12.1 Transitions
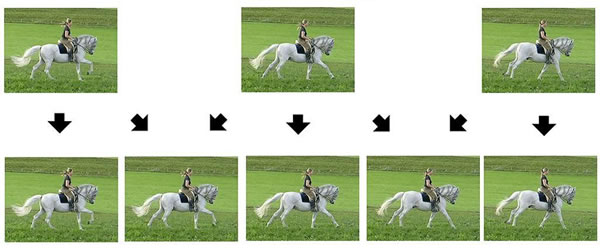
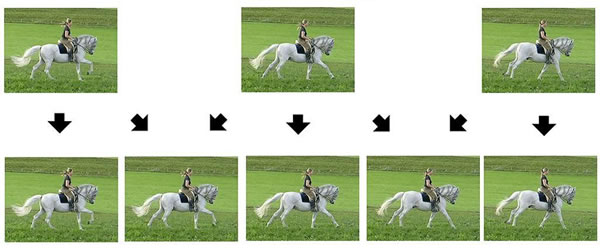
¿Qué es una transición? Una transición es una manera de hacer cambios en las propiedades de un selector que pasan de un valor inicial a un valor final de manera suave. Queda muy relacionada con la interpolación, es decir, con la acción de colocar elementos entre un punto inicial y otro final. La siguiente imagen es un ejemplo de interpolación.
 Imagen obtenida de
Imagen obtenida de
https://upload.wikimedia.org/wikipedia/commons/thumb/6/6f/Motion_interpolation_example.jpg/1024px-Motion_interpolation_example.jpg
Solo para fines educativos.
Una transición también hace uso de algunos cálculos matemáticos que permiten que su movimiento acelere o sea más lento en alguno de sus puntos. Estos cálculos afortunadamente son predeterminados.
Ahora bien, antes de aplicar una transición debemos definir algunos puntos clave:
¿Cuál propiedad vas a modificar?
transition-property
¿Cuál será la duración de la transición?
transition-duration
La manera como acelera o desacelera el movimiento.
transition-timing-function
¿La transición empieza de inmediato o estará en pausa al inicio?
transition-delay
También debemos definir quién y cómo se activará esta transición. Los cambios de estado de un objeto suelen ser excelentes disparadores. Entonces puedes usar :hover, :focus o :active.
Es momento de que empieces a crear objetos que presenten algo de movimientos. Como es usual, primero debes preparar un nuevo folder para que puedas encapsular los ejercicios de este tema. A continuación se desarrollará un ejemplo con el que podrás experimentar con un pequeño cuadrado rojo.
El código HTML base es:
<div class="square"></div>
Ahora, el estilo que lo hace ser un cuadrado rojo:
.square{
margin:1em;
width:100px;
height:100px;
background-color:red;
border-radius:10px;
}
El resultado es algo parecido a esta imagen:

¡Empecemos a experimentar!
En primera instancia haz que se cambie de color rojo a amarillo en un segundo cada vez que el usuario pase el cursor sobre él. El código que facilita esto se encuentra resaltado con un color diferente.
.square {
margin: 1em;
width: 100px;
height: 100px;
background-color: red;
border-radius: 10px;
transition-property: background-color;
transition-duration: 1s;
}
.square:hover {
background-color: yellow;
transition-property: background-color;
transition-duration: 1s;
}
¿Quieres ver la versión funcional? Haz clic aquí.
Observa que se está usando transition-property para definir qué vamos a afectar a background-color con la transición. También puedes cambiar el color de fondo, los borders, dimensiones, atributos, font y muchos más elementos.
Por otro lado se usa transition-duration para definir el tiempo en segundos que tomará el cambio de rojo a amarillo y viceversa. Los valores que usa este comando pueden ser segundos (s) o milisegundos (ms). Debes notar que se aplican ambos comandos tanto en :hover como en la clase .square, sola, esto es para que el rollout también se vea suavizado. Para comprobarlo, elimina las líneas de .square.
Podemos aplicar la función transition-timing-function para controlar la aceleración o desaceleración del movimiento en ciertos puntos. Esta función hace uso de ease(mover con cuidado, gentilmente algo) que en este caso son fórmulas matemáticas que hacen que el movimiento de nuestros objetos sea más natural.
Afortunadamente alguien más ya definió estos movimientos y los encapsuló en ciertos comandos. Para conocerlos, haz clic aquí. Ahora bien, si quieres conocer una lista con las propiedades que puedes animar con CSS, puedes consultarla aquí.
Es momento de hablar sobre el comando transform, ¿qué es? Este comando permite posicionar, escalar, rotar y deformar elementos HTML. En esta sección solo hablaremos de transformaciones en dos dimensiones, pero debes saber que existen transformaciones en tres dimensiones también.
Respecto a este comando cabe resaltar que la caja que contiene al elemento conserva su posición y forma, por lo que puede afectar a los elementos que lo rodean. Además requiere de vendor prefixes, así que tienes que colocar estos prefijos para cada uno de los navegadores con la finalidad de que funcione correctamente en todas las plataformas.
Puedes aplicar estos valores en transform.
transform:none;
Remueve la transformación si alguna fue aplicada.
translate (translate(translateX, translateY))
Mueve al elemento desde su origen. translate usa valore x/y para colocar en su nueva posición al objeto y es la manera compacta de usar translateX (movimiento en eje x) y translateY (movimiento en eje y). Acepta valores positivos y negativos.
matrix
Aplica la transformación aplicando una matriz de valores. Esto te permite crear tu propia transformación usando los seis valores de la matriz y trigonometría avanzada. No es usada por seres humanos comunes.
scale (scale(scaleX, scaleY))
Escala al objeto en sus ejes x/y. Es la forma compacta (o combinada) de usar scaleX y scaleY. El valor es un número sin unidades que especifica una relación de tamaño. El primer valor representa a scaleXy el segundo a scaleY. Si solo se declara un valor, se considera el valor para escalar en las dos direcciones de forma equitativa.
rotate
Rota al objeto con valores positivos o negativos. Por defecto el objeto rota desde su centro, pero con la ayuda de transform-origin puedes definir con facilidad el punto de rotación.
skew (skew(skewX, skewY))
Deforma al objeto de manera oblicua o inclinada dependiendo del valor indicado en grados (deg). Al igual que scale es la forma compacta para usar skewX y skewY.
Para comprender el uso y función de transform, a continuación desarrollaremos un ejemplo. Aquí se usa el mismo cuadrado con bordes redondeados y después se aplicará una rotación de 45 grados. Observa con atención el código que usamos previamente junto a algunas modificaciones:
<div class="square"> </div>
Las adiciones al CSS están marcadas:
.square {
margin: 1em;
width: 100px;
height: 100px;
background-color: red;
border-radius: 10px;
transition-property: background-color, transform;
transition-duration: 1s;
}
.square:hover {
background-color: yellow;
transition-property: background-color, transform;
transition-duration: 1s;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
}
Al igual que en otras propiedades, usamos el primer valor para definir el eje vertical y el segundo para el eje horizontal. Puedes probar usando transform-origin para cambiar el punto de rotación del objeto. Después simplemente agrega esta línea en :hover y experimenta haciendo modificaciones.
transform-origin: percentage | length | left | center | right | top | bottom
transform-origin : top left;
Puedes observar que transition-property ahora tiene dos elementos: el color de fondo y la transformación. Esto se hace para que la rotación sea suave. Ahora prueba quitando transform de transition-property para que lo compruebes. Si lo que quieres es afectar a todas las propiedades, entonces puedes usar transition-property: all;.
Otra manera de usar transition-property es mediante el llamado shorthand transition. Esta función te permite usar hasta cuatro propiedades relacionadas:
transition: [transition-property] [transition-duration] [transition-timing-function] [transition-delay];
Un ejemplo para probar esta nueva y muy util propiedad. Por lo pronto, sigue usando el mismo cuadrado HTML:
<div class="square"> </div>
El nuevo código CSS está marcado como es usual:
.square {
margin: 1em;
width: 100px;
height: 100px;
background-color: red;
border-radius: 10px;
transition:width 2s, height 2s, background-color 2s, transform 2s;
}
.square:hover {
width: 200px;
background-color: yellow;
transition:width 2s, height 2s, background-color 2s, transform 2s;
}
Observa que se eliminó transition-duration, pues ahora está integrada en transition. Por otro lado transform está incluido en la declaración pero no se colocó nada para que el ejemplo fuera más claro. Es tu turno ahora, declara una transformación y observa cómo se comporta.
Puedes ver el ejemplo funcional aquí.
Puedes ver el ejemplo funcional
<!--Transiciones.html-->
<!DOCTYPE html>
<html>
<head>
<title>CSS Transitions</title>
<style type="text/css">
div {
font-family: verdana, arial;
font-size: small;
width: 400px;
height: 60px;
padding: 10px 10px;
margin: 10px;
background-color: yellow;
border-radius: 5px;
}
div.simple {
transition: width 2s, height 2s, font-size 2s, background-color 3750ms;
}
div.complex {
transition-property: width, height, font-size, background-color;
transition-duration: 2s, 2s, 2s, 3750ms;
transition-timing-function: ease-in;
transition-delay: 1s;
}
div:hover {
width: 600px;
height: 80px;
font-size: large;
background-color: red
}
select {
width: 420px;
margin: 10px;
}
button {
display: block;
margin:10px;
}
</style>
<script>
function onLoad(){
initMessagesList();
var divElements = document.querySelectorAll("div");
for (var i = 0; i < divElements.length; i++) {
divElements[i].addEventListener("transitionend", onTransitionend, true);
}
}
var messagesElement = document.querySelector("messages");
function onTransitionend(e) {
messages.add(new Option(e.propertyName + ", elapsedTime " + e.elapsedTime));
}
function initMessagesList() {
messages.innerHTML = "";
messages.add(new Option("---Expandir para ver eventos transitionend---"));
}
</script>
</head>
<body onload="onLoad()">
<div class="simple">Desplácese hacia aquí para ver transiciones simples</div>
<div class="complex">Desplácese hacia aquí para ver transiciones complejas</div>
<select id="messages"></select>
<button onclick="initMessagesList()">Borrar eventos</button>
</body>
</html>
Descarga el ejemplo aquí.
12.2 Animaciones con CSS
El módulo de animación incluido en CSS sustenta la animación de fotogramas, también conocidos como keyframes; a diferencia de las transiciones que van de un estado a otro, con esta herramienta se puede especificar explícitamente nuevos keyframes en puntos específicos de la animación, lo que ayuda a tener un mayor control de la acción. Las transiciones que aprendiste hace poco son simples animaciones que solo tienen dos keyframes, uno al inicio y uno al final. Al usar animation puedes colocar más keyframes. Este es un proceso complejo que lleva tiempo aprender, pero aquí te daremos las bases para que continúes tu entrenamiento por tu cuenta.
Este proceso tiene dos fases, primero se deben establecer los keyframes, es decir, en cuáles puntos habrá cambios de estado en la animación. El segundo es colocar estos cambios para que los objetos cobren vida. Empecemos por establecer los keyframes de un objeto que cambiará el color de fondo.
@keyframes colors {
0% { background-color: red; }
20% { background-color: orange; }
40% { background-color: yellow; }
60% { background-color: green; }
80% { background-color: blue; }
100% { background-color: purple; }
}
Puedes ver que estamos usando el comando @keyframes para declarar los puntos de cambio de color en la animación. Esta regla básicamente está diciendo:
“Crea una secuencia de animación llamada colors. Al principio de la animación, el color de fondo del elemento debe ser rojo, al 20% de la animación el color de fondo debe ser naranja…”, y así sucesivamente, hasta que se alcanza el final de la animación (el 100%).
Para aplicar la animación a un objeto pasamos estos parámetros a la class o id que será afectada.
animation-name: animation_name;
El nombre de la animación que creamos mediante @keyframes. En el ejemplo anterior se llama colors.
animation-duration
Duración de la animación para completar un ciclo.
animation-delay
El tiempo en el que el elemento se está cargando y el inicio de la secuencia de la animación.
animation-timing-function
Establece curvas de aceleración como ease o linear.
animation-iteration-count
El número de repeticiones o veces que la animación va a ejecutarse.
animation-direction
Define la dirección de la animación en cada ciclo. Su predeterminado se resetea en cada ciclo.
animation-fill-mode
Define que valores se aplican antes o después de la animación. Por ejemplo, podemos definir que el último estado de la animación se quede en pantalla al terminar la animación, o bien podemos ordenarle que vaya al estado antes de iniciar la animación.
animation-play-state
Pausa o ejecuta a la animación.
¿Que te parece si usamos el cuadrado rojo para probar esta animación? Retoma el código HTML de este elemento:
Como siempre e HTML base:
<div class="square colors"> </div>
Ahora usa el CSS para experimentar:
@keyframes colors {
0% { background-color: red; }
20% { background-color: orange; }
40% { background-color: yellow; }
60% { background-color: green; }
80% { background-color: blue; }
100% { background-color: purple; }
}
.square {
margin: 1em;
width: 100px;
height: 100px;
background-color: red;
border-radius: 10px;
animation-name: colors;
animation-duration: 5s;
animation-timing-function: linear;
animation-iteration-count: infinite;
animation-direction: alternate;
}
¿Crees que son muchas líneas de código? También puedes usar la manera compacta:
animation: [animation_name] [animation-duration] [animation-timing-function] [animation-iteration-count] [animation-direction];
Que en nuestra animación sería:
animation: colors 5s linear infinite alternate;
Para una mejor comprensión de animation puedes consultar las lecturas recomendadas. De igual manera, para un mejor desarrollo en cuanto a la animación a través de CSS es bastante recomendable que uses la librería Animate.
Para un mejor desarrollo, es recomendable que uses la librería Animate, la cual es un documento CSS con clases predefinidas que puedes aplicar directamente a tus objetos. Esta librería puede ser de gran ayuda en proyectos que necesitan animación simple y rápida.
¿Cómo usarlo? :
- Descarga el archivo desde https://daneden.github.io/animate.css/
- Crea un vínculo como con cualquier otro documento CSS (<link rel="stylesheet" href="animate.min.css">).
- Agrega a la clase del elemento que quieres animar la clase animate seguido de un temporizador y una animación (<h1 class="animated infinite bounce">Example</h1>)
Para una mejor comprensión de cómo usar la librería Animate, haz clic aquí.
Puedes encontrar un ejemplo completo de código HTML5 con CSS3 con el uso de animaciones a continuación:
<!--AnimacionesKeyframe.html-->
<!DOCTYPE html>
<html>
<head>
<title>Keyframe Animations</title>
<style type="text/css">
body {
font-family: arial, verdana, sans-serif;
font-size: smaller;
}
#pooltable {
width: 340px;
height: 200px;
margin-bottom: 50px;
border-radius: 5px;
background: green;
}
#pooltable.animate {
background: blue;
}
#ball {
width: 40px;
height: 40px;
border-radius: 20px;
background: white;
position: relative;
left: 0px;
top: 0px;
}
@-ms-keyframes ballmovement {
0% {
left: 0px;
top: 0px;
background-color: yellow;
-ms-animation-timing-function: ease-in;
}
33% {
left: 100px;
top: 160px;
background-color: orange;
}
66% {
left: 200px;
top: 0px;
background-color: red;
}
100% {
left: 300px;
top: 160px;
background-color: purple;
-ms-animation-timing-function: ease-out;
}
}
#ball.animate {
-ms-animation-name: ballmovement;
-ms-animation-duration: 10s;
-ms-animation-delay: 3s;
-ms-animation-timing-function: linear;
-ms-animation-iteration-count: 2;
-ms-animation-direction: alternate;
}
</style>
<script>
// Declara variables globales
var pooltable, ball, button, messageLabel;
// Inicialización de página: manejar eventos de animación de pelota.
function init() {
// Inicializa las variables globales.
pooltable = document.getElementById("pooltable");
ball = document.getElementById("ball");
button = document.getElementById("button");
messageLabel = document.getElementById("messageLabel");
// Maneja el evento que ocurre cuando comienza la animación de la pelota.
ball.addEventListener("MSAnimationStart", function (e) {
pooltable.classList.add("animate");
messageLabel.innerHTML += "Animation <b>" + e.animationName + "</b> Empezó a las " + new Date() + ".<br>";
}, false);
// Manejar el evento que ocurre para cada iteración.
ball.addEventListener("MSAnimationIteration", function (e) {
messageLabel.innerHTML += "Animation <b>" + e.animationName + "</b> iteración completada, tiempo transcurrido " + e.elapsedTime + ".<br>";
}, false);
// Maneje el evento que ocurre cuando termina la animación de la pelota.
ball.addEventListener("MSAnimationEnd", function (e) {
button.disabled = false;
ball.classList.remove("animate");
pooltable.classList.remove("animate");
messageLabel.innerHTML += "Animation <b>" + e.animationName + "</b> ended, elapsed time " + e.elapsedTime + " seconds.<br>";
}, false);
}
// Comienza la animación de la pelota.
function startAnimation() {
button.disabled = true;
ball.classList.add("animate");
}
</script>
</head>
<body onload="init()">
<div id="pooltable">
<div id="ball"></div>
</div>
<button id="button" onclick="startAnimation()">Iniciar animación</button>
<div id="messageLabel"></div>
</body>
</html>
Puedes descargar el archivo completo aquí.

 Imagen obtenida de
Imagen obtenida de