Reactivos
Pregunta 1
¿Cuál de las siguientes opciones representa correctamente la secuencia de etapas en el proceso de Design Thinking?
Opciones:
- Definir, empatizar, probar, idealizar, prototipar
- Idealizar, prototipar, empatizar, definir, probar
- Probar, empatizar, prototipar, definir, idealizar
- Empatizar, definir, idealizar, prototipar, probar
Pregunta 2
En una empresa de desarrollo de aplicaciones móviles, se necesita mejorar la experiencia de usuario de una aplicación de entrega de alimentos. El equipo ha notado que los usuarios encuentran confuso el proceso de seguimiento de pedidos y a menudo se quejan de la falta de claridad en la interfaz. Además, el tiempo de carga de la aplicación ha aumentado recientemente. El equipo también ha recibido comentarios sobre problemas de compatibilidad con ciertos dispositivos Android.
Identifica qué profesional o profesionales serían los más apropiados para abordar cada uno de estos desafíos:
I. Rediseñar la interfaz del proceso de seguimiento de pedidos para hacerlo más intuitivo y claro.
II. Optimizar el rendimiento de la aplicación y reducir los tiempos de carga.
III. Investigar y resolver problemas de compatibilidad con dispositivos Android.
IV. Realizar pruebas de usuario para identificar otros posibles problemas de flujo y usabilidad en la aplicación.
Opciones:
- I: UI Designer, II: Desarrollador web, III: Diseñador web, IV: UX Designer
- I: UX Designer, II: Desarrollador web, III: UI Designer, IV: Diseñador web
- I: Diseñador web, II: Desarrollador web, III: UI Designer, IV: UX Designer
- I: UI Designer, II: UX Designer, III: Desarrollador web, IV: Diseñador web
Pregunta 3
Una empresa de desarrollo de software está trabajando en un proyecto de creación de un sistema avanzado de análisis y procesamiento de datos destinado a científicos e ingenieros. Los usuarios finales de este sistema son profesionales técnicos que están cómodos trabajando con comandos y tienen experiencia en la programación. La eficiencia y la capacidad de automatizar tareas complejas son aspectos clave en esta herramienta, ya que los usuarios desean manipular y analizar grandes conjuntos de datos de manera precisa y rápida. Dado el contexto y los requisitos del proyecto, ¿qué tipo de interfaz de usuario sería la más adecuada para este sistema?
Opciones:
- GUI (Interfaz Gráfica de Usuario)
- VUI (Interfaz de Usuario por Voz)
- CLI (Interfaz de Línea de Comandos)
- ARUI (Interfaz de Realidad Aumentada para Usuarios)
Pregunta 4
¿Cuál de las siguientes afirmaciones describe mejor el concepto de paleta de colores y su aplicación en interfaces de usuario?
Opciones:
- Una paleta de colores consiste en una selección armoniosa de colores que se utilizan de manera coherente en una interfaz de usuario para transmitir la identidad de la marca y mejorar la experiencia visual.
- Una paleta de colores se refiere a una lista de nombres de colores utilizados en diseño gráfico, mientras que las interfaces de usuario solo requieren colores primarios para ser efectivas.
- Una paleta de colores es un conjunto limitado de colores elegidos para un proyecto, lo que evita la necesidad de mezclar colores en interfaces de usuario, ya que esto puede resultar confuso.
- Una paleta de colores es simplemente la elección de colores favoritos del diseñador, lo que añade un toque personal a las interfaces de usuario, independientemente de la coherencia visual.
Pregunta 5
Al diseñar una interfaz de usuario para una aplicación de fitness, el equipo de diseño decide utilizar una paleta de colores que incluye tonos brillantes de verde y naranja para transmitir energía y vitalidad. Además, se eligen colores más suaves de azul y gris para proporcionar un equilibrio visual y una sensación de tranquilidad. La paleta se aplica de manera coherente en botones, barras de navegación y fondos de pantalla.
¿Cómo contribuye la elección estratégica de esta paleta de colores a la experiencia del usuario y al objetivo de la aplicación?
Opciones:
- La elección de colores brillantes crea una experiencia visual abrumadora y cautivadora, lo que aumenta la energía de los usuarios y mejora la motivación para realizar actividades físicas.
- La combinación de colores brillantes y suaves proporciona un contraste visual agradable y confuso al mismo tiempo, lo que facilita la navegación y la comprensión de la aplicación.
- El uso de colores variados y sin un enfoque coherente en la paleta crea una sensación de caos y desorganización, lo que mejora la motivación para realizar actividades físicas.
- La paleta de colores estratégicamente seleccionada equilibra la vitalidad con la tranquilidad, ayudando a transmitir la idea de un estilo de vida saludable y activo, al tiempo que ofrece una experiencia visual agradable y coherente.
Pregunta 6
Al diseñar una interfaz de una aplicación educativa para niños en edad preescolar, ¿cuál de las siguientes opciones demuestra un uso adecuado de la tipografía para lograr una interfaz amigable y de fácil lectura?
Opciones:
- Utilizar una tipografía elegante y estilizada con letras mayúsculas en todo el contenido, ya que añade un toque sofisticado a la interfaz y destaca la importancia del aprendizaje.
- Mezclar diferentes fuentes de tipografía en todo el diseño para añadir diversidad visual y mantener el interés de los niños en la aplicación.
- Emplear una tipografía de aspecto amigable, con letras minúsculas y espaciado adecuado entre caracteres y líneas para facilitar la lectura y comprensión.
- Utilizar una tipografía cursiva en negrita para resaltar palabras clave en todo el contenido, lo que enfatiza la información esencial para los niños en edad preescolar.
Pregunta 7
En el diseño de una plataforma de e-learning para adultos, ¿cómo podría aplicarse el contraste tipográfico de manera efectiva para mejorar la legibilidad y la jerarquía visual?
Opciones:
- Utilizar la misma tipografía en diferentes tamaños para todos los elementos de contenido, lo que garantiza uniformidad y evita distracciones visuales.
- Seleccionar una tipografía serif para los títulos y encabezados, y una tipografía sans-serif para el cuerpo del texto, resaltando la estructura de la información.
- Combinar dos tipografías de aspecto similar en tamaño y estilo para crear coherencia, lo que facilita la lectura de los usuarios adultos.
- Aplicar colores brillantes y llamativos a las letras minúsculas de la tipografía para crear un contraste visual atractivo y dinámico.
Pregunta 8
En el proceso de diseño de interfaces, ¿cuál es el propósito principal de la diagramación utilizando cuadrículas y módulos?
Opciones:
- Proporcionar una estructura visual y organizativa que ayuda a distribuir y alinear los elementos de manera coherente, mejorando la legibilidad y la comprensión.
- Añadir elementos de diseño complejos y ornamentales para mejorar la estética visual de la interfaz, sin considerar la organización del contenido.
- Facilitar la colaboración entre diseñadores y desarrolladores al establecer reglas estrictas para la ubicación de cada elemento en la interfaz.
- Reducir la importancia de la jerarquía de contenido y priorizar la creatividad en la colocación de elementos en la interfaz.
Pregunta 9
Al diseñar una página web para un blog de cocina saludable, ¿cuál de las siguientes combinaciones de elementos demuestra un enfoque adecuado que refleja la comprensión de la tipografía, la paleta de colores y la diagramación en la creación de una interfaz amigable y atractiva?
Opciones:
- Utilizar una tipografía cursiva en tonos de amarillo y naranja para los títulos, y una tipografía sans-serif en blanco para el cuerpo del texto. Organizar los elementos en la página de manera libre y asimétrica para destacar la creatividad y originalidad.
- Seleccionar una tipografía script en tonos de rosa y morado para los títulos, y una tipografía sans-serif en negro para el cuerpo del texto. Usar una paleta de colores brillantes y contrastantes para los fondos y botones, y distribuir los elementos de manera caótica para resaltar la diversión y la espontaneidad.
