
margin-bottom: 10px;
}
legend {
font-size: 1.2em;
font-style: italic;
}
fieldset li {
list-style: none;
margin-bottom: 10px;
}
input[type="submit"] {
background-color: pink;
opacity: 0.6;
width: 200px;
}
Puedes encontrar el resultado completo de código HTML5 en esta liga
nav
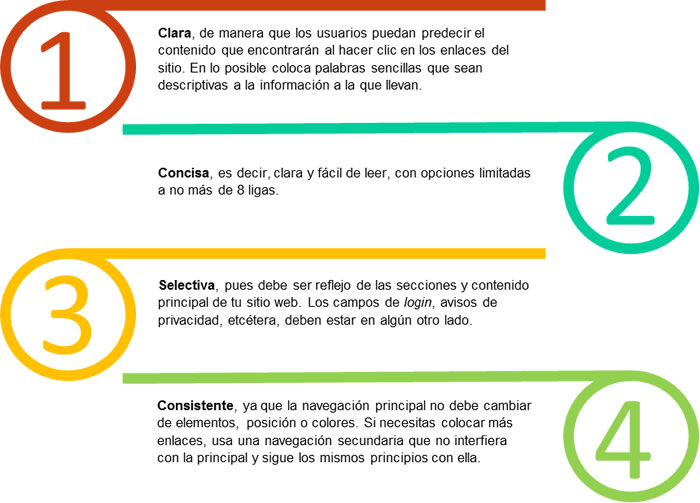
Utilizamos el comando nav para colocar los bloques de navegación del sitio. La navegación en una página no sólo ayuda a los usuarios a encontrar las secciones que quieren visitar, también ayuda a entender de qué se trata el sitio y cómo está organizado. Para procurar una navegación adecuada, es recomendable que sigas ciertos principios.
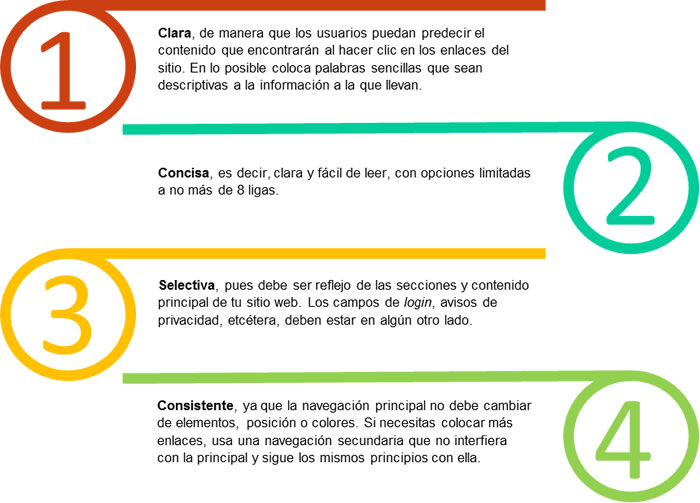
¿Cómo debe ser la navegación?

Observa el siguiente ejemplo.
<nav>
<ul>
<li><a href="#" class="current">Home</a></li>
<li><a href="#">Guisos</a></li>
<li><a href="#">Tortas</a></li>
<li><a href="#">Burritos</a></li>
<li><a href="#">Contacto</a></li>
</ul>
</nav>
El CSS se explica en cada bloque:
header{/* damos formato al header que contendrá a la navegacion. */
width:100%; /* usamos todo lo largo */
height:auto; /* la altura se acopla al contenido */
background-color: #333; /* color del header */
padding:1em; /* espacio dentro de nuestra caja de 1em */
}
nav{
font-family: Helvetica, Arial; /* usamos una familia de fuentes */
font-weight: bold; /* le damos peso bold */
font-size: 0.8em; /* definimos el tamaño a 0.8em */
}
nav ul { /* estilos para unordered list */
margin: 0px; /* el < ul> dentro de < nav> no tiene margen */
padding: 5px 0px 5px 30px; /* padding: top right bottom left; */
}
nav li {
display: inline; /* los elementos < li> se muestran en una línea */
margin-right: 40px; /* margen de los elementos de 40px a la derecha */
}
nav li a { /* estilos de los elementos listados en forma de enlace */
color: #ffffff; /* color de la fuente */
text-decoration: none; /* quitamos el subrayado para mejor presentación */
}
nav li a:hover, nav li a.current { /* aplicamos esta regla para el :hover y para la clase current */
color: #FF0; /* cambiamos el color de la fuente a amarillo */
text-decoration: underline; /* colocamos de vuelta el subrayado para indicar al elemento */
}
Puedes consultar el resultado final de este ejercicio aquí.
article
Anteriormente ya usaste este elemento sin conocerlo, pero muy probablemente imaginas cuál es su función.article actúa como un contenedor para cualquier sección de una página que puede ser una unidad de información por sí misma. Puede ser un artículo o varios artículos de blog, un comentario o mensaje en un foro o cualquier otra pieza independiente de contenido.
Si una página contiene varios artículos, cada artículo debe existir dentro de su propio elemento <article>, el cual puede ser anidado. Por ejemplo, un artículo de blog puede vivir dentro de un elemento <article> y cada comentario en este artículo existe dentro de su propio elemento <article>.
¡Ahora vas a crear este ejemplo!

El HTML base es el siguiente, pero nota antes que solo estamos repitiendo la información de un <article>:
<article>
<figure>
<img src="http://www.yankodesign.com/images/design_news/2007/11/01/720_skates2.jpg" alt="Patines" />
<figcaption>Unos patines naranjas</figcaption>
</figure>
<hgroup>
<h2>Excelentes para la velocidad</h2>
<h3>Son semi-nuevos.</h3>
</hgroup>
<p>Nunc ut faucibus neque. Donec suscipit sollicitudin justo id bibendum. Praesent interdum dui id quam laoreet varius. Suspendisse consequat est eu mauris placerat, at posuere sem tempus.</p>
</article>
<article>
<figure>
<img src="http://www.yankodesign.com/images/design_news/2007/11/01/720_skates2.jpg" alt="Patines" />
<figcaption>Unos patines naranjas</figcaption>
</figure>
<hgroup>
<h2>Excelentes para la velocidad</h2>
<h3>Son semi-nuevos.</h3>
</hgroup>
<p>Nunc ut faucibus neque. Donec suscipit sollicitudin justo id bibendum. Praesent interdum dui id quam laoreet varius. Suspendisse consequat est eu mauris placerat, at posuere sem tempus.</p>
</article>
<article>
<figure>
<img src="http://www.yankodesign.com/images/design_news/2007/11/01/720_skates2.jpg" alt="Patines" />
<figcaption>Unos patines naranjas</figcaption>
</figure>
<hgroup>
<h2>Excelentes para la velocidad</h2>
<h3>Son semi-nuevos.</h3>
</hgroup>
<p>Nunc ut faucibus neque. Donec suscipit sollicitudin justo id bibendum. Praesent interdum dui id quam laoreet varius. Suspendisse consequat est eu mauris placerat, at posuere sem tempus.</p>
</article>
El CSS contiene todo lo que has visto últimamente, por lo que no debes tener problemas para comprenderlo:
article {
float: left;
width: 26%;
padding: 2em;
}
article figure img { width: 100%; }
article figure figcaption {
font-size: 80%;
margin-bottom: 1em;
color: orange;
font-style: italic;
}
article h1, h2, h3, p, figcaption {
font-family: Helvetica, Arial;
}
article h1, h2, h3 {
font-weight: bold;
margin-bottom: 0.5em;
}
article p { font-size: 90%; }
Puedes ver el ejemplo funcional aquí.
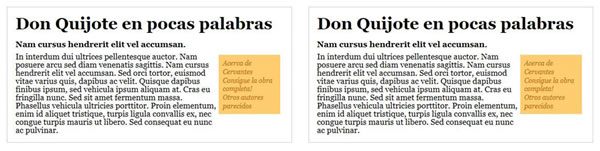
aside
Este elemento es útil para agregar información que hace referencia a un contenido que se encuentra al lado. Digamos que tienes un artículo que menciona el resumen de una lectura, entonces en el <aside> puedes colocar una lista de libros, ligas a la biografía del autor o alguna tienda donde el usuario pueda conseguir la obra completa.
Si lo colocas fuera del artículo, entonces su contenido debe hacer referencia al contenido de la página completa. En la página literaria podrías colocar información acerca de obras relacionadas, de autores de moda, entre otras
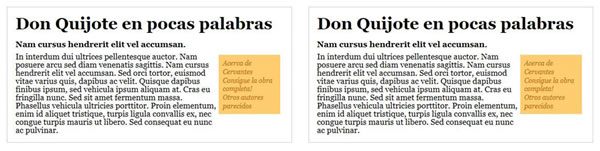
Observa la siguiente imagen:
Haz clic en la imagen si quieres ver el ejemplo funcional.

Este es el resultado final del uso de <aside> sobre un HTML básico. En este ejercicio se repite <article> dos veces:
<article>
<h1>Don Quijote en pocas palabras</h1>
<h3>Nam cursus hendrerit elit vel accumsan.</h3>
<p>In interdum dui ultrices pellentesque auctor. Nam posuere arcu sed diam venenatis sagittis. Nam cursus hendrerit elit vel accumsan. Sed orci tortor, euismod vitae varius quis, dapibus ac velit. Quisque dapibus finibus ipsum, sed vehicula ipsum aliquam
at. Cras eu fringilla nunc. Sed sit amet fermentum massa. Phasellus vehicula ultricies porttitor. Proin elementum, enim id aliquet tristique, turpis ligula convallis ex, nec congue turpis mauris ut libero. Sed consequat eu nunc ac pulvinar. </p>
<aside>
<ul>
<li><a href="#">Acerca de Cervantes</a></li>
<li><a href="#">Consigue la obra completa!</a></li>
<li><a href="#">Otros autores parecidos</a></li>
</ul>
</aside>
</article>
El CSS que forma este layout es:
article {
font-family: Georgia, Times;
margin: 1em;
padding: 1em;
border: 1px solid #ccc;
width: 40%;
float: left;
}
article h1, h3 { font-weight: bold;}
article h1 {
font-size: 2em;
margin-bottom: 0.5em;
}
article h3 {
font-size: 1em;
margin-bottom: 0.5em;
}
article p {
float: left;
width: 75%;
}
article aside {
width: 20%;
float: left;
margin: 0.3em;
background-color: #FFCC6F;
padding: 0.5em;
font-style: oblique;
}
aside li a {
text-decoration: none;
color: #C67211;
line-height: 1.2em;
font-size: 80%;
}
aside li a:hover { color: #75440C;}
Puedes ver que seguimos utilizando varias de las propiedades que ya se han visto antes, lo único que cambia es el selector.
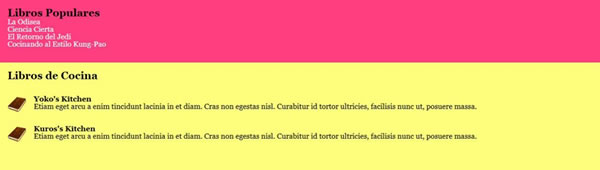
section
Esta es uno de los principales divisores de contenido. Al utilizar <section> agrupamos pedazos de información relacionada en grandes grupos. No se usa como contenedor de la página completa
Por ejemplo en el home de tu página de libros, puedes dividir la información en novedades, redes sociales, ofertas, u otras secciones, las cuales pueden contener artículos o imágenes relacionadas.
A continuación podrás ver el desarrollo de un breve ejemplo en el que se utiliza el comando <section>. Primero debes escribir el código HTML que se muestra:
<section class="libros-populares">
<h1>Libros Populares</h1>
<a href="">La Odisea</a>
<a href="">Ciencia Cierta</a>
<a href="">El Retorno del Jedi</a>
<a href="">Cocinando al Estilo Kung-Pao</a>
</section>
<section class="libros-cocina">
<h1>Libros de Cocina
<article class="first-jump">
<figure><img src="http://azjewishpost.com/files/red-book.png" alt=""></figure>
<h3>Yoko's Kitchen
<p>Etiam eget arcu a enim tincidunt lacinia in et diam. Cras non egestas nisl. Curabitur id tortor ultricies, facilisis nunc ut, posuere massa.
