13.1 Posición de objetos
Hasta ahora has visto que CSS trata a todos los objetos como si estuvieran dentro de su propia caja. Esta caja puede ser block o inline. Las cajas con características de block comienzan en una nueva línea y actúan como los principales bloques de construcción en cualquier diseño, mientras que las cajas inline fluyen entre el texto circundante.
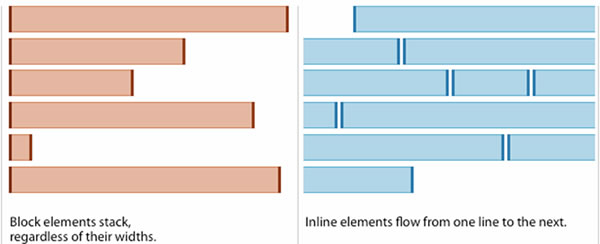
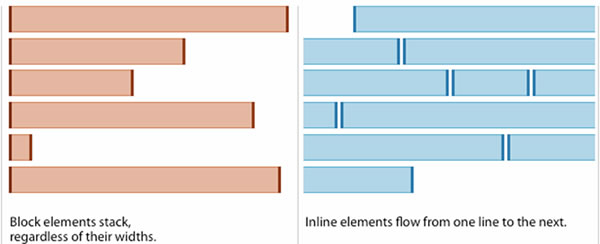
Es posible controlar la cantidad de espacio de cada caja estableciendo el ancho (width) de las cajas, y a veces la altura también. Para separar a las cajas utilizamos borders, margins, padding y los colores de fondo. Observa:
 Imagen obtenida de
Imagen obtenida de
http://netdna.webdesignerdepot.com/uploads/2012/08/boxmodel-block-vs-inline.png
Solo para fines educativos.
Si un elemento block se encuentra dentro de otro elemento block, a la caja exterior se le conoce como un elemento contenedor o padre. Es común agrupar una serie de elementos en conjunto dentro de un elemento <div>, u otro a nivel de bloque. Por ejemplo, si se agrupan todos los elementos que forman un <header> de un sitio, como puede ser el logotipo y la navegación principal, el elemento <div> que contiene este grupo de elementos es el elemento contenedor.
A continuación se muestran elementos para el control de posición:
Haz clic en cada elemento
Los elementos block aparecen en una nueva línea cada uno, empujando cada nuevo elemento hacia abajo. Incluso si especificamos el ancho de las cajas y existe espacio para que dos elementos aparezcan lado a lado, no se mostrarán de esta manera. Este es el comportamiento por defecto, a menos que le indiques al navegador hacer otra cosa.
Mueve al elemento de la posición que tendría en flujo normal, cambiando a la parte superior, derecha, inferior o izquierda de donde habría sido colocado. Esto no afecta a la posición de los elementos circundantes, ellos mantienen la posición que serían en un flujo normal.
Coloca al elemento en relación a su elemento contenedor. Se saca del flujo normal, lo que significa que no afecta a la posición de los elementos que lo rodean, ya que simplemente ignoran el espacio que habría ocupado. Los elementos con posición absoluta se mueven cuando los usuarios se desplazan hacia arriba y abajo de la página.
Esta es una forma de posicionamiento absoluto que coloca al elemento en relación con la ventana del navegador. Los elementos con posicionamiento fijo no afectan la ubicación de los elementos de los alrededores y no se mueven cuando el usuario se desplaza hacia arriba o hacia abajo en la página.
Flotar un elemento permite colocarlo fuera del flujo normal y ubicarlo a la derecha o izquierda de la caja que lo contiene. El elemento flotante se convierte en un elemento tipo block que facilita el flujo de otro contenido.
Ahora es momento de apliques estos posicionamientos, escribe los próximos ejemplos y ejecútalos para que veas el comportamiento de cada uno.
positon: relative;
Dado este HTML:
<body>
<h1>La historia de un salmon y el oso cafe. </h1>
<p>Hace mucho tiempo en un gran cañon, vivia un salmon rosado de grandes aletas y cola poderosa. Este salmon vivia con sus hermanos que solian burlarse de... </p>
</body>
Y éste CSS:
p {
position: relative;
top: 10px;
left: 100px;
}
Podemos ver que el <p> es colocado 10 pixeles hacia arriba y 100 pixeles a la izquierda de su posición en el flujo normal. Para mover el cuadro de manera vertical, usamos las propiedades top y bottom, y para mover el cuadro de horizontal, usamos left o right. Los valores por lo general se dan en píxeles, porcentajes o ems.
position:absolute;
Ahora bien, para esta posición se tomará el mismo HTML:
<body>
<h1>La historia de un salmon y el oso cafe.</h1>
<p>Hace mucho tiempo en un gran cañon, vivia un salmon rosado de grandes aletas y cola poderosa. Este salmon vivia con sus hermanos que solian burlarse de...</p>
</body>
Pero se agregará este CSS:
h1 {
position: absolute;
top: 0px;
left: 500px;
width: 250px;
}
p {width: 450px;}
Con la posición con valor de absoluto, la caja sale del flujo normal y ya no afecta a la posición de otros elementos de la página, actuando como si no estuviera ahí. En este ejemplo, el <h1> ha sido posicionado en la parte superior de la página y 500 píxeles a la izquierda. El ancho es de 250 píxeles de ancho. La propiedad width también se ha aplicado a los <p> para evitar que el texto se encime.
position: fixed;
En esta posición se toma el mismo HTML, pero se agrega el siguiente CSS.
h1 {
position: fixed;
top: 0px;
left: 50px;
padding: 10px;
margin: 0px;
width: 100%;
background-color: #efefef;
}
p {margin-top: 100px;}
Aquí se posiciona al elemento en relación con la ventana del navegador. Por lo tanto, cuando el usuario se desplaza por la página, se queda en el mismo lugar exacto. En este ejemplo, el <h1> se ha colocado en la esquina superior izquierda de la ventana del navegador. Cuando el usuario se desplaza por la página, los párrafos desaparecen detrás de los elemento <h1>.
z-index
Cuando se usan los comandos relative, fixed o absolute para posicionar objetos, las cajas que los contienen pueden apilarse. Si esto ocurre, los elementos que aparecen después en el código HTML se colocan en la parte de arriba de la pila de elementos. Esta propiedad controla la posición de los elementos en el eje z.
En otras palabras, controla el orden en que los elementos se apilan, permitiendo colocarlos uno sobre el otro en la posición en que los necesitas. El valor que acepta es un número, que mientras más grande sea, más se acerca a la parte de arriba del montón de elementos.
Considera el mismo HTML con el que has trabajado los anteriores ejemplos, pero ahora agrega este código CSS:
h1 {
position: fixed;
top: 0px;
left: 0px;
padding: 10px;
margin: 0px;
width: 100%;
background-color: #efefef;
z-index:10; /* prueba sin z-index para que veas la diferencia */
}
p {
position: relative;
top: 70px;
left: 70px;
}
¿Qué ocurre con este nuevo código?
Float
Esta propiedad coloca elementos en el extremo izquierdo o derecho, permitiendo que otros elementos fluyan a su lado. Cuando usamos float también debemos especificar la propiedad width del elemento que estamos flotando. Si no especificamos el ancho del elemento, lo más común es que tome el 100% del elemento, como si fuera normal flow
Para ejemplificar esta propiedad, aplica este código CSS al HTML con el que ya hemos trabajado anteriormente:
blockquote {
float: right;
width: 275px;
font-size: 130%;
font-style: italic;
font-family: Georgia, Times, serif;
margin: 0px 0px 10px 10px;
padding: 10px;
border-top: 1px solid #665544;
border-bottom: 1px solid #665544;
}
En este último ejemplo, el elemento <blockquote> se usa para colocar una cita. El elemento es flotado hacia la derecha y los párrafos que siguen a la cita fluyen alrededor de este elemento. En algunas ocasiones querrás posicionar elementos uno al lado del otro. Para lograr este tipo de layout tambien usamos float.
Considera que quieres colocar varios párrafos uno al lado del otro, como en este HTML:
<body>
<h1>La historia de un salmon y el oso cafe.</h1>
<blockquote>"La vida del salmon es corta, pero es la unica que tiene." - Un viejo sabio
</blockquote>
<p>Hace mucho tiempo en un gran cañon, vivia un salmon rosado de grandes aletas y cola poderosa. Este salmon vivia con sus hermanos que solian burlarse de...</p>
<p>Hace mucho tiempo en un gran cañon, vivia un salmon rosado de grandes aletas y cola poderosa. Este salmon vivia con sus hermanos que solian burlarse de...</p>
<p>Hace mucho tiempo en un gran cañon, vivia un salmon rosado de grandes aletas y cola poderosa. Este salmon vivia con sus hermanos que solian burlarse de...</p>
<!-- prueba colocando mas texto en uno de los <p> para que veas lo que sucede -->
</body>
Ahora aplica el siguiente código de CSS para ver lo que ocurre:
body {
width: 750px;
font-family: Arial, Verdana, sans-serif;
color: #665544;
}
p {
width: 230px;
float: left;
margin: 5px;
padding: 5px;
background-color: #efefef;
}
Puedes ver que se ordenan tal y como lo queremos. Debes tener cuidado con la altura de los elementos pues si no se especifica y uno de los párrafos contiene más texto que los otros, entonces la armonía del diseño se pierde. Esto se puede arreglar colocando la altura del elemento con más contenido.
Clear
Esta propiedad permite decir que ningún elemento, dentro del mismo que lo contiene, debe tocar los lados izquierdo o derecho del contenedor. Los valores que acepta son left, right, both y none. Considera este ejemplo con la siguiente base HTML:
<div class="one">
<h1>Este elemento no tiene aplicado clear.</h1>
</div>
<div class="one">
<h1>Este elemento no tiene aplicado clear.</h1>
</div>
<div class="one">
<h1>Este elemento no tiene aplicado clear.</h1>
</div>
<div class="two">
<h2>Este elemento si tiene aplicado clear.</h2>
</div>
<div class="one">
<h1>Este elemento no tiene aplicado clear.</h1>
</div>
<div class="one">
<h1>Este elemento no tiene aplicado clear.</h1>
</div>
<div class="one">
<h1>Este elemento no tiene aplicado clear.</h1>
</div>
Usa también el siguiente código CSS:
.one {
float: left;
background-color: red;
border: 1px solid #333;
padding: 1em;
}
.two {
clear: both;
padding: 1em;
background-color: skyblue;
}
Puedes ver el ejemplo funcional aquí.
Diseño básico multicolumnas
Ahora verás la manera básica de cómo hacer un diseño de dos columnas con la ayuda de CSS. Para hacer un diseño de dos columnas similar al que se muestra en esta imagen:
 Imagen obtenida de
Imagen obtenida de
http://codegrad.hub.ph/samples/fixedwidthlayout/step0.gif
Solo para fines educativos.
Debes hacer algo parecido a esto:
<div class="wrapper">
<header>My header!</header>
<div class="sidebar">My Sidebar!</div>
<div class="content">My Content!</div>
<footer>My footer!</footer>
</div>
Y el CSS:
*, *:before, *:after {
box-sizing: border-box;
} /* si leiste las lecturas relacionadas, ya sabes que es esto! */
.wrapper{
height:1000px;
min-width:100%;
background-color:#ccc;
}
header{
padding:1em;
background-color:pink;
margin:0;
height:100px;
}
.sidebar{
float:left;
width:30%;
padding:1em;
background-color:yellow;
height:100%;
}
.content{
float:left;
width:70%;
background-color:lightgreen;
padding:1em;
height:100%;
}
footer{
position:relative;
bottom:0;
clear:both;
padding:1em;
background-color:skyblue;
text-align:center;
}
¿Qué ocurre? Observa el ejemplo en este enlace.
Haz clic en el botón para acceder a la práctica.
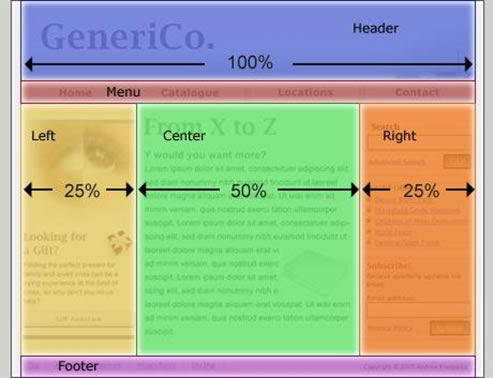
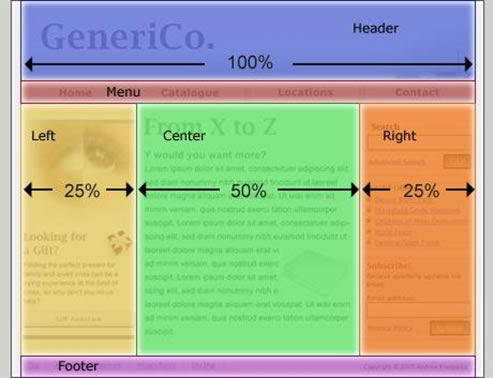
- Crea un layout similar al de la imagen siguiente:
 Imagen obtenida de
Imagen obtenida de
http://leftjustified.net/site-in-an-hour/pix/layout-boxes.jpg
Solo para fines educativos.
- Debe contener cinco menús.
- Usa lo aprendido en el manejo de imágenes e incluye algunas en tu diseño.
- Coloca un logotipo en el <header>.
- Usa una paleta de colores armónicos.
13.2 Pantallas, resolución y layout
Existen muchos tipos de pantalla para la gran variedad de dispositivos con los que podemos acceder a las páginas de internet. Los visitantes a nuestros websites tendrán distintas pantallas que mostrarán diferentes cantidades de información, por lo que el diseño tiene que ser capaz de funcionar en la mayor cantidad de pantallas posibles.
La resolución de pantalla es otro factor a tomar en cuenta al momento de diseñar, este concepto se refiere al número de puntos que puede muestra una pantalla por pulgada. Algunos dispositivos tienen una resolución mayor que las computadoras de escritorio y la mayoría de los sistemas operativos permiten a los usuarios ajustar la resolución de sus pantallas. Es interesante que a mayor resolución, el texto aparece a un menor tamaño.
Debido a la gran variación de tamaños de pantalla y resoluciones, los diseñadores web crean los layouts de las páginas de alrededor de 960-1000 píxeles de ancho, ya que la mayoría de los usuarios serán capaces de ver los diseños de este ancho en sus pantallas. Este sitio muestra algunos datos interesantes acerca de este tema.
Enseguida se muestra más información respecto a los layouts fijos y líquidos, ambos sumamente útiles y con sus propias cualidades.
Fixed width layout
Los esquemas de ancho fijo, mejor conocidos como fixed,no cambian su dimensión cuando el usuario aumenta o disminuye el tamaño de la ventana de su navegador. Las medidas tienden a ser dadas en píxeles. Este tipo de layout tiene ventajas y desventajas:
Ventajas
- Los valores en píxeles son exactos para controlar el tamaño y la colocación de elementos.
- Existe mayor control sobre el aspecto y la posición de los elementos de la página, que con layouts líquidos.
- Podemos controlar las longitudes de líneas de texto, independientemente del tamaño de la ventana del usuario.
- El tamaño de una imagen siempre seguirá siendo el mismo en relación con el resto de la página.
Desventajas
- Podemos terminar con grandes espacios alrededor del borde de una página.
- Si la pantalla del usuario tiene una resolución mucho más alta que nuestra pantalla de desarrollo, la página puede parecer más pequeña y el texto puede ser más difícil de leer.
- Si un usuario aumenta el tamaño de las fuentes, el texto podría salirse de los espacios asignados.
- Funciona mejor en dispositivos que tienen una resolución similar a la de las computadoras de escritorio o portátiles. En móviles tendrás grandes problemas.
- Este tipo de layout a menudo resulta en páginas que ocupan un espacio más vertical que un layout líquido con el mismo contenido.
Este tipo de diseño utiliza pixeles como valores en el ancho de sus principales estructuras.
Observa esta disposición HTML:
<body>
<div id="header">
<h1>Tu logo debe de estar aqui</h1>
<div id="nav">
<ul>
<li><a href="">Home</a></li>
<li><a href="">Productos</a></li>
<li><a href="">Servicios</a></li>
<li><a href="">Nosotros</a></li>
<li><a href="">Contacto</a></li>
</ul>
</div>
</div>
<div id="content">
<div id="feature">
<p>Producto </p>
</div>
<div class="column1">
<p>Column One </p>
</div>
<div class="column2">
<p>Column Two </p>
</div>
<div class="column3">
<p>Column Three </p>
</div>
</div>
<div id="footer">
<p>© Copyright 2011
</div>
</body>
Ahora observa su respectivo CSS.
body {
width: 960px;
margin: 0 auto;
}
#header h1{
text-align: center;
padding: 40px;
}
#content {
overflow: auto;
height: 100%;
}
#nav, #feature, #footer {
text-align:center;
background-color: #efefef;
padding: 10px;
margin: 10px;
}
.column1, .column2, .column3 {
background-color: #efefef;
width: 300px;
float: left;
margin: 10px;
}
li {
display: inline;
padding: 5px;
}
Escribe el ejemplo y analiza los resultados. Si usas Firefox, ejecuta esta combinación CTRL + SHIFT + M para activar el modo de pantalla responsiva y experimenta con sus opciones.
¿Puedes ver el comportamiento de este layout al momento de verlo en una pantalla más pequeña?
Liquid layouts
Ventajas
- Las páginas se expanden en toda la ventana del navegador, de manera que no deja espacio alrededor de la página en una pantalla grande.
- Cuando se mira en una pantalla pequeña, la página se contrae para adaptarse a ella sin que el usuario tenga que desplazarse a los lados.
- El diseño acepta tamaños de fuente más grandes cuando el usuario las modifica, puesto que la página se puede estirar.
Desventajas
- Si no se controla el ancho de las secciones de la página, el diseño puede ser muy diferente de lo previsto, mostrando espacios inesperados alrededor de ciertos elementos o artículos.
- Si el usuario tiene una pantalla muy grande, las líneas de texto pueden llegar a ser muy largas y el espacio entre elementos puede dejar grandes lagunas.
- Si el usuario tiene una ventana muy estrecha, las palabras pueden ser aplastadas y podemos terminar con unas cuantas palabras en cada línea.
- Si usamos elementos de ancho fijo, como una imagen, y estos están dentro de una caja que es demasiado pequeña para contenerlos la imagen puede desbordarse sobre el texto.
Cuando se usan esquemas líquidos se tiene que definir el ancho en porcentajes. Ahora aplica el siguiente CSS líquido al mismo HTML con el que trabajaste anteriormente.
body {
width: 90%;
margin: 0 auto;
}
#header h1 {
text-align: center;
padding: 40px;
}
#content {
overflow: auto;
}
#nav, #feature, #footer {
margin: 1%;
text-align: center;
}
.column1, .column2, .column3 {
width: 31.3%;
float: left;
margin: 1%;
}
.column3 {
margin-right: 0%;
}
li {
display: inline;
padding: 0.5em;
}
#nav, #footer {
background-color: #efefef;
padding: 0.5em 0;
}
#feature, .article {
height: 10em;
margin-bottom: 1em;
background-color: #efefef;
}
Ahora prueba este nuevo diseño con el modo de pantalla responsiva de tu navegador y observa las diferencias. Puedes ver que este nuevo diseño se adapta a la perfección a la pantalla que le indiques.
Uso de cuadrículas (grids)
Es conocimiento popular entre los desarrolladores y diseñadores que una cuadrícula permite organizar mejor la información en un plano, ya que da referencia de espacios y escalas. De igual manera las cuadrículas ayudan a posicionar elementos en el espacio del sitio. Existen varios frameworks (estructuras) que ayudan con este tipo de diseños, pues ya tienen definidas reglas CSS para su aplicación. Uno de los más usados es 960 grid system.
La base de este diseño es dividir en el espacio de 960 pixeles 12 o 16 columnas de contenido, que están especificadas en el CSS del framework. Puedes descargarlo, ver su CSS y jugar un poco con él para que lo comprendas. No entraremos en detalle con este tipo de layout, pero es bueno que lo conozcas.
Uso de varios documentos CSS
Es posible usar varios documentos de estilos, ya sea porque quieres organizar los estilos a tu manera o simplemente porque quieres usar alguna librería externa que dará alguna funcionalidad especial. Hay dos métodos para ligar estos documentos, uno ya lo conoces, pues lo has estado utilizando en todos los ejercicios: <link rel="stylesheet" type="text/css" href="css/styles.css" /> y desde ahí puedes ligar a todos los documentos CSS que requieras.
Ahora bien, el otro consiste en tener un documento CSS principal, y desde ahí, llamar a los otros documentos CSS:
@import url("new_styles.css");
De la misma manera que usamos fuentes web externas importamos estilos CSS. Debes recordar que al usar @import esta tiene que aparecer antes que cualquier otra regla.
Haz clic en el botón para acceder a la práctica.
- Considera este HTML como base:
<body>
<div id="navigation">
<ul>
<li><a href="">Menu A</a></li>
<li><a href="">Menu B</a></li>
<li><a href="">Menu C</a></li>
<li><a href="">Menu D</a></li>
</ul>
<ul>
<li><a href="">Link 1</a></li>
<li><a href="">Link 2</a></li>
<li><a href="">Link 3</a></li>
<li><a href="">Link 4</a></li>
<li><a href="">Link 5</a></li>
</ul>
</div>
<div id="content">
<h2>Un titulo</h2>
<p>Maecenas eu massa vehicula, vestibulum ligula et, efficitur sem. Nunc elementum elit fermentum quam venenatis consectetur. In interdum, lacus non finibus sollicitudin, ex sapien lacinia lectus, nec porta lacus libero ut arcu.</p>
<p>Duis in velit augue. Sed eu dui scelerisque, hendrerit risus vel, maximus arcu. Mauris egestas suscipit quam, non blandit urna molestie at. Suspendisse ullamcorper elementum sapien et tempus. </p>
<p>Maecenas eu massa vehicula, vestibulum ligula et, efficitur sem. Nunc elementum elit fermentum quam venenatis consectetur. In interdum, lacus non finibus sollicitudin, ex sapien lacinia lectus, nec porta lacus libero ut arcu.</p>
<h2>Otro titulo</h2>
<p>Duis in velit augue. Sed eu dui scelerisque, hendrerit risus vel, maximus arcu. Mauris egestas suscipit quam, <em>non blandit urna molestie at</em>. Suspendisse ullamcorper elementum sapien et tempus.</p>
<p>Maecenas eu massa vehicula, vestibulum ligula et, efficitur sem. Nunc elementum elit fermentum quam venenatis consectetur. In interdum, lacus non finibus sollicitudin, ex sapien lacinia lectus, nec porta lacus libero ut arcu.</p>
<p>Maecenas eu massa vehicula, vestibulum ligula et, efficitur sem. Nunc elementum elit fermentum quam venenatis consectetur. In interdum, lacus non finibus sollicitudin, ex sapien lacinia lectus, nec porta <abbr>lacus libero ut arcu.</abbr></p>
<p>Nunc elementum elit fermentum quam venenatis consectetur.</p>
<h2>Un titulo</h2>
<p>Duis in velit augue. Sed eu dui scelerisque, hendrerit risus vel, maximus arcu. Mauris egestas suscipit quam, non blandit urna molestie at. Suspendisse ullamcorper elementum sapien et tempus.</p>
</div>
</body>
- Ahora crea dos documentos CSS.
- El primero debe controlar el layout del documento. Prepáralo de manera que sea una interfaz líquida y se ajuste a la pantalla.
- El segundo documento CSS debe darle estilo a los textos. Decide cuántos tipos de texto existirán, pero por lo menos debes aplicar cinco estilos.
13.3 Bootstrap
Existen varios frameworks que nos regalan plantillas listas para ser modificadas, algunas son de licencia libre, otras requieren que se dejen los créditos del creador. Nosotros utilizaremos Bootstrap para continuar con nuestro objetivo de aprender a diseñar websites dinámicos y que además tengan las características adaptativas que son solicitadas actualmente.
Bootstrap tiene como objetivo principal facilitar el desarrollo web, es una interfaz para el usuario, también es un framework de aplicaciones web, es decir, un marco de software diseñado para apoyar el desarrollo de sitios web dinámicos y aplicaciones web. Bootstrap es compatible con las últimas versiones de la Google Chrome, Firefox, Internet Explorer, Opera y Safari, aunque algunos de estos navegadores no son compatibles con todas las plataformas.
Desde la versión 2.0 también es compatible con el diseño web responsivo. Esto significa que el diseño de las páginas web se ajusta dinámicamente, teniendo en cuenta las características del dispositivo utilizado, ya sea una computadora de escritorio, una tableta o un teléfono móvil. Además, desde la versión 3.0, Bootstrap adoptó una filosofía de primero el diseño móvil, haciendo hincapié en el diseño responsivo para dispositivos móviles. Puedes ver algunos ejemplos de lo que es posibe hacer con este framework aquí.
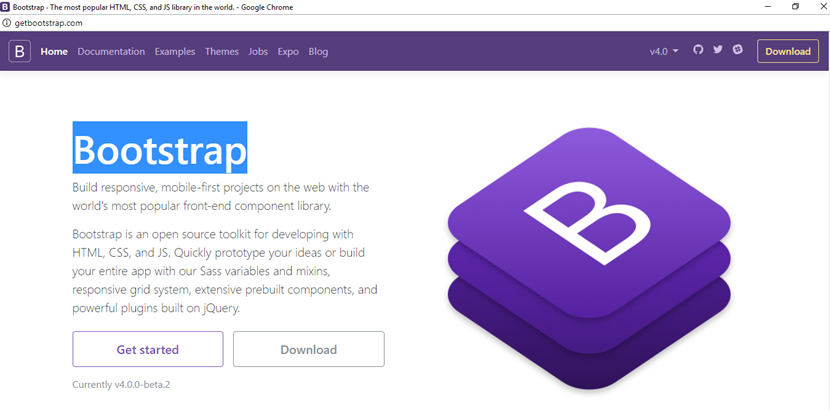
Pero, basta de presentaciones, dirígete a la página web de Boostrap y descarga la última versión.

Luego de elegir una opción se descargará un archivo .zip con los componentes básicos. Guárdalo en la ubicación que prefieras y descomprímelo para ver su contenido.
Es difícil que te conviertas en experto en Bootstrap en este curso, pero si podrás tener una idea amplia de los conceptos básicos que te permitirán aplicar técnicas más avanzadas conforme avances en tu preparación. Recuerda que algunos de los módulos más impactantes de Bootstrap requieren de JQuery, una librería de JavaScript, pero de eso se hablará más adelante.
Empieza por explorar los ejemplos de layout que tiene Bootstrap, obsérvalos, activa la pantalla responsiva de tu navegador o simplemente reajusta la pantalla para que veas cómo se reacomodan los elementos. Veamos la estructura de su layout:
- Iniciamos con la estructura moderna de HTML5.
<!DOCTYPE html>
<html lang="en">
...
</html>
- Para usar el sistema de grid correctamente, Bootstrap necesita de un contenedor para los elementos que viven dentro. Tienes a tu disposición:
.container para un contenedor responsivo con características fixed
.container-fluid para un contenedor tipo liquid que hace uso de todo el ancho de la página.
- Existen reglas predefinidas, como .column o .col-xs-4 para una rápida maquetación.
- El uso de columnas se basa en un sistema de 12 columnas utilizables (¿recuerdas la parte de grids?) las cuales definimos usando las clases predefinidas. Digamos que necesitamos cuatro columnas a lo ancho de una sección, entonces tenemos que usar 4 .col-sm-3 (el último número de este tipo de clase representa el número de columnas).
- Si más de 12 columnas se colocan dentro de una sola fila, cada grupo de columnas adicionales será tratada como una unidad, empujándola en una nueva línea.
- Este framework hace uso de un CSS especial llamado normalize.css que puedes descargar desde la página de Bootstrap. Este CSS permite que nuestra página sea compatible con varios navegadores (cross-browser) por lo que te recomendamos que lo descargues y lo tengas listo para usar.
Cada una de las clases tiene selectores especiales que se aplican a un tipo de objeto, un tipo de pantalla especial y un determinado número de columnas. Ahora revisa esta clase:
.col-med-12
- col nos dice que estamos hablando de una regla que afecta a una columna
- med nos dice que afecta pantallas medianas
- 12 nos dice que la columna ocupará 12 de las 12 columnas disponibles en el grid
Puedes ver cómo afectan las medidas de pantalla aquí.
Una vez que has explorado los diferentes ejemplos del sitio de Bootstrap, ahora aplícalos al siguiente ejercicio práctico.
- Para empezar crea un nuevo folder para hacer este proyecto. Ahí descarga los archivos que contiene el zip que descargaste de Bootstrap (el contenido del folder bootstrap-3.3.5-dist).
- Puede variar la versión de Bootstrap.
- Entonces, en tu folder debes tener tres carpetas: css, js y fonts.
- Navega a la sección de ejemplos en la página de Bootstrap y selecciona Jumbotron para que veas la página en tu navegador.
- Activa el modo de pantalla responsiva de tu navegador. Podrás comprobar que el layout se adapta a la perfección (CTRL + SHIFT + M).
- Para jugar con esta plantilla, abre el código fuente de la página Jumbotron (en Firefox es CTRL + U) y copia todo el código en tu editor de texto. Graba el archivo como jumbrotron.html en el mismo folder donde guardaste los archivos de Bootstrap. Colócalo en la raíz de este folder.
