Actividad 11: Dando estilo a una página
Revisa las lecturas, ligas ![]() y videos
y videos ![]() que se encuentran en los íconos de la barra izquierda, antes de realizar la actividad sobre este tema.
que se encuentran en los íconos de la barra izquierda, antes de realizar la actividad sobre este tema.
Darás estilo a una página con base a un HTML base.
Aplicar estilos a un código base de HTML.
- Observa el siguiente código base:
<body>
<div class="wrapper">
<header>
<h1>Rico Como Aki</h1>
<nav>
<ul>
<li><a href="" class="current">home</a></li>
<li><a href="">page1</a></li>
<li><a href="">page2</a></li>
<li><a href="">page3</a></li>
<li><a href="">contacto</a></li>
</ul>
</nav>
</header>
<section class="courses">
<article>
<figure>
<img src="https://timeopinions.files.wordpress.com/2013/02/chinesefood.jpg" alt="Bok Choi" />
<figcaption>Koko©/figcaption>
</figure>
<hgroup>
<h2>Plato Koko</h2>
<h3>Muy bueno de verdad!</h3>
</hgroup>
<p>Hecho con muchas cosas ricas.Hecho con muchas cosas ricas.Hecho con muchas cosas ricas.</p>
</article>
<article>
<figure>
<img src="http://i.ytimg.com/vi/nMuJgtRdPpk/hqdefault.jpg" alt="Teriyaki sauce" />
<figcaption>Kung Pao</figcaption>
</figure>
<hgroup>
<h2>Yommy yommy!</h2>
<h3>Muy bueno</h3>
</hgroup>
<p>Hecho con muchas cosas ricas.Hecho con muchas cosas ricas.Hecho con muchas cosas ricas.</p>
</article>
</section>
<aside>
<section class="popular-recipes">
<h2>Otro platos sabrosos</h2>
<a href="">FuuKang Loo</a>
<a href="">FuuKang Loo Kha</a>
<a href="">FuuKang Taipei</a>
<a href="">Loo Loo Kie</a>
</section>
<section class="contact-details">
<h2>Contacto</h2>
<p>Aki si Komo
<br /> Calle China #9023
<br /> Pekin
<br /> China
</p>
</section>
</aside>
<footer>
< Aki Si Kommo Riko!
</footer>
</div>
<!-- .wrapper -->
</body>
- Analiza lo que acabas de ver, observa cómo está compuesto y si lo crees conveniente, haz anotaciones.
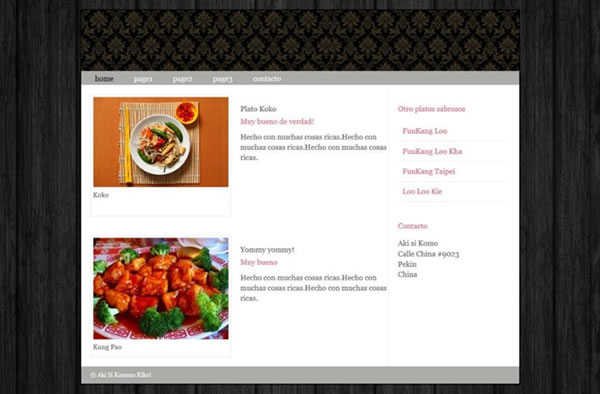
- A través de CSS genera estilos con la intención de que el HTML brindado se vea parecido a la siguiente imagen

Este ejercicio te dará idea de lo que debes de empezar a hacer para crear el layout de tu proyecto final. Con los conocimientos que tienes, puedes empezar a crear el “tema” que albergará a tu sitio web.
Criterio |
Puntaje |
|
1. |
Entregar el ejercicio completo |
70 |
2. |
Calidad de diseño |
20 |
3. |
Uso de los elementos de Layout en la página |
10 |
Demostración de la aplicación de estilos al HTML base.