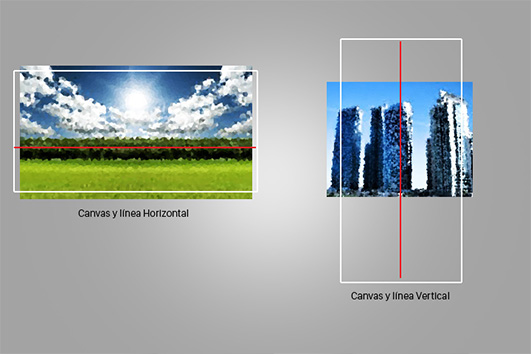
La línea representa movimiento, fortaleciendo un estado emocional o de comunicación a través de la dirección y orientación dentro de una composición, es la ruta que existe entre dos puntos de referencia visual que puede ser expresada como curva, horizontal o combinado, no necesariamente explicita, es decir, trazando una secuencia de puntos, puede ser formada por la mente al colocar geométricamente diferentes puntos en un espacio o marco de referencia visual.
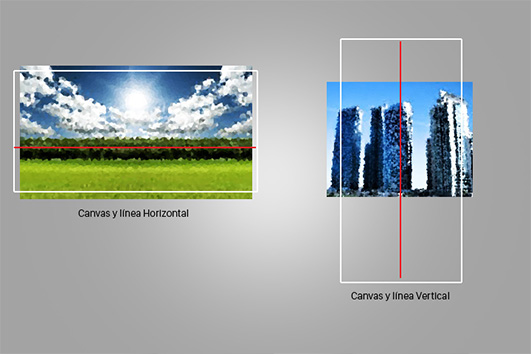
Como se comentó al inicio, una línea puede representar un sentimiento específico al aplicar la dirección y la orientación, por ejemplo, un estado emocional de tranquilidad y reposo (descanso) puede ser representado por una línea horizontal, un estado de fuerza y elegancia pude ser representado por una línea vertical, un estado de movimiento y profundidad a través de una forma oblicua.
En general, esta disposición de la línea puede permitirte representar, con el acomodo de los elementos sobre una línea imaginaria o de forma explícita con trazos, la información visual de una forma particular. Queda claro que dependiendo del grosor, proporción y orientación de la línea se puede comunicar un estado de profundidad (3 dimensiones) donde la escala de los elementos que están en el sentido y dirección de la línea producen cierto tipo de sensación. Esta herramienta puede ser aplicada a la composición de imágenes (fotografías digitales o video) trazando líneas imaginarias sobre la misma que te permitan establecer una guía o punto de referencia sobre el cual puedes acomodar los elementos de tu composición para lograr el efecto deseado.

Las formas, en la composición digital, son el resultado de líneas cerradas, esto es, que el inicio/fin de la línea convergen en el mismo punto, donde podemos identificar visualmente una proporción en dos dimensiones, (largo y ancho) o una profundidad (largo, ancho, altura) para representaciones en tres dimensiones. Las líneas cerradas generan elementos visuales semejantes a formas geométricas básicas que también pueden ser figuras innovadoras que se crean al combinar diferentes formas y sumando o restando elementos que comparten una misma posición. Estas formas, al igual que en la representación de líneas, se pueden manifestar mentalmente, sin llegar a ser explícitas en el trazo. Así al combinar diferentes formas y elementos de un color siguiendo un patrón, nuestra mente buscará identificar una forma.
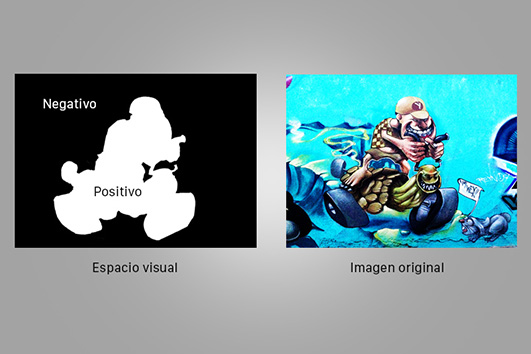
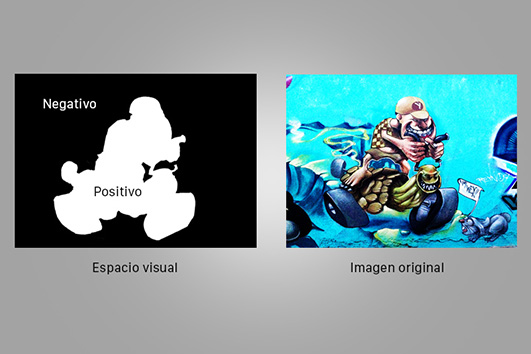
La combinación de diferentes formas produce la sensación de espacio, que resulta de la distancia entre éstas. El espacio positivo es el ocupado por la forma mientras que el espacio negativo es aquel que se encuentra alrededor de la forma identificada.

