9.1 CSS, un breve repaso
Las hojas de cascadas de estilos (CSS) son vitales para mantener una página web de manera eficiente, pues permiten hacer modificaciones en todo el sitio. CSS te permite crear reglas que norman cómo debería aparecer el contenido de un elemento. Por ejemplo, pueden especificar que el fondo de la página sea color blanco, que todos los párrafos deben aparecer en gris usando el tipo de letra Arial, o que todos los <h1> deben estar en color azul, con estilo cursivo y fuente Times.
La mejor manera de comprender cómo trabaja es pensar que cada elemento está dentro de una caja invisible, CSS te permite crear las reglas para controlar la caja invisible y a los elementos que están dentro de ella. Se consigue un mayor aprovechamiento al uso de CSS cuando se generan como archivos aparte, esta técnica permite que el contenido de los archivos HTML siga las reglas desde documentos externos.
Supón que tienes un sitio web con 150 páginas de contenido y de repente a tu cliente le gusta más el texto en color rojo en lugar del elegante color negro que aplicaste. ¡Imagina tener que editar una por una las 150 páginas cambiando el color del texto! Toda una pesadilla, ¿no crees?
Pero, si tuviste la brillante idea de controlar el contenido y armado del sitio mediante archivos CSS externos, entonces todo lo que tienes que hacer es actualizar la regla que controla el color rojo de esos textos y automáticamentetodas las páginas serán modificadas. Dado que esta técnica es bastante útil, se recomienda que manejes los estilos desde un documento externo en todos tus proyectos.
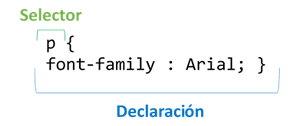
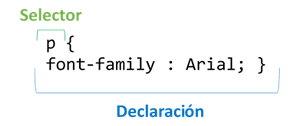
Las reglas que creamos están asociadas a elementos HTML y a su vez son formadas por dos partes: un selector y una declaración.

Los selectores indican a qué elemento se aplica la regla. La misma regla se puede aplicar a más de un elemento siempre y cuando se separen los nombres de los elementos con comas. En el siguiente ejemplo se aplica una misma regla a los p y a h1:
p, h1 {font-family : Arial; }
Las declaraciones indican cuál estilo se aplica a los elementos mencionados en el selector; estás se encuentran divididas en dos partes, una propiedad y un valor, y además están separados por dos puntos. Observa el ejemplo anterior, ¿puedes identificar los elementos? Si prestas atención verás que la propiedad es font-family y el valor es Arial.
Pero, ¿Cómo es un documento CSS?
Desde tu editor de texto favorito y en tu folder de prácticas, graba un nuevo archivo que se llame css_1.html, y dentro en él escribe:
<html>
<head>
<title>Introducción a CSS</title>
<!-- <link href="styles.css" type="text/css" rel="stylesheet" /> -->
<style>
body {font-family: Arial, Verdana, sans-serif;}
h1, h2 {color: #ee3e80;}
p {color: #665544;}
</style>
</head>
<body>
<h1>Este es un ejemplo de introducción</h1>
<p>Los <i>felinos</i> son los mamíferos cazadores más sigilosos.<br>La mayoría consume exclusivamente carne e ignora cualquier otra comida que no sea una presa viva: la capturan con sus afiladas garras y suelen matarla de un único y tenaz mordisco.</p>
<h2>¿Sabías que…</h2>
<p>Dentro de los felinos, sólo los de gran tamaño pueden rugir debido a una modificación de la forma del hueso hioides, excepto el puma y el guepardo, que al igual que los gatos, ronronea?<br>Todos los leopardos tienen manchas diferentes.</p>
</body>
</html>
Como puedes ver, en el código anterior se han colocado los estilos dentro del mismo HTML. Esta técnica es válida y puede ser utilizada, sin embargo en los siguientes ejercicios se usará la técnica de ligar la hoja de estilos a los HTML que lo requieran. En ese mismo ejemplo puedes corroborar que se colocó en forma de comentario una línea, quita el comentario y borra desde <style> hasta </style>; posteriormente escribe tu hoja de estilos.
Antes de escribirla, actualiza el archivo en el navegador para que lo veas tal cual HTML lo entrega. Desde tu editor de texto, crea un archivo styles.css y guárdalo en el mismo folder donde tienes a css_1.html, en este archivo escribe lo siguiente.
/* código de styles css */
body {
font-family: arial;
background-color: rgb(185,179,175);}
h1 {
color: rgb(255,255,255);}
Al refrescar el archivo en el navegador, puedes ver que la presentación de la página ha cambiado. Como lo comentamos anteriormente, puede existir más de una hoja de estilo vinculada a tus páginas y por cada hoja de estilo se debe de crear un vínculo. Puedes consultar en las lecturas recomendadas del tema una lista de los selectores que tienes a tu disposición.
Ahora bien, es importante señalar que las reglas tienen prioridades y se aplican según el orden en que están. Sigue estas claves para aplicar los estilos a tu conveniencia:
Haz clic en cada una de las opciones.
Si existen dos selectores idénticos, el último de los dos tendrá prioridad.
Si un selector es más específico que los otros, tendrá prioridad sobre las más generales. Por ejemplo:
* { font-family: Arial, Verdana, sans-serif; }
h1 { font-family: "Courier New", monospace; }
El asterisco “*” se refiere a seleccionar todo. En este caso h1 es más específico que *, por lo tanto tiene prioridad.
Puedes agregar !important después de cualquier valor de una propiedad, para indicar que debe considerarse más importante que las demás reglas que se aplican a un mismo elemento.
Si especificas propiedades generales a <body>, estas se aplicarán a la mayoría de los elementos secundarios. Por ejemplo si a<body> se le aplica un estilo para <span class="cou"> y color, estos estilos se heredan a los demás elementos secundarios. Utilizar esta técnica correctamente evita tener que aplicar estas propiedades a la mayor cantidad de elementos, además las hojas de estilo son más simples.
Observa este ejemplo, en él se está pasando el padding a la clase .page:
body {
font-family: Arial, Verdana, sans-serif;
color: #665544;
padding: 10px;
}
.page {
border: 1px solid #665544;
background-color: #efefef;
padding: inherit;
}
Comprender cómo se priorizan las reglas CSS en cascada puede significar escribir hojas de estilo más simples. Esto se debe a que puedes crear reglas genéricas que se aplican a la mayoría de los elementos y luego anular las propiedades de elementos individuales que deben aparecer de manera diferente.