
Pregunta 1
¿Qué se recomienda hacer antes de ejecutar por primera vez el proyecto en React Native?
Opciones:
Pregunta 2
¿Qué se debe hacer después de instalar el SDK en Android Studio?
Opciones:
Pregunta 3
¿Qué se visualiza al finalizar el proceso de configuración y ejecución del proyecto en React Native?
Opciones:
Pregunta 4
Estás configurando un entorno de desarrollo para React Native en una Mac. ¿Cuál de las siguientes herramientas NO es necesaria para la configuración inicial?
Opciones:
Pregunta 5
Estás a punto de ejecutar tu proyecto de React Native en un emulador. Antes de hacerlo, ¿qué debes asegurarte de hacer?
Opciones:
Pregunta 6
¿Qué función cumplen los componentes en React Native?
Opciones:
Pregunta 7
¿Qué componente de React Native se utiliza para mostrar textos?
Opciones:
Pregunta 8
¿Qué es un hook en React Native?
Opciones:
Pregunta 9
Deseas crear una animación en tu aplicación React Native. ¿Qué componente o herramienta usarías?
Opciones:
Pregunta 10
Estás desarrollando una aplicación en React Native y deseas dividir la interfaz de usuario en piezas independientes. ¿Qué elemento de React Native te permite hacer esto?
Opciones:
Pregunta 11
¿Qué proveen las librerías UI?
Opciones:
Pregunta 12
¿Cuál es el punto de partida en la arquitectura de Native Base?
Opciones:
Pregunta 13
¿Qué componente de navegación en Native Base es un pie de página que contiene iconos para facilitar la navegación?
Opciones:
Pregunta 14
Estás trabajando en un proyecto existente de React Native y decides integrar Native Base. ¿Qué comando deberías ejecutar si estás utilizando una Mac y prefieres gestionar las dependencias con yarn?
Opciones:
Pregunta 15
Estás desarrollando una aplicación en React Native y decides utilizar Native Base. ¿Qué componente debes agregar a la raíz de tu aplicación para que el tema de Native Base esté disponible en toda la aplicación?
Opciones:
Pregunta 16
¿Qué componente de Native Base se utiliza como un envoltorio de otros componentes y puede detectar varias interacciones de prensa con sus componentes hijos?
Opciones:
Pregunta 17
¿Qué componente de Native Base se utiliza en situaciones donde solo una opción puede ser marcada, como en encuestas?
Opciones:
Pregunta 18
¿Qué componente de Native Base se utiliza para proporcionar una entrada textual en formularios?
Opciones:
Pregunta 19
Estás creando un formulario en React Native y quieres que un campo permita la entrada de texto de varias líneas. ¿Qué componente de Native Base usarías?
Opciones:
Pregunta 20
Estás desarrollando una aplicación en React Native y deseas agregar un componente que permita a los usuarios seleccionar opciones dentro de un rango de valores determinado. ¿Qué componente de Native Base utilizarías?
Opciones:
Pregunta 21
¿Qué tipo de navegación de React Navigation es ideal para alternar entre secciones diferentes no relacionadas?
Opciones:
Pregunta 22
¿Qué componente de React Navigation se utiliza para gestionar el árbol de navegación y contener su estado?
Opciones:
Pregunta 23
En la analogía con la navegación web, ¿qué etiqueta HTML se compara con la navegación en React Navigation?
Opciones:
Pregunta 24
Si deseas pasar parámetros entre pantallas en React Navigation, ¿cómo puedes hacerlo?
Opciones:
Pregunta 25
¿Qué componente de React Navigation se utiliza para gestionar el árbol de navegación y contener su estado?
Opciones:
Pregunta 26
Si un cliente recibe un código de estado 404 al hacer una solicitud a una API, ¿qué significa?
Opciones:
Pregunta 27
¿Qué es REST en el desarrollo web?
Opciones:
Pregunta 28
¿Qué método HTTP se utiliza principalmente para solicitar una representación de un recurso específico?
Opciones:
Pregunta 29
Si estás desarrollando una aplicación en React Native y recibes un código de estado 401 al hacer una solicitud a una API, ¿qué acción deberías considerar?
Opciones:
Pregunta 30
Estás desarrollando una aplicación en React Native y deseas hacer una solicitud a una API para modificar parcialmente un recurso. ¿Qué método HTTP deberías utilizar?
Opciones:
Pregunta 31
¿Para qué se utiliza el componente WebView en React Native?
Opciones:
Pregunta 32
Al guardar y cargar datos con AsyncStorage, ¿qué métodos se recomiendan para trabajar con objetos?
Opciones:
Pregunta 33
¿Qué tipo de datos se almacena principalmente en AsyncStorage?
Opciones:
Pregunta 34
Si deseas convertir un objeto a un formato adecuado para almacenarlo en AsyncStorage, ¿qué método de JavaScript usarías?
Opciones:
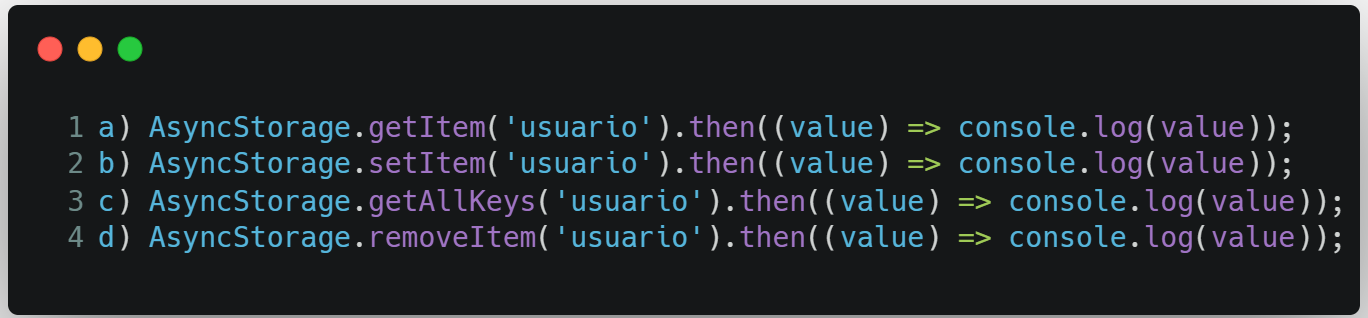
Pregunta 35
Estás desarrollando una aplicación en React Native y deseas leer un dato almacenado en AsyncStorage asociado a la clave 'usuario'. ¿Qué código usarías?

Opciones:
Pregunta 36
¿Qué es el deploy en el contexto de aplicaciones móviles?
Opciones:
Pregunta 37
¿Cuál es el propósito principal de probar la funcionalidad de una aplicación móvil antes de publicarla?
Opciones:
Pregunta 38
¿Qué se debe hacer en la App Store antes de publicar una aplicación?
Opciones:
Pregunta 39
Estás desarrollando una aplicación en React Native y deseas publicarla en Google Play. ¿Cuál es el primer paso que debes seguir?
Opciones:
Pregunta 40
Estás a punto de publicar tu aplicación en la App Store. ¿Qué formato deberías usar para tu aplicación compilada?
Opciones:
