Reactivos
Pregunta 1
¿Cuál es el lenguaje de programación más utilizado en la web?
Opciones:
- Java.
- C++.
- C#.
- JavaScript.
Pregunta 2
¿Qué es un entorno de desarrollo?
Opciones:
- Un software que permite compilar el código.
- Un software que permite ver la página web.
- Un software que permite escribir y editar el código.
- Un software que sirve para el diseño de una página web.
Pregunta 3
Elige el elemento que se necesita para ejecutar una página web.
Opciones:
- IDE.
- Navegador.
- VCS.
- Git.
Pregunta 4
Selecciona la tecla que te permite tener acceso a las herramientas del desarrollador en el navegador.
Opciones:
- F12.
- F11.
- F10.
- F9.
Pregunta 5
Elige la etiqueta que se utiliza en HTML para colocar el código JavaScript.
Opciones:
- <p></p>
- <head></head>
- <body></body>
- <script></script>
Pregunta 6
Selecciona el símbolo que representa una igualdad en programación.
Opciones:
- !=
- <
- >=
- ==
Pregunta 7
Establece cuál es el símbolo para el operador lógico or.
Opciones:
- ||
- &&
- ??
- !
Pregunta 8
¿Cuál es la condición más común en programación?
Opciones:
- Switch.
- If.
- While.
- For.
Pregunta 9
Selecciona la opción en la cual el bloque de código dentro de este bucle se ejecutará mientras se cumpla la condición.
Opciones:
- Do/while.
- If.
- While.
- Switch.
Pregunta 10
Elige la sentencia más potente que permite resumir en una línea la forma de un bucle while.
Opciones:
- Break.
- For/in.
- For/of.
- For.
Pregunta 11
Selecciona el elemento que es un bloque de código que se define una vez, pero que puede invocarse tantas veces como se desee.
Opciones:
- Condicionales.
- Bucles.
- Operador.
- Función.
Pregunta 12
Selecciona la opción que establece la sintaxis básica para una función.
Opciones:
-
const cuadrado = function(numero) { return numero*numero; };
let diezcuadrado = (function(x) {return x*x;}(10));
-
(function () {
var nombre = "Juan";
})();
console.log(nombre);
// Devuelve Uncaught ReferenceError: nombre is not defined
-
function nombreDeLaFunción(parámetros) {
sentencias}
-
const alumnos = {
personas: [],
agrega(...personas) {
this.personas.push(...personas);
},
saludo(i) {
return `Hola mi nombre es ${this.personas[i]}`;
}
};
alumnos.agrega('Hugo', 'Paco', 'Luis');
alumnos.saludo(0); // => 'Hola mi nombre es Hugo'
Pregunta 13
Elige la opción que muestra el ejemplo de una función de flecha.
Opciones:
-
function multiplica() {
return numero1 * numero2;
}
-
const saludo = (nombre) => {
return `Hola ${nombre}`;
}
console.log(saludo('Pedro')) // => Devuelve Hola Pedro
// Compactando un poco más el código.
const salu2 = (nombre) => `Hola ${nombre}`;
console.log(salu2('Pedro')); // => Devuelve Hola Pedro
-
const alumnos = {
personas: [],
agrega(...personas) {
this.personas.push(...personas);
},
saludo(i) {
return `Hola mi nombre es ${this.personas[i]}`;
}
};
alumnos.agrega('Hugo', 'Paco', 'Luis');
alumnos.saludo(0); // => 'Hola mi nombre es Hugo'
-
(function () {
var nombre = "Juan";
})();
console.log(nombre);
// Devuelve Uncaught ReferenceError: nombre is not defined
Pregunta 14
Selecciona el segmento de código correcto para definir una función dentro de otra función.
Opciones:
-
function factorial(num) {
if (num <= 1) return 1; return num * factorial(num-1);
}
-
const saludo = (nombre) => {
return `Hola ${nombre}`;
}
console.log(saludo('Pedro')) // => Devuelve Hola Pedro
// Compactando un poco más el código.
const salu2 = (nombre) => `Hola ${nombre}`;
console.log(salu2('Pedro')); // => Devuelve Hola Pedro
-
(function () {
var nombre = "Juan";
})();
console.log(nombre);
// Devuelve Uncaught ReferenceError: nombre is not defined
-
const cuadrado = function(numero) { return numero*numero; };
let diezcuadrado = (function(x) {return x*x;}(10));
Pregunta 15
Elige el segmento de código que representa una función anidada.
Opciones:
-
const cuadrado = function(numero) { return numero*numero; };
let diezcuadrado = (function(x) {return x*x;}(10));
-
function factorial(num) {
if (num <= 1) return 1; return num * factorial(num-1);
}
-
function multiplica() {
return numero1 * numero2;
}
-
function getMarcador() {
//Variables definidas en ámbito local
let numero1 = 10,
numero2 = 7;
Pregunta 16
¿Cuáles son los tipos de datos más grandes que maneja JavaScript?
Opciones:
- Objetos.
- Primitivos.
- Clases.
- Objetos y primitivos.
Pregunta 17
Establece la sintaxis de la notación literal, la cual se utiliza para crear los objetos de forma abreviada.
Opciones:
- const new objeto={}; //Esto es un objeto vacío
- const new object objeto={}; //Esto es un objeto vacío
- const objeto={}; //Esto es un objeto vacío
- const object objeto={}; //Esto es un objeto vacío
Pregunta 18
Identifica la palabra que completa la siguiente frase:
Todo objeto tiene_____________.
Opciones:
- Elementos.
- Propiedades.
- Componentes.
- Valores.
Pregunta 19
Elige el segmento de código que muestra la manera correcta para agregar propiedades a un objeto.
Opciones:
-
const jugador={};
jugador.nombre=''Ryu'';
jugador.poder=10;
jugador.vida=99;
-
const jugador={};
jugador.nombre=''Ryu''
jugador.poder=10
jugador.vida=99;
-
const jugador={};
jugador.nombre=''Ryu'';
jugador.poder=10;
jugador.vida=99
-
const jugador={}
jugador.nombre=''Ryu'';
jugador.poder=10;
jugador.vida=99;
Pregunta 20
Elige el segmento de código que muestra la manera correcta para concatenar una cadena a un objeto.
Opciones:
- console("Mi jugador favorito es " jugador); //"Mi jugador favorito es Ryu (4/6)"
- log("Mi jugador favorito es "+ jugador); //"Mi jugador favorito es Ryu (4/6)"
- consol.log("Mi jugador favorito es "+ jugador); //"Mi jugador favorito es Ryu (4/6)"
- console.log("Mi jugador favorito es "+ jugador); //"Mi jugador favorito es Ryu (4/6)"
Pregunta 21
¿Cuál es el objetivo principal al utilizar la programación orientada a objetos?
Opciones:
- Dividir a los programas para tener un mejor orden.
- Dividir a los programas de tal forma que cada desarrollador pueda hacer su parte.
- Dividir a los programas para tener una mejor organización en el proyecto.
- Dividir a los programas en piezas más pequeñas y lograr que cada una de estas sea responsable de gestionar su propio estado.
Pregunta 22
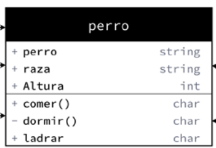
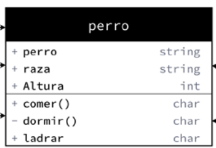
Selecciona qué representa la siguiente imagen:

Opciones:
- Elementos.
- Objetos.
- Métodos.
- Propiedades.
Pregunta 23
Selecciona el fragmento de código que declara un método.
Opciones:
-
let persona = {};
persona.hablar = function(linea) {
console.log(`la persona dice '${linea}'`);
};
-
let persona = {};
persona.hablar = function(linea) {
console.log(`la persona dice '${linea}'`);
};
persona.hablar("Estoy vivo.");
// → La persona dice 'Estoy vivo.'
-
persona = {};
persona.hablar = function(linea) {
console.log(`la persona dice '${linea}'`);
};
persona.hablar("Estoy vivo.");
// → La persona dice 'Estoy vivo.'
-
let = {};
persona.hablar = function(linea) {
console.log(`la persona dice '${linea}'`);
};
persona.hablar("Estoy vivo.");
// → La persona dice 'Estoy vivo.'
Pregunta 24
Elige cuál es la palabra clave que vincula al objeto con el método cuando este es invocado.
Opciones:
- This.
- Those.
- That.
- Which.
Pregunta 25
Identifica la opción que completa la siguiente frase:
Para instanciar una clase, debes crear un:
Opciones:
- Objeto vacío.
- Método que derive del prototipo adecuado.
- Método vacío.
- Objeto que derive del prototipo adecuado.
Pregunta 26
Selecciona la manera en que se puede afrontar un problema de programación.
Opciones:
- Lenguaje de programación.
- Tipo de programación.
- Lenguaje de programación.
- Paradigma de la programación.
Pregunta 27
Identifica el paradigma de la programación que se basa en dar instrucciones de cómo hacer las cosas (receta de cocina).
Opciones:
- Programación orientada a objetos.
- Programación declarativa.
- Programación imperativa o procedimental.
- Programación funcional.
Pregunta 28
Selecciona la opción que representa un ejemplo de programación funcional.
Opciones:
- JavaScript.
- HTML.
- C++
- C#
Pregunta 29
Las funciones de __________________ tienen las siguientes características:
• Se pueden asignar a variables.
• Se pueden pasar como parámetro de otras funciones (callbacks).
• Se pueden retornar desde otras funciones.
Opciones:
- Primera clase.
- Segunda clase.
- Tercera clase.
- Cuarta clase.
Pregunta 30
Elige la opción que muestra un ejemplo de funciones de orden superior.