- Emplear una tipografía sans-serif en tonos de verde y azul claro para los títulos, y una tipografía serif en gris oscuro para el cuerpo del texto. Utilizar una cuadrícula de tres columnas para organizar las recetas y los artículos, priorizando la legibilidad y el flujo visual.
- Escoger una tipografía serif en tonos de marrón y beige para los títulos, y una tipografía sans-serif en tonos suaves de gris para el cuerpo del texto. Aplicar una cuadrícula de dos columnas con módulos bien definidos para presentar las recetas de manera ordenada y estructurada.
Pregunta 10
En el contexto del diseño de interfaces web, ¿cuál de las siguientes afirmaciones describe mejor la diferencia entre el diseño adaptativo y el diseño responsivo?
Opciones:
- El diseño adaptativo implica crear una interfaz específica para cada dispositivo y tamaño de pantalla, mientras que el diseño responsivo utiliza técnicas de diseño flexibles para que la interfaz se adapte de manera fluida a diferentes resoluciones.
- El diseño adaptativo se enfoca en adaptar la interfaz a diferentes dispositivos y tamaños de pantalla, mientras que el diseño responsivo se refiere a crear una única versión de la interfaz que se ajusta automáticamente a cualquier dispositivo.
- El diseño adaptativo y el diseño responsivo son términos intercambiables que se refieren al mismo enfoque de diseño para adaptarse a dispositivos móviles y de escritorio.
-
El diseño adaptativo se refiere a la adaptación de la interfaz a dispositivos móviles, mientras que el diseño responsivo se enfoca en optimizar la interfaz solo para dispositivos de escritorio.
Pregunta 11
En el diseño de la página de inicio de un sitio web de noticias, ¿cómo podría utilizarse un sistema de retícula para lograr un diseño organizado y visualmente atractivo?
Opciones:
- Utilizar una retícula de 16 columnas con espacios amplios entre las columnas y los elementos para dar una sensación de amplitud y modernidad al diseño.
- Utilizar una retícula de 12 columnas con un espaciado uniforme entre las columnas y los elementos para lograr una estructura balanceada y facilitar la lectura y exploración de noticias.
- Implementar una retícula de 6 columnas con módulos de diferentes tamaños para destacar las noticias más relevantes y crear un diseño asimétrico y dinámico.
- Crear una retícula de 9 columnas que divida la página en secciones equitativas, asegurando una distribución uniforme de los contenidos y una apariencia organizada.
Pregunta 12
Al diseñar una plataforma de e-learning a la que se pueda acceder desde dispositivos móviles y computadoras de escritorio, ¿cómo podrías aplicar los conceptos de diseño relativo y absoluto para lograr una experiencia de usuario consistente y eficaz?
Opciones:
- Aplicar diseño relativo mediante la utilización de píxeles y unidades absolutas para establecer el diseño base, y luego utilizar diseño absoluto para adaptar elementos secundarios como imágenes y texto a diferentes tamaños de pantalla.
- Emplear diseño absoluto al utilizar píxeles para dimensionar todos los elementos del diseño, asegurando una representación visual constante en todos los dispositivos. Además, aplicar diseño relativo solo a elementos secundarios para evitar problemas de alineación y disposición.
- Utilizar diseño relativo en la mayoría de los elementos al utilizar unidades flexibles (como porcentajes y EM) para lograr una adaptación fluida. Para elementos críticos, como botones de llamada a la acción, aplicar diseño absoluto con píxeles para asegurar su impacto visual en cualquier dispositivo.
- Utilizar un diseño relativo al emplear unidades de medida flexibles (como porcentajes y EM) para que los elementos se ajusten de manera proporcional en diferentes dispositivos. Además, aplicar diseño absoluto para elementos críticos, como botones de navegación, utilizando unidades fijas para asegurar su visibilidad y accesibilidad.
Pregunta 13
Al examinar interfaces digitales que utilizas diariamente, ¿cómo podrías identificar la presencia de retículas y módulos en su diseño?
Opciones:
- Observar la alineación y disposición uniforme de elementos como botones, campos de texto y elementos gráficos, lo que sugiere el uso de una retícula. Módulos pueden identificarse al notar áreas separadas con títulos y contenido agrupado.
- Buscar patrones de colores y fuentes utilizados consistentemente en toda la interfaz, lo que indica la presencia de una retícula de diseño. Los módulos se pueden identificar por el uso de imágenes en miniatura y elementos de contenido organizados en bloques.
- Encontrar áreas de la interfaz donde se utilizan imágenes de fondo y colores de manera libre y sin estructura. La presencia de áreas de contenido claramente divididas indica la presencia de módulos de diseño.
- Identificar la tipografía utilizada en la interfaz y cómo se organiza en encabezados, párrafos y otros elementos de texto. Las retículas se pueden ver en la disposición de la tipografía, mientras que los módulos se revelan mediante el uso de íconos y botones similares.
Pregunta 14
Cuando estás diseñando interfaces de usuario, ¿cuáles de las siguientes acciones reflejan correctamente los 10 principios de Jakob Nielsen que puedes aplicar para mejorar la usabilidad y la experiencia del usuario?
Opciones:
- Utilizar colores vibrantes para crear un impacto visual, implementar animaciones llamativas en todos los elementos de la interfaz, diseñar una variedad de tipos de letra para resaltar la diversidad y mantener la interfaz visualmente atractiva.
- Proporcionar feedback visual cuando los usuarios interactúan con elementos, seguir patrones de diseño establecidos para elementos comunes, evitar situaciones donde los usuarios necesiten recordar información, permitir a los usuarios deshacer acciones y ofrecer atajos para usuarios experimentados.
- Garantizar que los botones y enlaces tengan un aspecto consistente en todas las páginas, proporcionar mensajes claros de error y soluciones, permitir que los usuarios personalicen la interfaz según sus preferencias y diseñar una navegación que sea sencilla y eficiente.
- Ofrecer múltiples opciones de navegación para que los usuarios elijan la que más les guste, utilizar contenido oculto para sorprender a los usuarios con información adicional, mostrar elementos de interfaz en ubicaciones inesperadas para mantener su interés y ofrecer interacciones altamente complejas para estimular el pensamiento.
Pregunta 15
Al diseñar interfaces de usuario, ¿cuál de las siguientes opciones representa correctamente uno de los principios fundamentales de la teoría de Gestalt que puedes aplicar para mejorar la percepción visual en tus diseños?
Opciones:
- Ley de la desaparición: Los elementos más pequeños tienden a desaparecer en comparación con los elementos más grandes en la composición visual.
- Ley de la fragmentación: Los elementos se agrupan en unidades perceptuales en función de su simetría, creando un equilibrio visual.
- Ley de la complementariedad: Los elementos similares se agrupan en unidades perceptuales, incluso si no están conectados físicamente.
- Ley de la inclusión: Los elementos que comparten un color similar se perciben como parte de un mismo grupo, incluso si están separados espacialmente.
Pregunta 16
¿Cuál de los siguientes elementos NO forma parte de un patrón de diseño según la descripción proporcionada en la definición canónica de un patrón de diseño?
Opciones:
- El nombre del patrón.
- La descripción del problema que resuelve el patrón.
- Las ventajas y desventajas de aplicar el patrón en un contexto dado.
- La paleta de colores utilizada en el patrón.
Pregunta 17
¿Cuál es el fundamento principal del principio de proximidad en el diseño de interfaz de usuario?
Opciones:
- Crear separación visual entre elementos relacionados.
- Priorizar elementos por su tamaño y forma.
- Agrupar elementos cercanos en la interfaz.
- Aplicar gradientes de color para destacar elementos.
Pregunta 18
¿Cuál de las siguientes afirmaciones describe mejor el concepto de un wireframe en diseño de interfaz de usuario?