- Observa en tu HTML a las ligas hacia los archivos CSS. Puedes ver que se está ligando hacia un archivo <link href="../../dist/css/bootstrap.min.css" rel="stylesheet"> , este se encuentra en el servidor donde esta hosteado Bootstrap, así que nosotros lo vinculamos hacia el folder css que es donde tenemos una copia de dichos estilos.
- Desde el código fuente de Jumbtron original (si lo cerraste, vuelve a abrirlo CTRL + U) haz clic sobre el archivo que liga al estilo jumbotron.css y descárgalo en el folder css. En el HTML puedes ver que la liga es <link href="jumbotron.css" rel="stylesheet"> así que tienes que modificar la liga para que encuentre el archivo en tu folder css.
- Puedes borrar las ligas a los archivos javascript que se encuentran en el HTML en la parte del <head>, solamente deja los archivos que están después del <footer></footer> y antes del cierre de </body> y redirige <script src="../../dist/js/bootstrap.min.js"></script> hacia el folder js de tu folder del proyecto. Hay una liga que es un hack que arregla un error en Windows 8, puedes ignorarlo o descargarlo siguiendo la liga desde el código fuente original.
- Si ejecutas a jumbotron.html en tu navegador, debe verse como el ejemplo en línea. Si no es así, revisa las ligas de los estilos y la ubicación de los archivos base de Bootstrap.
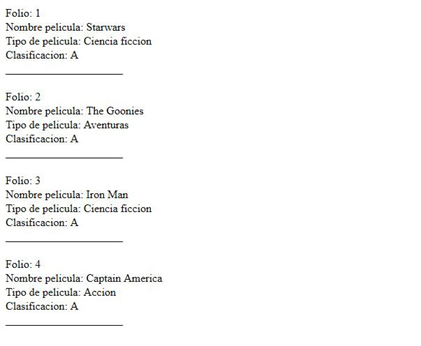
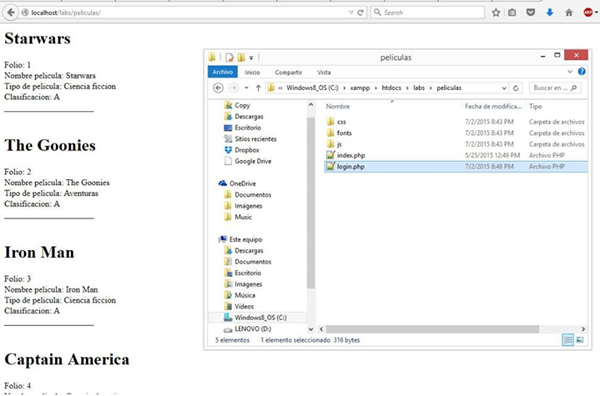
¿Que te parece si lo aplicamos a uno de nuestros viejos ejercicios de PHP y MySQL? ¿Recuerdas el ejercicio donde desplegamos información de películas desde una base de datos? Apliquemos algo de estilo a esta pantalla.
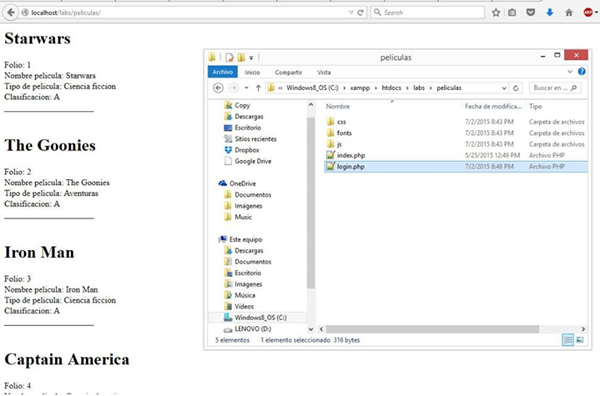
- Ubica en tu servidor local el ejercicio que hiciste sobre la base de datos de películas.
- Este es el archivo de PHP peliculas.php y fue el primer ejercicio con base de datos que hiciste en este curso. Además de este archivo, asegúrate de que el archivo de login.php y conecta.php se encuentren junto a peliculas.php.
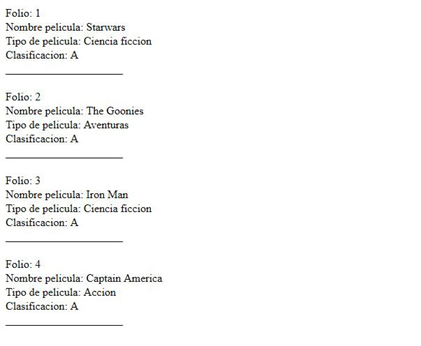
- Esta es la imagen resultante de aquel ejercicio:

<html>
<head>
<title>Catalogo de Peliculas</title>
</head>
<body>
<?php
require_once 'login.php';
$conn = new mysqli($hn, $un, $pw, $db);
if ($conn->connect_error){ //revisamos la conexion
die($conn->connect_error);
}
$_query = "SELECT * FROM db_peliculas";
$result = $conn->query($_query);
if (!$result){
die($conn->error);
}
$rows = $result->num_rows; //asignamos los renglones totales
for ($j = 0 ; $j < $rows ; ++$j) {
$result->data_seek($j);//buscamos la inforamcion del renglon seleccionado
$row = $result->fetch_array(MYSQLI_ASSOC);//
echo '<h1>' . $row['nombre'] . '</h1>';
echo 'Folio: ' . $row['id'] . '<br>';
echo 'Nombre pelicula: ' . $row['nombre'] . '<br>';
echo 'Tipo de pelicula: ' . $row['tipo_pelicula'] . '<br>';
echo 'Clasificacion: ' . $row['clasificacion'] . '<br>';
echo "_____________________<br><br>";
}
$result->close();
$conn->close();
?>
</body>
</html>
- Con esta información estamos seguros que podrás ubicar el folder de tu proyecto. Por seguridad y para que tengas un respaldo de los ejercicios, haz un copia de la carpeta de este ejercicio.
- Copia y pega el contenido del ZIP de Bootstrap en el nuevo folder de tu proyecto.
