3.1 Balance visual de la imagen
En la composición digital uno de los aspectos del diseño importante es el correcto entendimiento del balance, en particular, el balance visual. Particularmente entendiendo el centro de canvas y la carga hacia la derecha o izquierda de la composición, comprenderás con ello las diferencias simétricas y asimétricas, estos elementos pueden coexistir como un solo elemento o en cada elemento dentro del canvas de la composición, esto puede ser una herramienta clave para conducir la atención de la audiencia hacia un elemento en específico que puede ser el centro del mensaje, en donde los conceptos previos de cada persona les permite dar sentido y pertinencia.
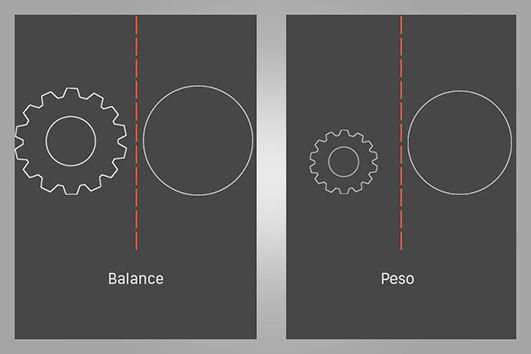
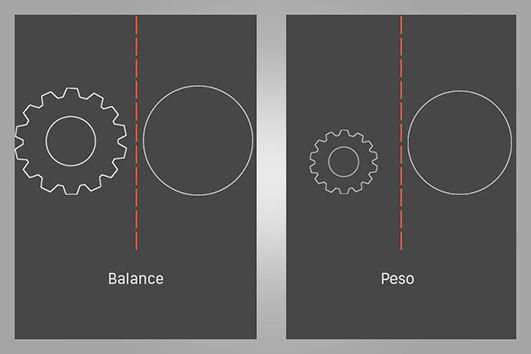
Por ejemplo, colocar una balanza donde se coloquen dos formar circulares con colores semejantes, da un sentido de simetría y sólo representa como mensaje el significado del todo el elemento, pero en caso de colocar la misma balanza y en el extremo de la derecha una forma circular con textura de algodón y en el extremo izquierdo una forma circular con textura de bola de boliche, de forma directa genera una condición asimétrica que dirige puntualmente el significado representado.

Simetría, corresponde al balance que podrás definir desde un punto de referencia focal al centro de una forma, trazo, ilustración o fotografía manteniendo completamente la igualdad de balance y peso, siendo primordial el todo como una forma y no los elementos que lo conforman. Un caso directo de balance simétrico son los objetos que representan formas naturales como rostros, animales en vista frontal u objetos que son generalmente diseñados con balance geométrico y que tiene un eje de simetría lo suficientemente contundente. Debes tener total atención a la referencia de estos objetos que también estén completamente alineados a los ejes de simetría del mismo canvas cuando son colocados como repetición.
Asimetría, corresponde al balance que puedes definir partiendo desde un elemento visualmente simétrico pero que en alguno de los elementos desde un posible eje de simetría pueden tener un mayor peso visual, esto es una mayor densidad, que es un preconcepto que debe quedar claro ante las diferentes audiencias y lograr el objetivo que desde el diseño esté muy claro, para lograr que la composición alcance el mensaje con claridad. De la misma forma, debe tenerse en cuenta el marco de referencia global del canvas en los casos de tener mayoría de elementos y que no estén confinados con espacios negativo o positivo entre ellos que confunda y no permitan tener claridad con el mensaje u objetivo de la composición.
3.2 Definiendo el espacio negativo y contexto
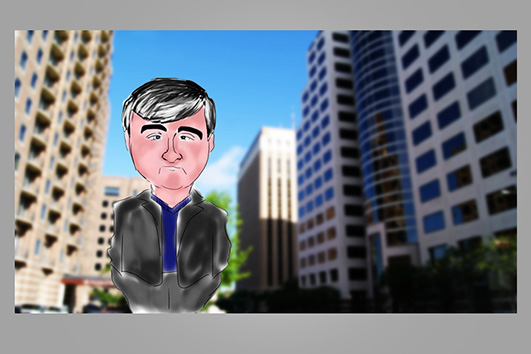
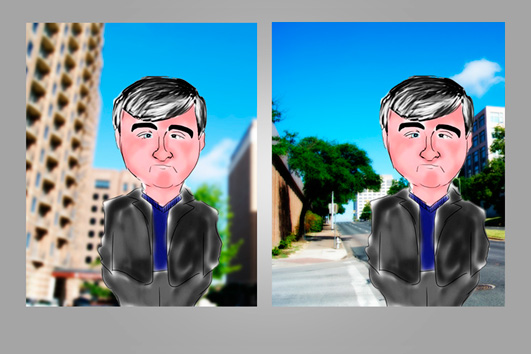
El espacio negativo es uno de los conceptos que permite dar a tu composición un entorno de ambiente y sentido al espacio positivo, para que el objeto identificable sea el elemento a resaltar y dar énfasis, pero que sin el correcto espacio negativo puede perder relevancia. Vamos sólo a recuperar un poco de definiciones, recordando que el espacio negativo es todo el espacio visual que está dando contorno a un objeto que es identificable (espacio positivo).

