Iniciaremos con Adobe After Effects, una de las herramientas más utilizadas para la edición y creación de animaciones para video que te permite generar composiciones digitales en base a los recursos previamente obtenidos, ya sea por captura directa en cámaras, el diseño de trazos vectoriales o retoque fotográfico.
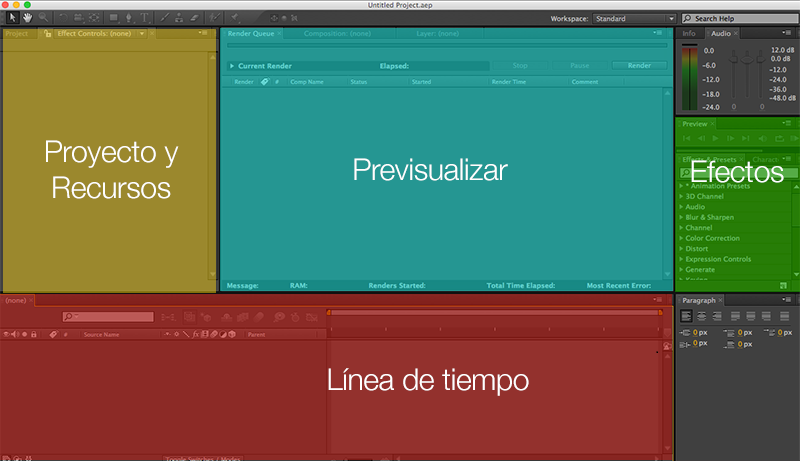
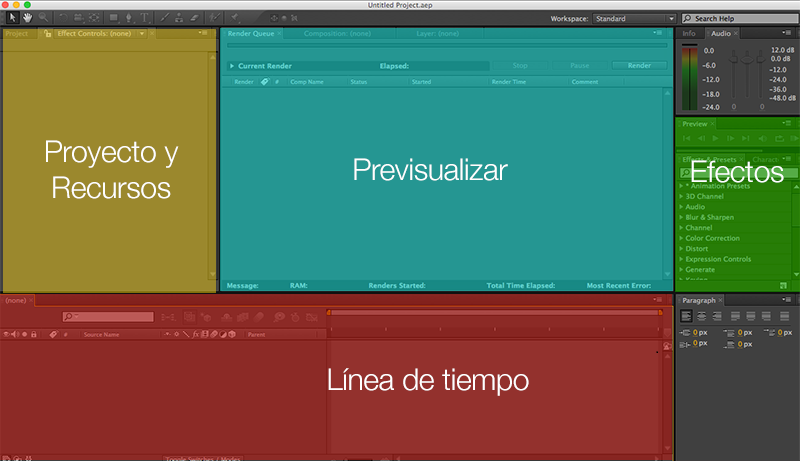
Vamos a iniciar con la descripción de las diferentes secciones de Adobe After Effects (AAE)
- Proyecto: En esta zona se identificará tu proyecto o los elementos seleccionados y activos, y te dará más información, como el formato, las dimensiones o la duración.
- Recursos: En esta zona podrás colocar de forma directa y rápida (arrastrar y soltar) archivos (recursos) que utilizarás en la construcción de tu animación.
- Previsualización: En cada momento que requieras visualizar lo que has editado o creado dentro de AAE, podrás hacerlo en esta zona, así como ver los recursos seleccionados con más detalle.
- Efectos: Podrás elegir y aplicar diferentes efectos (como plantillas precargadas en AAE) hacia tu recurso o línea de tiempo.
- Línea de tiempo: Es la zona en la que podrás recorrer en intervalos (segundos) los diferentes cuadros correspondientes al tiempo asignado en el proyecto.