Entonces tu proyecto debe de tener:

*La pantalla puede variar dependiente de la versión del bootstrap.
- Usaremos el template de Jumbotron que acabamos de hacer funcionar hace unos momentos, así que copia el archivo jumbotron.html al folder de tu proyecto. Lo utilizaremos como base de nuestro proyecto.
- Empezaremos por hacer otra copia de jumbotron.html, de manera que si nos llegamos a equivocar, tengamos las bases para volver a empezar. Al index.php, renómbralo como peliculas.php.
- La copia es el respaldo, así que renombra a jumbotron.html como index.php.
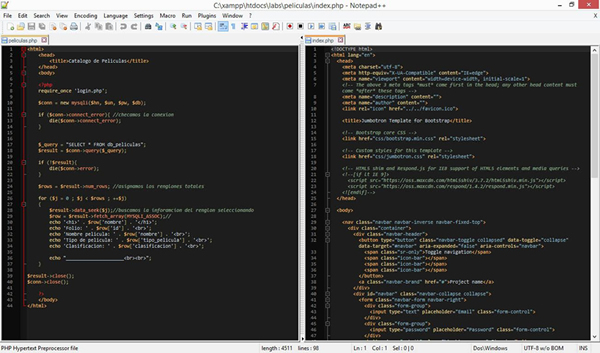
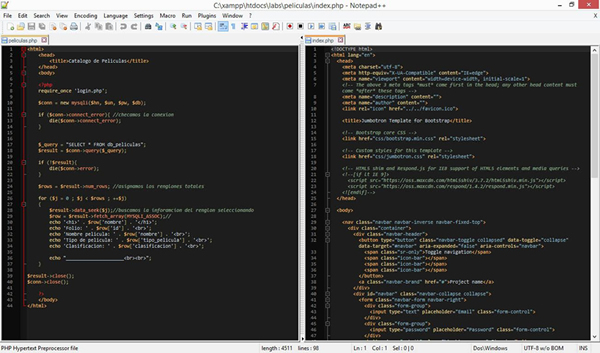
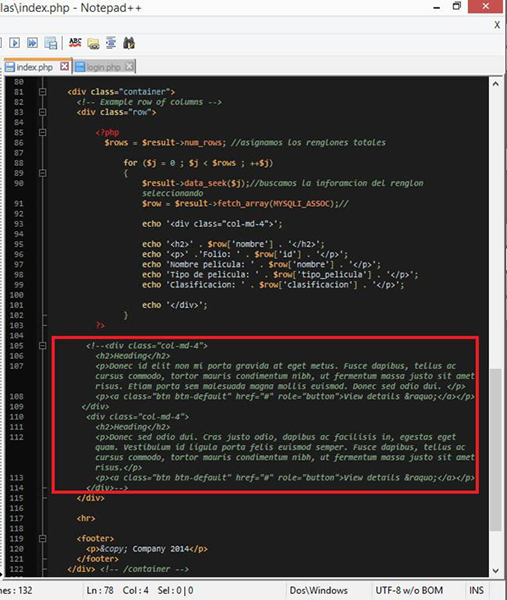
- Abre tu nuevo index.php y tu nuevo peliculas.php. Si estás usando Notepad++ puedes abrir los dos archivos al mismo tiempo arrastrando el tab de uno hacia un lado (move to other view), de esta manera puedes ver ambos archivos al mismo tiempo. Mira la imagen:

- Empecemos la edición. Si observas a peliculas.php puedes ver que es un solo bloque de código encerrado entre <?php ... ?>. Tendremos que seccionarlo en dos módulos para tener la conexión en un sector del código y el loop en otra sección del código.
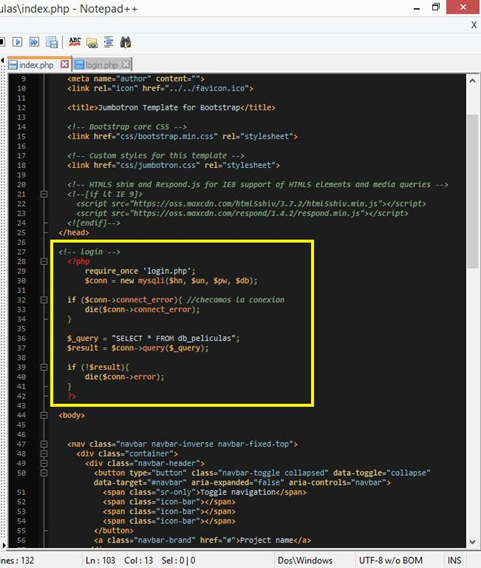
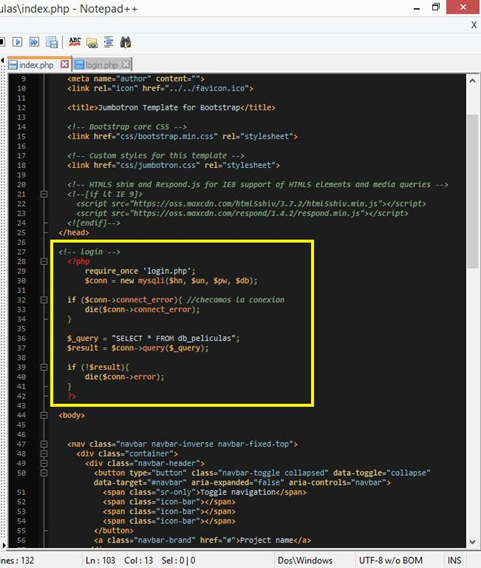
- Coloca el código de la conexión en el nuevo index.php, así que cópialo de peliculas.php y colócalo en index.php entre </header> y <body>, tal cual se muestra en la siguiente imagen:

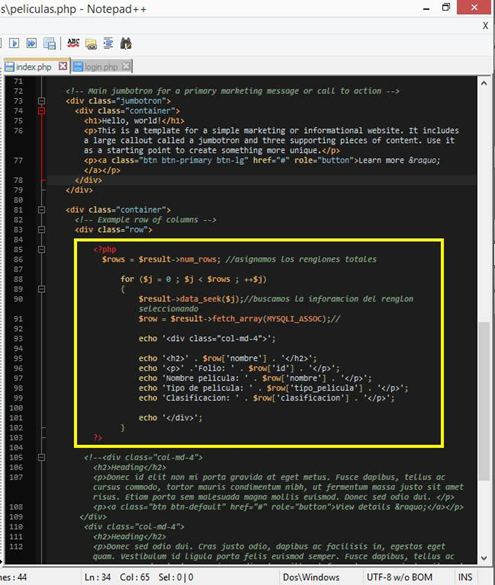
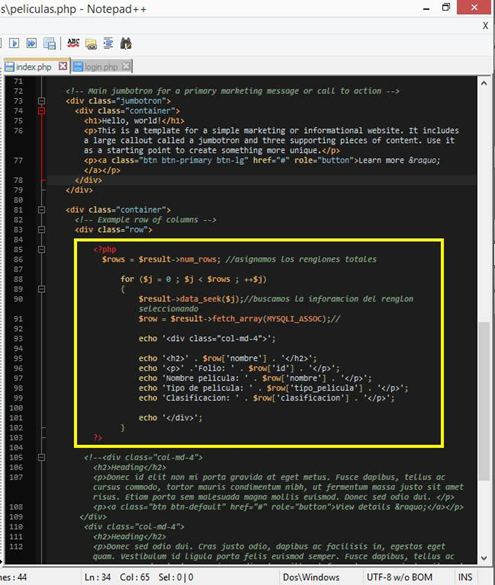
