13.1 Pictogramas – formas y líneas
Uno de los elementos visuales que se integra de forma natural en la comunicación visual es el ícono; éste ha trascendido desde su uso en la ciudad para señaléticas, pasando por logotipos, hasta llegar a su aplicación en interfaz de usuarios, donde su capacidad de abstracción en trazo extiende su significado al contexto donde es utilizado, buscando presentar información explícita, funcional y de valor, sin necesidad de integrar más elementos textuales.
Su origen se remonta a los inicios del alfabeto y las matemáticas, donde lo relevante, más allá de conocer en que parte del mundo surgió, su importancia radica en la asociación abstracta de información. Los números tienen un significado absoluto que puede representar información y significado, dependiendo del contexto en el que es usado, dentro de la ilustración digital, este símbolo es ampliamente utilizado para representar información que es cuantificable en términos de su cantidad o importancia. La parte creativa radica en la descontextualización del significado, esto es, la total libertad para aprovechar su valor informativo, representado con nuevas series de trazos y texturas visualmente atractivos y con el mismo significado, dependiendo de la moda o temporada. El mismo caso sucede con el alfabeto, dependiendo del contexto el significado es diferente y aún más del idioma al que este asociado. La forma de representar información cambia totalmente utilizando símbolos, que combinados generan información más específica, de la misma forma es posible utilizar la ilustración para representar con diferentes trazos, texturas y formas diferentes, propuestas con base en un estilo pero de la misma forma que el número, manteniendo el simbolismo y significado para la audiencia.

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora para fines educativos.
Es claro también, que podemos crear nuestros propios símbolos y nuestros propias representaciones, uno de estos elementos visuales es el icono; puede ser integrado como un elemento que por el sólo uso de la forma, representa un valor, simulando o sustituyendo visualmente un elemento del mundo real, el cual está asociado a una funcionalidad o a un proceso. Tal es el caso de los íconos en la interfaz de usuario, donde la distribución visual de elementos está reducida al grado de no tener que capturar texto en primera instancia, y más cuando son una gran cantidad de funciones y opciones que se le presentan al usuario. Esta capacidad de abstracción facilita el uso y adopción de una herramienta digital, donde el icono puede ser utilizado para representar una aplicación, un menú de la aplicación y de forma inmediata el usuario interpreta su significado y su función. Otra aplicación en urbanismo y transporte, donde la necesidad de representar información cuando el tiempo es corto por el incremente de velocidad de los automovilistas o por la necesidad de abordar en poco tiempo, se utilizan elementos iconográficos que son ya parte de un estándar indicando, el sentido, la velocidad permitida, el cruce vial, la zona de abordar que han trascendido al idioma, con ellos el usuario o ciudadano del mundo puede interpretar, significando sólo por el hecho de visualizar íconos.
El gran reto de la representación de iconos, ya sea para medios digitales de interfaz de usuario o para elementos informativos señaléticos es:
- Que figure el mismo significado para una muestra representativa.
- Que exprese la información con el simple hecho de colocarlo en nuestra ilustración cuando el sentido de nuestro trabajo es informar puntualmente y transmitir información importante en poco tiempo. En caso de que nuestro trabajo esté centrado en captar la atención para adquirir un producto o servicio, no debemos exagerar en el uso descontextualizado del significado de elementos que están ya en el nivel mental de la audiencia, para evitar confundir o generar información que no le permita distinguir el verdadero significado.

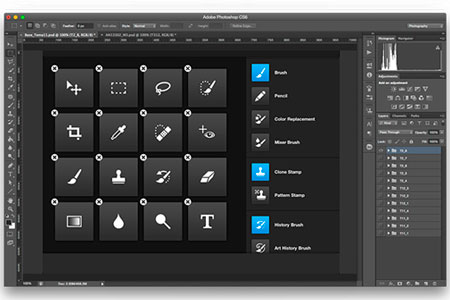
Esta pantalla se obtuvo directamente del software que se está explicando en la computadora para fines educativos.
Muchos de estos elementos visuales pueden llegar a trascender al grado de ser identidad de una marca, en donde el concepto de logotipo propone la representación tanto del símbolo como la información textual asociada al nombre de una empresa o marca, esta capacidad de asociación donde es posible representar la ideología, misión y visión de una empresa y que a su vez, este mismo logo o imagen, puede ser aplicado en diferentes medios de comunicación, tanto impresos, masivos digitales, redes sociales y recientemente en aplicaciones móviles, donde el concepto de escala y proporción juega un papel muy importante a considerar, ya que el mismo elemento trazado en vectores puede rápidamente ser adaptado a escalas grandes o pequeñas, esto dependiendo del dispositivo de salida en el que se presenta el logo o imagen.
Lo relevante es, que este logo signifique un valor corporativo y tenga afinidad de producto/servicio para la audiencia, independiente de la estrategia de posicionamiento o publicidad, debe estar alineado estéticamente y visualmente a los valores, colores, texturas, productos y servicios de la empresa a la que representa.