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora para fines educativos.
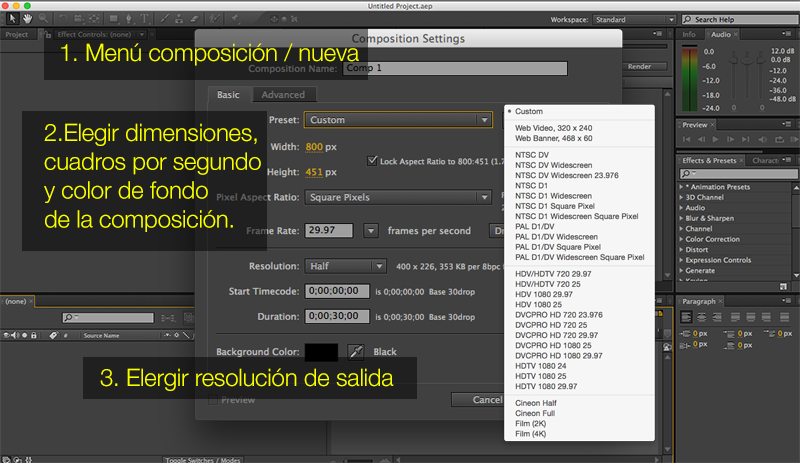
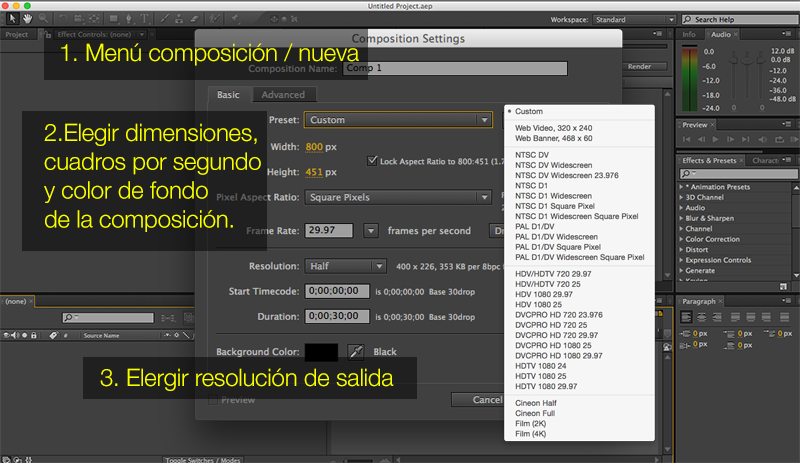
Es importante que desde el inicio tengas presente la creación de una composición en AAE, para ello debes seguir los siguientes pasos:

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora para fines educativos.
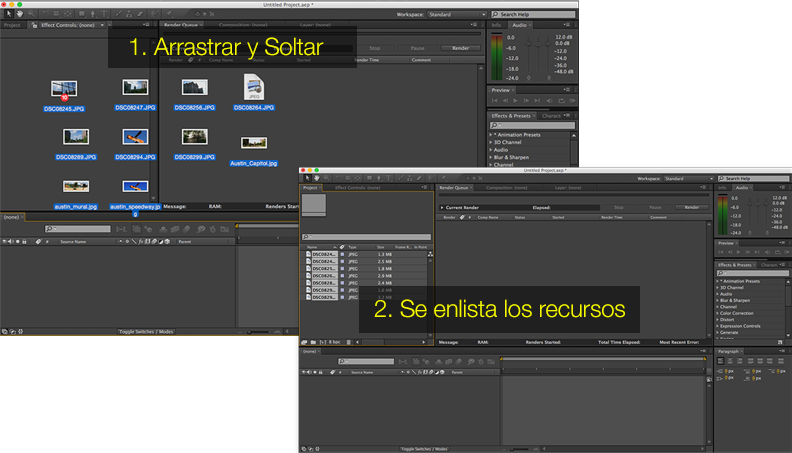
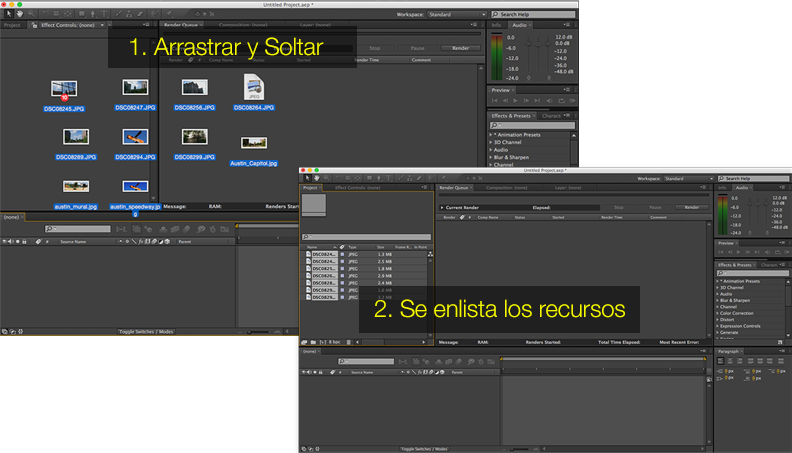
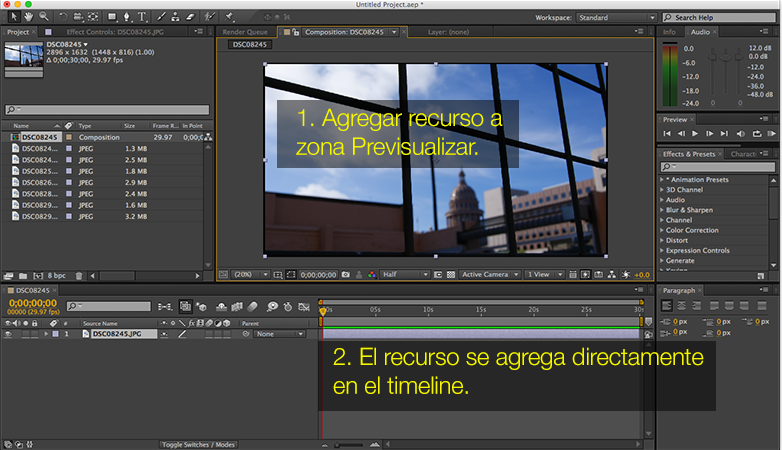
Esta acción se realiza de forma directa desde la ventana de tu sistema operativo (Mac o Windows) en la que tengas los recursos sólo debes seleccionarlos y arrastrarlos a la zona de recursos, de forma automática se enlistarán los archivos, es importante que recuerdes que si los eliminas desde ahí, no los borra de tu computadora, solo elimina la referencia que AAE genera. En la imagen se presenta el ejemplo de arrastrar y soltar (1) y colocar dentro de la ventana de proyecto (2).

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora para fines educativos.
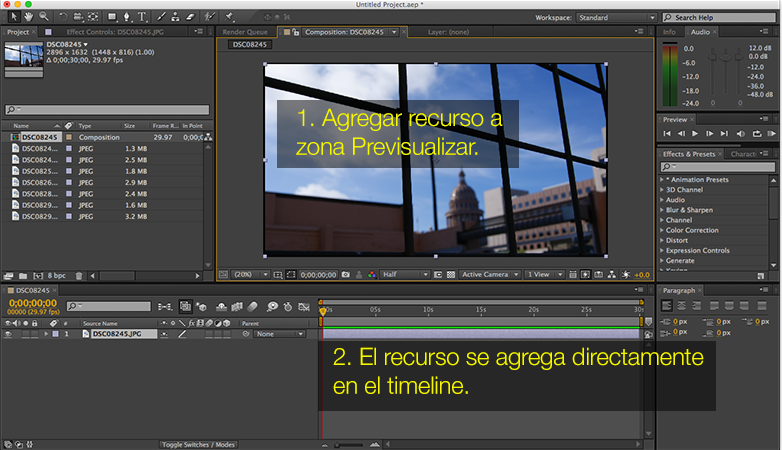
Dentro de la edición o creación de animación digital, al agregar cualquier recurso dentro de la zona de previsualización se muestra de forma automática su contenido, en este caso, la imagen, la cual a su vez de forma automática agrega un registro (capa) en la línea de tiempo que te permitirá trabajar con diferentes herramientas para editarlo.

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora para fines educativos.
Puedes tener control sobre el avance por segundo de la composición, para ello, haz clic desde la zona de línea de tiempo y arrastra el indicador, en el caso de acciones más elaboradas, utiliza la barra de herramientas.

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora para fines educativos.
En la imagen mostrada se presenta la línea de tiempo (1) en la que podrás seleccionar al dar clic y mantener presionado y moverte a la izquierda o derecha. En caso de estar usando otra herramienta de control, puedes reactivar la herramienta de selección desde la barra de herramientas.
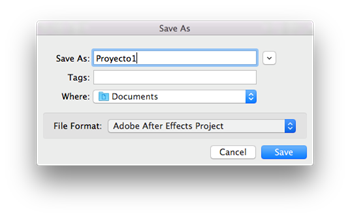
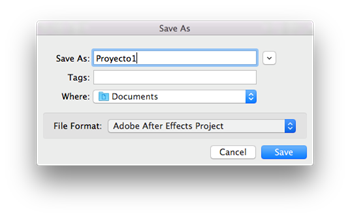
Es importante que guardes en disco el proyecto cada cierto tiempo, inclusive generar diferentes versiones del mismo en las etapas en que aplicas distintos filtros o animaciones. Escoge Archivo y elige la opción Guardar.

Esta pantalla se obtuvo directamente del software que se está explicando en la computadora para fines educativos.
La importancia de este paso es mantener los ajustes del proyecto, como la resolución, el formato de salida, la duración y los avances en la edición. Es una buena práctica guardar el documento, ya que dependiendo de la fuente de alimentación en tu equipo o el número de procesos y aplicaciones que se ejecutan de forma simultánea puede ocurrir que tu equipo detenga su funcionamiento y no tener almacenados los últimos cambios.