Opciones:
- Prototipo totalmente funcional de una página web.
- Representación esquelética de una interfaz sin detalles visuales.
- Representación visual de la apariencia final de una interfaz.
- Etapa inicial del proceso de desarrollo de aplicaciones.
Pregunta 19
¿Qué principio de diseño se refiere a utilizar patrones de diseño conocidos en las interfaces para que los usuarios puedan aplicar su familiaridad con otras aplicaciones a la tuya?
Opciones:
- Control y libertad de usuario.
- Visibilidad del estado del sistema.
- Estándares y consistencia.
- Coincidencia entre el mundo real y el sistema o interfaz.
Pregunta 20
Imagina que estás diseñando una aplicación de notas y recordatorios para dispositivos móviles. Quieres asegurarte de aplicar los principios de diseño de interfaz de usuario de manera efectiva para crear una experiencia de usuario positiva.
Para garantizar que los usuarios puedan deshacer acciones y evitar errores en tu aplicación de notas, ¿qué función sería más apropiada de implementar y cómo se alinea con los principios de diseño?
Opciones:
- Proporcionar una papelera de reciclaje en la que los usuarios puedan restaurar notas eliminadas.
- Implementar una función de "bloqueo de notas" que impide la edición o eliminación accidental de una nota una vez creada.
- Establecer un límite máximo de caracteres por nota para prevenir la posibilidad de errores al ingresar grandes cantidades de texto.
- Implementar una función de confirmación de eliminación que solicite al usuario confirmar si realmente desea eliminar una nota antes de llevar a cabo la acción.
Pregunta 21
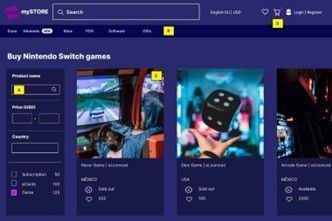
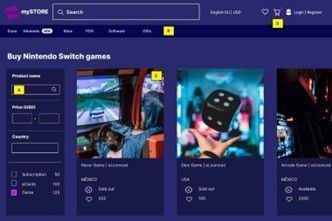
En el siguiente diseño de la tienda en línea MyStore, que se especializa en la venta de videojuegos indie, selecciona la opción que mejor describa cada uno de los componentes de interacción resaltados en amarillo.

Opciones:
- A-Controles de navegación, B-Controles input, C-Información, D-Contenedor
- A-Controles input, B-Controles de navegación, C-Contenedor, D-Información
- A-Controles input, B-Contenedor, C-Controles de navegación, D-Información
- A-Información, B-Controles input, C-Contenedor, D-Controles de navegación
Pregunta 22
¿Qué tipo de componente se utiliza para permitir a los usuarios ingresar información en un sistema y puede incluir elementos como botones, campos de texto, checkboxes y radio buttons?
Opciones:
- Componentes de navegación.
- Componentes de información.
- Controles de input.
- Contenedores
Pregunta 23
¿Qué tipo de validación se centra en medir la facilidad de las tareas de los componentes para asegurarse de que sean claros y sencillos?
Opciones:
- Validaciones visuales.
- Validaciones instantáneas.
- Validaciones de usabilidad.
- Validaciones unitarias.
Pregunta 24
¿Cuál de los siguientes principios de diseño se enfoca en permitir que los usuarios puedan navegar rápidamente, mantener una apariencia coherente y familiar, y lograr una respuesta casi instantánea en la interfaz de usuario?
Opciones:
- Simplicidad
- Claridad
- Velocidad
- Consistencia
Pregunta 25
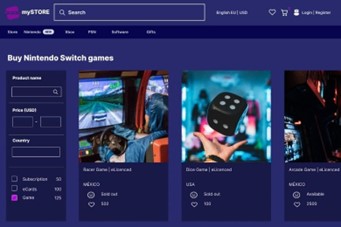
Después de realizar una inspección visual de la tienda en línea MyStore. ¿Cuál de las descripciones siguientes se apega más al análisis del sitio?