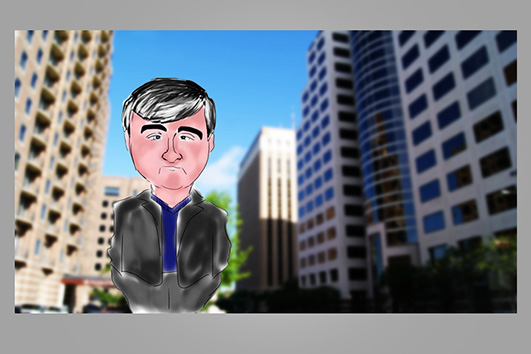
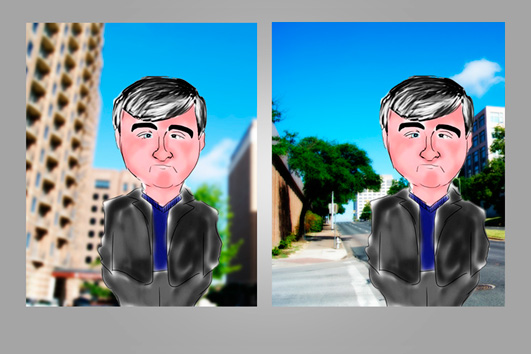
En la ilustración este concepto puede ser también definido como el espacio entre los elementos, que permitan generar un balance al momento de su colocación o al definir una posición dentro del canvas. En fotografía o video digital, este espacio negativo puede ser la relación entre el objeto focal, que puede ser un elemento con forma real identificable (una producto) y los elementos que no son de forma directa parte del elemento focal pero que dan sentido (un panorama de la ciudad) al que se puede aplicar conceptos de difuminado y distorsión (blur) para mantener la atención en la persona.
A estas alturas, podemos ya integrar términos más técnicos de composición digital, como pixel y vector, y aplicando diferentes filtros podemos iniciar nuestro recorrido por la composición, que se entiende como también los elementos de ambiente como luz, sombras, cámaras, distorsión, transformación, escala, rotación, etc. Estos serán los medios digitales con los que podremos realizar nuestra composición.
Haz clic para conocer más detalle de cada término
Es la operación a nivel pixel que se aplica cuando agregamos el mismo valor constante a cada pixel de la imagen que representa la suma interpolada del valor por la posición ese punto donde convergen dos imágenes.
Esta operación a nivel pixel corresponde a la diferencia por valor pixel donde convergen dos imágenes.
Esta operación donde damos un mayor peso a una de las imágenes para generar una nueva composición.
Esta operación resulta cuando deseamos que sólo cierta parte de la imagen sea utilizada en donde se genera un canal en escala de gris para representar los valores de pixel a 1.0 (blancos), que serán la parte de la imagen visible (suma) y en negro la parte de la imagen que no se visualizará (sustracción). Cuando se integra en la imagen el canal mate, se genera una composición integrada con un canal alfa (opacidad en la sustracción).
Aquí es donde toma mucha relevancia el contexto que representa los elementos visuales que dan forma y visten el elemento o los elementos principales, recordando que la mayoría de los elementos de composición son generados o capturados fuera de la composición. Es importante que el contexto puede ser enfatizado a través de un canal mate o sustituido aplicando el canal alfa.

El patrón permite dar sentido al acomodo disperso o caótico de los elementos al agruparlos y aplicar a ese grupo algún principio de diseño como repetición o alineación que permita conducir la atención y darle un entendimiento a la composición. La importancia de este comportamiento permite consolidar el mensaje que se propone transmitir y al mismo tiempo ordenar la composición cuando existe una gran cantidad de elementos que pueden distraer la atención, la agrupación de los mismos te permitirá tener control y sobre todo aplicar dinámica y estado empático a tu trabajo.
El ritmo es otro concepto de composición que te permite conducir la atención de tu audiencia de un punto a otro, creando con ello movimiento y puede ser generado en diferentes modos: por repetición, por grado, por radio, por transición.
Haz clic en cada modo para conocer la información.
Elementos de la misma o similar forma que son colocados a lo largo de una ruta imaginaría.
Elementos que durante el recorrido de un punto a otro cambia de color, tonalidad o canal alfa motivando la percepción a una profundidad incremental.
Elementos que tiene como origen el mismo punto pero que son distribuidos en diferentes direcciones dentro del espacio.
Elementos que conducen a lo largo de un plano, pasando de un estado a otro en la luminosidad de los que son parte o están colocados en la dirección del mismo plano.