Opciones:
-
const tiempo = () => Date.now();
tiempo();//1664171354245
tiempo();//1664171354251
-
const suma= (a,b)=> (a+b);
suma(2,5);// =>7
suma(2,5);// =>
-
const sumar=(x,y) => console.log(x + y);
setTimeout(()=>sumar(2,2),1000);
sumar(4,4);
-
const arreglo = [1, 2, 3];
const mapeo = arreglo.map(function(elemento){
return elemento + 1;
}); // mapeo es [2, 3, 4]
const reducido = arreglo.reduce(function(elem1, elem2){
return elem1 + elem2;
}); // reducido es 6
const filtrado = arreglo.filter(function(elemento){
return elemento !== 1;
}); // filtrado is [2, 3]
console.log(mapeo);
console.log(reducido);
console.log(filtrado);
Pregunta 31

La imagen anterior representa:
Opciones:
- El contenido de un HTML.
- La constitución de un HTML.
- El cuerpo HTML.
-
Un API DOM.
Pregunta 32
Selecciona el fragmento de código que crea un nuevo objeto HTML usando API DOM.
Opciones:
-
<p> Mi perro Rufo: </p>
<p> <img id = "rufo" src = "img/rufo.png"> </p>
<script>
let perro = document.getElementById ("rufo");
console.log (perro.src);
</script>
-
<p><a href="http://cdctecmilenio.mx">Lernit</a></p>
<script>
let enlace = document.body.getElementsByTagName("a")[0];
console.log(enlace.href);
</script>
-
<html>
<head>
<script>
// ejecuta la función cuando carga la página web
window.onload = function () {
// crea un par de elementos HTML en la página
var cabecera = document.createElement(“h1”);
var textoCabecera = document.createTextNode(“hola mundo”);
cabecera.appendChild(textoCabecera);
document.body.appendChild(cabecera);
}
</script>
</head>
<body>
</body>
- <body onload="window.alert('Bienvenido!');">
Pregunta 33
Selecciona el fragmento de código que asigna atributos usando API DOM.
Opciones:
-
<html>
<head>
<script>
// ejecuta la función cuando carga la página web
window.onload = function () {
// crea un par de elementos HTML en la página
var cabecera = document.createElement(“h1”);
var textoCabecera = document.createTextNode(“hola mundo”);
cabecera.appendChild(textoCabecera);
document.body.appendChild(cabecera);
}
</script>
</head>
<body>
</body>
-
<p> Mi perro Rufo: </p>
<p> <img id = "rufo" src = "img/rufo.png"> </p>
<script>
let perro = document.getElementById ("rufo");
console.log (perro.src);
</script>
-
<p><a href="http://cdctecmilenio.mx">Lernit</a></p>
<script>
let enlace = document.body.getElementsByTagName("a")[0];
console.log(enlace.href);
</script>
- <body onload="window.alert('Bienvenido!');">
Pregunta 34
Elige el método que se utiliza para reemplazar un nodo hijo por otro.
Opciones:
- replaceChild.
- insertBefore.
- repChild.
- rChild.
Pregunta 35
Selecciona la opción que describe el resultado del siguiente código:

Opciones:
-
Purple.
Y en la consola:
Texto lindo.
-
En la consola:
Purple.
-
Texto lindo.
-
Texto lindo.
Y en la consola:
Purple.
Pregunta 36
Selecciona cuál manejador de eventos se muestra en el siguiente fragmento de código:
<button onClick="alert('Hola!')">Saludar</button>
Opciones:
- Propiedades JavaScript.
- addEventListener().
- Propiedades JavaScript.
- Atributos HTML.
Pregunta 37
Selecciona el fragmento de código que crea un manejador de eventos.
Opciones:
- <button onClick="alert('Hola!')">Saludar</button>
- <button>Saludar</button>
<script>
const button = document.querySelector("button");
const saludar = () => alert("Hola!");
button.addEventListener("click", saludar);
</script>
- <button>Saludar</button>
<script>
const button = document.querySelector("button");
button.onclick = function() {
alert("Hola!");
}
</script>
- <body onload="window.alert('Bienvenido!');">
Pregunta 38
Selecciona el evento que se produce cuando se pulsa el botón izquierdo del mouse sobre un elemento.
Opciones:
- Keydown.
- Clic.
- Load.
- Unload.
Pregunta 39
Elige el método que también se conoce como evento de mutación.
Opciones:
- Eventos DOM.
- Eventos HTML.
- Evento del teclado.
- Evento del mouse.
Pregunta 40
Selecciona la opción que muestra el resultado del siguiente código:
<button>Saludar</button>
<style>
.red { background: red }
</style>
<script>
const button = document.querySelector("button");
const saludar = () => alert("hola!");
const toggle = () => button.classList.toggle("red");
button.addEventListener("click", saludar); // Agregar listener
button.addEventListener("click", toggle); // Toggle red CSS
button.removeEventListener("click", saludar); // Remueve listener
</script>
Opciones:
- Se elimina el handler de saludar, de tal forma que al hacer clic ya no pase nada.
- Se elimina el handler de toggle, de tal forma que al hacer clic ya no pase nada.
- Se elimina el botón, de tal forma que al hacer clic ya no pase nada.
- Se elimina el handler de saludar, de tal forma que al hacer clic ya no salude.