Opciones:
-
El sitio presenta un equilibrio de colores, usa la regla del 60/30/10 en su paleta. Agrupa en contenedores usando la teoría de Gestalt de unidad, contraste, continuidad el contenido del sitio. No es consistente en cuanto a los placeholder, en donde podría recomendar brindarle más apoyo al usuario al momento de filtrar sus búsquedas de producto, precio y país.
- El sitio tiene algunos colores llamativos y utiliza una paleta de colores variada. Los elementos están dispuestos en diferentes partes de la página sin una estructura clara. Se recomienda mejorar la búsqueda y filtrado de productos para una experiencia más fluida.
- El sitio tiene una paleta de colores sobria y utiliza una disposición ordenada de los elementos. Utiliza una estructura de navegación jerárquica y es consistente en el uso de placeholder para las búsquedas. Se sugiere mejorar la organización de los productos en categorías para facilitar la navegación.
- El sitio tiene una combinación de colores incoherente y utiliza una variedad de elementos de diseño sin una guía clara. La disposición de los elementos es poco intuitiva y los placeholder para las búsquedas son difíciles de encontrar. Se propone agregar más imágenes llamativas para mejorar la atractividad del sitio.
Pregunta 26
¿Cuáles son algunos de los elementos que deben estar incluidos en una guía de diseño para un sitio web y una aplicación móvil?
Opciones:
- Información sobre la ubicación geográfica de la empresa.
- Paleta de colores, tipografía, estructura y otros elementos de diseño.
- Detalles sobre las estrategias de marketing en redes sociales.
- Historia personal de los fundadores de la empresa.
Pregunta 27
Para mejorar la navegación y la experiencia del usuario en el sitio web de TechWorld, ¿cuál de las siguientes prácticas de diseño es recomendada?
Opciones:
- Colocar el logotipo en la parte inferior derecha.
- Utilizar colores llamativos y brillantes en toda la página de inicio.
- Posicionar el botón de llamado a la acción (CTA) en lo alto de la página de inicio.
- Mostrar los enlaces de navegación principal en un menú emergente.
Pregunta 28
Cuando se trata de identificar el público que utilizará las guías de diseño, ¿cuál de las siguientes opciones describe correctamente un enfoque clave para determinar el público objetivo de las guías?
Opciones:
- Utilizar la intuición personal para adivinar quiénes podrían beneficiarse de las guías, independientemente de su experiencia en diseño.
- Realizar investigaciones exhaustivas para conocer a fondo los detalles demográficos y las preferencias de los diseñadores del equipo de desarrollo.
- Dirigir las guías a diseñadores novatos para brindarles una introducción completa a los conceptos y prácticas del diseño.
- Analizar los roles, responsabilidades y conocimientos del equipo que trabajará con las guías, así como las personas que interactuarán con los productos diseñados.
Pregunta 29
Dentro del contexto de diseño de interfaces de usuario para una empresa, ¿cuál de las siguientes opciones describe una práctica esencial para aplicar patrones de diseño y asegurar la coherencia visual en las diferentes plataformas y productos de la empresa?
Opciones:
- Cambiar la paleta de colores y los logotipos en cada producto para adaptarlos al público objetivo específico de cada plataforma.
- Utilizar patrones de diseño distintos en cada plataforma para brindar a los usuarios una experiencia única y emocionante en cada uno de los productos de la empresa.
- Desarrollar y mantener un sistema de diseño que incluya componentes reutilizables, como botones y tarjetas, y aplicarlos de manera coherente en todos los productos y plataformas.
- Ignorar patrones de diseño preexistentes y personalizar la apariencia de cada producto para que refleje la personalidad única de la empresa.
Pregunta 30
Al aplicar las buenas prácticas para el diseño web y móvil, ¿cuál de las siguientes opciones describe una acción esencial que contribuye a mejorar la experiencia del usuario y la usabilidad en ambas plataformas?
Opciones:
- Utilizar una gran cantidad de elementos gráficos y animaciones llamativas para captar la atención de los usuarios y mantenerlos interesados
- Diseñar una interfaz completamente diferente para la versión móvil y la versión web para ofrecer experiencias únicas en cada plataforma.
- Incorporar el mayor contenido posible en una sola página para que los usuarios puedan acceder a toda la información sin necesidad de desplazarse.
- Priorizar la velocidad de carga optimizando las imágenes y reduciendo el contenido innecesario para asegurar una experiencia rápida y fluida.
Pregunta 31
¿Qué función cumple un sistema de diseño en la evolución de un producto, como en el caso de la adición de una nueva funcionalidad a un sitio web?
Opciones:
- Establecer reglas estrictas que limitan la innovación y mejora del producto.
- Facilitar la coherencia visual y funcional del producto a medida que evoluciona.
- Limitar la comunicación con los usuarios acerca de las mejoras del producto.
- Ignorar la importancia de la esencia y la coherencia en el proceso de evolución.
Pregunta 32
¿Cuáles de los siguientes efectos son propios de la implementación de un sistema de diseño en el desarrollo de productos digitales?
Opciones:
- Aceleración de los tiempos de desarrollo y entrega del producto.
- Incremento de la complejidad en la comunicación entre los miembros del equipo.
- Mayor variabilidad en la apariencia de los elementos de la interfaz.
- Reducción de la necesidad de pruebas y validaciones de usabilidad.
Pregunta 33
En el contexto del diseño de productos digitales para la empresa TechCo, una innovadora compañía de tecnología, ¿cuáles son las diferencias clave entre las guías de estilo y las librerías de interfaz de usuario (UI)?
Opciones:
- Las guías de estilo de TechCo son exclusivas para el sitio web principal, mientras que las librerías de UI son herramientas que permiten a los desarrolladores analizar el rendimiento de las aplicaciones.
- Las guías de estilo de TechCo se enfocan en la programación de algoritmos complejos, mientras que las librerías de UI se centran en definir la tipografía y el uso de colores.
- Las guías de estilo de TechCo son manuales de marketing, mientras que las librerías de UI son conjuntos de datos estructurados para análisis de mercado.
- Las guías de estilo de TechCo establecen las directrices para la identidad visual y la coherencia de marca, mientras que las librerías de UI proporcionan componentes reutilizables para construir interfaces de usuario eficientes y atractivas.
Pregunta 34
En el ámbito del desarrollo web en la empresa TechWeb, una compañía líder en soluciones digitales, ¿cómo se aplica el concepto del diseño atómico en su enfoque de diseño y desarrollo de páginas web?
Opciones:
- El diseño atómico en TechWeb involucra la descomposición de las interfaces de usuario en componentes más pequeños y reutilizables, como átomos, moléculas, organismos y plantillas.
- El diseño atómico en TechWeb se centra en la selección exclusiva de colores primarios para garantizar una estética visual coherente en todas las páginas web.
- El diseño atómico en TechWeb implica la creación de elementos visuales altamente ornamentados y detallados para resaltar la singularidad de sus sitios web.
- El diseño atómico en TechWeb se refiere a la creación de una única página web integral que engloba todos los contenidos y funcionalidades requeridos por los usuarios.
Pregunta 35
¿Cuál es el concepto más acertado del siguiente elemento dentro del marco de desarrollo de interfaces de usuario?

Opciones:
- Molécula
- Organismo
- Átomo
- Plantilla
Pregunta 36
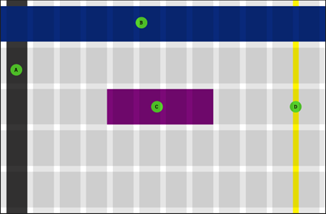
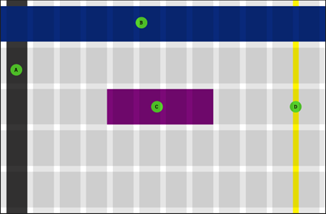
¿Cuál de las siguientes disposiciones definen mejor la siguiente imagen, de acuerdo con las letras que representan cada zona de la pantalla?

