Reactivos
Pregunta 1
Luis se encuentra trabajando en su proyecto final y ha colocado los siguientes comandos en la consola
> git add .
> git commit -m “Ecuaciones Formuladas”
En relación a los comandos, ¿qué se espera que haga la consola?
@ Revisa la explicación del tema 1
Opciones:
- Agrega todos los archivos del sistema operativo a la consola.
- Agrega todos los cambios hasta este momento al directorio de trabajo colocando el mensaje “Ecuaciones Formuladas”.
- Elimina todos los cambios en el proyecto y crea uno nuevo llamado "Ecuaciones Formuladas".
- Guarda los cambios en un archivo llamado "Ecuaciones Formuladas".
Pregunta 2
Carmen desea subir sus proyectos a Git para tener un portafolio que pueda mostrar desde la web, pero al escribir en la consola
>git init
le aparece un error que le indica que su identidad no ha sido confirmada, respecto a ello, ¿cuáles son las dos primeras líneas de comando que debe escribir?
@ Revisa la explicación del tema 1
Opciones:
-
>git config --global user.email "correo@de.carmen"
>git config --global user.password "Contraseña de Carmen"
-
>git init --global user.name "Nombre de Carmen"
>git init --global user.email "correo@de.carmen"
-
>git status --global user.email "correo@de.carmen"
>git status --global user.password "Contraseña de Carmen"
-
>git config --global user.name "Nombre de Carmen"
>git config --global user.email "correo@de.carmen"
Pregunta 3
Raúl ha estado trabajando en una página web, pero al ser temporada de lluvias, su colonia sufre un apagón, después de dos horas, el servicio eléctrico es restablecido. Raúl no recuerda en qué rama estaba trabajando justo antes del apagón, ¿qué comando debe colocar para verificar en qué estado esta su repositorio local?
@ Revisa la explicación del tema 1
Opciones:
- >git status
- >git merge
- >git init
- >git checkout
Pregunta 4
Samantha a escrito los siguientes comandos:
>git checkout main
>git merge frontend
>git commit -m “Frontend Ready”
Al no esperar ningún error, ¿qué realizó Samantha?
@ Revisa la explicación del tema 1
Opciones:
- Creó una nueva rama llamada "frontend" y fusionó "main" en ella, agregando un mensaje al confirmar la fusión.
- Cambió a la rama “main”, fusionó a la rama “main” lo hecho en “frontend” y le agrega un mensaje al confirmar la fusión.
- Borró el contenido de la rama “frontend” y respaldó todo en la rama “main” bajo el mensaje “frontend ready”
- Seleccionó el contenido de la rama “main” y lo fusionó en la rama “frontend” y le agregó un mensaje a la confirmación.
Pregunta 5
Carlos cometió un error en su proyecto y necesita deshacer los cambios realizados en un commit específico. ¿Cuál es el comando de Git que debe utilizar para revertir un commit?
@ Revisa la explicación del tema 1
Opciones:
- > git revert <hash_commit>
- > git reset <hash_commit>
- > git remove <has_commit>
- > git undo <has_commit>
Pregunta 6
¿Cuál es la diferencia fundamental entre etiquetas y atributos en HTML?
@ Revisa la explicación del tema 1
Opciones:
- Los atributos en HTML son esenciales para la estructura básica de una página web y deben incluirse en todas las etiquetas.
- Las etiquetas en HTML son sinónimos de atributos y se utilizan indistintamente para describir elementos en una página web.
- Las etiquetas en HTML son elementos opcionales que no afectan la interpretación de la página por parte de los navegadores.
- Las etiquetas son elementos que rodean o delimitan el contenido en una página web, mientras que los atributos son metadatos que proporcionan información adicional sobre esas etiquetas y su contenido.
Pregunta 7
¿Cuál es el propósito principal de la declaración DOCTYPE en un documento HTML y cómo afecta la interpretación de la página por el navegador?
@ Revisa la explicación del tema 1
Opciones:
- La declaración DOCTYPE es opcional en HTML y no afecta la interpretación de la página por el navegador.
- La declaración DOCTYPE especifica el idioma en el que está escrita la página, como inglés o español.
- La declaración DOCTYPE en un documento HTML pretende indicar al navegador la versión de HTML que se está usando en la página.
- La declaración DOCTYPE se utiliza para definir los estilos y la apariencia visual de la página, como los colores y las fuentes.
Pregunta 8
¿Cuál es el código a escribir para crear una lista ordenada que contiene 3 elementos de tipo enlace de forma correcta?
@ Revisa la explicación del tema 1
Opciones:
-
<ol>
<li><a>Enlace 1</a></li>
<li><a>Enlace 2</a></li>
<li><a>Enlace 3</a></li>
</ol>
-
<ul>
<li><a>Enlace 1</a></li>
<li><a>Enlace 2</a></li>
<li><a>Enlace 3</a></li>
</ul>
-
<ol>
<li><a>Enlace 1</a>
<li><a>Enlace 2</a>
<li><a>Enlace 3</a>
</ol>
-
<ol>
<tr><a>Enlace 1</a></tr>
<tr><a>Enlace 2</a></tr>
<tr><a>Enlace 3</a></tr>
</ol>
Pregunta 9
Del siguiente código:
<head>
<script>
h1 {
color: #fff;
}
</script>
</head>
<body>
<table>
<tr>
<th>Contenido</th>
</tr>
<tr>
<td>Contenido</td>
</tr>
</table>
<style>
let a = 1;
let b = 2;
console.log(a + b);
</style>
</body>
¿Qué etiquetas están intercambiadas?
@ Revisa la explicación del tema 1
Opciones:
- <head> y <body>
- <script> y <style>
- <tr> y <table>
- <th> y <td>
Pregunta 10
Si deseo declarar una imagen como un link para una página web, ¿cuál es el código que debo escribir?
@ Revisa la explicación del tema 1
Opciones:
-
<div class=”card” >
<a href=”enlace.com”>
<img src=”imagen.jpg” alt=”...”>
</a>
</div>
-
<div class=”card” >
<img href=”enlace.com”>
<a src=”imagen.jpg” alt=”...”>
</img>
</div>
-
<div class=”card” >
<a src=”image.jpg” alt=”...”>Imagen</a>
</div>
-
<div class=”card” >
<img src=”imagen.jpg” alt=”...” href=”enlace.com”>
</div>
Pregunta 11
Imagina que estás trabajando en un proyecto web en el que tienes un botón que necesita un estilo específico. Sin embargo, al aplicar las reglas de CSS, te das cuenta de que el botón no se muestra como esperabas. ¿Qué conceptos de CSS podrían estar influyendo en este problema y cómo podrías abordarlo?
@ Revisa la explicación del tema 3
Opciones:
- El problema podría estar relacionado con el rendimiento del servidor web.
- El problema podría ser la falta de conexión a Internet.
- El problema podría deberse a un error en el botón HTML del botón.
- El problema podría estar relacionado con la especificidad de las reglas CSS o con la ubicación de las mismas en el código.
Pregunta 12
¿Cuáles son los cuatro tipos de selectores utilizados en CSS según el texto?
@ Revisa la explicación del tema 3
Opciones:
- Selectores de estilo, clase, ID y compuestos.
- Selectores de etiqueta, clase, ID y personalizados.
- Selectores de etiqueta, clase, ID y compuestos.
- Selectores primarios, etiqueta, clases y ID.
Pregunta 13
El siguiente código:
.a {
text-decoration: none;
color: yellow;
}
Es un selector de tipo:
@ Revisa la explicación del tema 3
Opciones:
- ID.
- Clase.
- Etiqueta.
- Compuesto.
Pregunta 14
Del siguiente código HTML:
<section id="inicio" class="sección">
<h2 class="subtitulo">Bienvenido</h2>
<p>¡Bienvenido a mi sitio web! Aquí encontrarás información sobre...</p>
</section>
<section id="acerca-de" class="sección">
<h2 class="subtitulo">Acerca de nosotros</h2>
<p>Somos una empresa dedicada a...</p>
</section>
¿Qué selector es ideal para cambiar el color de letra y del borde del section “Acerca de nosotros”?
@ Revisa la explicación del tema 3
Opciones:
-
#acerca-de {
color: #000;
border: 2px solid #192a51;
}
-
section{
color: #000;
border: 2px solid #192a51;
}
-
.acerca-de {
color: #000;
border: 2px solid #192a51;
}
-
.sección {
color: #000;
border: 2px solid #192a51;
}
Pregunta 15
Dado el siguiente código CSS:
section .inicio {
background-image: url('image.jpg');
background-size: cover;
background-repeat: no-repeat;
background-position: center center;
}
¿Qué tipo de selector se está usando y que se espera que haga el código?
@ Revisa la explicación del tema 3
Opciones:
- Se está utilizando un selector de tipo compuesto (etiqueta y clase) para aplicar un fondo de imagen.
- Se está utilizando un selector de tipo compuesto (etiqueta e ID) para aplicar un fondo de imagen.
- Se está utilizando un selector de tipo compuesto (clase e ID) para aplicar un fondo de imagen.
- Se está utilizando un selector de tipo etiqueta para aplicar un fondo de imagen.
Pregunta 16
Alinear y estructurar visualmente el contenido de un elemento HTML es el propósito principal de Flexbox en CSS, para ello, ¿cuál de los siguientes códigos es una correcta aplicación de Flexbox?
@ Revisa la explicación del tema 4
Opciones:
-
.container {
border: 0 solid #d9d9e3;
display: flex;
margin-left: auto;
}
-
#container {
border: 0 solid #d9d9e3;
display: grid;
margin-left: auto;
}
-
container {
border: 0 solid #d9d9e3;
flexbox: on;
margin-left: auto;
}
-
container-flex{
border: 0 solid #d9d9e3;
display: auto;
margin-left: auto;
}
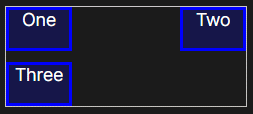
Pregunta 17
.boxes {
…
justify-content: space-around;
…
background-color: #161649;
border: 1px solid #0000ff;
}
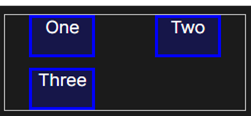
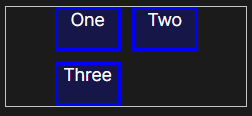
El anterior código CSS, ya se le ha aplicado la propiedad de Flexbox, entre otras propiedades, ¿Cuál es el resultado esperado?
@ Revisa la explicación del tema 4
Opciones:




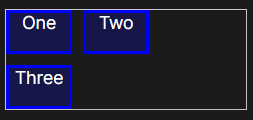
Pregunta 18
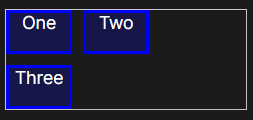
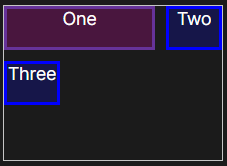
Se te solicita que repliques la imagen siguiente, para realizar un placeholder para un ecommerce:

¿Cuál es el código que te acercará al resultado deseado?
@ Revisa la explicación del tema 4
Opciones:
-
.main {
display: flex;
padding: 2rem;
justify-content: center;
font-size: 3rem;
}
-
#main {
display: table;
padding: 10px;
border: 1px solid #ccc;
font-size: 3rem;
}
-
main {
display: grid;
padding: 2rem;
grid-gap: 0.5rem;
grid-template-columns: repeat(4, 100px);
grid-template-rows: 100px 100px;
font-size: 3rem;
}
-
.main {
flexbox: on;
padding: 2rem;
justify-content: center;
font-size: 3rem;
}
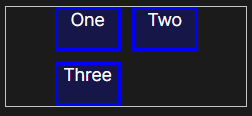
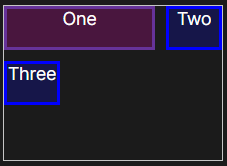
Pregunta 19
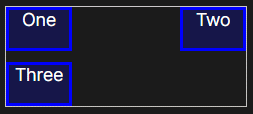
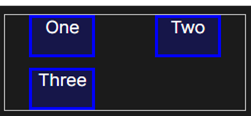
Para obtener la siguiente imagen:

¿Qué propiedad de Grid se debe utilizar?
@ Revisa la explicación del tema 4
Opciones:
- grid-column-end: 3;
- grid-column-start: -1;
- grid-row-start: 3;
- grid-column: 1 / 3;
Pregunta 20
Imagina que estás trabajando en un proyecto de diseño web y debes decidir entre utilizar Flexbox o Grid para organizar elementos en una sección de tu página. Tienes una serie de elementos que necesitan ajustarse tanto horizontal como verticalmente. Además, deseas que los elementos se adapten automáticamente al tamaño del contenedor y que se distribuyan uniformemente en filas y columnas.
¿Cuál de las siguientes opciones sería la elección más apropiada para lograr este comportamiento en tu diseño?
Opciones:
- Utilizar ambas propiedades al mismo tiempo, ya que Flexbox y Grid son complementarias y se pueden usar juntas.
- Utilizar Flexbox, ya que es la mejor opción para organizar elementos horizontalmente y ajustar automáticamente su tamaño.
- Utilizar Grid, ya que es la mejor opción para organizar elementos en filas y columnas, así como distribuirlos uniformemente.
- Utilizar CSS Floats, ya que son una técnica más antigua pero aún eficaz para organizar elementos en diseño web.
Pregunta 21
Al equipo de Gabriela se le solicita realizar una página web que funcione, no solo en una resolución de 1440px, sino también en resoluciones menores y mayores, incluso móvil; a esto se le conoce como:
@ Revisa la explicación del tema 5
Opciones:
- Mobile First.
- Desktop First.
- Movil Design.
- Responsive Design.
Pregunta 22
@media (max-width: 600px) {...}
@media (min-width: 1200px) {...}
Las anteriores líneas de código CSS se usan para aplicar estilos en diferentes resoluciones y se les conocen como:
@ Revisa la explicación del tema 5
Opciones:
- Resoluciones flexibles.
- Media queries.
- Selector de pantalla.
- Estilos condicionales.
Pregunta 23
¿Cuál de los siguientes códigos contiene en su totalidad medidas relativas para ajustarse mejor a diferentes anchos y altos de pantallas?
@ Revisa la explicación del tema 5
Opciones:
-
font-size: 16px;
height: 100vh;
-
font-size: 16px;
height: 100vh;
-
font-size: 2rem;
height: 100vh;
-
font-size: 16ex;
height: 100pt;
Pregunta 24
<meta name="viewport" content="width=device-width, initial-scale=1.0">
La línea de código anterior, ¿para qué sirve y dónde debe ser colocada?
@ Revisa la explicación del tema 5
Opciones:
- Se utiliza para definir la configuración de la vista de la ventana gráfica (viewport) de una página web y debe colocarse dentro del elemento <head> en el documento HTML.
- Se utiliza para definir el estilo de fuente predeterminado para la página web y debe colocarse dentro del elemento <font> en el documento HTML.
- Se utiliza para configurar el servidor de la base de datos y debe colocarse dentro del elemento <database> en el documento HTML.
- Se utiliza para especificar el color de fondo de la página web y debe colocarse dentro del elemento <body> en el documento HTML.
Pregunta 25
En la elaboración de tus proyectos puedes usar diferentes recursos para tener una estructura base, por así llamarlo una plantilla, el recurso sugerido es:
@ Revisa la explicación del tema 5
Opciones:
- Las IA como Chat GPT.
- Frameworks como Bootstrap.
- Documentación oficial como Mozilla CDN.
- HTML + CSS.
Pregunta 26
El siguiente CDN de Bootstrap, ¿dónde debe ser colocado?
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/css/bootstrap.min.css"
rel="stylesheet" integrity="sha384-
gH2yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx"
crossorigin="anonymous">
@ Revisa la explicación del tema 6
Opciones:
- Debe colocarse al final del cuerpo (<body>) del documento HTML, justo antes de la etiqueta de cierre </body>.
- Debe colocarse en la cabeza (<head>) del documento HTML, justo antes de la etiqueta de cierre </head>.
- Debe colocarse en un archivo JavaScript externo y luego incluir ese archivo en el documento HTML usando <script> en la sección <head>.
- Debe colocarse en la sección <footer> del documento HTML, al final del cuerpo (<body>).
Pregunta 27
El siguiente CDN de Bootstrap, ¿dónde debe ser colocado?
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/js/bootstrap.bundle.min.js"
integrity="sha384-A3rJD856KowSb7dwlZdYEkO39Gagi7vIsF0jrRAoQmDKKtQBHUuLZ9AsSv4jD4Xa"
crossorigin="anonymous"></script>
Opciones:
- Debe colocarse después de la etiqueta (</body>).
- Debe colocarse en la cabeza (<head>) del documento HTML, justo antes de la etiqueta de cierre </head>.
- Debe colocarse dentro de un archivo CSS externo y luego incluir ese archivo CSS en la sección <head> del documento HTML usando un enlace (<link>).
- Debe colocarse al final del cuerpo (<body>) del documento HTML, justo antes de la etiqueta de cierre </body>.
Pregunta 28
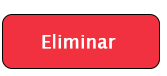
Deseas añadir a tu proyecto el siguiente botón:

¿Qué clases de Bootstrap podrías aplicar a tu botón?
@ Revisa la explicación del tema 6
Opciones:
- <button type="button" class="btn btn-outline-light">Eliminar</button>
- <button type="button" class="btn btn-primary btn-lg">Eliminar</button>
- <button type="button" class="btn btn-danger">Eliminar</button>
- <input class="btn btn-success" type="submit" value="Eliminar">
Pregunta 29
¿Cuál es el propósito principal de los breakpoints responsive en la cuadrícula de Bootstrap y cómo afectan al diseño de las columnas y contenedores?
@ Revisa la explicación del tema 6
Opciones:
- Los breakpoints responsive en Bootstrap son un conjunto de puntos de interrupción que controlan el ancho de los contenedores y columnas, y se basan en media queries min-width. Estos breakpoints afectan solo al breakpoint actual y a los siguientes en orden ascendente.
- Los breakpoints responsive en Bootstrap son un conjunto de puntos de interrupción que definen el número de columnas en una fila. Estos breakpoints se basan en media queries max-width y afectan solo a las columnas.
- Los breakpoints responsive en Bootstrap son un conjunto de puntos de interrupción que definen el número de filas en una cuadrícula. Estos breakpoints se basan en media queries min-height y afectan solo a las filas.
- Los breakpoints responsive en Bootstrap no tienen ningún efecto en el diseño de las columnas y contenedores, ya que Bootstrap utiliza un diseño de cuadrícula fijo sin puntos de interrupción.
Pregunta 30
¿Cuál es la recomendación principal para los desarrolladores que utilizan un framework como Bootstrap, especialmente en lo que respecta a la curva de aprendizaje y el dominio de la herramienta?
@ Revisa la explicación del tema 6
Opciones:
- Los desarrolladores deben evitar por completo el uso de frameworks y desarrollar todos los proyectos desde cero.
- No es necesario conocer en profundidad la herramienta, los desarrolladores pueden utilizar solo las opciones que necesitan para desarrollar su proyecto.
- Es esencial conocer al 100% la herramienta antes de comenzar cualquier proyecto con el framework.
- Los desarrolladores deben usar frameworks solo si están dispuestos a invertir tiempo y esfuerzo en perfeccionar sus habilidades y aprender nuevos aspectos.
Pregunta 31
Para tener componentes interactivos en nuestras páginas web, ¿cuál CDN de Bootstrap debe ser colocado?
@ Revisa la explicación del tema 7
Opciones:
-
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/js/bootstrap.bundle.min.js"
integrity="sha384-A3rJD856KowSb7dwlZdYEkO39Gagi7vIsF0jrRAoQmDKKtQBHUuLZ9AsSv4jD4Xa"
crossorigin="anonymous"></script>
- <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-4bw+/aepP/YC94hEpVNVgiZdgIC5+VKNBQNGCHeKRQN+PtmoHDEXuppvnDJzQIu9" crossorigin="anonymous">
- <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css" integrity="sha512-z3gLpd7yknf1YoNbCzqRKc4qyor8gaKU1qmn+CShxbuBusANI9QpRohGBreCFkKxLhei6S9CQXFEbbKuqLg0DA==" crossorigin="anonymous" referrerpolicy="no-referrer" />
- <script src="https://cdn.tailwindcss.com"></script>
Pregunta 32
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#MiModal">
Texto
</button>
El código anterior pertenece a un botón con animaciones de Bootstrap, al hacer clic sobre él, ¿Qué se espera que ocurra?
@ Revisa la explicación del tema 7
Opciones:
- Al hacer clic en el botón, se espera que se redirija a otra página web.
- Al hacer clic en el botón, se espera que el botón cambie de color.
- Al hacer clic en el botón, se espera que el contenido del botón se expanda y muestre más información.
- Al hacer clic en el botón, se espera que se abra un modal (ventana emergente) con el contenido asociado al elemento con el atributo data-bs-target="#MiModal".
Pregunta 33
¿Cuál es la función principal de la clase .carousel-item en un carrusel de Bootstrap y por qué es importante marcar al menos una de las diapositivas con la clase .active?
@ Revisa la explicación del tema 7
Opciones:
- La clase .carousel-item añade una transición CSS a las diapositivas, y marcar una diapositiva como .active indica que es la diapositiva actualmente visible.
- La clase .carousel-item define el estilo de las diapositivas en el carrusel, y marcar una diapositiva como .active indica que es la diapositiva final.
- La clase .carousel-item crea los controles de navegación del carrusel, y marcar una diapositiva como .active indica que es la siguiente en la secuencia.
- La clase .carousel-item agrega efectos de zoom a las imágenes, y marcar una diapositiva como .active indica que es la diapositiva que se muestra en pantalla completa.
Pregunta 34
¿Cuál de las siguientes propiedades CSS se utiliza para determinar la duración total de una animación, es decir, el tiempo que tardará el objeto en reproducirse?
@ Revisa la explicación del tema 7
Opciones:
- animation-name
- animation-fill-mode
- animation-direction
- animation-duration
Pregunta 35
En el contexto de la interactividad en las páginas web, ¿cuál es una consideración importante que los desarrolladores deben tener en cuenta al implementar animaciones?
@ Revisa la explicación del tema 7
Opciones:
- Las animaciones deben ser tan complejas como sea posible para crear una experiencia única para el usuario.
- Las animaciones deben imitar el comportamiento de los objetos del mundo real, como la fricción y la aceleración, para ayudar a los usuarios a comprender la interfaz.
- Las animaciones deben ser utilizadas de manera abundante para mantener al usuario activamente involucrado en el sitio web.
- Las animaciones deben ser evitadas por completo ya que pueden ser confusas para el usuario.
Pregunta 36
Cuando se trata de publicar un sitio web, ¿qué consideración importante se debe tener en cuenta con respecto a la organización de los archivos?
@ Revisa la explicación del tema 7
Opciones:
- La organización de archivos debe incluir una carpeta para imágenes, otra para archivos JavaScript y subcarpetas para secciones claramente definidas.
- No es necesario preocuparse por la organización de los archivos, ya que los servidores web se encargarán de ello automáticamente.
- La organización de los archivos no es relevante para la publicación de un sitio web.
- Es suficiente con tener un archivo "index.html" en la raíz del sitio; la organización de archivos no es necesaria.
Pregunta 37
¿Cuál es una de las principales diferencias entre un sitio web codificado y un sitio web construido, utilizando un constructor de sitios?
@ Revisa la explicación del tema 7
Opciones:
- Los sitios construidos con un constructor de sitios siempre son más rápidos en cargar que los sitios codificados.
- Los sitios codificados son más personalizables en términos de diseño y funcionalidad que los sitios construidos con un constructor de sitios.
- Los sitios codificados no pueden contener imágenes ni videos, mientras que los sitios construidos con un constructor de sitios sí pueden hacerlo.
- Los sitios codificados requieren menos mantenimiento a lo largo del tiempo en comparación con los sitios construidos con un constructor de sitios.
Pregunta 38
¿Cuál es una característica clave de la arquitectura serverless en la publicación de sitios web?
@ Revisa la explicación del tema 7
Opciones:
- La arquitectura serverless es adecuada sólo para aplicaciones web y no se utiliza para publicar sitios web.
- La arquitectura serverless elimina completamente la necesidad de servidores en la nube.
-
El proveedor de servicios en la nube se encarga de administrar, gestionar y escalar los servidores en la arquitectura serverless.
- Los usuarios tienen control total sobre la gestión y escalado de los servidores en la arquitectura serverless.
Pregunta 39
¿Cuál es una ventaja específica de Netlify en comparación con otros servicios para sitios estáticos como Firebase o Github Pages?
@ Revisa la explicación del tema 7
Opciones:
- Netlify ofrece una capacidad ilimitada de almacenamiento de archivos.
- Netlify es completamente gratuito sin opciones de pago.
- Netlify ofrece una mayor velocidad de carga para sitios web.
- Netlify permite la gestión de dominios personalizados y zonas DNS
Pregunta 40
¿Cuáles son los conceptos importantes relacionados con la publicación y visualización de un sitio web, explorados en la publicación de un proyecto?
@ Revisa la explicación del tema 7
Opciones:
-
Hardware, software y redes.
- Programación, diseño gráfico y marketing digital.
- Hosting, dominio y Serverless.
- Animación, tipografía y multimedia.