</article>
<article>
<figure><img src="http://azjewishpost.com/files/red-book.png" alt=""></figure>
<h3>Chachos's Kitchen</h3>
<p>Etiam eget arcu a enim tincidunt lacinia in et diam. Cras non egestas nisl. Curabitur id tortor ultricies, facilisis nunc ut, posuere massa.</p>
</article>
</section>
Antes de escribir el código CSS, recuerda que debes diseñar tus reglas para que te ahorren trabajo, procura ir de lo general a lo particular. Una vez que hayas escrito lo anterior, añade:
h1, h2, h3 { font-weight: bold;}
h1 { font-size: 1.4em;}
h2 { font-size: 1.2em;}
h3 { font-size: 1em;}
section {
padding: 1em 1em 2em 1em; /* padding: top right bottom left */
font-family: Georgia, Times, Arial;
}
article { margin-bottom: 2em;}
figure img {
float: left; /* flota a la izquierda, el contenido fluye a la derecha */
width: 40px;
margin-right: 1em;
}
.first-jump { margin: 2em 0;}
.libros-cocina { background-color: #FFFD7C;}
.libros-populares { background-color: #FF3E80;}
.libros-populares a {
display: block;
text-decoration: none;
color: white;
}
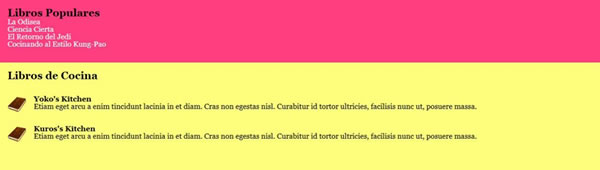
El resultado lo puedes observar ahora.
Haz clic en la imagen si quieres ver el ejemplo funcional

div
Con tu experiencia con HTML ya debes de conocerlo, pero te recordamos sus propiedades de todas formas. Este es el elemento base para crear contenedores, sirve para agrupar elementos en un solo contenedor. Utilizando class o id puedes tomar control de su apariencia, dimensiones y posicionamiento mediante CSS.
Otro punto importante a considerar es que este elemento requiere cierre al escribirlo: <div> my_content</div>.
En muchas ocasiones, lo usaremos como wrapper de la página completa. ¿Qué es un wrapper? Este es un elemento que encierra a uno o más elementos en HTML y tiene varias funciones:
¿Para qué sirve un wrapper? |
Para agrupar elementos semánticamente, por ejemplo un título de una página separada del texto del cuerpo. |
Para aplicar elementos estéticos, tales como un borde circundante, una imagen de fondo común o de color. |
Para agrupar elementos en el diseño, por ejemplo, para mantener a todos en la misma columna cuando las columnas flotan una junto a la otra. |
Para permitir posicionamiento especial, como cuando utilizamos elementos secundarios con posicionamiento absoluto. |
Para especificar elementos CSS y JavaScript, haciendo referencia a su padre, sin tener que hacer referencias a identificadores id o clase de cada elemento. |
Ahora observa un ejemplo de layout con un wrapper aplicado.
<div class="wrapper">
<header>
<h1>Yoko's Kitchen</h1>
<nav>
<!-- nav content here →
</nav>
</header>
<section class="courses">
<!-- section content here →
</section>
<aside>
<!-- aside content here →
</aside>
<footer>
<!-- footer content here →
</footer>
</div>
Dimensiones de contenedores <div>
Algunas de estas propiedades ya deben de ser familiares para ti, revísalas enseguida.
Haz clic en cada una de las opciones.
width controla el ancho de un contenedor.
height controla la altura de un contenedor.
min-width: anula a width. Podemos utilizar cualquiera de los valores de longitud, siempre y cuando sean un valor positivo. Observa un ejemplo:
.wrapper {
width: 100%;
min-width: 20em; /* sera por lo menos de 20em de ancho */
}
min-height hace lo mismo que min-width, pero aplicado a la altura de un elemento.
max-width se utiliza para establecer la anchura máxima de un elemento. Esta propiedad anula a la propiedad width, pero min-width siempre anulará a max-width si se declaró antes o después de width. Podemos utilizar cualquiera de los valores de longitud, siempre y cuando sean un valor positivo.
max-height se comporta igual que max-width pero aplicada a la altura del elemento.
.wrapper {
min-height: 400px; /* anula a height y max-height */
height: 200px;
max-height: 300px;
}
display
Piensa que todos los elementos en una página web son cajas rectangulares, la propiedad display permite determinar la forma en que se comportarán dichas cajitas. Enseguida se presentan los valores más comunes.
div {
display: inline; /* propiedad por default */
display: inline-block; /* con caracteristicas de bloque, pero en una linea */
display: block; /* se comporta como un elemento de bloque como un <p> */
display: none; /* esconde al elemento */
}
Para ver un ejemplo funcional, haz clic aquí.
Usando box-model
Las propiedades CSS que afectan el armado (layout) de una página se basan en el famoso box-model, el cual se define como un conjunto de elementos de CSS anidados alrededor de un elemento. Todos los elementos HTML tienen o pueden tener estas propiedades. El box-model de un elemento empieza en la parte de afuera con los margin del objeto.
En el caso de los elementos internos, se encuentra primero el border y le sigue el padding que está entre el border y el contenido. Finalmente tenemos al contenido. Observa un ejemplo a continuación:
Haz clic en cada concepto para ver su contenido
Imagen obtenida de
http://xhtml.com/AB008211-36AC-453E-90C1-0D54E5CD1CF8/margin-left-box-model.gif
Solo para fines educativos.
Esta propiedad define la parte más externa del contenedor, creando un espacio alrededor de un elemento. Los valores de margin son: píxeles, em, porcentajes o auto. Puede tener valores negativos y su sintaxis es la siguiente.
margin: <margin-top> || <margin-right> || <margin-bottom> || <margin-left>
.box {
margin: 0 3em 0 3em;
}
border es una propiedad que permite aplicar una línea visible alrededor de algún objeto. La estructura que sigue, es la siguiente:
border: || ||
border: 3px solid red; /* genera un borde de 3px de ancho, continuo y color rojo */
La propiedad padding en CSS define la parte más interna del contenedor, creando el espacio en torno al contenido de un elemento, dentro de los márgenes o fronteras definidas. Usa valores de longitudes o porcentajes y no acepta valores negativos, además el valor por defecto de padding es 0. Se programa así:
padding: <padding-top> || <padding-right> || <padding-bottom> || <padding-left>
Observa el siguiente ejemplo:
.box {
padding: 0 1.5em 0 1.5em;
}
es igual a este:
.box {
padding: 0 1.5em;
}
Si solo se nombran dos valores, se toman como vertical y horizontal.
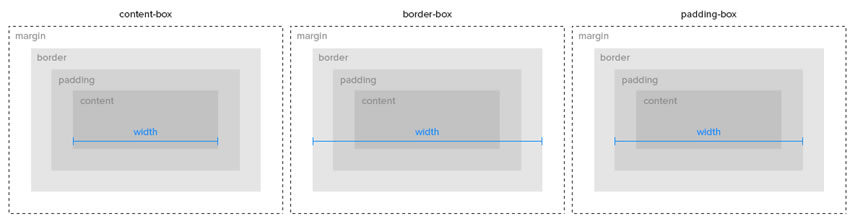
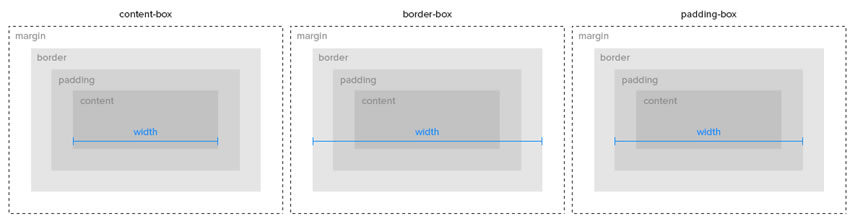
box-sizing
Esta es una propiedad relativamente nueva que permite un control total sobre las cajas de HTML, permitiendo controlar la manera en que se despliega el contenido.
 Imagen obtenida de
Imagen obtenida de
http://www.abeautifulsite.net/wp-content/uploads/2014/08/box-sizing-comparison.png
Solo para fines educativos.
content-box
Propiedad activa por defecto. Los valores de width / height solo se aplican al contenido de la caja. El padding y el border se agregan fuera de la caja. |
padding-box
Los valores de width / height se aplican al elemento y al padding declarado. La propiedad border se agrega fuera de la caja. Actualmente solo Firefox soporta este valor. |
border-box
Los valores de width / height se aplican al contenido, padding y al border. |
inherit
Hereda las propiedades box-sizing del contenedor padre. |
Ejemplo de aplicación:
.module {
box-sizing: border-box;
}
11.2 Algunos efectos visuales
Observa enseguida las diferentes opciones que puedes utilizar para generar efectos visuales dentro del sitio.
box-shadow
Este comando proyecta la sombra de la caja donde se aplica; la propiedad requiere de prefijos específicos para cada navegador. La sintaxis a seguir para esta propiedad es la siguiente:
box-shadow: [horizontal offset] [vertical offset] [blur radius] [optional spread radius] [color];
Aquí te mostramos un ejemplo que cubre en lo posible a todos los navegadores. Presta atención a los prefijos -moz y -webkit.
.shadow {
-webkit-box-shadow: 3px 3px 5px 6px #ccc;
/* Safari 3-4, iOS 4.0.2 - 4.2, Android 2.3+ */
-moz-box-shadow: 3px 3px 5px 6px #ccc;
/* Firefox 3.5 - 3.6 */
box-shadow: 3px 3px 5px 6px #ccc;
/* Opera 10.5, IE 9, Firefox 4+, Chrome 6+, iOS 5 */
}
¡Además puedes aplicarlo a cualquier elemento!
<div class="shadow"> Hello!</div>
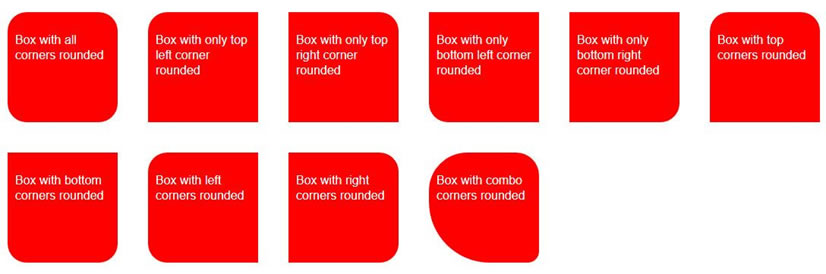
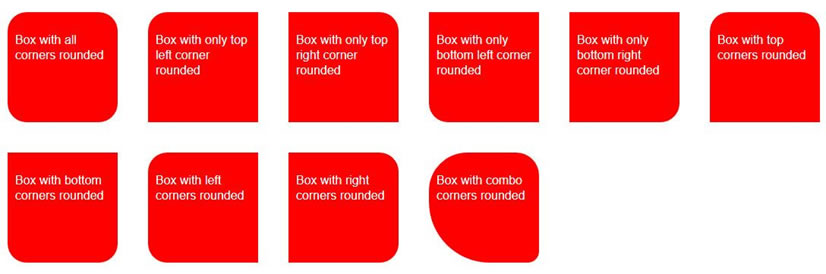
border-radius
Para dar bordes redondeados a nuestras amadas cajas HTML. Al igual que box-shadow, esta propiedad requiere de prefijos para asegurarnos que serán compatibles con todos los navegadores. Actualmente es seguro utilizar la propiedad sin prefijos, pero por cuestiones de seguridad debemos de publicarlo de esta manera. Su sintaxis es:
border-radius: <top left, top right, bottom right, bottom left >
Observa el código utilizado para este ejemplo:
#example-one {
/* Safari 3-4, iOS 1-3.2, Android 1.6- */
-webkit-border-radius: 12px;
/* Firefox 1-3.6 */
-moz-border-radius: 12px;
/* Opera 10.5, IE 9, Safari 5, Chrome, Firefox 4, iOS 4, Android 2.1+ */
border-radius: 12px;
}
Estas son las reglas de aplicación que debes seguir para su uso:
- Si solo se declara un valor, se afecta con el mismo valor a las cuatro esquinas.
- Si se aplican dos valores, el primero aplica a las esquinas top-left y bottom-right, el segundo valor aplicará a las esquinas top-right y bottom-left.
- Aplicar cuatro valores afecta las esquinas en este orden: top-left, top-right, bottom-right, bottom-left.
- Aplicar tres valores, el segundo valor aplica a la esquina top-right y también a la esquina bottom-left.
Aquí se presenta un ejemplo:
 Imagen obtenida de
Imagen obtenida de
http://codepen.io/dgrigorov/full/Gsjrf
Solo para fines educativos.
 Imagen obtenida de
Imagen obtenida de 




 Imagen obtenida de
Imagen obtenida de  Imagen obtenida de
Imagen obtenida de