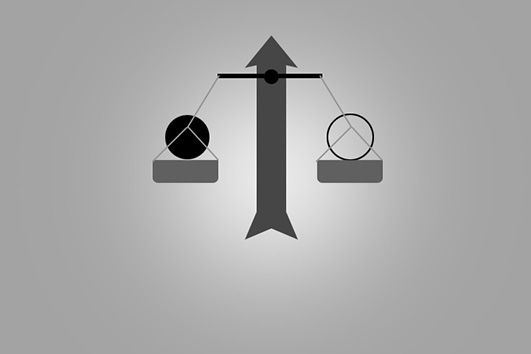
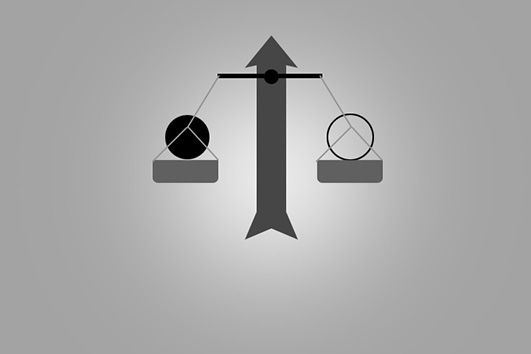
Con estos elementos podemos definir el peso visual, que se conforma de un valor (forma), color, densidad (referencia a objetos con masa) y espacio positivo y negativo, que te permitirá identificar y enfatizar los diferentes elementos de una composición, ya sea para evaluar el elemento compuesto o para cuando comiences a trazar tus propios elementos, inclusive para capturar con fotografía o video digital.

En general y por defecto, al realizar una composición, nuestro ojo busca el centro de la imagen como referencia, pero éste puede ser conducido por elementos más largos que otros, más vibrantes, más oscuros o más densos dentro de la imagen. Este balance visual puede tener forma simétrica o asimétrica.
Los elementos con balance visual simétrico pueden representar tranquilidad y armonía por presentar simetría geométrica, esto es, una misma proporción respecto al centro. Los elementos con balance visual asimétrico generan más tención y energía pues proponen acción y movimiento al conducir nuestra atención a diferentes espacios de la imagen mediante el uso de diferentes proporciones y colores entre los elementos.
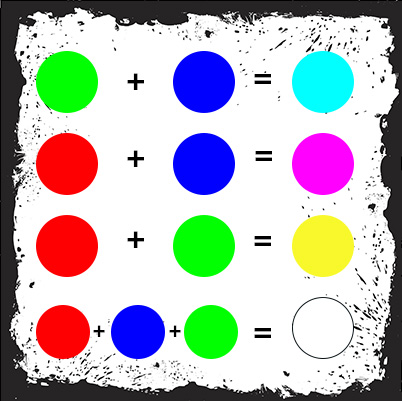
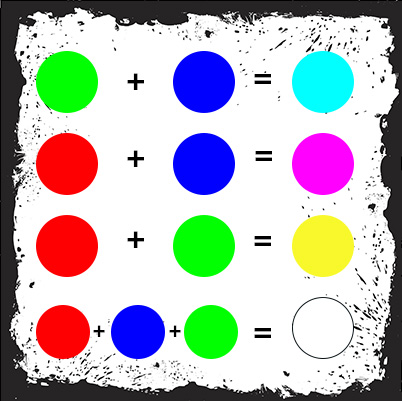
Dentro de la composición digital, uno de los elementos que ayuda a proyectar estados emocionales es el color. Es importante considerar que aplican distintas reglas de diseño para cada color. Los colores primarios, es decir, aquellos que no se pueden obtener como resultado de la mezcla de otros colores como lo son el color rojo, verde o azul son la base para los colores secundarios que resultad de la combinación de dos colores primarios. Recuerda que las combinaciones de colores, así como su apariencia, dependen también de la fuente y el tipo de luz que utilices.