Opciones:
- A-Columna, B-Fila, C-Medianil, D-Módulo
- A-Columna, B-Fila, C-Módulo, D-Medianil
- B-Fila, B-Medianil, C-Módulo, D-Medianil
- A-Módulo, B-Medianil, C-Fila, D-Columna
Pregunta 37
En el contexto de los sistemas de diseño, ¿qué concepto clave es importante comprender acerca de su naturaleza?
Opciones:
- Los sistemas de diseño son evolutivos y necesitan actualizaciones a lo largo del tiempo.
- Los sistemas de diseño son estáticos y no requieren actualizaciones una vez implementados.
- Los sistemas de diseño son inflexibles y no pueden adaptarse a cambios futuros.
- Los sistemas de diseño son independientes de los cambios en las tendencias y necesidades del usuario.
Pregunta 38
¿Cuál es el objetivo principal de agilizar el proceso de maquetación en el diseño de productos?
Opciones:
- Mejorar la estética visual y el atractivo de los productos.
- Optimizar la eficiencia y la velocidad de desarrollo al crear diseños estructurados y consistentes.
- Reducir la cantidad de elementos interactivos en la interfaz.
- Aumentar la complejidad de las animaciones y efectos visuales.
Pregunta 39
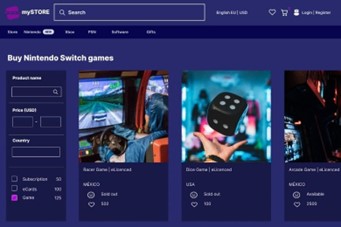
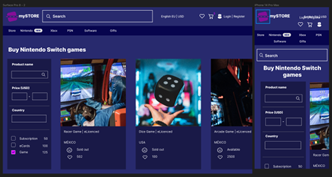
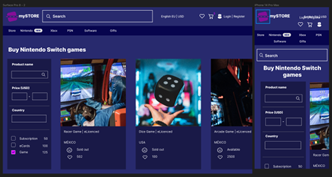
En la siguiente imagen se tiene el diseño del sitio MyStore, en primer plano para un dispositivo Surface pro y en seguida se hizo un diseño para un iPhone 14 pro Max.
¿Cuál de los siguientes análisis resulta más completo y encaja mejor con el diseño mostrado?

Opciones:
- No se hizo un diseño pensando en el móvil: se trató de colocar cada componente usado en la versión Surface, sin embargo, mantiene la misma tipografía y paleta de colores, lo que lo hace funcional por partes.
- El diseño presenta inconsistencias: a pesar de manejar una misma paleta de colores y una tipografía consistente, los elementos no se encuentran optimizados; el menú principal es muy complicado para interactuar desde un dispositivo móvil o en resoluciones menores.
- El diseño presenta inconsistencias: a pesar de manejar una misma paleta de colores y una tipografía consistente, los elementos no se encuentran optimizados; el menú principal es muy complicado para interactuar desde un dispositivo móvil o en resoluciones menores. Se sugiere el uso de un menú tipo sándwich.
- El diseño presenta varios problemas, incluyendo la falta de diversidad en la paleta de colores utilizada, así como la elección de una tipografía inapropiada para el sitio web. A pesar de contar con una paleta de colores y tipografía coherentes, se observan inconsistencias en los elementos de diseño. Además, se nota la carencia de elementos interactivos en la interfaz del sitio web, lo que afecta la experiencia del usuario.
Pregunta 40
En el proceso de diseño de interfaces, ¿qué función desempeña la aplicación de los principios del diseño digital en la creación de diseños de alta fidelidad?
Opciones:
- Definir la paleta de colores y tipografía utilizada en el diseño.
- Establecer la estructura y la disposición de los elementos en la interfaz.
- Optimizar la velocidad de carga y rendimiento de la interfaz en diferentes dispositivos.
- Crear prototipos interactivos y funcionales que simulan la experiencia del usuario.