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora para fines educativos.
13.2 Vectorización del trazo
El origen de esta herramienta digital se basa en el uso de puntos y curvas, esto es, la definición de un conjunto de puntos, que agrupados generan una ruta, contorno de una forma, una tipografía nueva o bien, el trazo de un logotipo. El uso correcto de esta técnica ofrece una gran capacidad y flexibilidad al ilustrador digital para poder realizar completamente un conjunto de elementos basados en formas y texturas, además de aplicar diferentes operaciones geométricas entre más de dos vectores.
Es posible crear así elementos iconográficos, logotipos, imagotipos e incluso nuevas tipografías que son parte de composición, además de colocar formas ya creadas con base en puntos, e iniciar el proceso creativo teniendo ya una base.

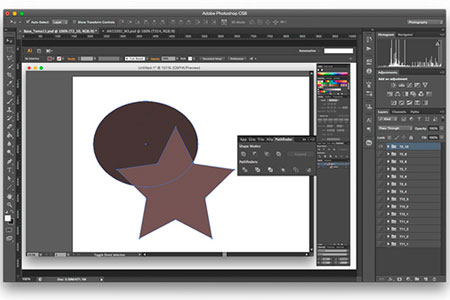
Esta pantalla se obtuvo directamente del software que se está explicando en la computadora para fines educativos.
Una vez que se generan las formas deseadas, puede colocarse en ella diferentes texturas o colores para representar un significado con base en el contexto de los elementos. En este punto, es claro que si se trabaja completamente con una herramienta digital sólo para la ilustración, no se integra en ella retoque o manipulación por pixel, la función de una herramienta de ilustración digital es el trabajo completo por vectores que favorece el uso de puntos y curvas para no limitarnos a la escala/proporción.

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora para fines educativos.
Una técnica que se utiliza mucho en la ilustración digital, es la colocación de una imagen de fondo, que puede ser una fotografía o incluso un boceto trazado a mano alzada, que represente a nivel visual los elementos en formas, que son parte de la composición y que deben ser trazados digitalmente. Con ellos se aplica un efecto de base sobrepuesta, en la cual se pueden crear capas superiores en las que sólo se coloquen los puntos y curvas, cerrando formas para contar así con elementos individuales, que pueden ser separados completamente en la ilustración para continuar con el proceso creativo de asignar contexto (color, textura) o incluso guardar el trazo vectorizado para futuras ediciones o exportaciones, dependiendo del medio o dispositivo final de visualización.

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora para fines educativos.
13.3 Exportar ilustración
Una vez que se ha logrado realizar el trazo y con ello la asignación de formas, colores y texturas, es importante el almacenamiento de la ilustración digital en el formato de la herramienta de edición de la ilustración, siempre tomando como base y recordando que lo almacenado en nuestros proyectos son los puntos, formas y texturas vectorizados. Dependiendo del tipo de proyecto, es decir, si el resultado será impreso o en digital, podemos definir el formato de salida de nuestro proyecto pasando por la resolución que puede ir desde 72dpi hasta 300dpi, que son los números de pixel por punto, los cuales nos permiten definir la resolución a la cual estaremos representando el trabajo elaborado en el proyecto.
Puedes también trabajar de forma armónica entre diferentes herramientas, por ejemplo, hacer el diseño vectorial en la herramienta de Ilustrador, exportarlo a la herramienta de retoque de imagen o exportarlo como archivo de vector hacia una herramienta de animación 3D.

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora para fines educativos.