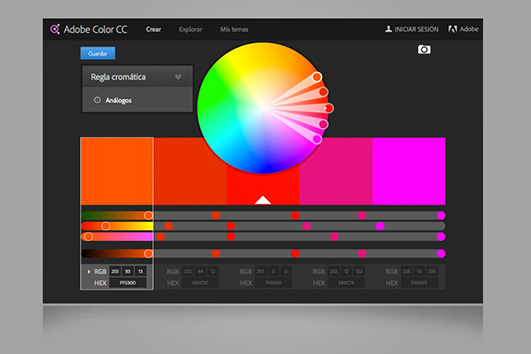
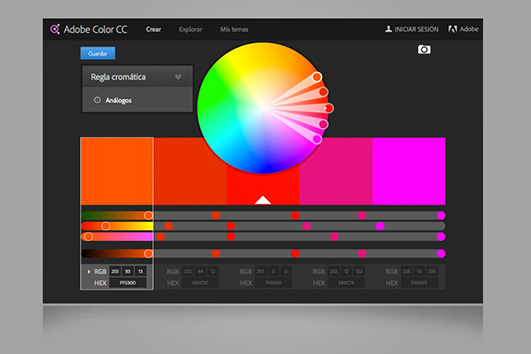
Dando pie a la composición de un círculo cromático, que representa la combinación de los diferentes colores primarios y secundarios, así como de los colores opuestos que generan un contraste visual natural que permite ser combinado para la generación de formas con base en colores.

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora para fines educativos.
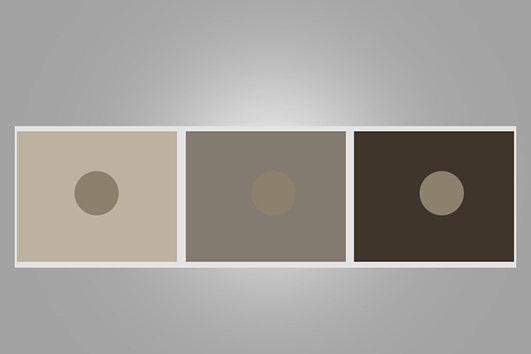
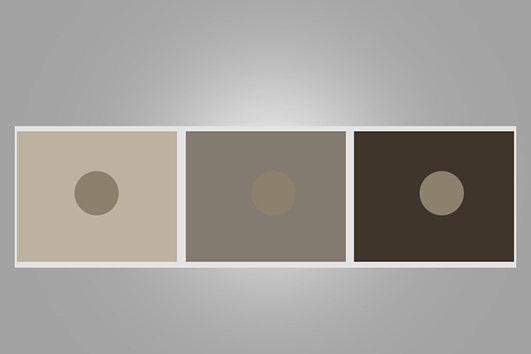
Para identificar la mejor forma de colocar el uso de color aplicaremos el principio de contraste simultáneo, el cual te presenta la idea de que un color es más brillante dependiendo el contraste del espacio negativo o forma que lo esté confinando. En todo momento el color base del objeto siempre es el mismo, aunque pareciera que es más brillante, esto te permitirá identificar que elementos y en base a qué color este aplicado dar mayor focalización y atención y dependerá de cómo combinas los elementos de color para dicha actividad, aun teniendo el mismo color.

Figura con tres cuadros con círculos al centro, cada círculo del mismo color, un cuadro de café muy claro, otro de café intermedio y el último café oscuro.
Algo semejante pasa un objeto con su color base o primario, este color parecerá más vibrante y saturado si está confinado en un espacio negativo relleno de sus colores complementarios. Esta combinación de elementos produce la sensación de mayor nitidez y tono basado en cómo logras combinar los colores en tu composición.
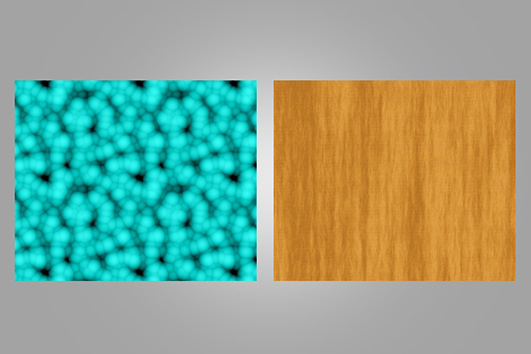
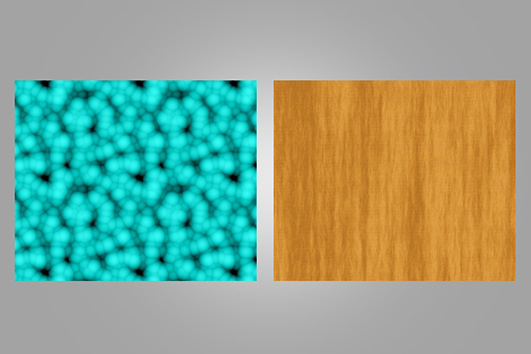
La textura se define como patrones constantes que se trazan o ilustran dentro de una forma, integrando elementos que dan la sensación de consistencia a un material real (lizo, suave, rugoso) integrando aspectos de luminosidad (reflejante) que permiten dar vida y realismo a nuestra composición, estos elementos pueden ser trazados desde herramientas de ilustración digital, o pueden ser tomas de elementos reales que pueden ser digitalizados y colocados como recurso.
Debes recordar que lo más importante es mantener la atención en la idea o mensaje que desea proyectar con la composición y no distraer la atención, a menos que la textura sea el medio para focalizar diferentes elementos y formas que son dominantes por peso visual, tal sea el caso de objetos grandes dentro del marco de referencia visual o por balance visual donde un elemento asimétrico tenga más dominio.

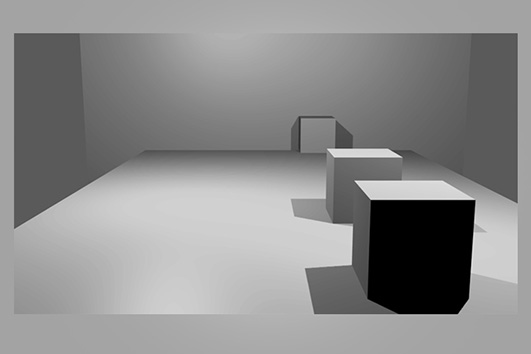
La profundidad, es una combinación de formas, normalmente líneas oblicuas como referencia visual, donde se pueden colocar elementos que tengan diferente proporción y escala, siendo lo más importante la reacción de luz en cada elemento. Esto te permitirá alcanzar un mayor realismo al indicar sombras proyectadas por la obstrucción de los objetos con el origen de luz, inclusive cómo éste afecta la textura, color y formas de los objetos representados, ya que puede generar un gradiente que transita en el contraste (de blancos a negros) que permita al ojo entender la profundidad de lo mismo.
Es claro que debes mantener en todo momento referencia (punto focal) de las diferentes líneas y formas que están integradas en la composición para mantener consistencia y balance visual que dé sentido a lo representado, así mismo, tener muy claras las diferentes fuentes de luz que inciden en los objetos para tener un entendimiento de la proyección de la sombra.