- Ahora hay que colocar el código del loop. Recuerda que en tal ejercicio, se creó un loop que se repite hasta que termina de listar todos los rows de la base de datos. En este caso, haremos que se repita este código colocando cada resultado en una <div>...</div> de cuatro columnas, por lo que solo pueden desplegarse tres resultados en una sola línea. El nuevo loop es este:
<?php
$rows = $result->num_rows; //asignamos los renglones totales
for ($j = 0 ; $j < $rows ; ++$j){
$result->data_seek($j);//buscamos la inforamcion del renglon seleccionando
$row = $result->fetch_array(MYSQLI_ASSOC);//
echo '<div class="col-md-4">';
echo '<h2>' . $row['nombre'] . '</h2>';
echo '<p>' .'Folio: ' . $row['id'] . '</p>';
echo 'Nombre pelicula: ' . $row['nombre'] . '</p>';
echo 'Tipo de pelicula: ' . $row['tipo_pelicula'] . '</p>';
echo 'Clasificacion: ' . $row['clasificacion'] . '</p>';
echo '</div>';
}
?>
- Puedes ver que se eliminó el detalle de la línea debajo del resultado. También observa que agregamos un echo al inicio que engloba al resultado dentro de un <div class=”col-md-4”> y lo termina con un cierre </div>. Los resultados están envueltos entre <p>...</p>.
- Este código lo colocamos dentro del <row>...</row> que está debajo de la sección de jumbotron. Observa la imagen de referencia donde ya está aplicado:

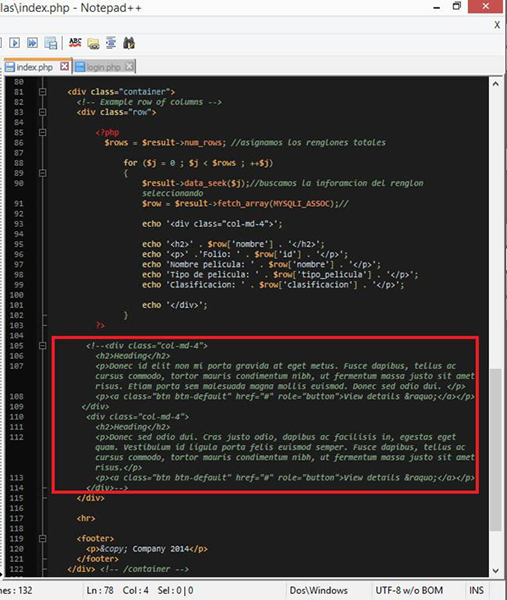
- Comenta o elimina los demás <div class=”col-md-4”>...</div> de este <row>...</row> pues solo se necesita el código con el loop para construir el contenido. Observa cómo queda:

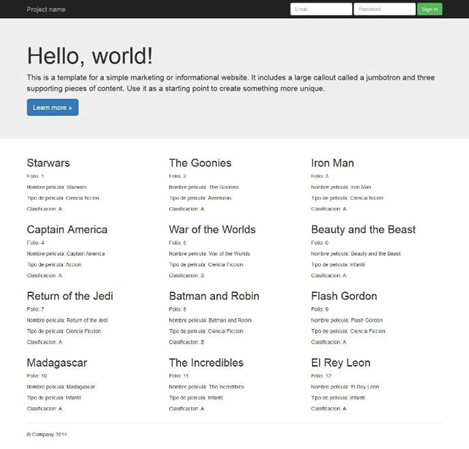
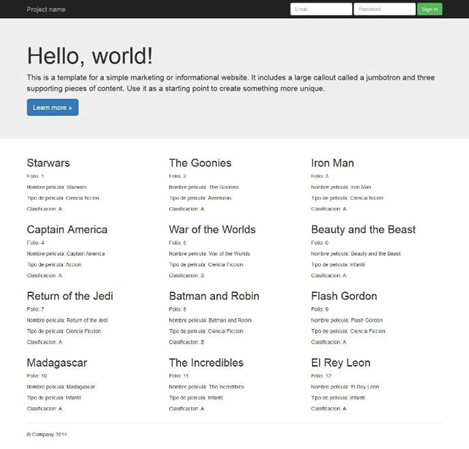
- El resultado final tiene que verse de esta manera si hiciste todo de forma correcta:

Un gran cambio, ¿no lo crees?
Puedes consultar un ejemplo muy similar al anterior en esta liga.

 Imagen obtenida de
Imagen obtenida de  Imagen obtenida de
Imagen obtenida de  Imagen obtenida de
Imagen obtenida de