
Pregunta 1
Selecciona el o los componentes que se muestran en el siguiente código:
import React from 'react';
import { Text, View } from 'react-native';
const HelloWorldApp = () => {
return (
<View
style={{
flex: 1,
justifyContent: "center",
alignItems: "center"
}}>
<Text>Hello, world!</Text>
</View>
)
}
export default HelloWorldApp;
Opciones:
Pregunta 2
Establece qué versión de JavaScript permite escribir código sin tener que analizar la sintaxis de este.
Opciones:
Pregunta 3
Elige los elementos necesarios para poder utilizar React Native para desarrollar una aplicación.
Opciones:
Pregunta 4
Decide qué mostrará el siguiente código al momento de ejecutarse:
import React from 'react';
import { Text, View } from 'react-native';
const HelloWorldApp = () => {
return (
<View
style={{
flex: 1,
justifyContent: "center",
alignItems: "center"
}}>
<Text>Hello, world!</Text>
</View>
)
}
export default HelloWorldApp;
Opciones:
Pregunta 5
Elige la etiqueta utilizada para modificar la vista de una pantalla en la aplicación.
Opciones:
Pregunta 6
Selecciona cuáles son consideradas las piezas de código que se pueden reutilizar tantas veces como sea necesario, esto con el objetivo de evitar repetir código.
Opciones:
Pregunta 7
Ciclo de vida del componente que ocurre al momento de eliminar el componente.
Opciones:
Pregunta 8
Elige el elemento que permite agregar funcionalidades como manejo de estados, variables globales, etc.
Opciones:
Pregunta 9
Decide cuál es el método que permite regresar un elemento de la interfaz de usuario.
Opciones:
Pregunta 10
Elige qué es lo que hará el siguiente código:
function Section(){
const saludo = "Buen día."
return (
<View>
<Text>Hola mundo. {saludo}</Text>
</View>
);
}
Opciones:
Pregunta 11
Selecciona qué componente de React Native sustituye el componente <div> de una página web.
Opciones:
Pregunta 12
Establece cuál es el componente para mostrar texto en una app de iOS creada con React Native.
Opciones:
Pregunta 13
Elige qué realizará el siguiente código:
const Greeting = (props) => {
return (
<View style={styles.center}>
<Text>Hello {props.name}!</Text>
}
);</View>
Opciones:
Pregunta 14
Decide qué hace style en el siguiente código:
const LotsOfGreetings = () => {
return (
<View style={[styles.center, {top: 50}]}>
<Greeting name='Rexxar' />
<Greeting name='Jaina' />
<Greeting name='Valeera' />
} );</View>
export default LotsOfGreetings;
Opciones:
Pregunta 15
Elige el componente que muestra una imagen en una app para Android usando React Native.
Opciones:
Pregunta 16
Selecciona qué hace el estilo bigBlue en el siguiente código:
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
const LotsOfStyles = () => {
return (
<View style={styles.container}>
<Text style={styles.bigBlue}>Best</Text>
<Text style={[styles.bigBlue, styles.red]}>App</Text>
</View>
);
};
const styles = StyleSheet.create({
container: {
marginTop: 50,
},
bigBlue: {
color: 'blue',
fontWeight: 'bold',
fontSize: 30,
},
red: {
color: 'red',
},
});
export default LotsOfStyles;
Opciones:
Pregunta 17
Establece la sintaxis para cambiar el ancho y alto en la pantalla de una aplicación.
Opciones:
Pregunta 18
Selecciona qué hace el siguiente código:
import React from 'react';
import { View } from 'react-native';
const FixedDimensionsBasics = () => {
return (
<View>
<View style={{
width: 50, height: 50, backgroundColor: 'powderblue'
}} />
<View style={{
width: 100, height: 100, backgroundColor: 'skyblue'
}} />
<View style={{
width: 150, height: 150, backgroundColor: 'steelblue'
}} />
</View>
);
};
export default FixedDimensionsBasics;
Opciones:
Pregunta 19
Elige:
La palabra_______, dentro del código, ayudará a definir cómo van a encajar los componentes, conforme al espacio que el dispositivo tenga.
Opciones:
Pregunta 20
Elige cómo definir la dirección en la cual se va a mostrar un componente.
Opciones:
Pregunta 21
Selecciona qué es lo que hace el siguiente fragmento de código:
function Greeting ({ name }) {Opciones:
Pregunta 22
Selecciona cuál es el método que se usa para decirle al botón qué hacer cuando sea presionado.
Opciones:
Pregunta 23
Selecciona qué se está creando mediante el siguiente código:
function TextField() {
const [inputValue, setInputValue] = useState('');
const handleInputChange = ({ target }) => {
setInputValue(target.value)
}
return (<input type="text" value={inputValue} onChange={handleInputChange}
/>)
}
Opciones:
Pregunta 24
Elige qué archivo debes eliminar cuando creas un proyecto de React Native de tal forma que sea sustituido por un archivo .jsx
Opciones:
Pregunta 25
Elige qué debes hacer para enviar información a componentes que se encuentran en niveles más abajo en el árbol virtual DOM.
Opciones:
Pregunta 26
Selecciona cuál es el protocolo que se usa para mandar una solicitud de datos a una API de REST.
Opciones:
Pregunta 27
Selecciona qué representa el siguiente fragmento de código:
URL: https://api.coindesk.com/v1/bpi/currentprice.json
Método: GET
Opciones:
Pregunta 28
Selecciona el formato preferido para leer los mensajes al momento de hacer una petición a una API.
Opciones:
Pregunta 29
Elige cuál es un lenguaje de consulta para API que brinda una descripción completa y comprensible de los datos en una API.
Opciones:
Pregunta 30
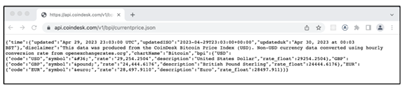
Elige qué es lo que muestra la siguiente imagen:

Opciones:
Pregunta 31
Selecciona cuáles son los errores más comunes en un lenguaje de programación:
Opciones:
Pregunta 32
Selecciona qué errores pueden provocar lo siguiente:
Opciones:
Pregunta 33
Selecciona qué tipo de pruebas se utilizan para determinar si una aplicación requiere conectarse a una red o no.
Opciones:
Pregunta 34
Elige las pruebas que se usan para determinar si el software cumple con lo solicitado.
Opciones:
Pregunta 35
Elige cuáles son los errores que encuentras en configuraciones no realizadas en el entorno de desarrollo.

Opciones:
Pregunta 36
Selecciona qué debes utilizar para detectar cuando el usuario haga clic en el botón hacia atrás en tu aplicación.
Opciones:
Pregunta 37
Selecciona qué elemento no puede faltar en tu archivo App.jsx para que se muestre correctamente la aplicación.
Opciones:
Pregunta 38
Selecciona qué mostrará el siguiente código:
Alert.alert("Hold on!", "Are you sure you want to go back?")Opciones:
Pregunta 39
Elige el evento que permite controlar la respuesta que dará tu aplicación ante alguna acción por parte del usuario.
Opciones:
Pregunta 40
Elige cuál es la línea de código que te permite importar bibliotecas en React Native.
Opciones:
